Want to build your website without having to create every page from scratch? Learn how to duplicate a page in Elementor.
A website that is consistent in its design helps with branding efforts and gives visitors a better experience. However, building a professional and visually appealing website can be a challenge, especially if you are new to the Elementor editor and its features.
Creating a new page from scratch is time-consuming and needs a lot of effort as you have to manually create and add layouts and design.
This is where duplicating existing pages can help by simplifying the website-building process and saving you time.
In this article, we explore two easy methods that you can use on Elementor to duplicate pages.
Why You May Need to Duplicate a Page in WordPress Elementor?
Duplicating a page in Elementor allows you to reuse elements and reduces the time you spend working on designing each page.
Here are some reasons why you would want to duplicate a page in WordPress Elementor:
1. Simplify the Design Process
Duplicating a page allows you to reuse existing layouts and structures. Instead of starting from scratch each time you create a new page, you can duplicate a well-designed page and customize it to fit the purpose of the new page.
This helps you save the time and effort required to maintain a similar design across your website.
If you have a base template to use, you can give more attention to refining the content and fine-tuning the details. This way, you can create multiple pages and grow your website quickly and efficiently.
2. Improve Consistency Across Pages
Maintaining consistency across all the pages of your website ensures that it looks professional and trustworthy.
Duplicating pages ensures that each new page follows the same design rules, layout structures, and styling elements as your existing content. This way, you can create a better user experience, and visitors can navigate your site without stumbling upon mismatched designs.
Duplication also helps you make sure that each page functions the same as features like navigation menus, call-to-action buttons, and interactive elements behave uniformly. This improves the usability of your site and minimizes confusion.
3. A/B Testing
A/B testing is done to optimize your website’s performance by comparing different versions of a page to find which one gives you better results.
By duplicating a page, you can set up these tests effortlessly, as it allows you to create variations of a page without altering the original.
You may want to test different headlines, images, or call-to-action buttons to see which combination drives more conversions or engagement.
You can do this by creating duplicate pages.
4. To Create a Backup
Creating backups of your pages is a fundamental aspect of website management, as it protects your content against accidental deletions, design errors, or unforeseen technical issues.
Duplication can be an immediate backup solution, especially if you want to restore a previous version of the page if something goes wrong while editing it.
5. For Multilingual Content
You may want to cater to a global audience through your website. Creating a multilingual website can expand your reach and increase engagement.
Duplicating pages is an easy way to create versions of the same page in multiple languages.
You duplicate and translate the content of a page to ensure that versions in each language maintain the same design and structure.
6. For SEO optimization
Duplicating pages can support your SEO efforts by allowing you to experiment with different keyword strategies, meta descriptions, and content structures without affecting the original page’s performance.
You can create duplicates of a high-performing page and optimize it with suitable keywords to capture more search traffic.
Duplicating can also help with creating content clusters and improving internal linking structures, which are beneficial for search engine ranking.
Multiple optimized pages targeting related keywords can improve your chances of ranking for a broader range of search queries.
Want to use pages from one website in another one? Here’s how to copy Elementor Pages from one website to another for free.
How to Duplicate a Page in Elementor? [Working Methods]
Duplicating a page in Elementor can help you in many ways. It allows you to maintain consistency, save time on building pages, and ensure a professional look across the entire website.
There are primarily two methods you can use to duplicate pages:
1. Using the Elementor Save As Template Option
The first method to duplicate an Elementor page uses the “Save as Template” feature in the Elementor editor. You can use this method if you want to reuse a particular layout or design across multiple pages without rebuilding it from scratch.
To use this method, log in to your WordPress admin panel to access your dashboard. Now, navigate to Pages and select the page you wish to duplicate. Click the Edit with Elementor button to launch the Elementor editor for the page.
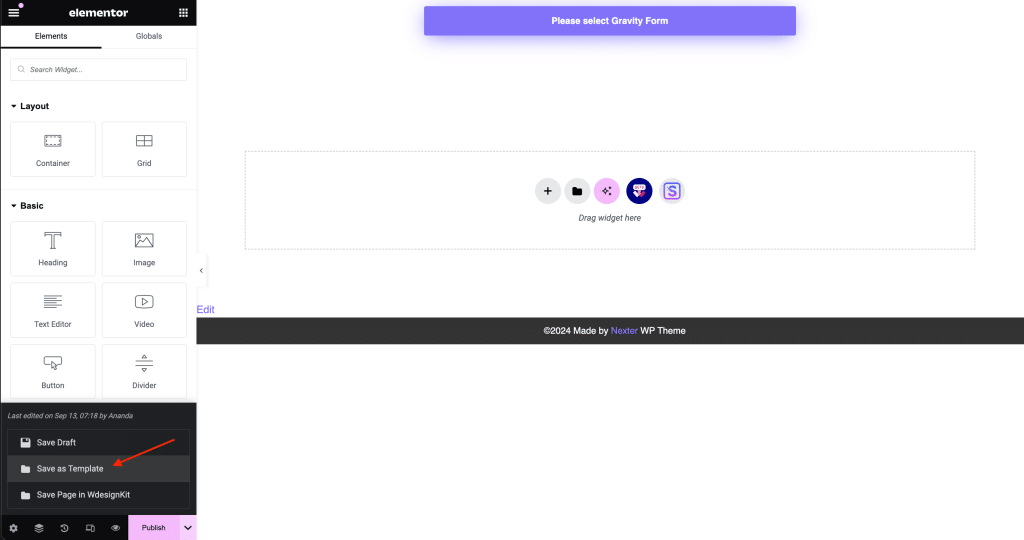
In the Elementor Editor, navigate to the Publish button on the bottom left corner. You will see an arrow next to the Publish button, click on it to reveal a menu. Select Save as Template.

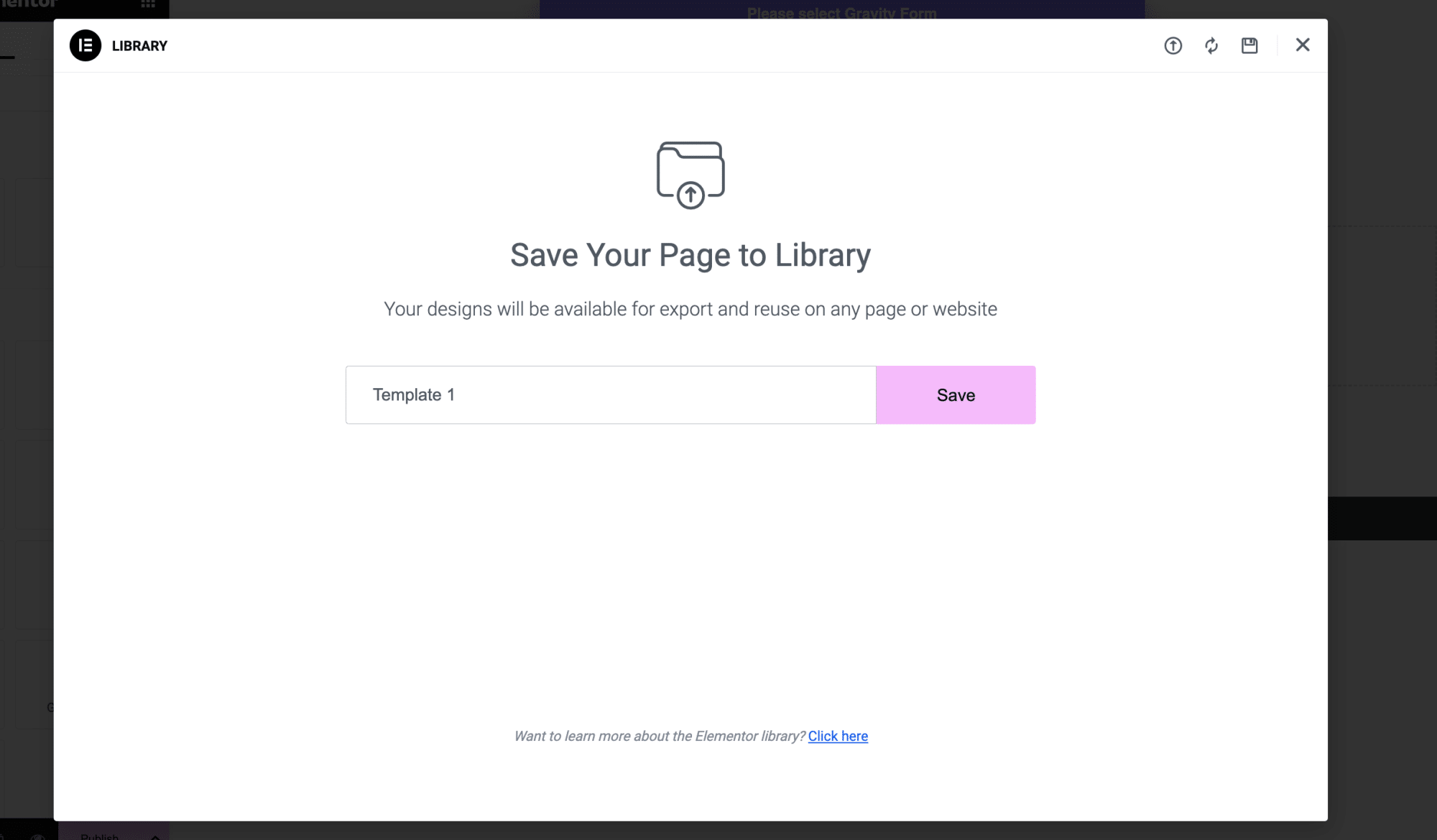
In the popup, name the template and save it. The template will be stored in your Elementor template library.

To use this template on a new page, return to your WordPress Dashboard and navigate to Pages > Add New. This will create a new page. Click on Edit with Elementor to open the new page with the editor.
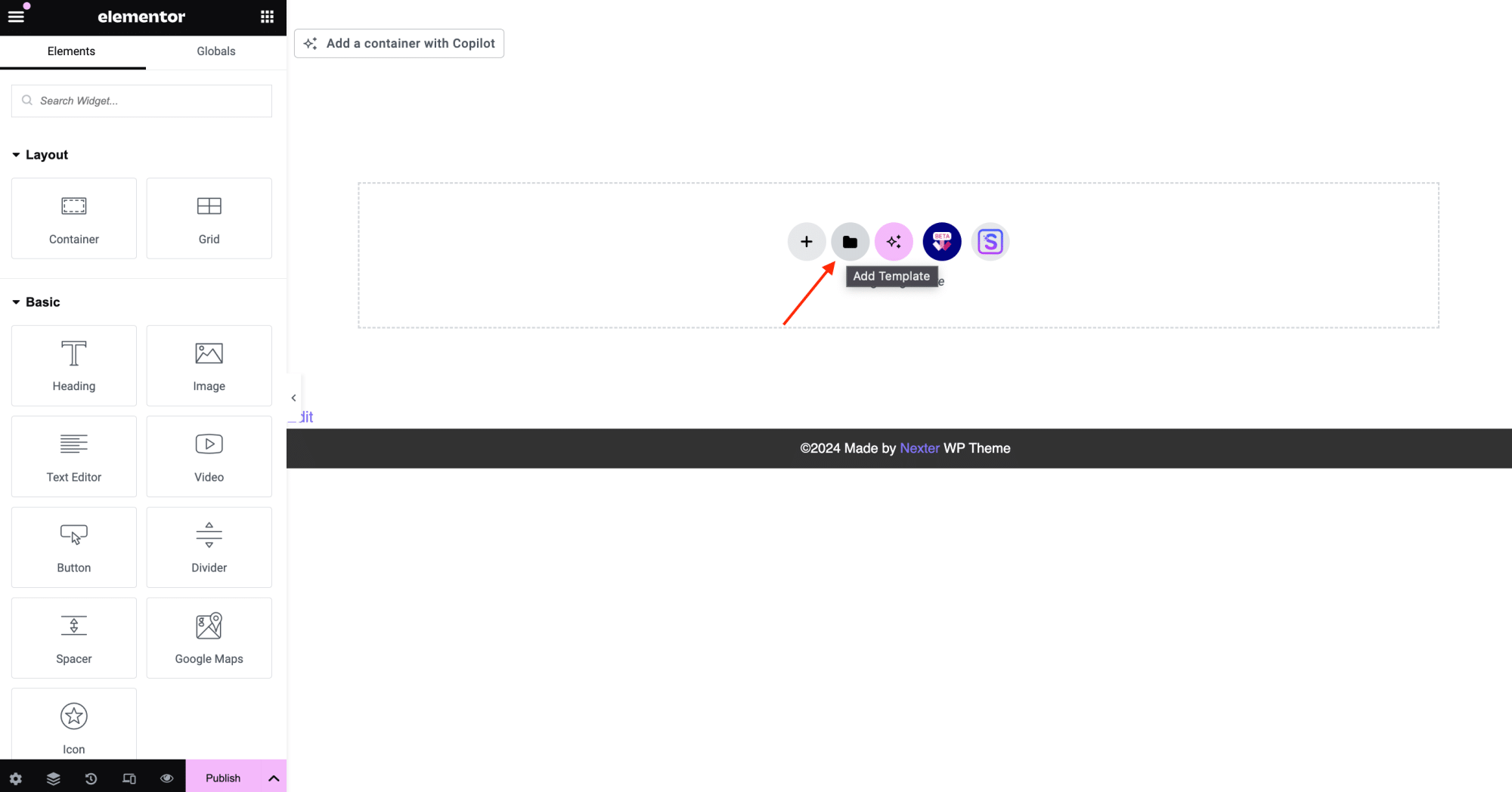
In the Elementor editor, click on the folder icon located in the middle of the page canvas to open the Elementor library.

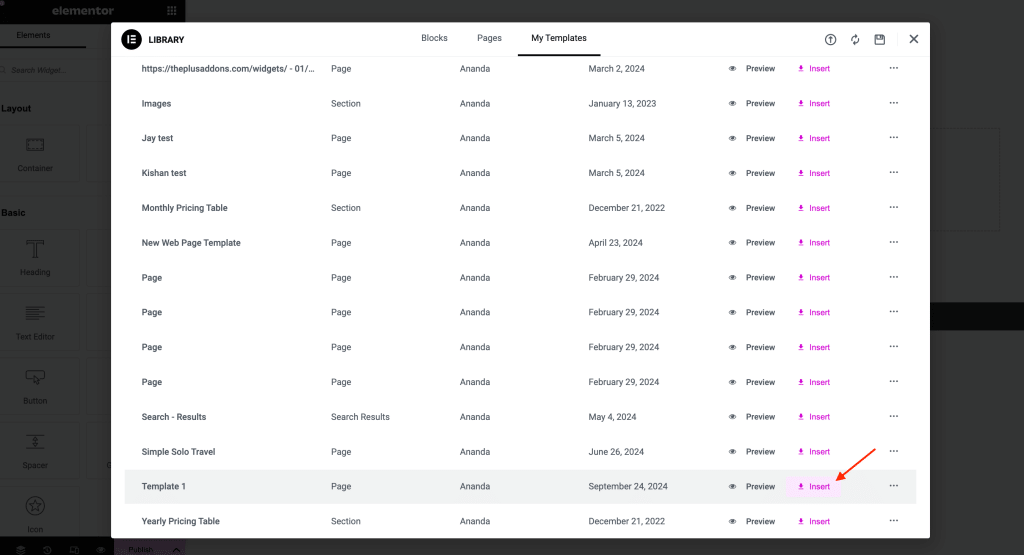
Navigate to the My Templates tab and, find the template you saved earlier, and click Insert.
Elementor will then load the entire layout and design of the original page into your new page.

Once the template is loaded, you can customize the content of the page to match your needs, modify sections, or add widgets using Elementor’s drag-and-drop interface.
After customizing the new page, click Publish to save your changes.
While the Elementor Save as Template method is useful to quickly create duplicates and customize them, dynamic fields and custom widgets may also always be fully replicated when saving a page as a template, and you may have to add them manually later.
Want to use Elementor templates to their full potential? Here’s a step-by-step guide on How to use Elementor Templates.
2. Copy All Content and Paste Method
The Copy All Content and Paste Method allows you to copy all content from one page and paste them in a new page.
To use this method, log in to your WordPress admin panel and access your dashboard.
Then, from Pages > All Pages, select the page you want to copy and click Edit. Then select the Edit with Elementor option.
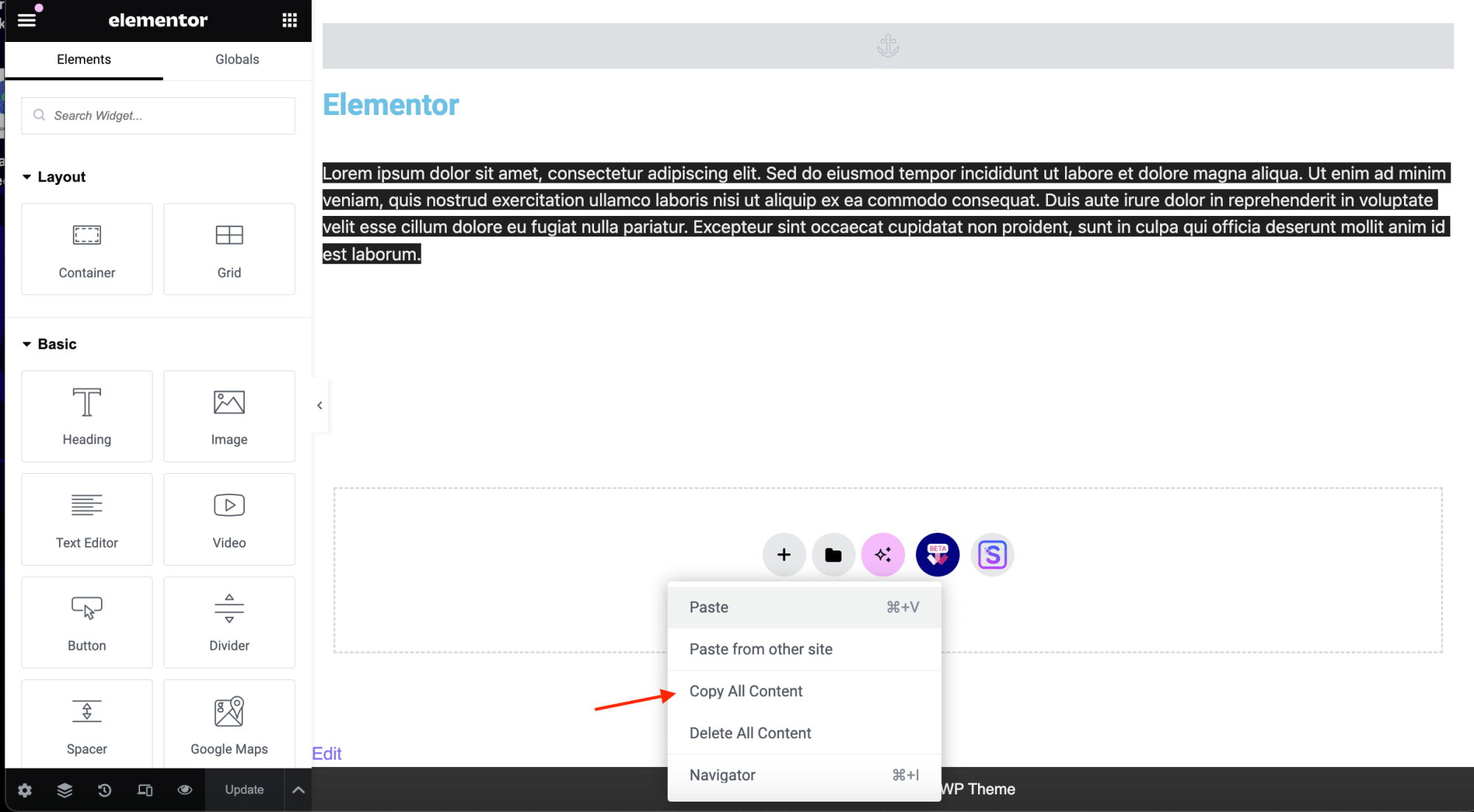
In the Elementor editor, scroll down to the bottom of the page until you see the Drag widget here box. Right-click on this box.
From the drop-down menu, select Copy All Content. This copies all the sections, columns, content, and widgets on the page to your clipboard.

Now, return to the WordPress dashboard and select Pages > New Page to create a new page where you’ll paste the duplicate content.
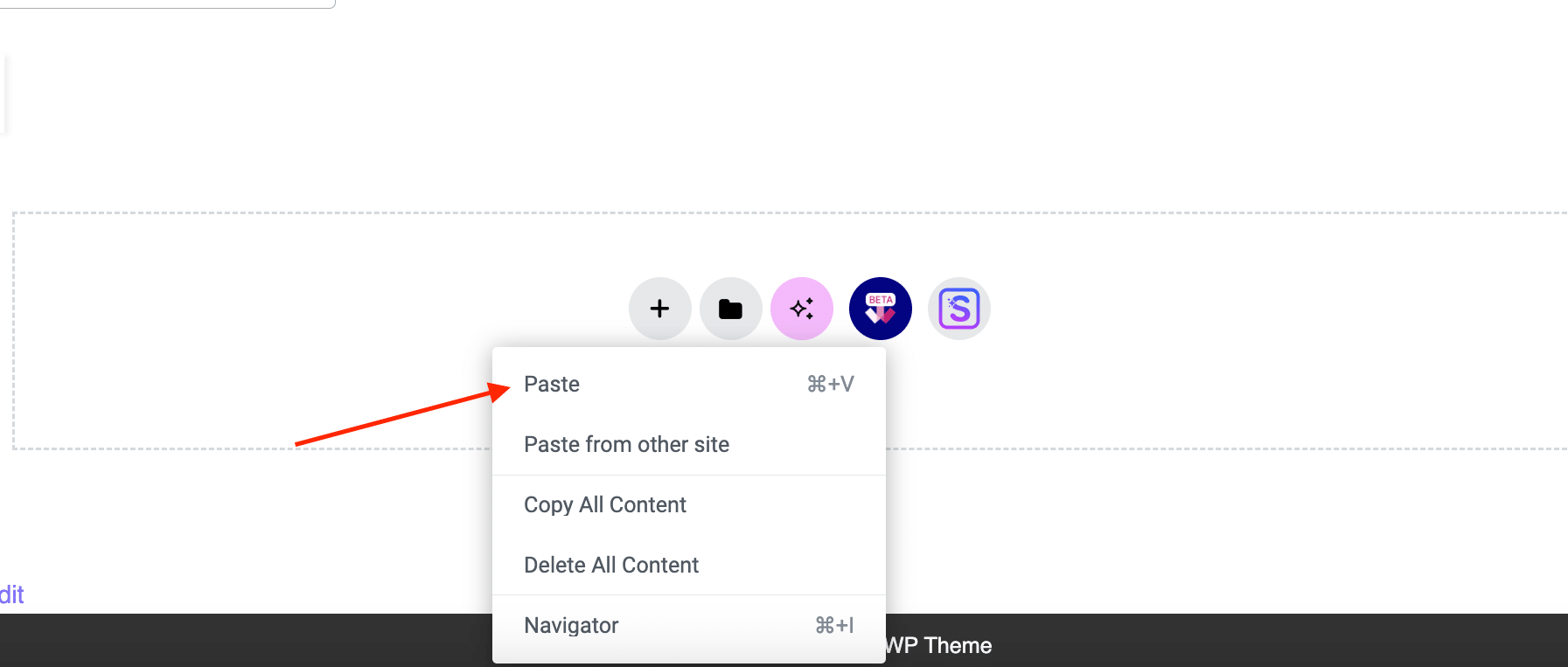
Click the Edit with Elementor button to open the new page in the Elementor editor. Right-click on the Drag widget here box and select Paste from the menu.

Elementor will automatically load all the content onto the new page.
Once the content is added, you can make the necessary changes and customizations to fit the purpose of your new page. Click the Publish button when you are happy with the changes.
BONUS: Using the Cross Domain Copy Paste Feature by The Plus Addons for Elementor
The Cross Domain Copy Paste feature by The Plus Addons for Elementor allows to transfer content from one domain to another. You can use this feature to copy content from one of your websites to another or to copy design elements and widgets from The Plus Addons website to yours.
To use this function, make sure you have The Plus Addons installed and activated on both of your WordPress websites.
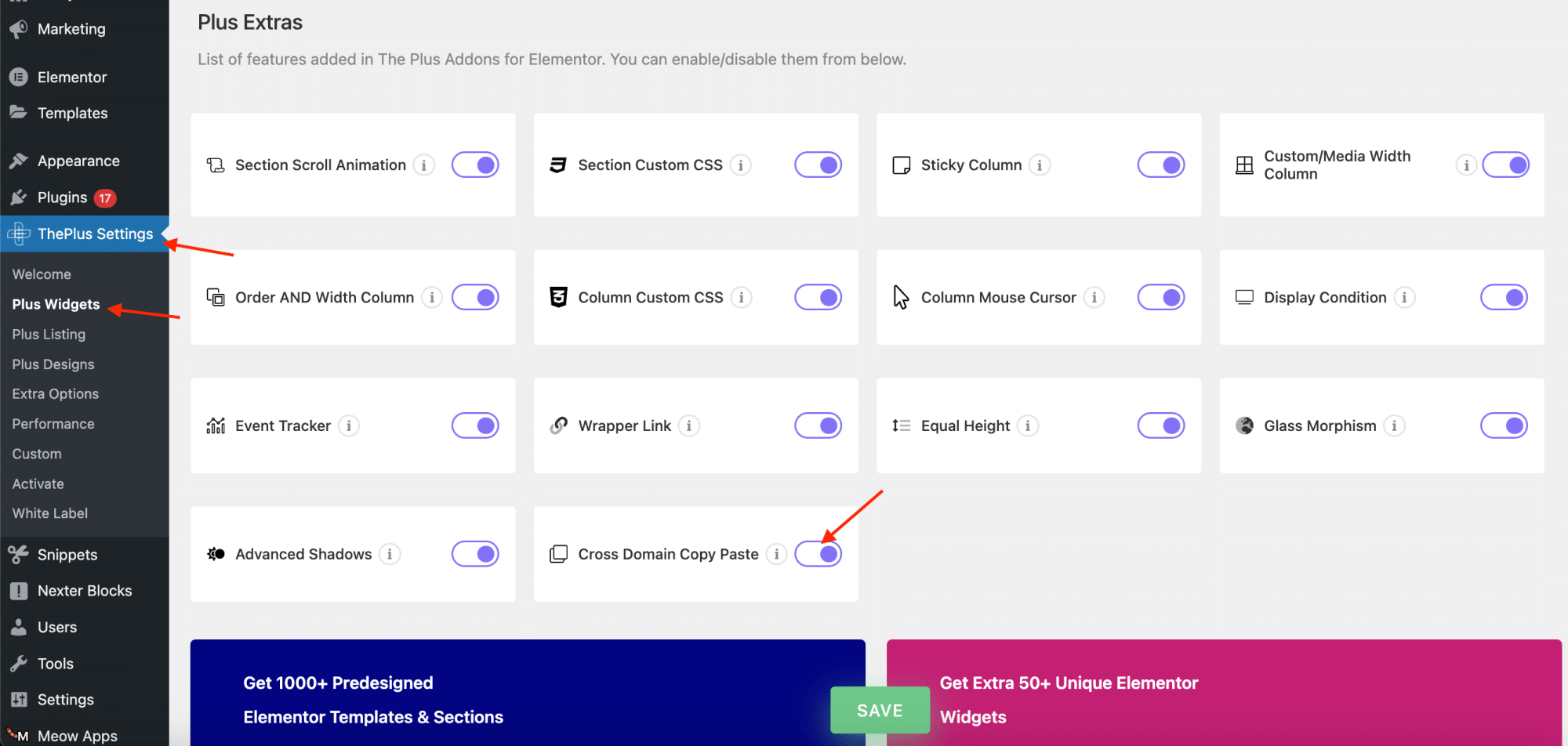
Navigate to The Plus Settings > Plus Widgets and scroll all the way down to Plus Extras.
Look for the Cross Down Copy Paste option and use the toggle to activate it. Now, navigate to The Plus Settings > Performance and clear all caches.

1. Internal Cross Browser Copy Paste
To copy content from the backend of one of your websites to another, navigate to Pages > All Pages and open the page with the Elementor editor.
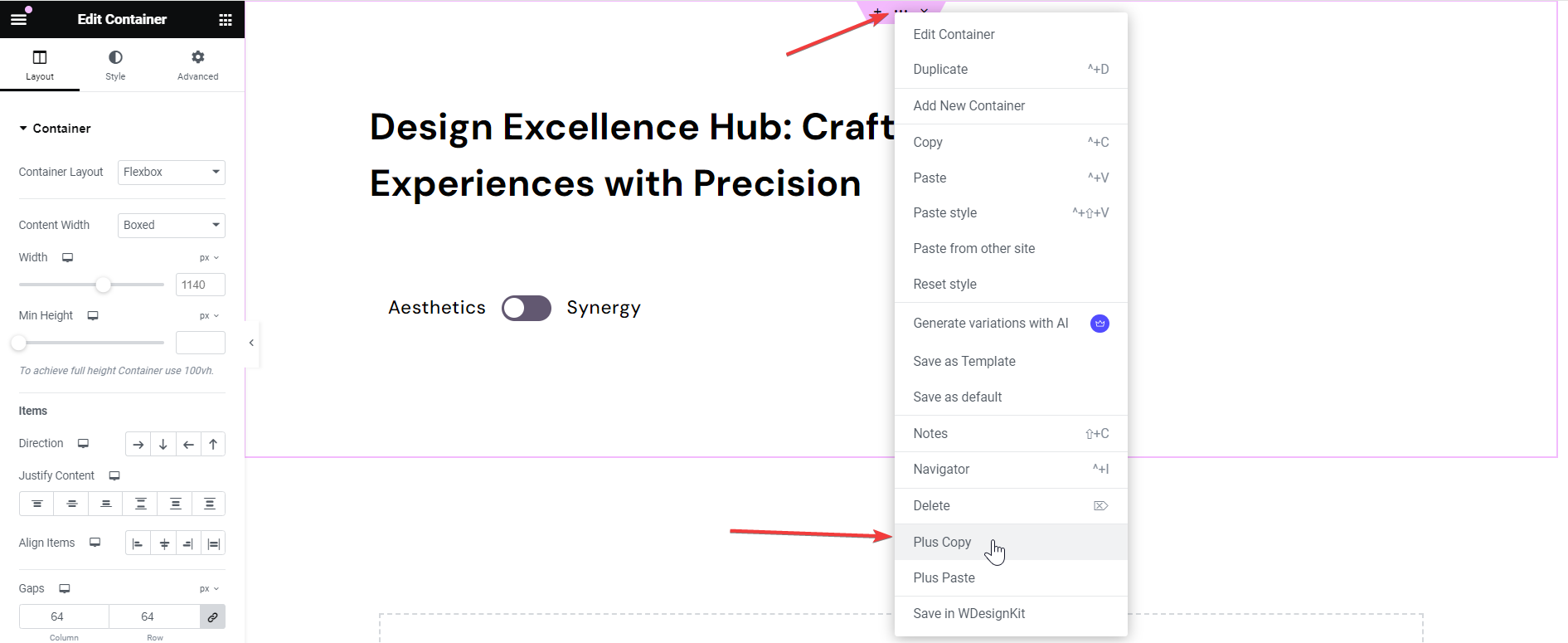
In the Elementor editor, right-click over the section you want to copy and select Plus Copy from the drop-down menu. This will copy the content to your clipboard.

To paste this content, navigate to your new website, and from the dashboard, head to Pages > Add New. Open the new page with the Elementor editor.
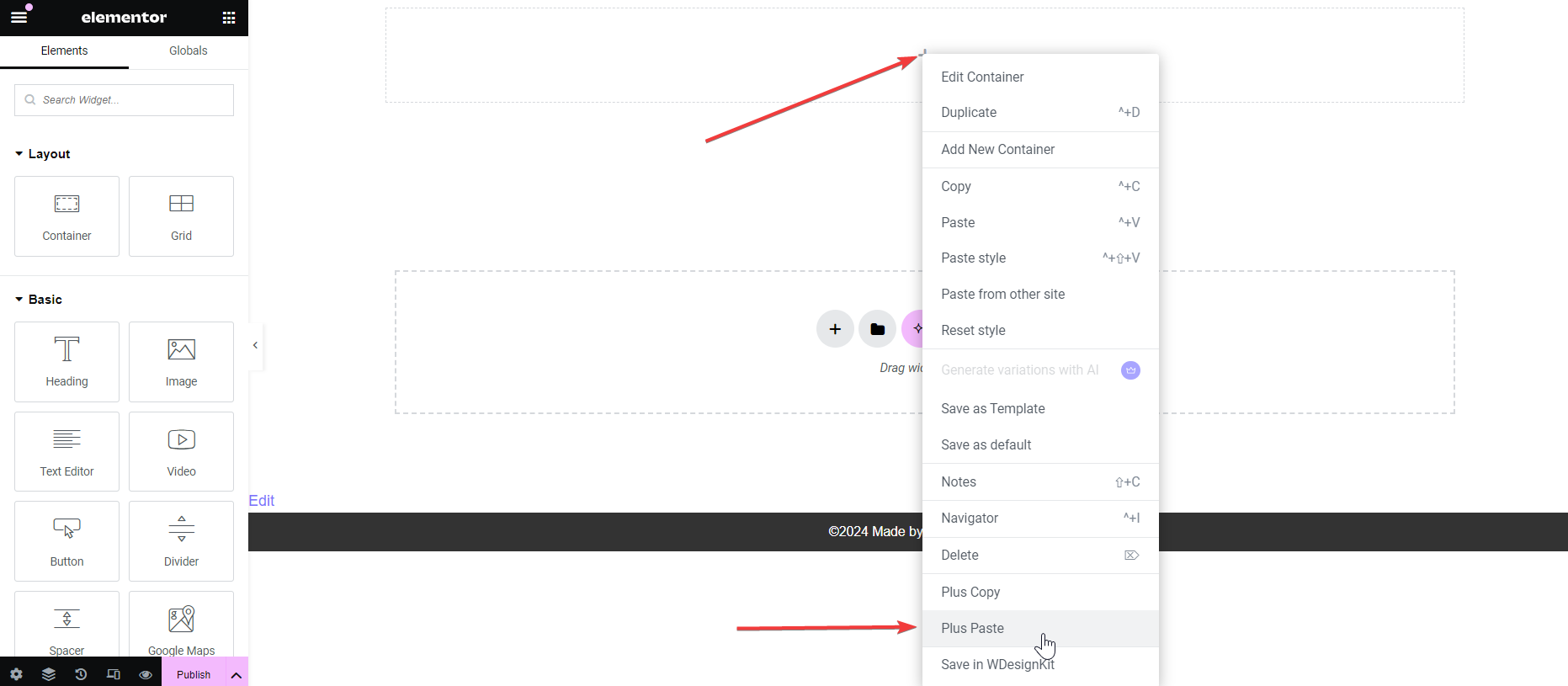
Create a new section, right-click on the page, and click Plus Paste as shown below.
2. Cross Domain Copy Paste
You can also copy and paste content from The Plus Addons website to your websites Elementor editor to easily set up the content section.
This means you do not have to add widgets and elements manually and configure them from scratch.
Simply copy and paste a widget that looks good and customize it to match your website design.
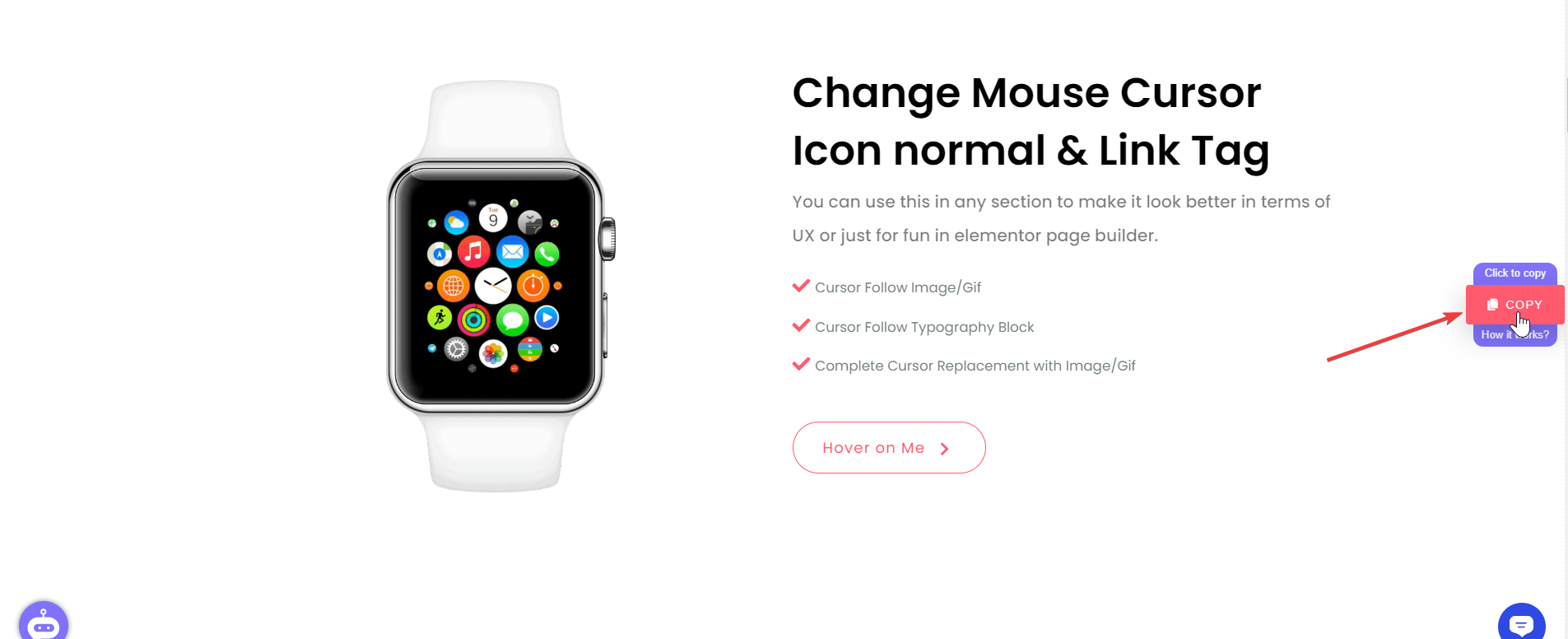
Start by visiting the page on The Plus Addons website with the design elements you wish to copy. Hover near the element to find the Copy button on the side.Click on it to copy the elements to your clipboard.

Now navigate to the Elementor editor for the page you are designing. Create a section. Then right-click and select Plus Paste as shown below.

For this feature to work, the widget you are pasting must be activated in The Plus Settings.
Want more information on how to use this feature? Here is a step-by-step video:

Do you Manage WordPress Websites? Download Our FREE E-Book of 20+ Checklist for WordPress Site Maintenance.
- SAVE MAXIMUM THIS BLACK FRIDAY
Don’t Miss the Mega WordPress
Black Friday Select Deals of 2024.
Wrapping Up
Duplicating a page can help improve your design process by enabling quicker creation and publishing of new pages on your website while maintaining consistency.
If you have a layout or design that you plan to use on multiple pages, you can use the Elementor Save As Template to create a template once. You can then insert this template in all the new pages.
The copy all content and paste method works better for one-off duplication and helps you quickly transfer content between pages.
If you want to copy content from one of your websites to another one, you can use the Cross Domain Copy Paste Feature by The Plus Addons for Elementor.
This allows you to transfer sections between two websites. You can also copy design elements from The Plus Addons website with the Live Copy feature for free.
Apart from the Cross Domain Copy Paste feature, The Plus Addons for Elementor improve the functionality of the Elementor editor with over 120+ widgets and numerous features.
Check out the Complete List of 120+ Widgets and Extensions here. Start building your dream website without coding!
This easy-to-use plugin gives you all the tools you need to create highly interactive and visually appealing websites.