Let’s agree, sometimes it takes you a lot of time to build and edit your pages on Elementor.
If you want to save time when building and editing similar design pages, read on as we walk you through a step-by-step guide on using Elementor global widgets.
But first, let’s understand what a global widget is.
What Are Elementor Global Widgets?
Elementor global widgets are widget presets that you save so that you can use them globally on your website.
They are basically the normal widgets from Elementor elements that you customize for the same color style & content throughout your website. These are saved as a global widget Elementor, which can be reused on any number of pages with the same format.
If you often use the same widgets on your website, then it would be helpful to save them as global widgets and set them as preset widget styles.
This way, you’ll be able to use them whenever you need them, and overall, it will save you time since you’ll only have to update style or content-related changes once to affect all over the website.
Benefits of using Elementor Global Widget
- Keep design and content consistent.
- The content can be edited on all pages at once.
- Simplified website editing process.
- It saves you overall time.
Were you aware that certain hosting providers specifically cater to Elementor users? Check out the 5 Best WordPress Hosting for Elementor.
How To Use Global Elementor Widgets?
To use this feature in Elementor, you require the Elementor Pro, so make sure you have it installed & activated so that you can make use of Global widgets.
In this section, you will learn multiple ways of using the Elementor global widget, and we have organized the learning process into the following ways:
- Creating Elementor Global widget.
- Ways to add Global Elementor widget on your website.
- Editing Elementor Global widget.
- Deleting Elementor Global widget.
After going through these four sections, you will get all you need to know about using a global widget. Now let’s start with the first.
1) Creating Elementor Global Widget

Let’s begin by learning how to create global widget Elementor.
To use this feature, you must first drag and drop an Elementor widget to any page.
Step 1 — Choose the Elementor widget and customize it
Identify the widget you plan to use on multiple pages on your website. This could be of the default core Elementor widgets or the advanced widgets from The Plus Addons for Elementor.
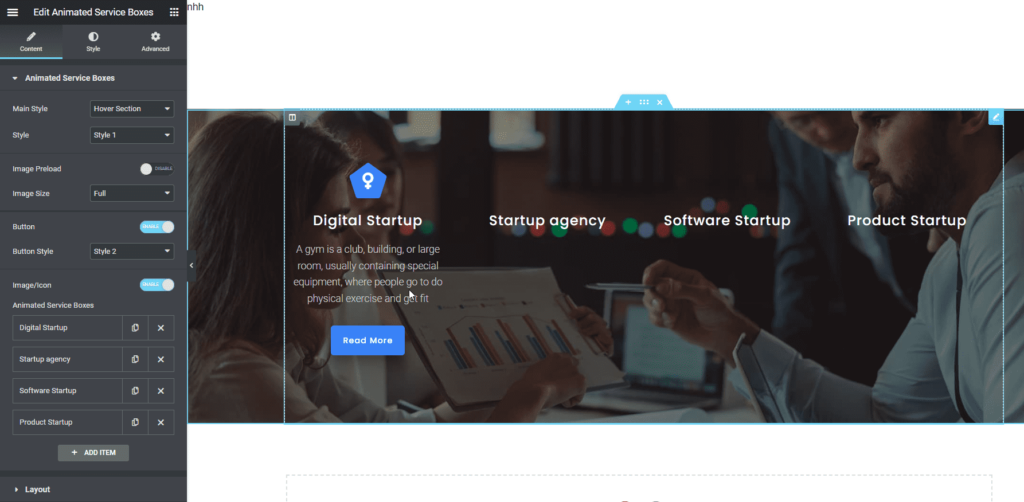
In this case, we will be using the Animated Service Box widget.
Once selected, drop the widget on your page and add the desired content, and style the way you would like. In my case, we have set this to the hover section and have added content for our agency website.
Once done with Elementor create global widget, let’s see how to save this widget.
Step 2 — Save the widget as global
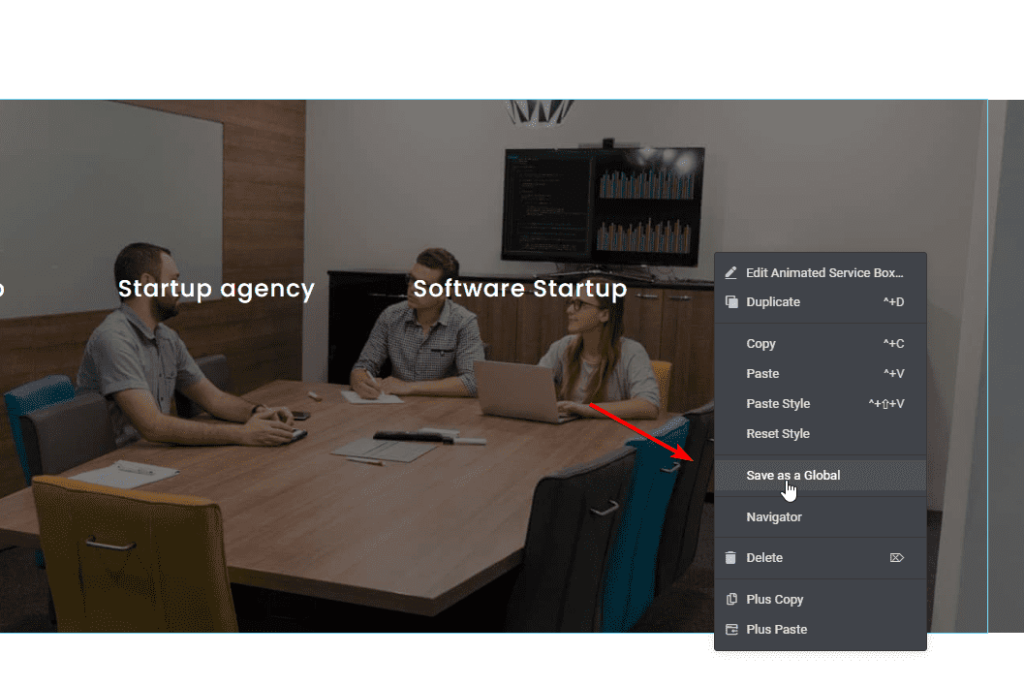
When your widget content is finalized, the next step is to save the widget. To perform this, right-click on the widget, and click ‘Save as global’ in the drop-down.
After which you will see a Popup that asks you to name the widget content. For now, we will be saving this as an agency global service box.
After typing out the name, click save, and that’s it. You just created your first Elementor global widget, which you can now add to any page of your website.

Did you know you can build Elementor sites offline as well? Check our Step-by-Step Guide guide on How to Install Elementor in Localhost.
2) Ways to Add Global Elementor Widgets on your Website

There are 3 ways of adding your Global Widget on your Elementor website
- Adding global widget from Elementor Page Builder.
- Adding a global widget from the widget panel. (Non-Elementor Pages)
- Adding a global widget with shortcodes. (Non-Elementor Pages)
Ok, let me explain each of these ways.
Method 1 — Adding Global Widget from Elementor Page Builder
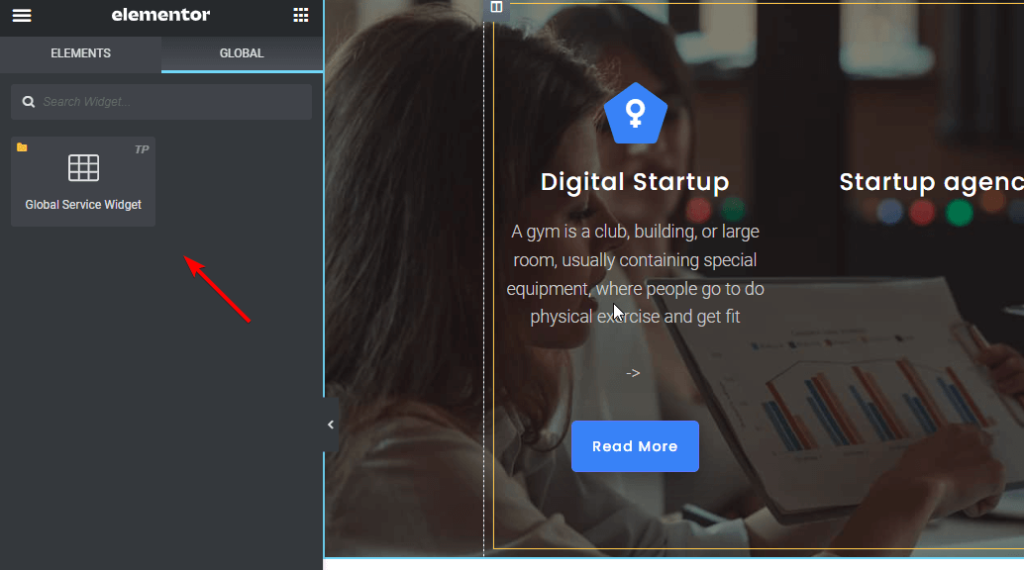
To begin with, click ‘Edit with Elementor‘ on the page where you want to add this global widget. Once you see the Elementor backend left panel, shift to the 2nd tab with the heading ‘Global‘, where you will find the global widget names you just created.
Drag and drop this widget on your page, and we’re done.
Method 2 — Adding Global Widget From the Widget Panel
To add a global widget in your website sidebar, footer, or any other sections, you can use WordPress default widgets.
To perform this, Go to Appearance → Widget, and in the widget panel, you will find the Elementor Library.
You can add this to any number of Elementor editable pages you like, and they will all be linked globally. There’s no limit to the total number of global widgets you can create.
All the widgets you save will appear on the left-hand side backend Elementor panel.
Drag this to the section where you want to add your global widget. Then you will find the option to choose a template. Click on that and select the global widget you just saved.
This will add the global widget to your website when you click save, and the best part about this is that it can be on any page which isn’t Elementor editable.
Method 3 — Adding Global Widget with Shortcode
We all know how useful WordPress shortcodes are. They make it straightforward to add any form of content on any page. Shortcode, which literally stands for Shortcut codes, are defined inside square brackets [SHORTCODE_4565].
Similarly, every Elementor global widget or template section generates a shortcode.
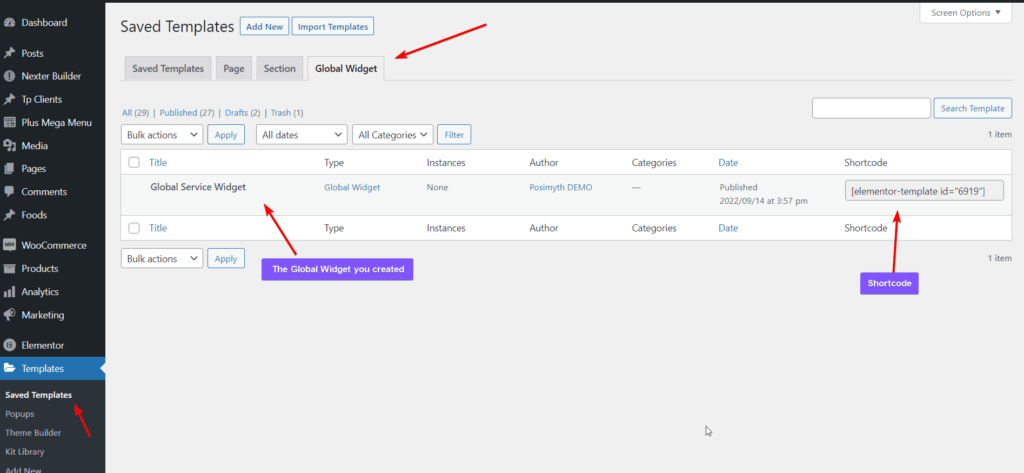
To copy the shortcode widget you created, visit Templates → Global Widget, where you will find the shortcode for the widget you created at Elementor backend.
After copying this, you can paste this on any page builder which isn’t created by Elementor; for example, let’s check with the default WordPress Gutenberg block editor, where we will add the shortcode block and paste this Elementor generator shortcode.
And voilà now you can use Elementor designs on non-Elementor pages as well.

3) Editing Elementor Global Widget
Okay, now you know everything about creating and adding the Global Elementor widget, but sometimes we have to make content changes to our global widget, and you might have a question – How to edit global widget Elementor?
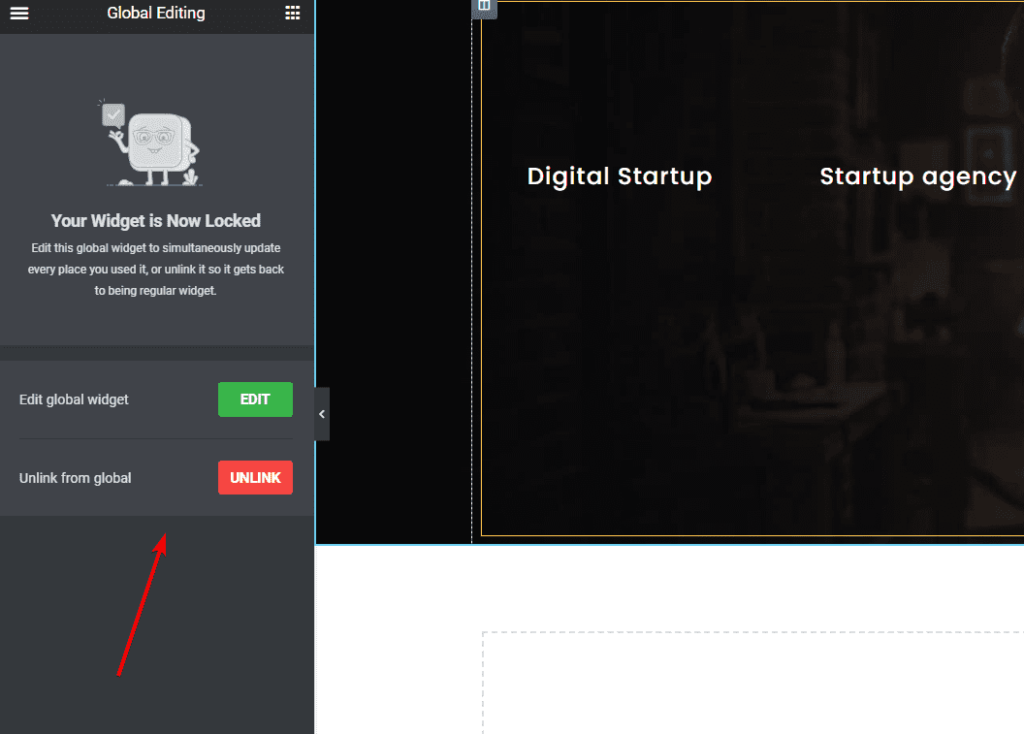
Unlike normal widgets, you won’t see the editing controls for the global widgets.
Here, you will see 2 options given by Elementor
- Edit global widget – Edit
- Unlink from global – Unlink
Let’s understand both options individually with their use case.
Option 1 — Edit global widget – Edit
The Elementor edit global widget option is one of the primary reasons to use global widgets. Using this, you can make changes to your existing content and style, which will be reflected globally on all the pages.
This makes it easier for you to change content throughout the website without manually opening and editing them with Elementor.
Option 2 — Unlink from global – Unlink
The next option comes with its own unique benefits. This option can be helpful if you want to make changes on a particular page only.
As the name suggests, this will unlink the content & design from other global widgets on other pages and preserve the content updates for the specific page only.

4) Deleting the Elementor Global Widget
Lastly, let’s learn how to delete global widget Elementor.
If, for any reason, you plan to delete any global widget, then you can delete the theme from Elementor → Templates → Global Widget and click on Trash under the global widget name.
To Elementor delete global widget in bulk, you can select bulk action from the dropdown and mark the ones you wish to delete.

Do you Manage WordPress Websites? Download Our FREE E-Book of 20+ Checklist for WordPress Site Maintenance.
- SAVE MAXIMUM THIS BLACK FRIDAY
Don’t Miss the Mega WordPress
Black Friday Select Deals of 2024.
Wrapping Up
In this article, we covered everything you need to know about Elementor Global widgets, from Elementor save as global to editing to deleting. They are very handy for making global changes on your Elementor website because you only have to make the changes once.
Global widgets save time and help maintain consistency throughout your website.
If you have more than a widget and want to want to learn How to save an Elementor global section, then you can look at Elementor Templates as a solution — Learn More about Templates.
Lastly, if you’re an Elementor user, we would recommend you use The Plus Addons; this all-in-one plugin offers 120+ Elementor widgets that will help enhance the functionality of your Elementor editor.
Check out the Complete List of 120+ Widgets and Extensions here. Start building your dream website without coding!
Further Read: Did you know you can improve the user experience on your site by adding jump anchor links? Learn what they are and How to Add Elementor Jump to Section With Anchor Links.