Elementor is a popular page builder that allows you to create stunning websites without any coding knowledge. However, sometimes you may need to add custom JavaScript to your Elementor website to achieve specific functionality that is not available out of the box.
JavaScript is an essential tool for web developers to add interactivity and functionality to websites which will enhance the user experience as well as optimize your site’s performance.
In this article, we will discuss the benefits of adding custom JavaScript to your Elementor website and provide you with two step-by-step methods to Add Custom JavaScript in Elementor for free.
Let’s get started!
What is JavaScript?
JavaScript (or JS) is a high-level, interpreted programming language that is widely used in web development. It was created to make web pages dynamic and interactive.
JS is a client-side scripting language, which means that it is executed on the user’s computer rather than on the server. It is used to add interactivity and functionality to web pages.
It can be used to validate user input, create animations, manipulate the DOM, and much more.
JS can also be used to communicate with servers and databases, allowing web pages to be dynamic and responsive.
JavaScript is a versatile language that can be used in many different contexts. It is often used in combination with HTML and CSS to create web pages.
Benefits of Adding Custom JS Script in Elementor

- Improved User Experience: Custom JS script can enhance the user experience by adding interactive elements to the website, such as animations, pop-ups, sliders, and more.
- Optimization: Custom JS script can be used to optimize the website’s performance by reducing the load time and improving the website’s speed. This can help to improve the website’s search engine rankings and increase traffic to the site.
- Tracking and Analytics: Custom JS script can be used to track user behavior on the website and gather data through analytics tools. This can help website owners to understand their audience better and improve their website’s performance based on user insights.
- Compatibility: Adding custom JS script in Elementor can help to ensure compatibility with other third-party plugins and tools that are used on the website. This can prevent conflicts and errors that can affect the website’s functionality and user experience.
How to Add Custom JavaScript in Elementor? (2 Methods)
To add a JS script in Elementor, there are two methods that can be used:
1) How to add Custom JS Script using Elementor HTML Widget?
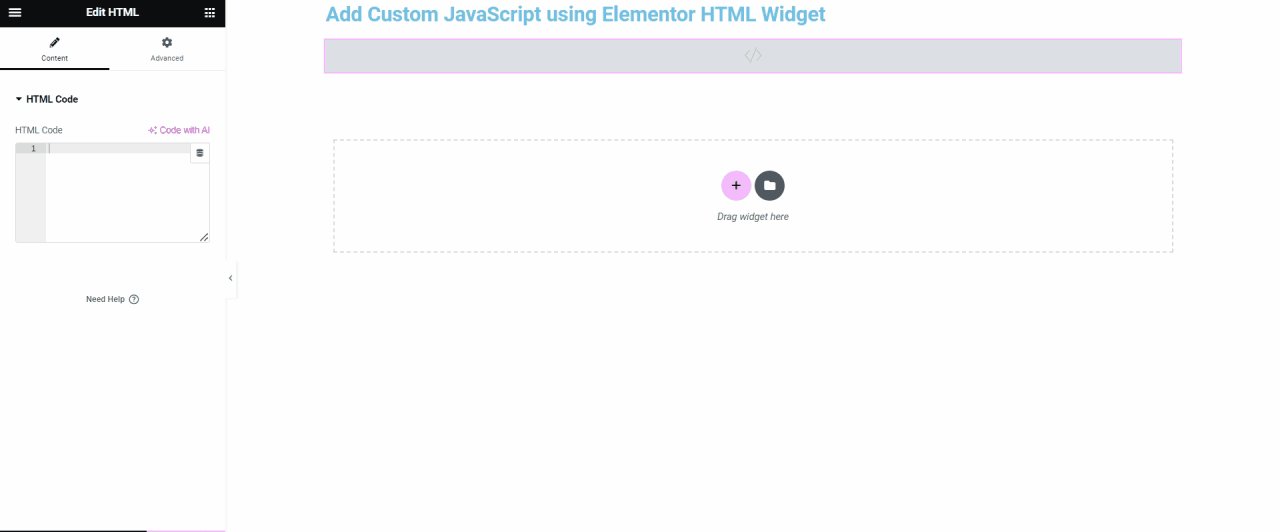
One way to add Custom JavaScript in Elementor for free is by using the HTML widget. This method does not require any additional plugins and is a default feature of Elementor.
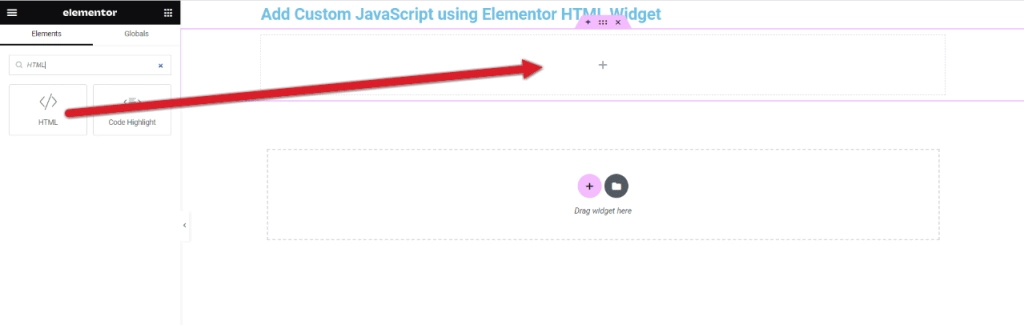
- Navigate to the page you want to edit in Elementor and click on “Edit with Elementor.”
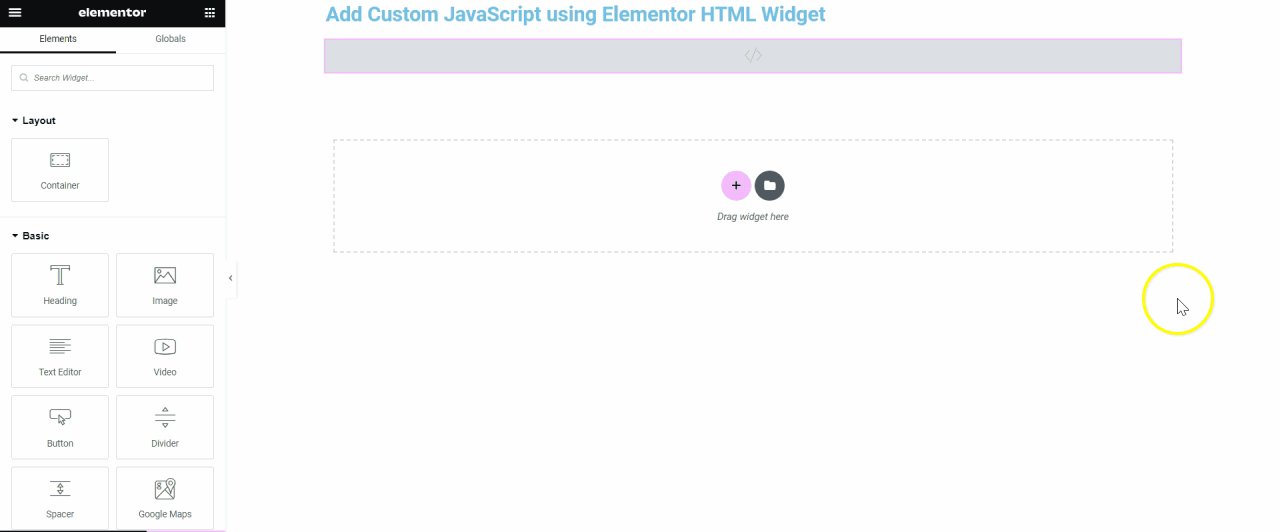
- Drag and drop the HTML widget from the Elementor widget panel onto the desired section of the page.

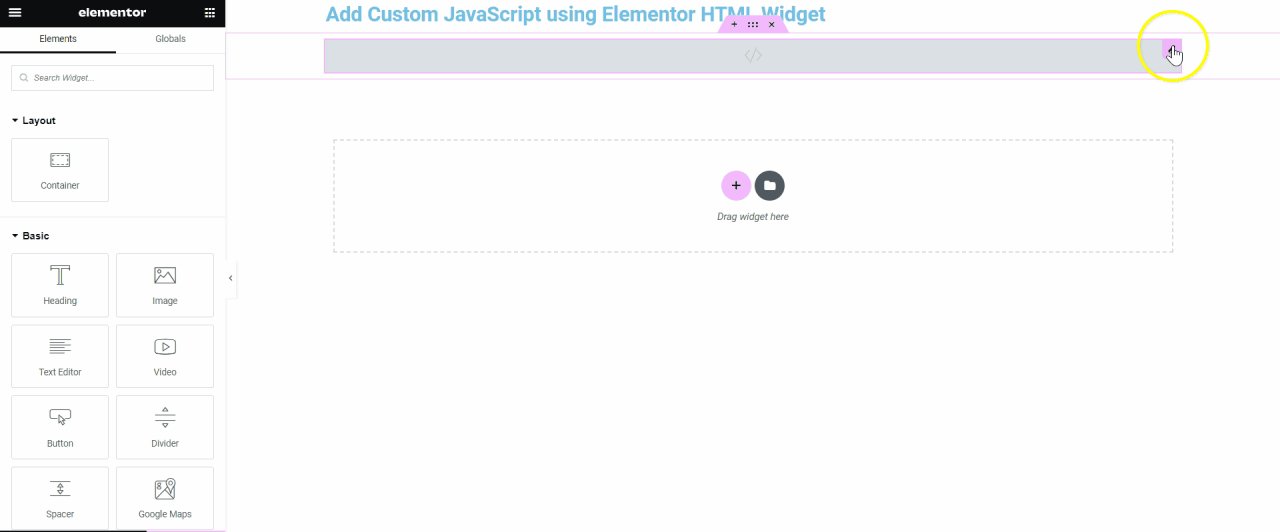
- Click on the Edit button of the HTML widget.
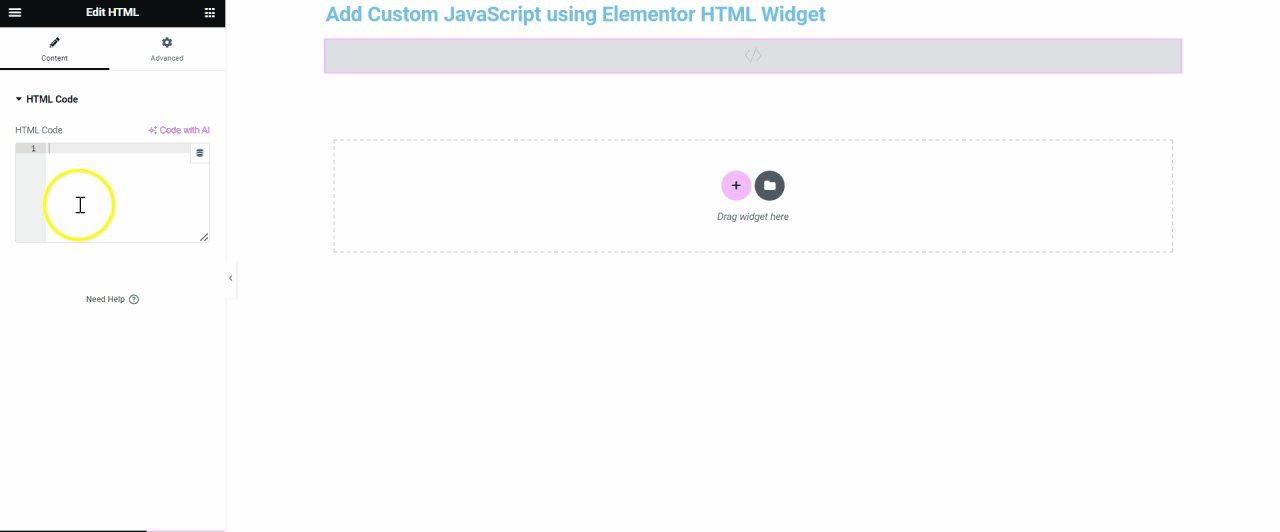
- Insert your custom JS script in the HTML code editor.

- Wrap your JS script inside the script tag. For example, <script> your JS code here </script>.
- Save your changes and preview your website to ensure that the custom JS script is executed properly.
Were you aware that certain hosting providers give special attention to Elementor users? Check the comparison of the 8 Best WordPress Hosting for Elementor.
2) How to Add Custom JavaScript in Elementor using the Theme’s functions.php File?
Another way to add custom CSS and JS scripts in Elementor is by using the theme’s functions.php file of a WordPress Child Theme.
This method requires a bit of coding knowledge , but is still relatively easy to follow. The functions.php file is a powerful file that allows developers to add custom code to their WordPress themes.
It can be used to hook into the core functions of WordPress and make the theme more modular, extensible, and functional.
To add Custom JavaScript in Elementor using this method, follow the steps below:
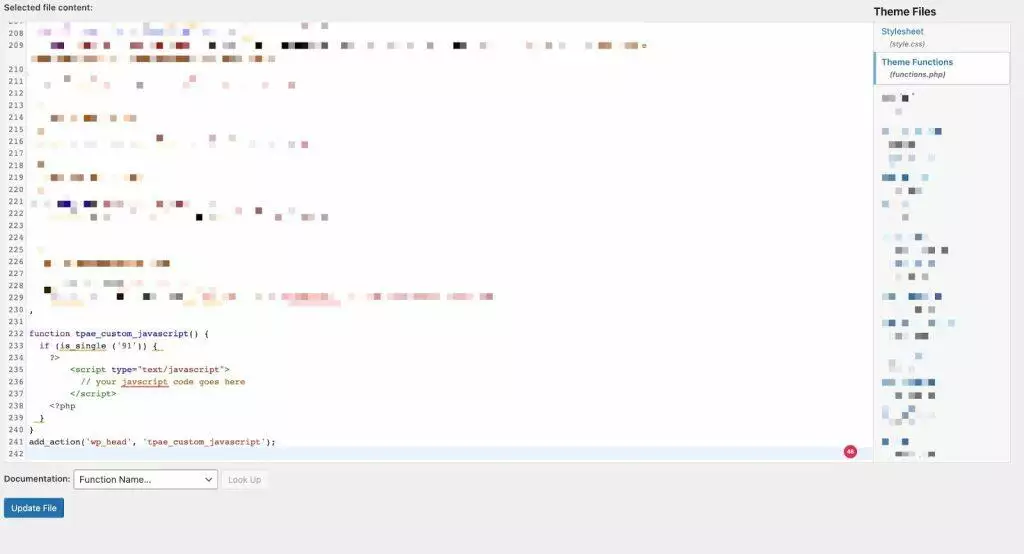
- Locate the theme’s functions.php file. This file is usually located in the theme’s directory.
- Open the functions.php file in a code editor.
- Add the following code to enqueue the JS script:

function tpae_custom_javascript() {
if (is_single ('91')) {
?>
<script type="text/javascript">
// your javscript code goes here
</script>
<?php
}
}
add_action('wp_head', 'tpae_custom_javascript');
Just ensure to replace 91 with the post id no. where you want to load the JS file.
- Save the functions.php file and upload it to your server.
By following these steps, you can easily add Custom JavaScript in Elementor pages using the theme’s functions.php file. This method is especially useful if you want to add scripts that are specific to your theme and not used anywhere else on your website.
It is important to note that any errors in the functions.php file can cause your website to crash or display incorrectly.
Therefore, it is recommended to make a backup of the file before making any changes and to test the changes on a staging site before deploying them to your live site.
Looking to add Code Snippets to your WordPress website for Free without any coding, watch this tutorial:
The Bottom Line
Adding custom JavaScript to your Elementor website can greatly enhance its functionality and interactivity. With the two methods we’ve discussed in this article, you can add custom JavaScript to your website without any coding knowledge or expense.
Elementor’s built-in HTML widget and the Theme’s functions.php file method both offer easy-to-use interfaces to add custom JavaScript code to your website. By following the step-by-step instructions provided, you can add custom JavaScript to your website in no time.
Whether you’re a beginner or an experienced developer, these methods provide you with the flexibility and control to create a website that meets your specific needs.
Lastly, if you’re an Elementor user, we would recommend you use The Plus Addons; this all-in-one plugin offers 120+ Elementor widgets that will help in enhancing the functionality of your Elementor editor.
Further Read: Do you want to add custom CSS as well? Check out these 4 methods to Add Custom CSS in Elementor for Free