Tired of automated attacks compromising your website’s security? Add reCAPTCHA in login form using Elementor and filter out security threats successfully.
Security is a major concern for website owners. Spam and automated bots disrupt the user experience and pose serious threats to your website’s security.
As a site administrator, you may struggle with unwanted intrusions, which can compromise both user data and site integrity.
You might be facing issues with spammers and automated scripts that repeatedly attempt to log in or register, flooding your system and leading to breaches.
This tampers your website’s performance and risks exposing sensitive user information.
To prevent this, you must have an efficient security system in place. Using reCAPTCHA in your login forms can help you address security issues.
In this blog post, we give you a step-by-step guide on how to add reCAPTCHA to your Elementor login forms to help you keep malicious bots at bay.
What is Google reCAPTCHA?
Google reCAPTCHA is a security service that protects your website from spam and abuse caused by automated software. It verifies whether a user is a human or a bot before allowing them to submit forms or access website data.

reCAPTCHA helps maintain the integrity of your website interaction by making sure that only genuine users can log in or register.
There are two main versions of reCAPTCHA that you can use on your website: reCAPTCHA v2 and reCAPTCHA v3.
reCAPTCHA v2 asks users to complete a challenge, such as identifying objects in a picture or typing characters from an image.
reCAPTCHA v3, on the other hand, works in the background. It scores each user’s interaction with your website based on their behavior and tells you how likely it is that the user is a bot.
This version does not interrupt the user with any challenges or puzzles and offers a more user-friendly option to protect your site.
Want to keep out spam from your website? Learn how to stop Elementor contact form spam completely.
Why Should You Add reCAPTCHA to Elementor Login Forms?
Adding reCAPTCHA to your Elementor login forms keeps your website safe and creates a better experience for visitors.
Here is why you should consider using Elementor forms reCAPTCHA for your website:
1. Prevent Spam and Abuse: Websites are frequently targeted by automated bots and spam submissions that can fill your site with unwanted and malicious content. reCAPTCHA distinguished between human users and automated bots. It creates a layer of security that keeps out unauthorized access so that only genuine interactions are processed.
2. User-Friendly Security: The latest version of reCAPTCHA, v3, works mostly in the background. It analyzes user behavior to detect bots by assigning a score to each interaction. Based on this it decides whether further verification is needed. This method is less intrusive than traditional CAPTCHA which requires users to solve puzzles or enter text.
3. Business Reputation and Trust: Secure login forms are vital to maintaining the integrity of user data and building trust with your audience. Cyber threats risk compromising user information and damage your company’s reputation, leading to financial losses. By implementing reCAPTCHA, you demonstrate a commitment to tighter security.
4. Easy Implementation: Thanks to the easy-to-use Elementor interface and plugins, such as The Plus Addons for Elementor that support reCAPTCHA integration, you can add this security feature to your website without deep technical knowledge.
5. Efficient Traffic Handling: Automated bots can cause a load on your server resources. This would lead to slower response times and increased hosting costs due to higher bandwidth requirements. By filtering out bot traffic through reCAPTCHA, you ensure that only legitimate user traffic reaches your server. This helps maintain the efficiency and performance of your website.
6. Legal Compliance: Your website must comply with local and international privacy laws. reCAPTCHA helps you stay legally compliant by securing forms against unauthorized and automated data submissions, which can be risky when personal information is involved.
7. Better Conversion: Users are more likely to complete registrations or transactions when they feel that a website is taking active steps to secure their data and interactions. When users feel safe, they are more likely to engage with your content, sign up for accounts, and make purchases on your website.
The login page is the primary access point to your website. Keep it safe by learning how to secure your WordPress Login Page.
How to Add reCAPTCHA in Login Form Using Elementor [Step-by-Step]
Now, let’s see how to set up reCAPTCHA in a login form using Elementor. By following these steps, you will be able to protect your website from automated attacks.
Step 1: Get Your Google reCAPTCHA Keys
Firstly, you need to register your website with Google reCAPTCHA to get the necessary keys. Visit the Google reCAPTCHA website and sign in with your Google account.
Choose reCAPTCHA v3, as this version provides more advanced security features. Enter your domain name and label it for easy identification.
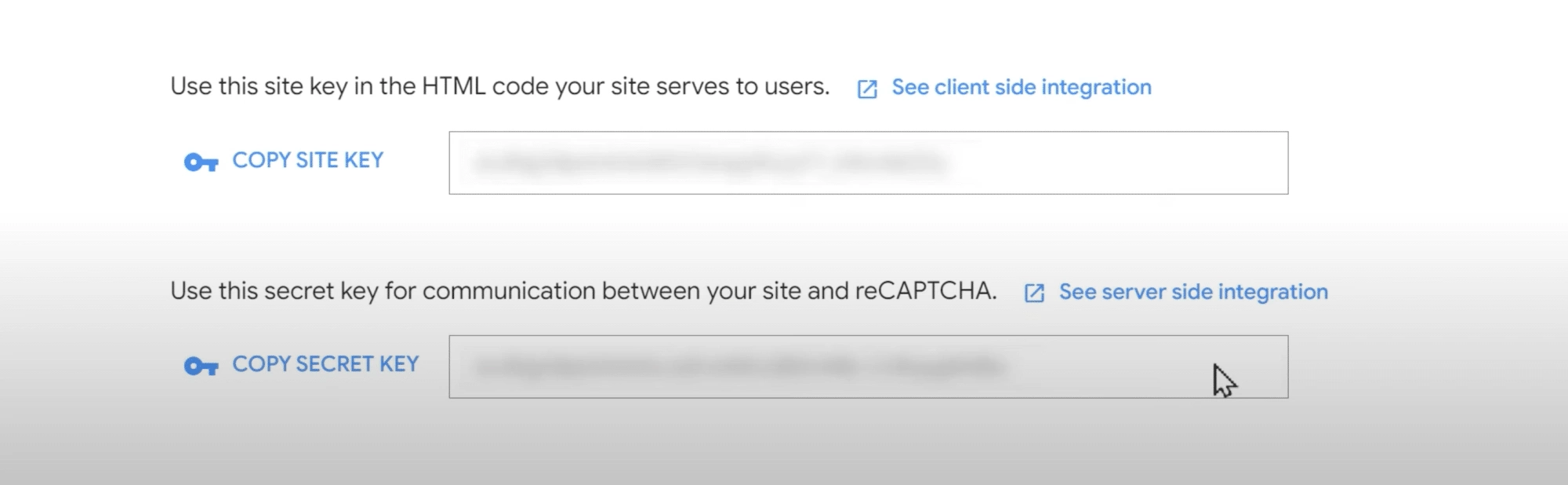
After registering, you will receive the site key and a secret key. Keep these handy, as you’ll need them later to integrate reCAPTCHA with your Elementor login form.

Step 2: Create a New Page in WordPress
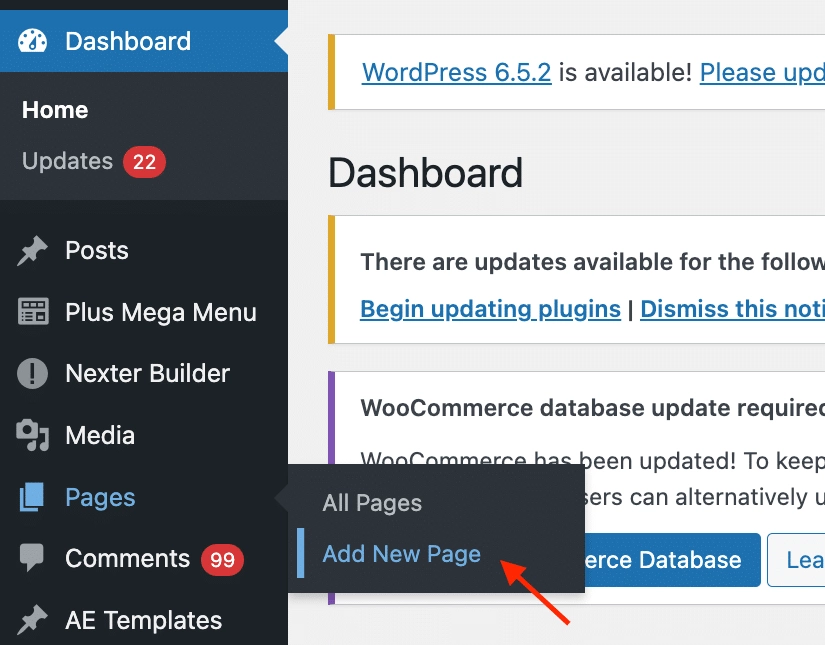
Log into your WordPress dashboard and navigate to Pages > Add New. Give your page a title that corresponds to its purpose, like “Login”.

Click the ‘Edit with Elementor‘ button to launch the Elementor page builder.

Step 3: Add the Login Form Widget
For our login form, we are going to use the Login, Signup and Password Form widget by The Plus Addons for Elementor.
Drag this widget into your desired section of the page. This widget can be used for login and registration and can easily be used for adding CAPTCHA to login form.

Step 4: Configure the Widget Settings
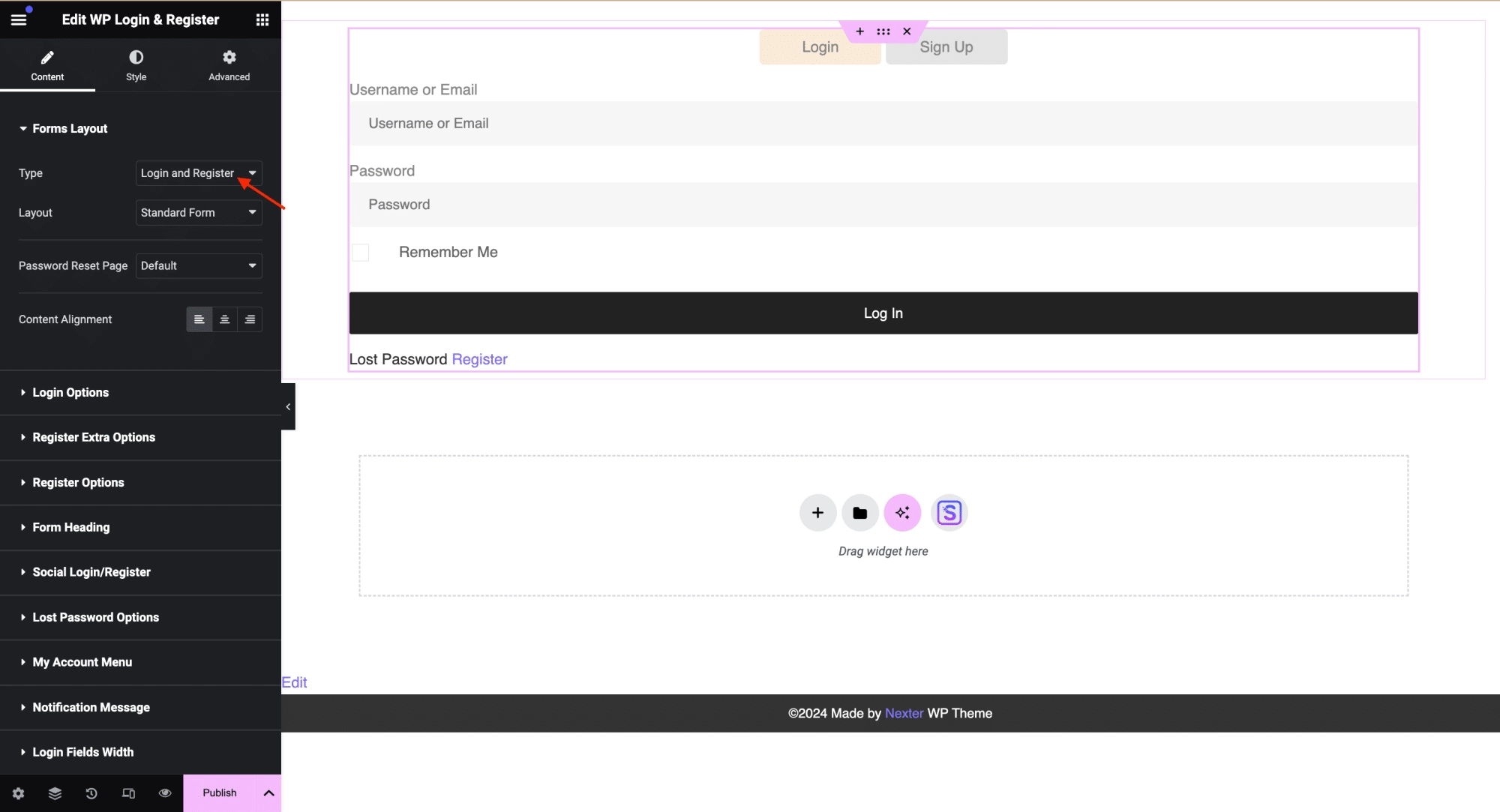
In the widget settings panel, set the Form Layout Type to ‘Login and Register.’ This allows the widget to handle both login and registration requests.

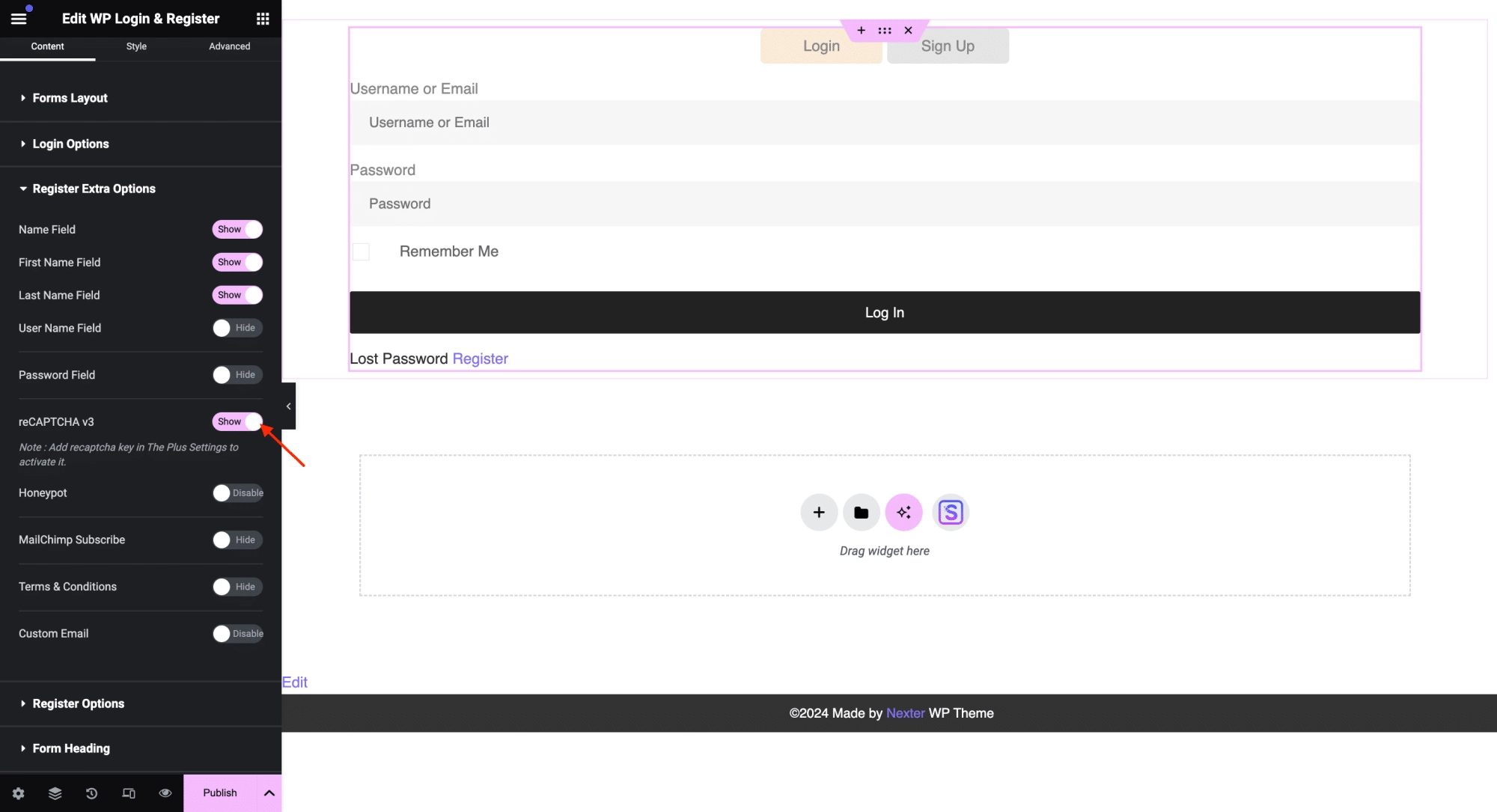
Next, navigate to ‘Register Extra Options‘, and you’ll find an option for Elementor form reCAPTCHA.
Select reCAPTCHA v3 here to activate it on the login and registration forms.

Step 5: Customize the Form’s Appearance
Personalize the form to align with your website’s design aesthetic. Elementor provides styling options that allow you to control the colors, fonts, and layout of the form.
You can adjust typography and background color settings to match your brand’s visual identity and create a consistent user experience.
You can also modify the form fields, button styles, and labels to create a user-friendly interface that encourages interaction.
Access all these settings in the “Style” tab.

Step 6: Activate reCAPTCHA
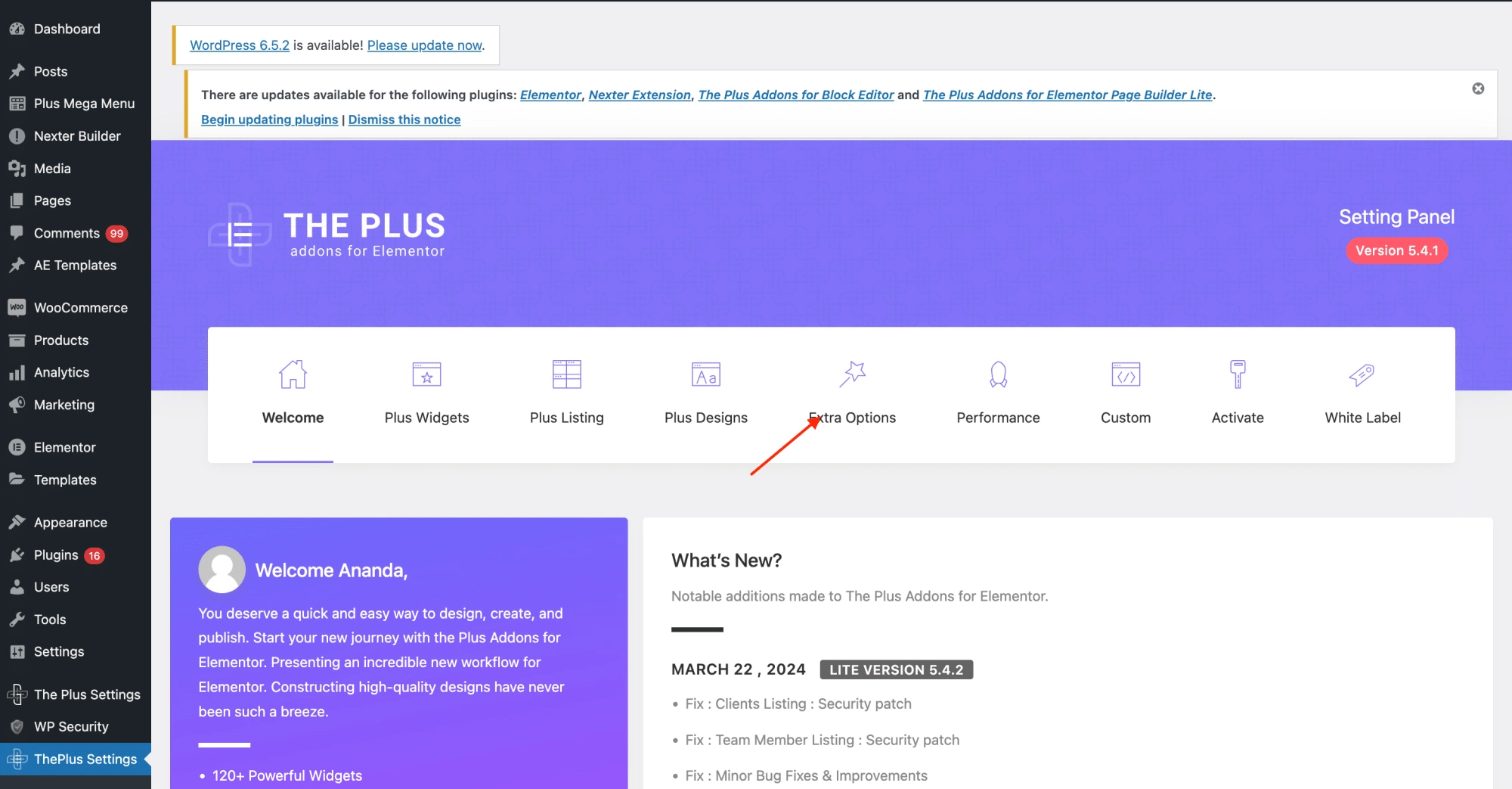
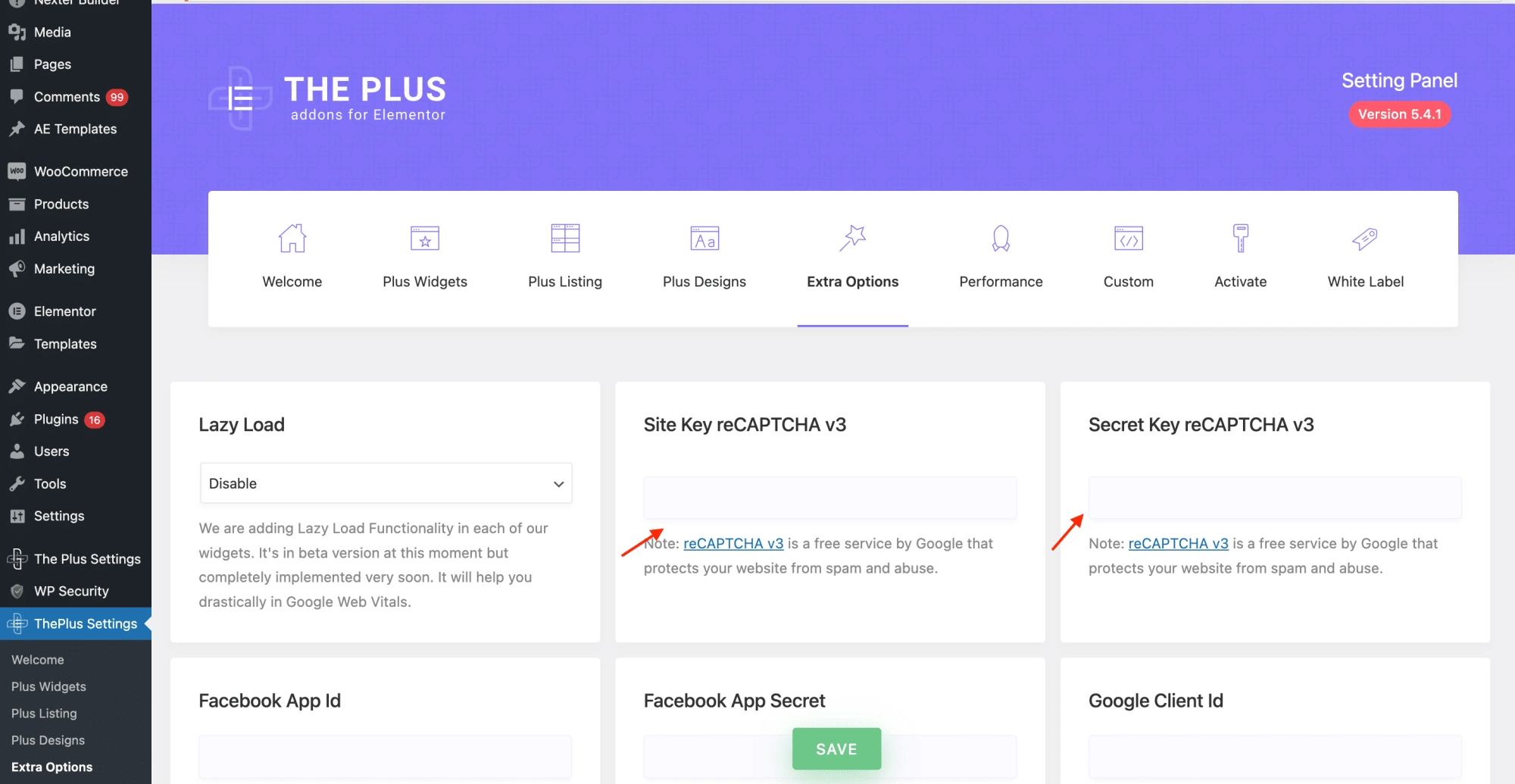
To activate reCAPTCHA, navigate back to your WordPress dashboard. Go to The Plus Settings > Extra Options.

Here, you’ll enter the site key and secret key you obtained from Google. This activation links your Elementor form with Google’s reCAPTCHA service.

Step 7: Testing and Adjustments
After configuring all settings, make sure to test that your Elementor forms captcha works right.
Open the form in an incognito window to simulate the user experience.
Ensure the reCAPTCHA badge is visible and the form cannot be submitted without passing the reCAPTCHA form challenge.
If everything works correctly, your Elementor forms reCAPTCHA are now operational.
You can integrate reCAPTCHA with all types of forms. Here is a guide to learn how to add reCAPTCHA to an Elementor form.
Did you know you can add also Google reCAPTCHA to various other forms on your site? Here’s a quick video on how you can do that:
Wrapping Up
You can enhance your website’s security by adding reCAPTCHA to Elementor login forms.
Start by getting Google’s reCAPTCHA keys, incorporate them into your Elementor login form, and activate the reCAPTCHA feature within the widget settings.
Remember, while setting up reCAPTCHA, always ensure that it is active and functioning by testing the form post-configuration.
Regular updates and monitoring are recommended to keep your site’s defenses up at all times.
Building a safe and secure website starts with choosing plugins with exceptional security features. The Plus Addons for Elementor boost the visual appeal of your site while prioritizing stringent security features to keep it safe.
It comes with 120+ widgets and extensions that enable you to build complex elements and interactive features effortlessly.
Try The Plus Addons for Elementor today to combine top-tier design with effective security solutions!