Looking to create a fantastic “Meet the Team” page for your company’s website? Look no further.
In this article, we’ll learn why a Team page is important for your company’s website and also we’ll take a look at some of the best meet the team page examples to help you get started on creating your own.
What is a Team Page?
A team page is a page that lies under the “About” section of the website that showcases the members of your team.
It typically includes a photo of each team member, a brief bio, and their role in the company.
The team page also gives you some fun insights into the team, like their hobbies, favorite foods, and other personal likings of a team member. It’s a great way to get to know the people behind the company.
It also helps to establish a personal connection between your audience and your team, Which can lead to increased engagement and loyalty.
A great team page showcases each member’s name, photo, and role. It can be designed in many ways, from a clean grid layout to more creative styles like scrolling images or interactive features.
When creating a team page, it is important to keep in mind the overall message and branding of the company.
The team page should be consistent with the rest of the website and should reflect the company’s values and personality.
Why Creating a Team Page Is Important?
Team page is a great way to introduce your team to your potential customers. It’s a place where you can showcase your team’s skills, experience, and personality.
When customers see a well-designed team page with photos and descriptions of team members, it humanizes the company.
It shows that there are real people behind the brand, which can build trust and credibility.
By introducing your team, you can give potential customers a sense of who they will be working with and what they can expect from your team.
Second, By introducing your team members, you are showing that you are proud of your team and want to showcase their skills and experience.
It’s all about showing off the great people who make your company what it is. If you need more inspiration check out some of the best meet our team page examples below with live previews.
10 Best Meet The Team Page Examples [With Templates]
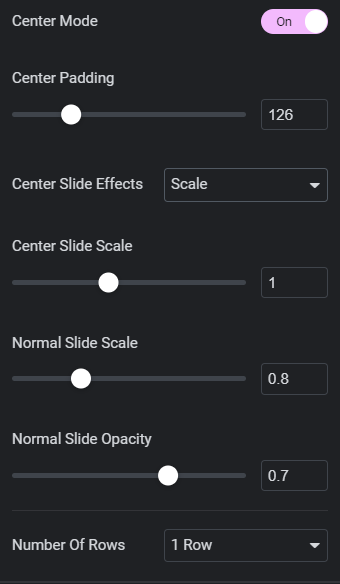
1. Center Mode Team Page
The Center mode meet the team page idea is like a carousel where team members’ profiles rotate. The active profile is centered, and others are partly visible on the sides.
It’s like flipping through a book, but with team members’ details. It’s an amazing way to showcase your team in a dynamic and engaging style.
This can include effects like scaling or highlighting the centered item.
You can also adjust settings such as center padding, which controls the spacing between the centered item and the surrounding items.

Also, the center slide effect determines how the carousel transitions between items when the center mode is active.
2. Category Wise Filter Team Page
If you want to make your team page unique and attractive you can consider using a category-wise filter.
A category-wise filter on a team page allows visitors to filter team members based on specific categories or criteria.
For example, a category could be a department like a finance team, Service team, or production Team.
Visitors can select a category from a dropdown or a set of buttons, and the team page dynamically updates to show only team members in that category.
This feature helps in finding a relevant team member quickly and easily.
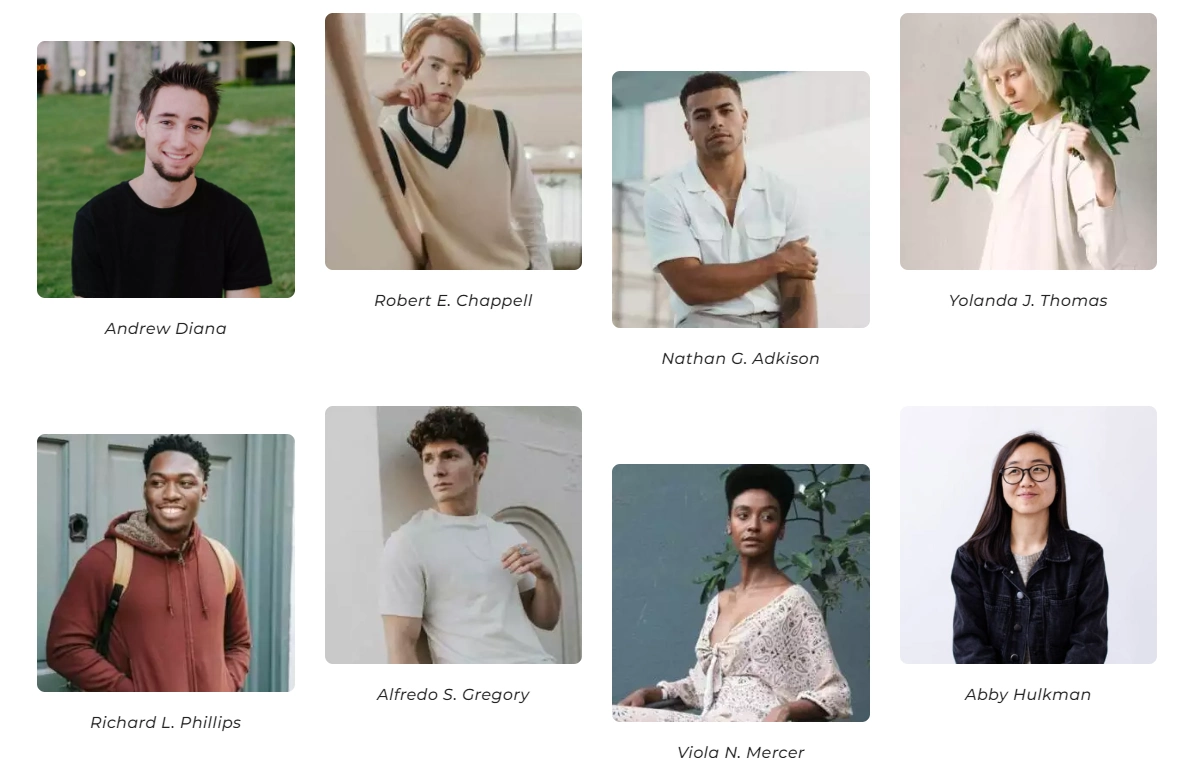
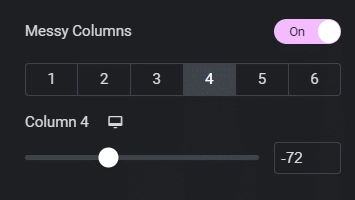
3. Messy Team Page example

This is one of the simple yet great meet the team page ideas which is attractive and eye-catching. It uses a messy broken layout which is very inviting, clean, and a little playful.
You can also set different heights and widths for each column creating an asymmetrical or “messy” appearance.

This can be used to add a dynamic and engaging look to your website, breaking away from traditional grid layouts.
PRO TIP✅
If You are an Elementor user and want to create an attractive team page but don’t have time to create it from scratch, then we recommend you to use the Team Member widget from The Plus Addons for Elementor.
With its amazing live copy-paste domain feature, you can simply copy the desired team page style from our pre-designed demo page and copy it on your own website.
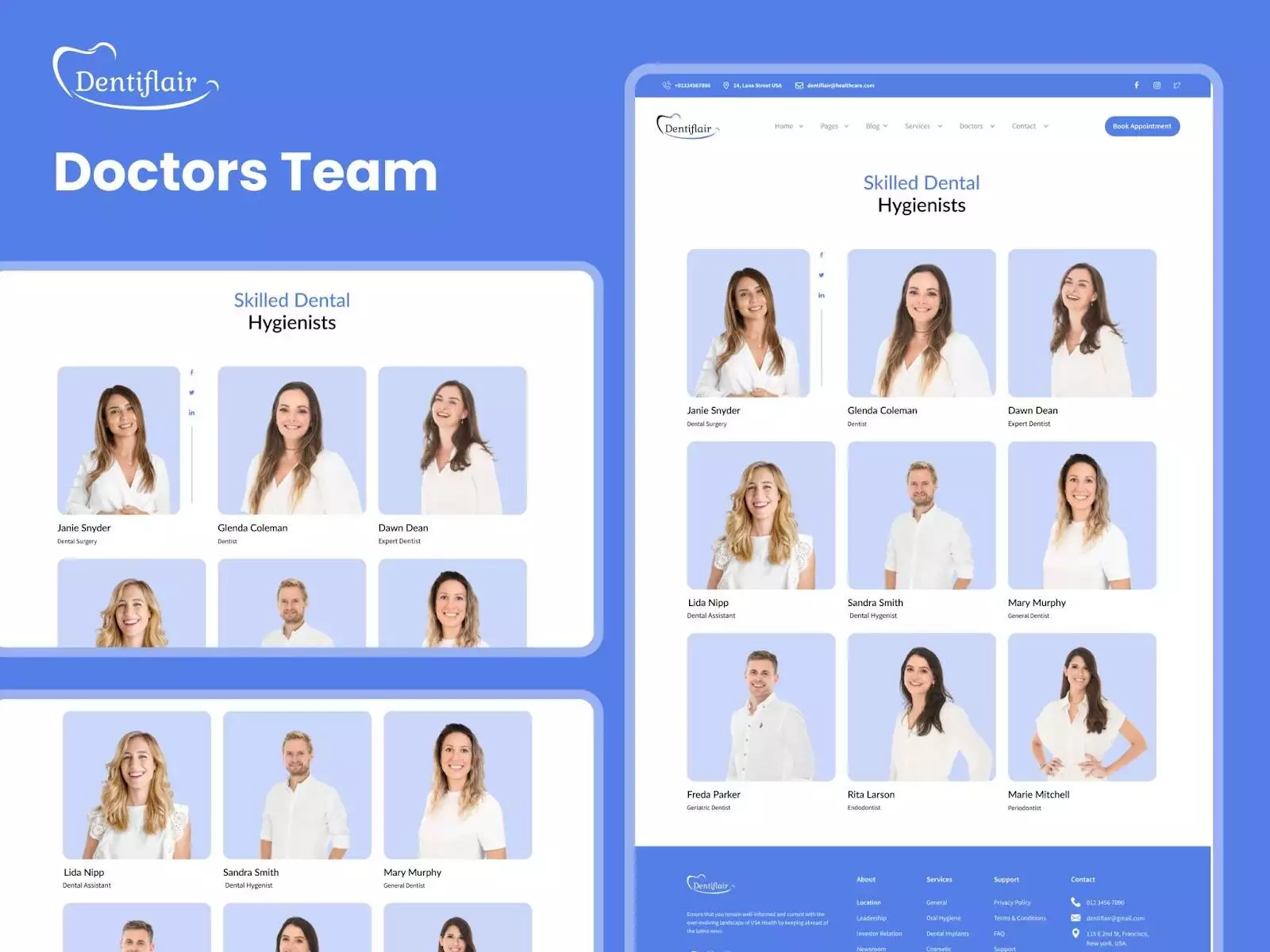
4. Dentiflair

Dentiflair’s meet the team page template is simple yet captivating. What’s really nice about this page is its clean grid layout, which uses attractive dark and light colors.
When you hover over any of the team members, a little sidebar pops up with links to their social media profiles like Facebook and Twitter.
Also, if you click on a team member’s headshot, it opens up a new page where you can learn more about them, including their detailed bio and unique interests.
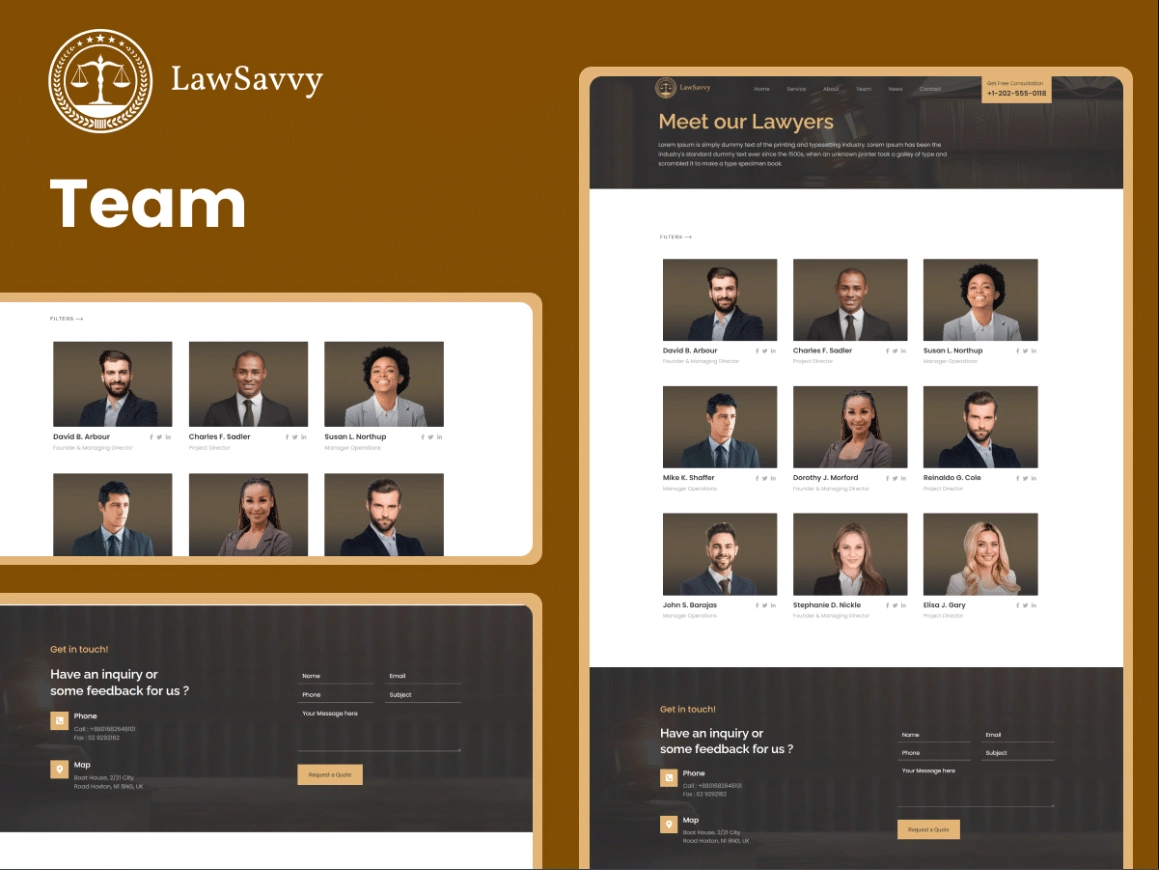
5. LawSavvy

The LawSavvy team page template from WDesignKit features an attractive professional design. perfect for legal professionals and lawyers.
Each team member is showcased with a clear photo, name, and designation, providing a personal touch. The layout is clean and modern, offering a user-friendly experience.
It also had a category-wise filter option which means you can categorize the team members on the basis of their job role for example Criminal lawyer, Immigration lawyer, Employment lawyer, etc.
Suggested Reading: How to Link Elementor Gallery & Carousel Images with Unique URL
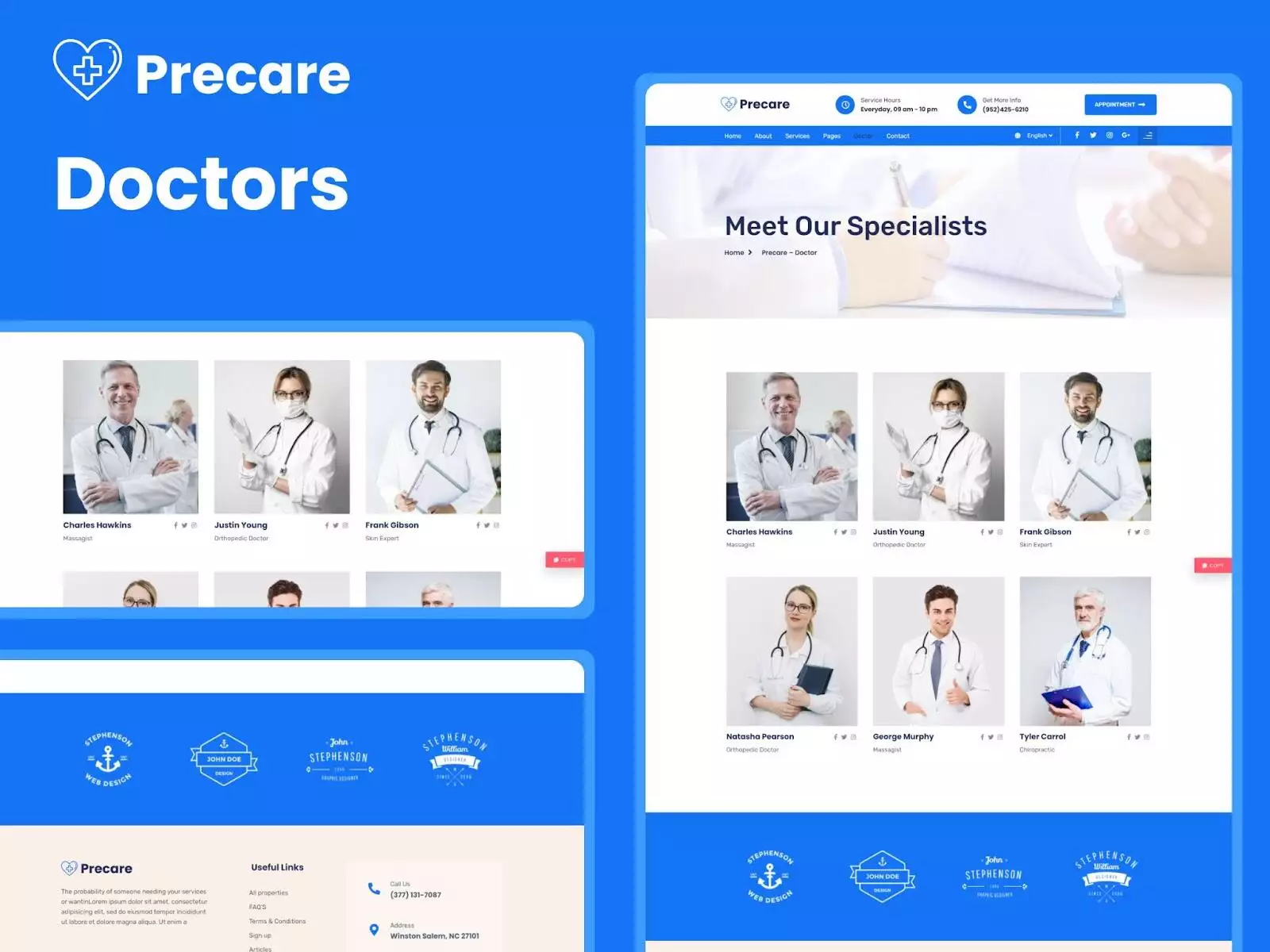
6. Precare

This meet the team page template from PreCare’s website showcases its medical staff in a professional and engaging manner.
Each team member is presented with a clear photo, name, and designation, allowing visitors to easily identify them.
Hovering over the photos reveals social media icons, enabling users to connect further. The layout is clean and easy to navigate, ensuring a pleasant user experience.
Also, This team page template from WDesignKit is highly customizable, which allows you to tailor your specific needs.
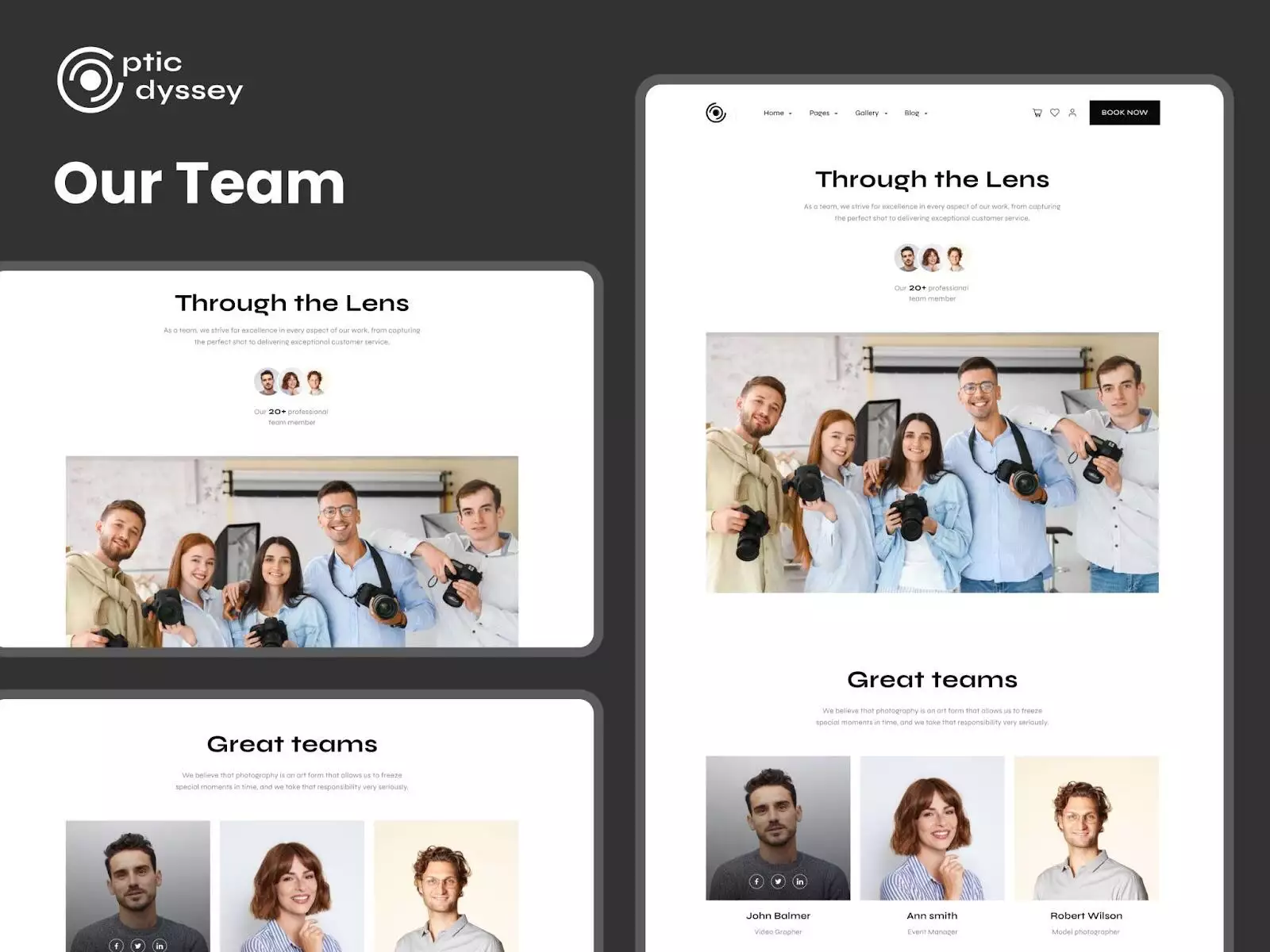
7. Optic Odyssey

Optic Odyssey is a great pre-built website template for photography theme-based websites.
If we talk about the team page of this template, it has a very simple but creative grid layout design which enhances the look of the team page.
A standout feature of this theme’s team page is that when you hover over an employee’s headshot, their social media icons appear, and the headshot slightly blurs.
This simple yet captivating design detail adds a unique touch. This WDesignKit team page template can be easily modified, allowing you to design its look and feel to best fit your brand’s design.
Read Further: Best 8 Elementor Carousel Slider Widgets You Should Try
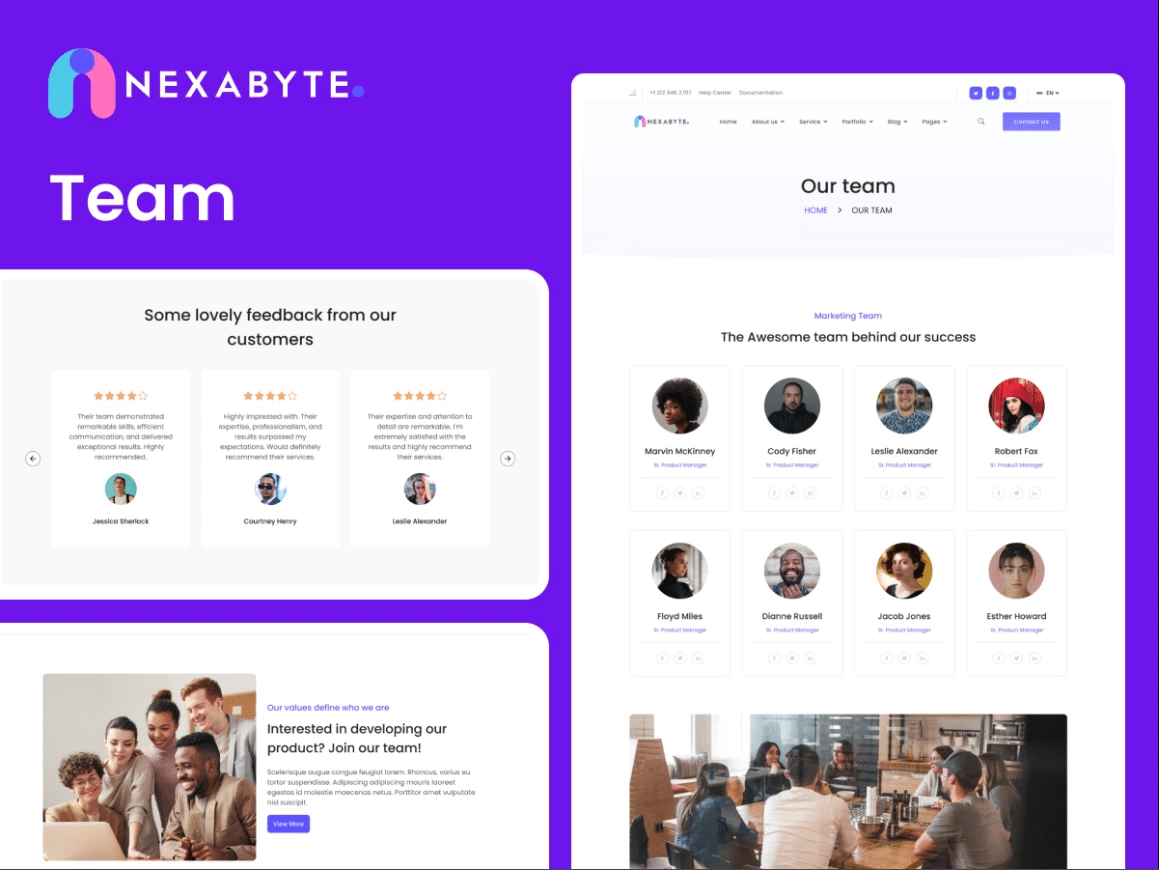
8. Nexabyte

Nexa Byte is a unique meet the team page idea specially created for branding and development agencies.
Its Team page can be considered as the best team page example. It has a clear and simple-looking grid with employee image, name, and designation.
Also, you can embed multiple social icons like Twitter, Facebook, LinkedIn, etc.
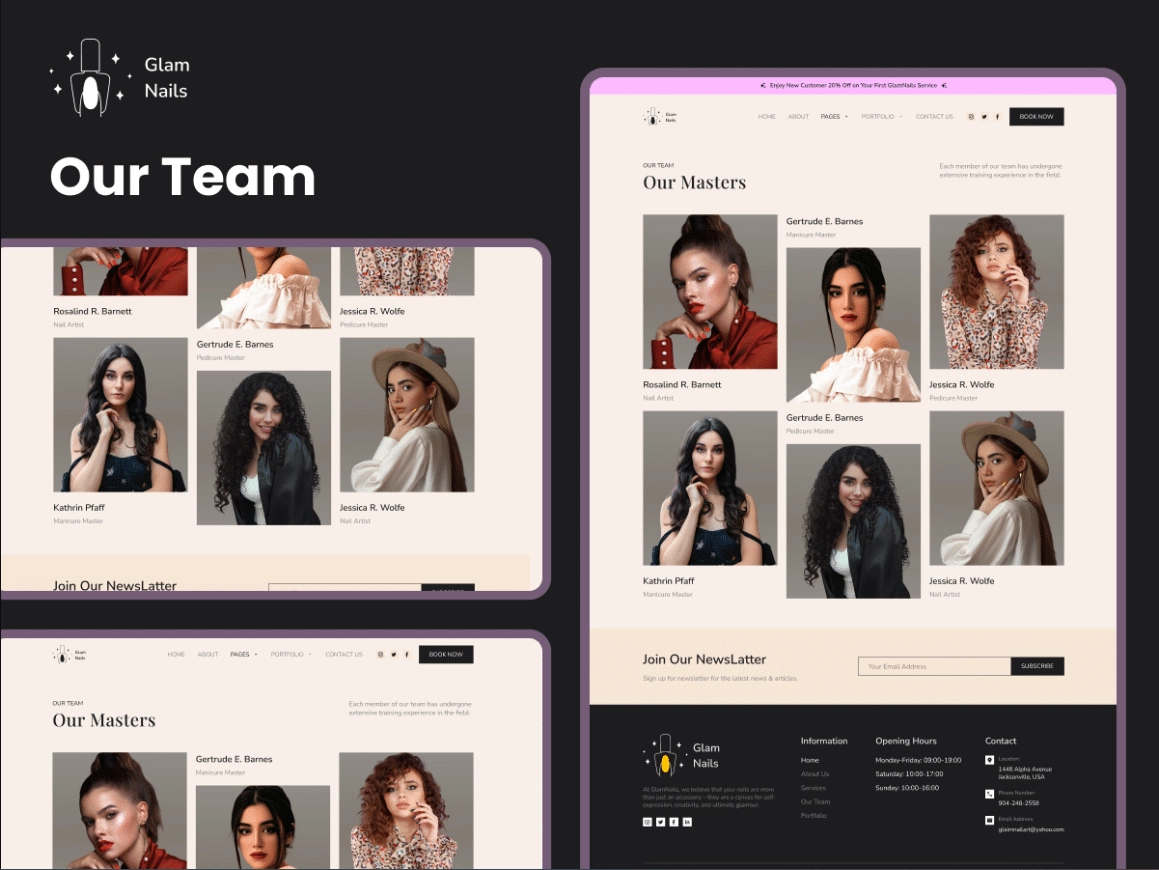
9. Glam Nails

Glam Nails is a beautiful prebuilt WordPress Elementor website made for Nail Art and Manicure businesses.
It’s perfect for showing off the latest nail trends, stunning nail art designs, and offering professional manicure services to clients.
The team page at Glam Nails is both creative and captivating.
What sets it apart is that when you hover over an employee’s headshot, their image darkens slightly and all their social media handles pop up.
Also, When you click on an employee, it showcases their full bio, including their skill bar and more.
Learn More: 7 Best Elementor Landing Page Templates
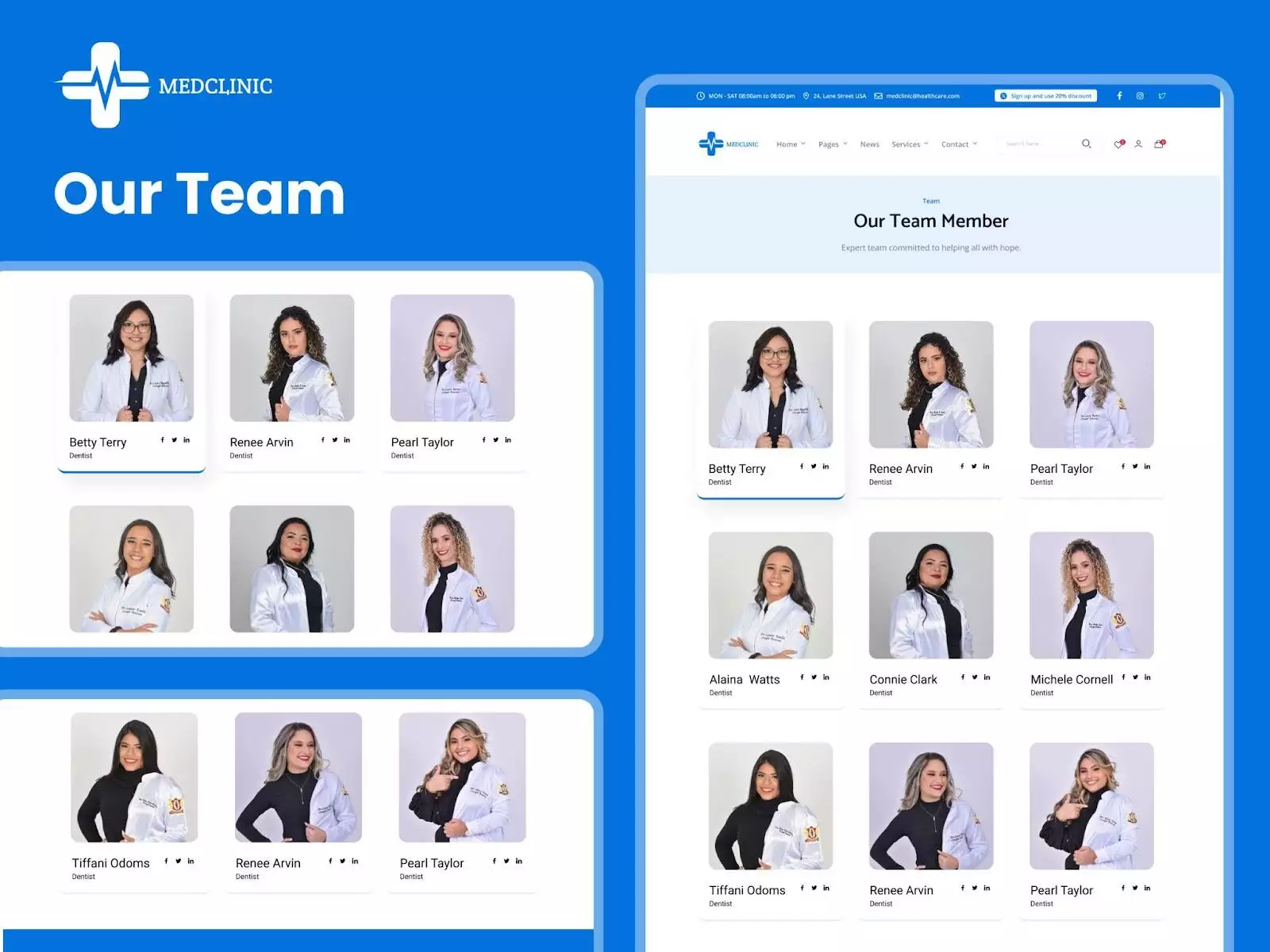
10. Medclinic

Mediclinic is a creative prebuilt website template made for medical institutions that provide a range of healthcare services, including those offered by doctors, dentists, pharmacies, and other related medical professionals.
The team page features a simple grid layout with each employee’s image and designation, followed by their social media handles.
When you hover over an employee’s headshot, a slight shadow forms behind the employee card, and a blue light illuminates below the card. This effect adds a realistic and attractive touch to the design.
Suggested Reading: 5 Best Free SEO Plugins for WordPress
Wrapping Up
Creating a team page that showcases your agency’s culture and people is a great way to add a personal touch to your website.
As you have seen in the various “Meet the Team” and “About” page template examples, there are many creative ways to add personality to this section.
One effective way to make your page unique is by using High-quality images of your team members.
Including headshots and group photos can help visitors connect with your team and feel like they know them.
Another helpful tip is to include brief bios or descriptions of each team member’s role and expertise. This can help visitors understand the unique skills and experience that each team member brings to the table.
Also, If you are looking for more highly optimized and customizable pre-built Elementor and Gutenberg templates, Check out the vast collection of Templates by the WDesignKit.

It provides 1500+ readymade templates, including 1100+ sections, 200+ single-page templates, and 100+ website kits.
Additionally, it offers 20+ Elementor custom widgets. It offers over 500 free Elementor templates, with 100 premium ones included in the pro plan.