The Elementor page builder offers you limitless design possibilities. One of them is the ability to create custom Elementor blog post templates.
Your blog is an important part of your website as it is one of the most effective ways to leverage content marketing and create brand awareness. However, apart from good content, visual appeal is what will truly help you attract and engage your target audience.
A well-designed blog post page will help improve your website views, appeal to your audience, and help you reduce the bounce rate.
When you pick a theme for your website, it includes a single post template that you can use for your blog posts. It is made up of different elements- Post Title, Post Content, Metadata, Featured Image, and more.
But what if you want a customized blog post design that fits your website aesthetic?
Fortunately, Elementor lets you design your own blog post templates from scratch without coding. You can easily customize the layout, structure, appearance, and content style.
In this guide, we’ll walk you through the different methods of creating a custom Elementor blog post template from scratch.
Let’s begin!
What is an Elementor Blog Post Template?
Elementor blog post template is a pre-made structure or design that you can easily customize and apply to some or all of your content. With a ready-made blog post template, you can save time otherwise spent in creating designs when publishing new blog posts.
Instead of designing blog post pages, sections, or layouts every time from scratch, you can use a single post template to implement your designs and publish the blog posts quickly. This also helps you ensure a consistent design across various blog posts and other parts of your website.
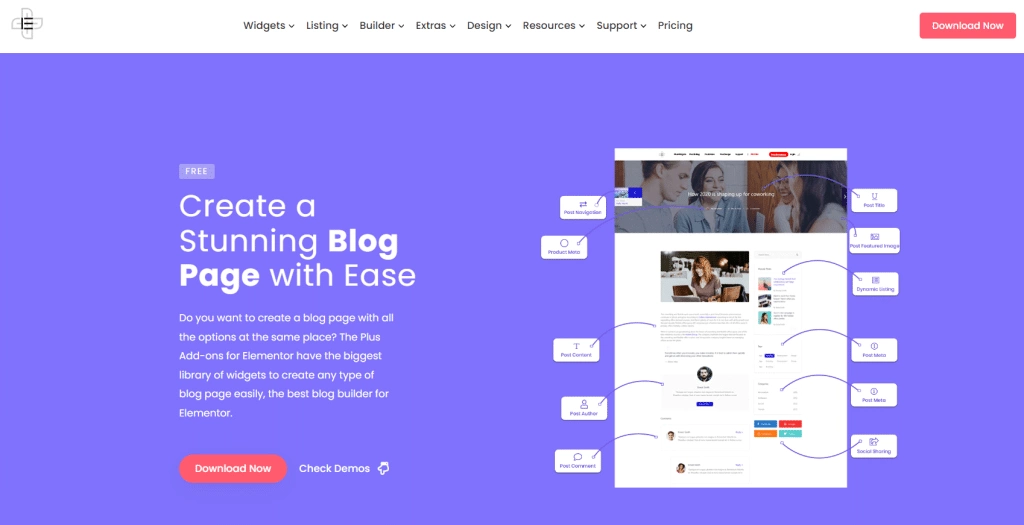
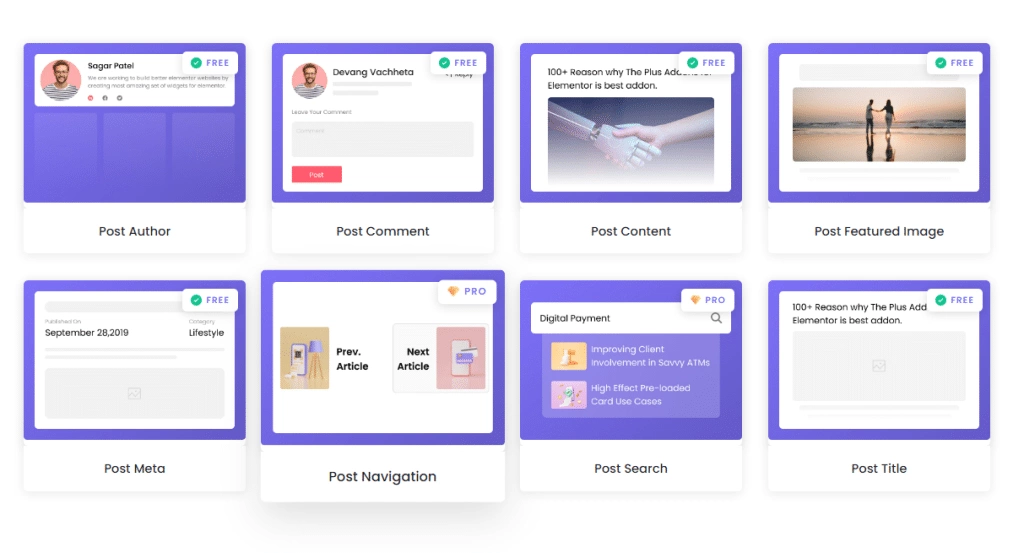
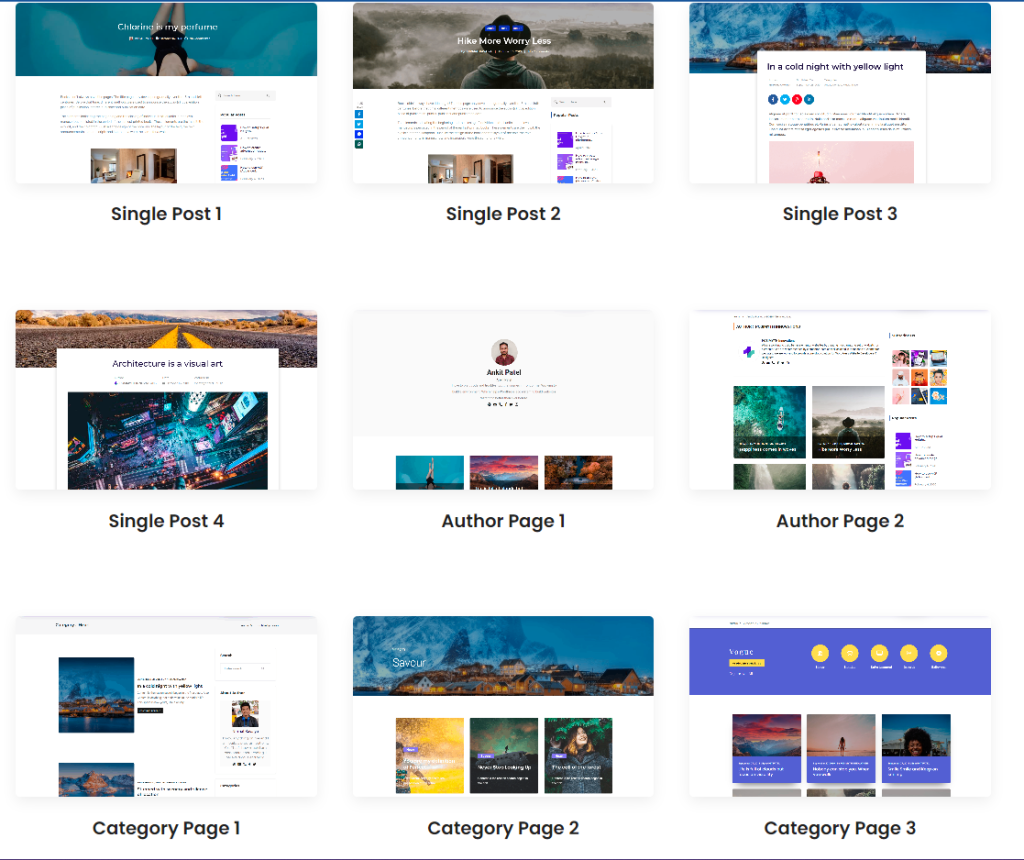
Above is a snap of Blog Templates created using The Plus Addons’ free Blog Builder
By default, your post template is part of your WordPress theme. But if you’re creating your website using the Elementor page builder, you can create a custom post template for WordPress to give your blogs a fresh look.
What’s more, you can even create multiple templates with Elementor for blog posts in different categories.
Plugins Required for Creating Custom Elementor Blog Templates
Elementor is a versatile page builder that gives you access to tons of features, customizations, and design options to create your blog post Elementor template. But to do so without writing code, you’ll need to install the following plugins on your WordPress-
- Elementor (Free)
- Elementor Pro
Once you have these plugins installed and activated, you can start creating an Elementor single blog post template using the intuitive drag-and-drop builder.
How to Create Custom Elementor Blog Post Template [2 Easy Methods]
You can create a custom Elementor Blog Post Template in 2 simple ways-
- Create an Elementor blog page template from scratch
- Create a single post page using pre-made Elementor blog templates
Both these methods are easy to implement, and you can try out any method based on your website needs and technical knowledge.
Do you want to add unique designs and advanced functionality to your Elementor website? Use custom CSS. Learn 4 Easy Methods to Add Custom CSS in Elementor for Free.
Method 1- Creating Elementor Custom Blog Page Template from Scratch
Elementor Pro offers you a range of feature-rich and functional widgets to build attractive blog page templates from scratch. Here’s how-
Step 1: Create a new blog post template
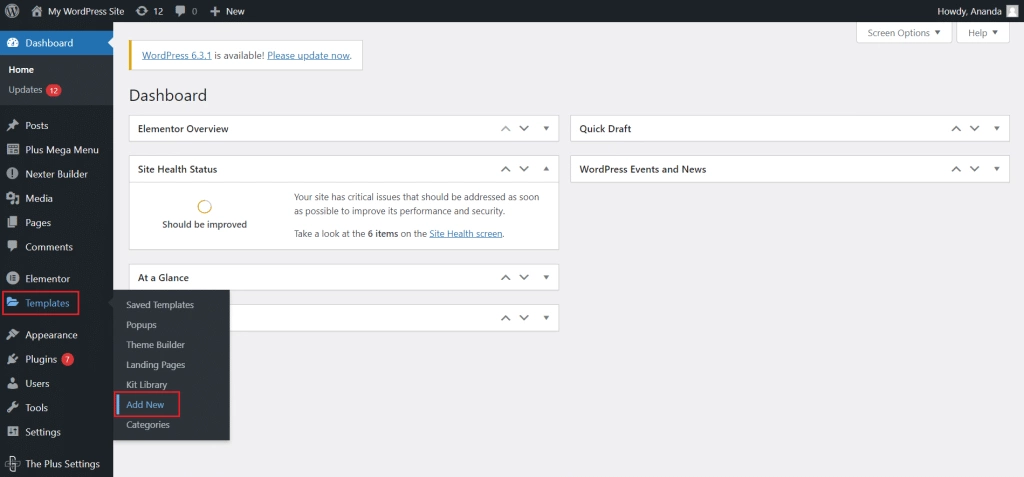
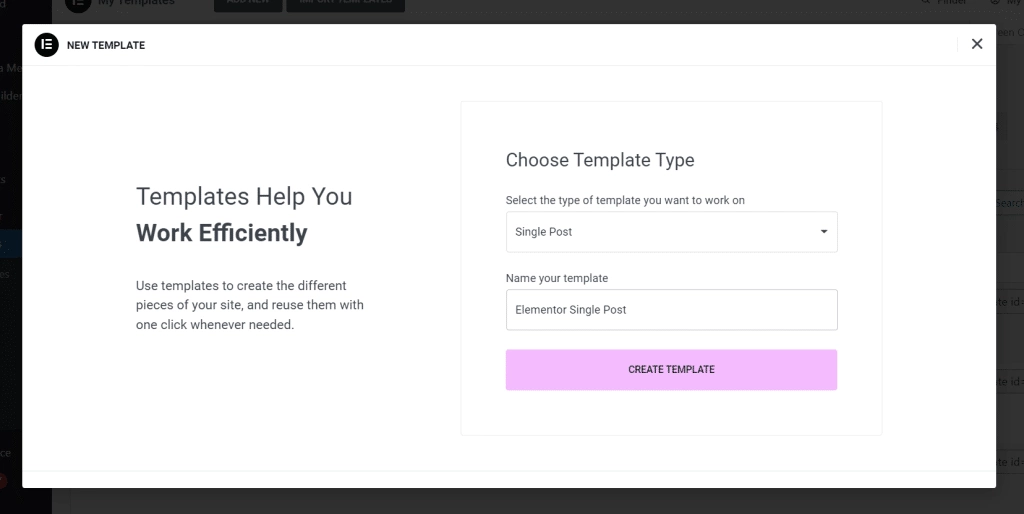
The first step is to create a new template on WordPress. For this, go to the dashboard and navigate to Templates > Add New.

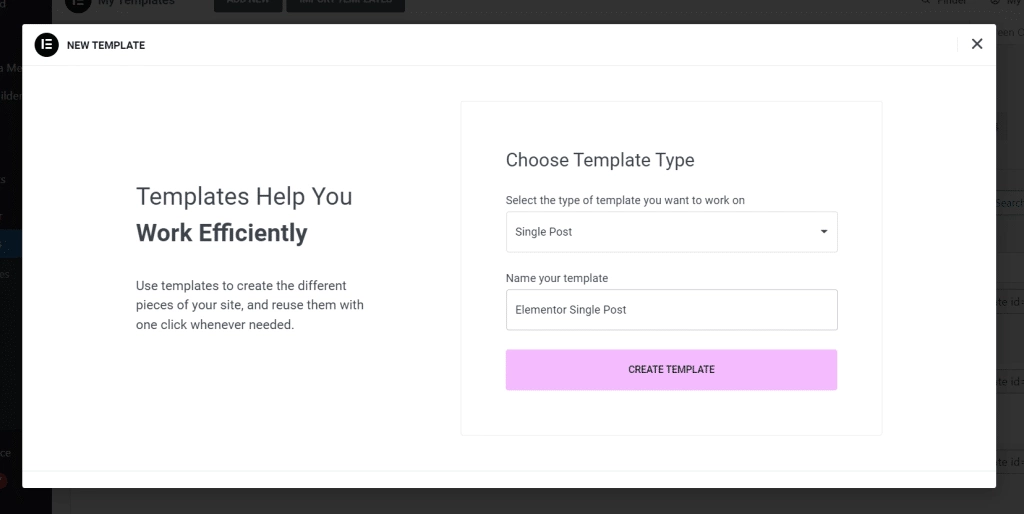
On the new window, select the type of template as Single Post, name the template, and click on Create Template.

For this method, you can ignore the pre-made templates library since you’re going to create a blog template from scratch.
Step 2: Select the layout for the template
Next, it’s time to create the basic structure for your blog template. This should fit the look and design of your overall website and be easy to follow for the website visitors.
To design the structure of your blog page template, click on the + icon on the page builder and add sections and columns as you like.

Step 3: Add and customize the featured image
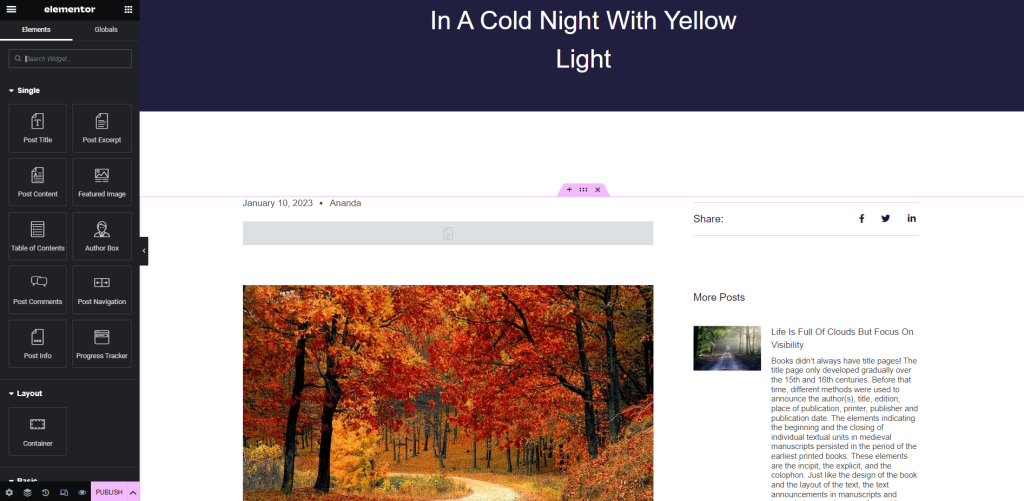
Once you have the structure of your blog post all ready, you can start working with the widgets you like within the set columns.
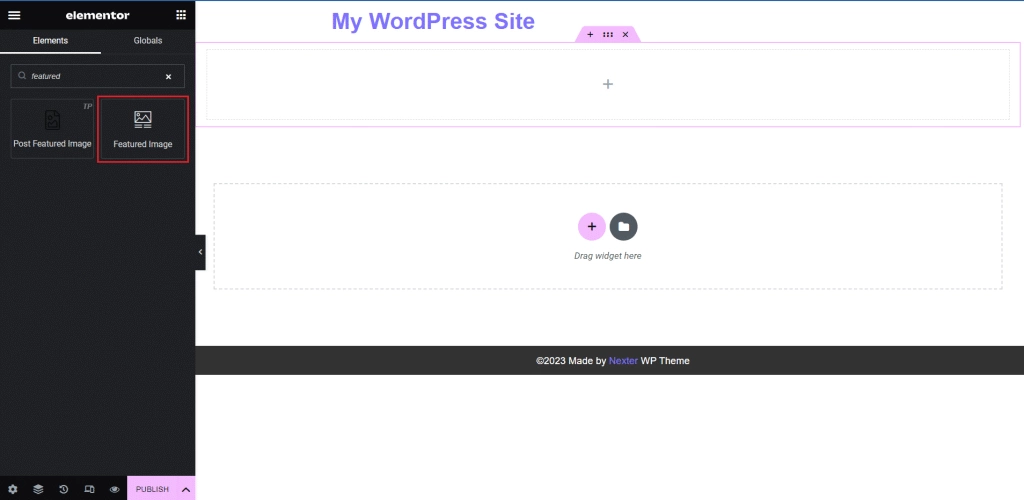
Starting with the blog post image, you can add the Featured Image widget by dragging and dropping the widget where you want it from the left-hand side menu.

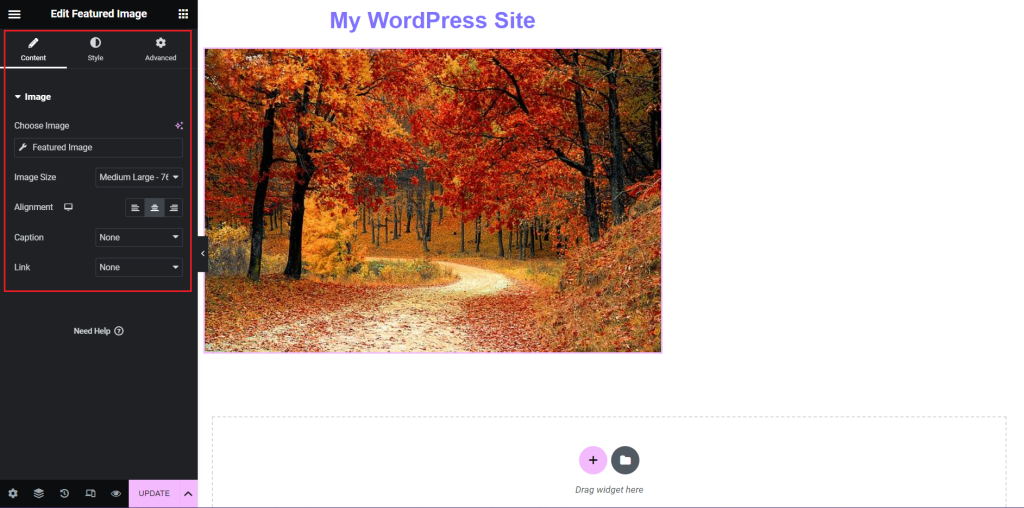
Now, customize the image size, alignment, link, and caption from the Content tab.

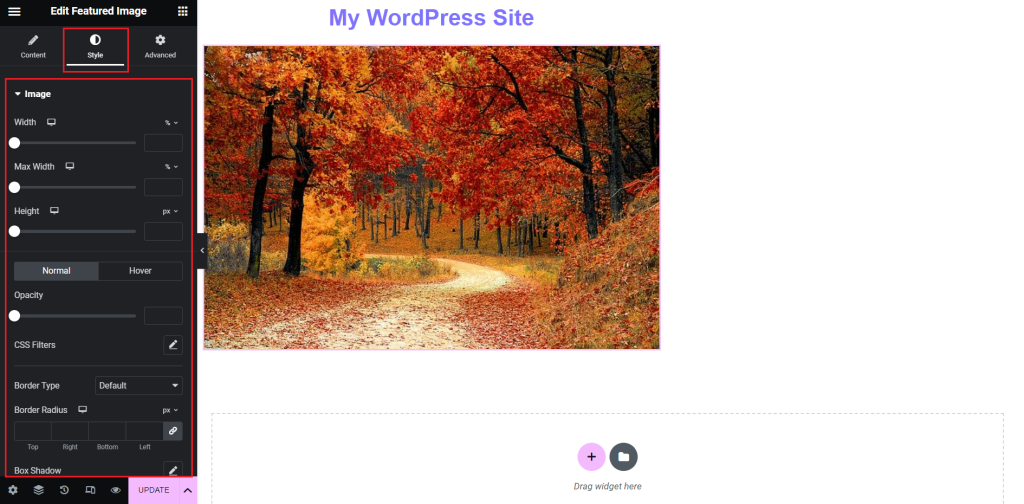
In addition, you navigate to the Style tab to change the image height, width, border, radius, opacity, and more to make the image more appealing and in line with the overall structure.

Step 4: Add and customize post info widget
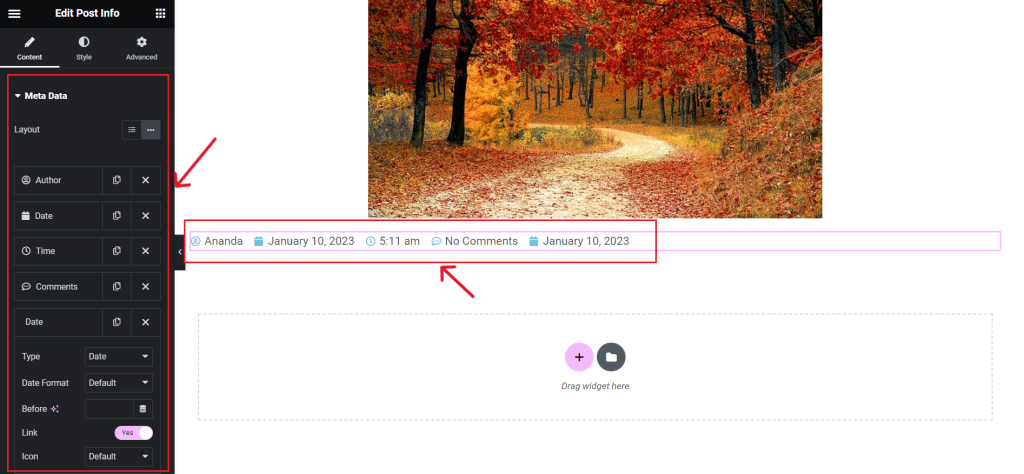
To display the post metadata, you’ll need to add the Post Info widget to your Elementor template. Add a new column below the featured image, find the widget from the Elementor menu, and drop it in the column.

Go to the Content tab to add the Meta Data to the post, including author, time, data, and comments.

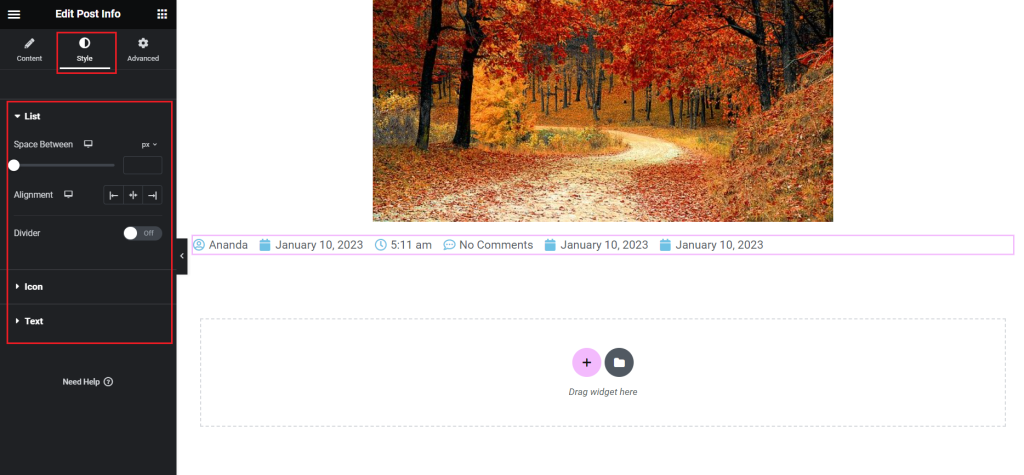
In the Style tab, you can set the alignment of the post meta content, along with the icon color, icon size, and text style.

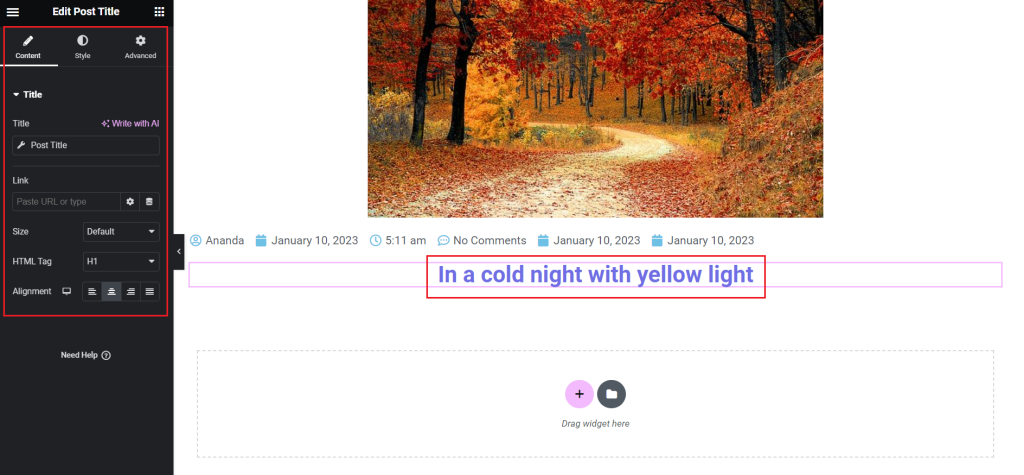
Step 5: Add the post title widget
Next comes the Post Title widget, with which you can display a custom blog title.


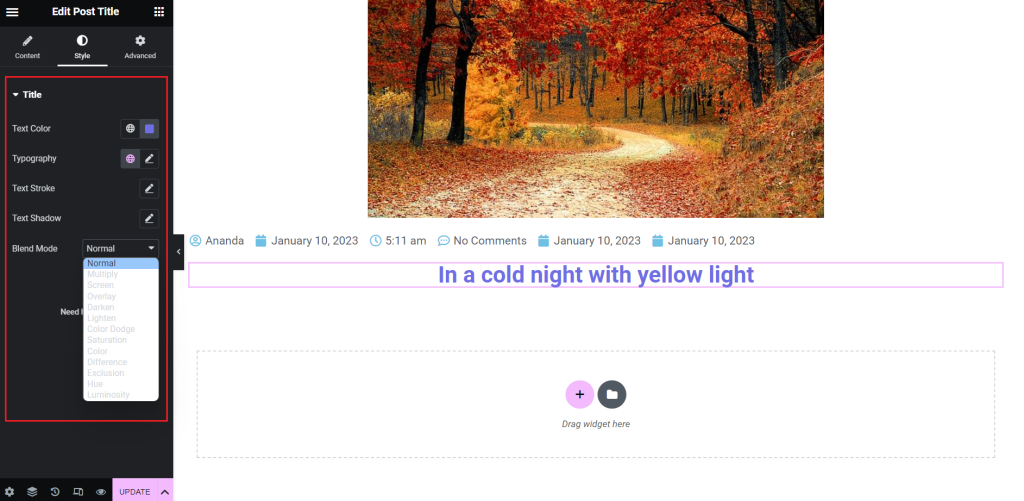
Add the widget from the Elementor menu and go to the Style tab to experiment with the content design and style. Here, you can customize the post title’s typography, text color, text shadow, stroke, and Blend mode.

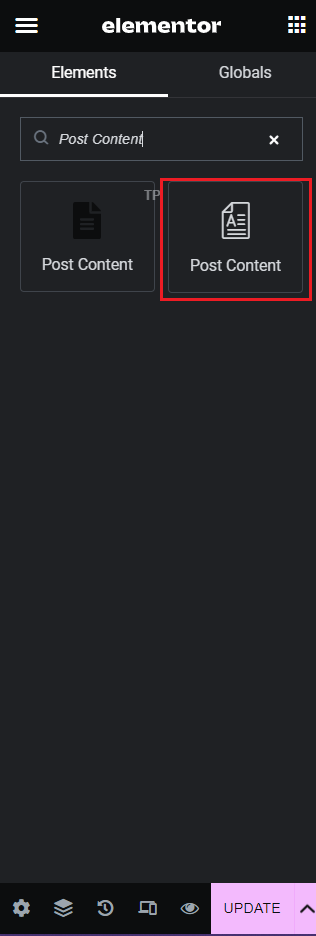
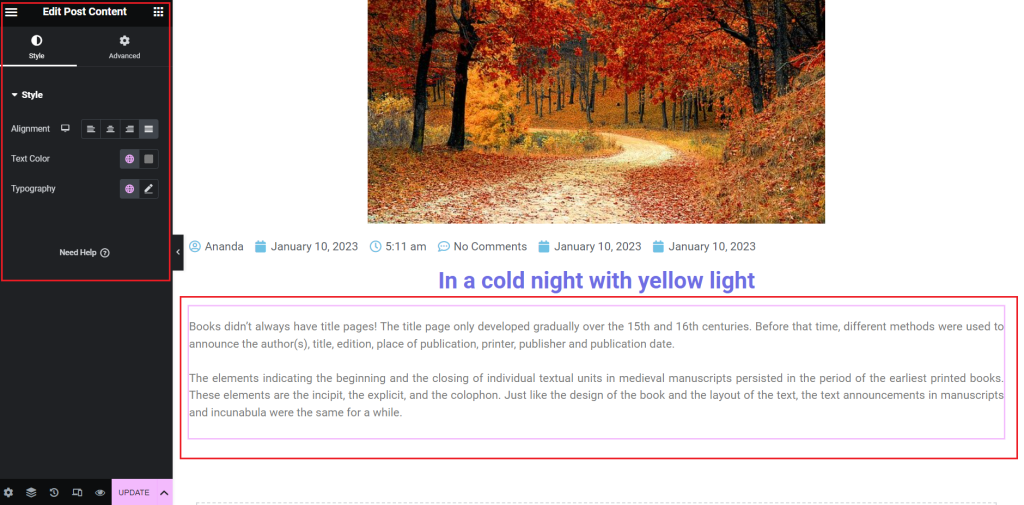
Step 6: Include the post content widget
After post info, search for the Post Content widget from the left-side menu and drag and drop it below the post info section.

Add your content and customize the content alignment, typography, and text color from the Style tab.

Want to take your website experience to a whole new level? Learn How to Add Elementor Preloader and Page Transitions to include page-loading animations for a better user experience.
Step 7: Use the social share widget to add a share option
Adding social icons to your blog posts is a great way to improve your reach and visitor engagement and get more attention.
With the Social icon widget added to your template, your website audience will have the option to share your blog posts on different social media platforms.

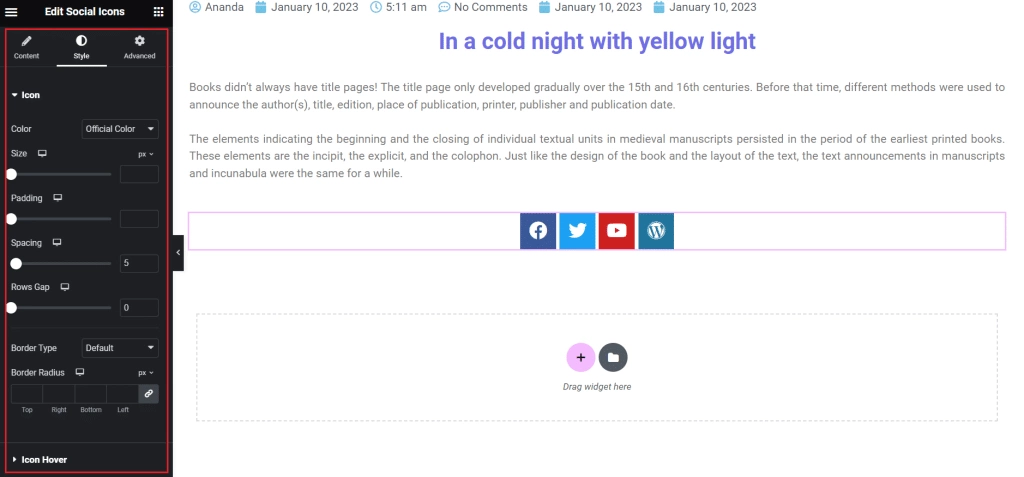
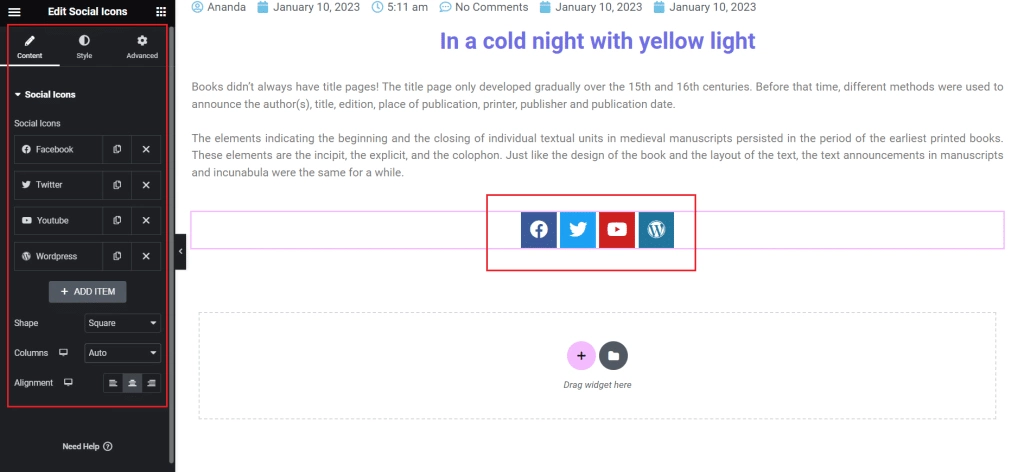
Drag the social icon widget and customize the icons however you like – change the icon shape, size, color, alignment, spacing, and more.

You can add or delete social media sharing icons for multiple social platforms, including Facebook, Twitter, and YouTube.

Step 8: Add the author info widget
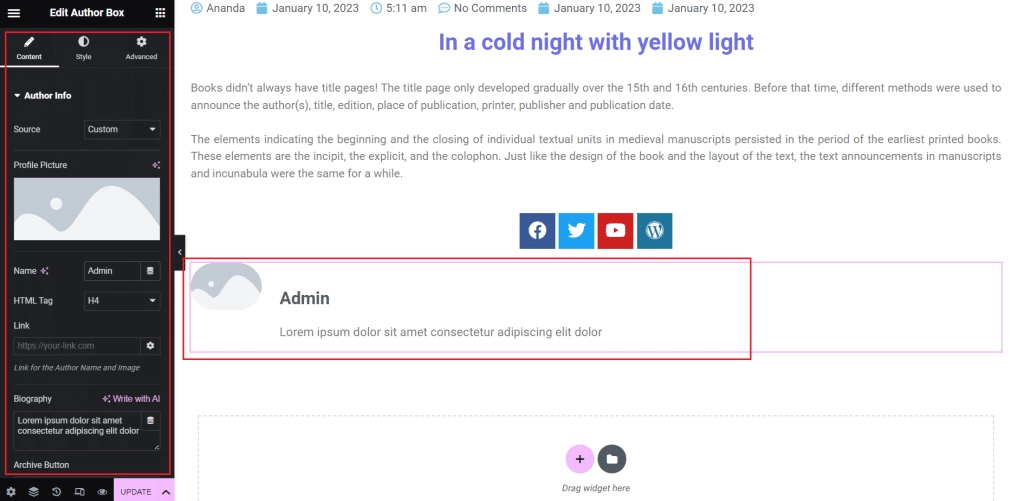
You can also add an author box within your blog post template. Drag and drop the Author Box from the widgets below the social icons section.

Here, you can choose to display a custom author from the Source dropdown under the Content tab. In addition, you can choose to show or hide the author’s profile picture, display name, and biography.

Further, Elementor also gives you the option to change the link, layout, alignment, and HTML tag of the author box.
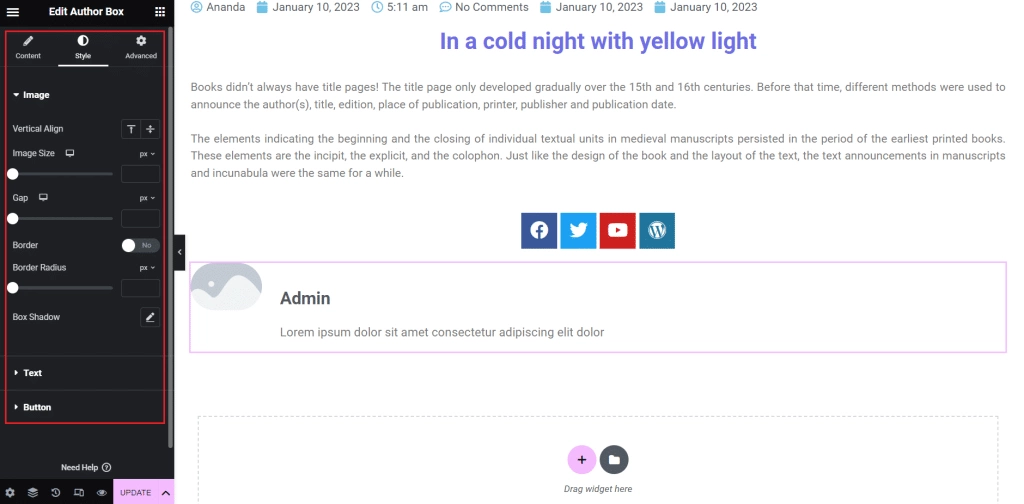
As for the styling options, you can also customize the author box like every other element of your blog post template. You can change the text typography, background, image size, border, and spacing, among other things.

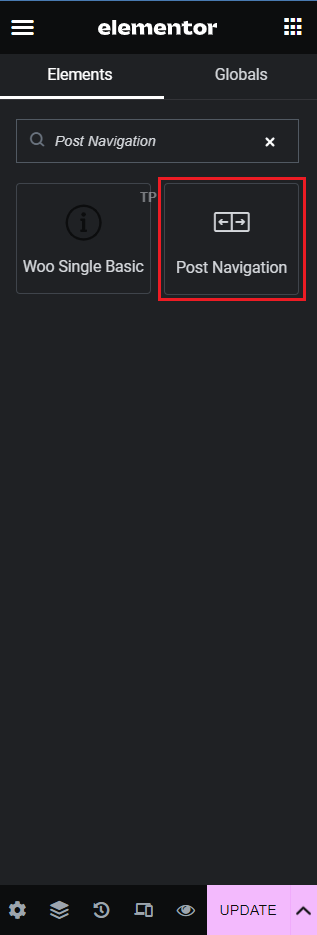
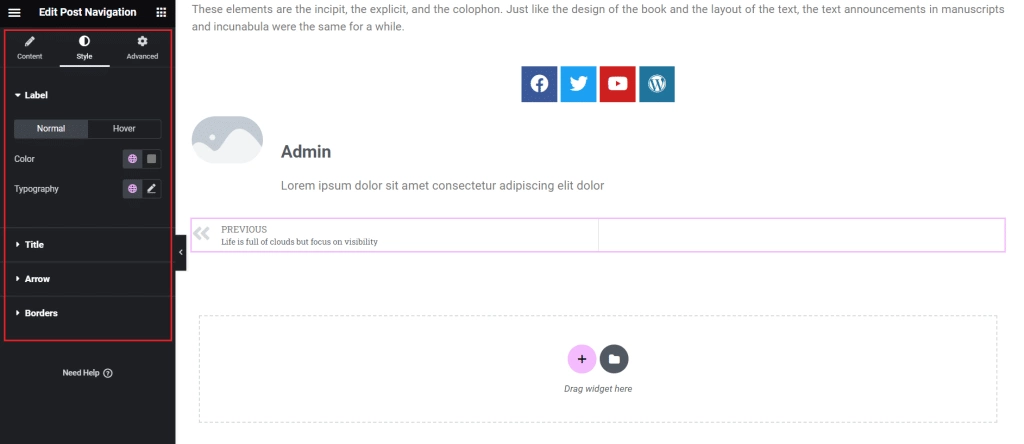
Step 9: Use the post navigation widget for pagination
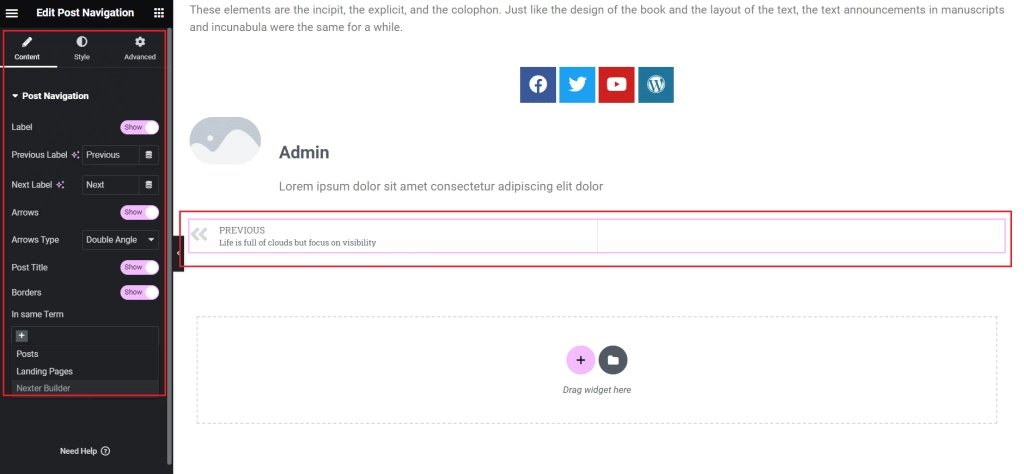
The post navigation feature allows your website visitors to navigate between various published blogs on your website.
Once you add the Post Navigation widget to your blog post page, you can choose to show or hide the pagination label or arrows.

Plus, you can choose from multiple design options for the arrow signs and even customize the “previous” and “next” options text.

You can further change the color, title, typography, and borders for the pagination label in both normal and hover views.

Step 10: Display related posts

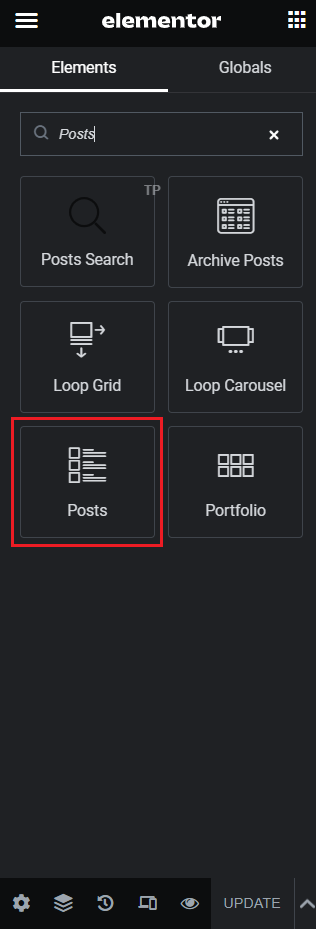
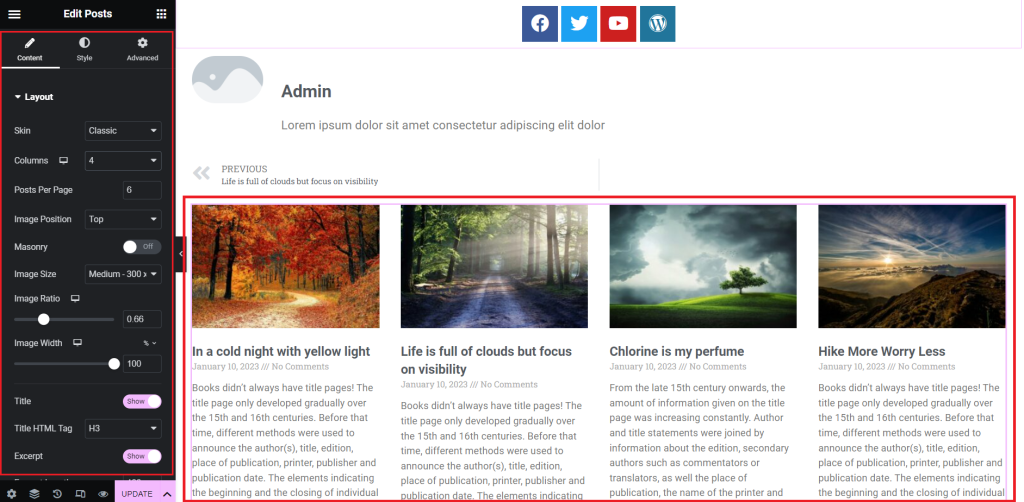
Displaying related posts is an interesting way to get your visitors to explore your content. You can use the Elementor post widget to showcase related posts on your blog page.

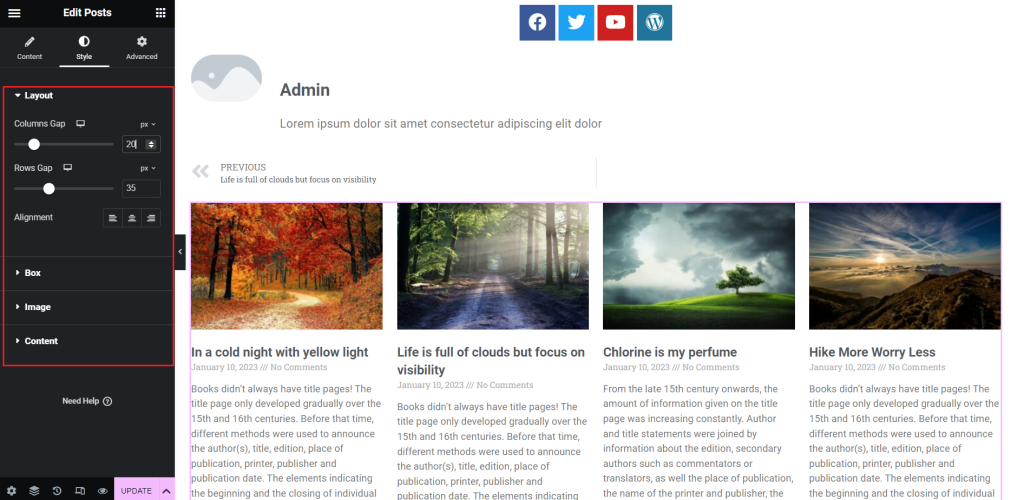
With this widget, you get the option to customize the skin color, layout, number of columns, posts per page, image position, image size, and more, along with the basic styling options.

Step 11: Add post comments
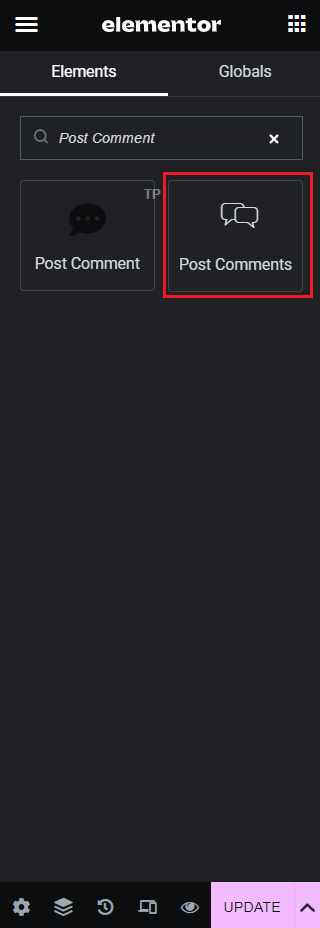
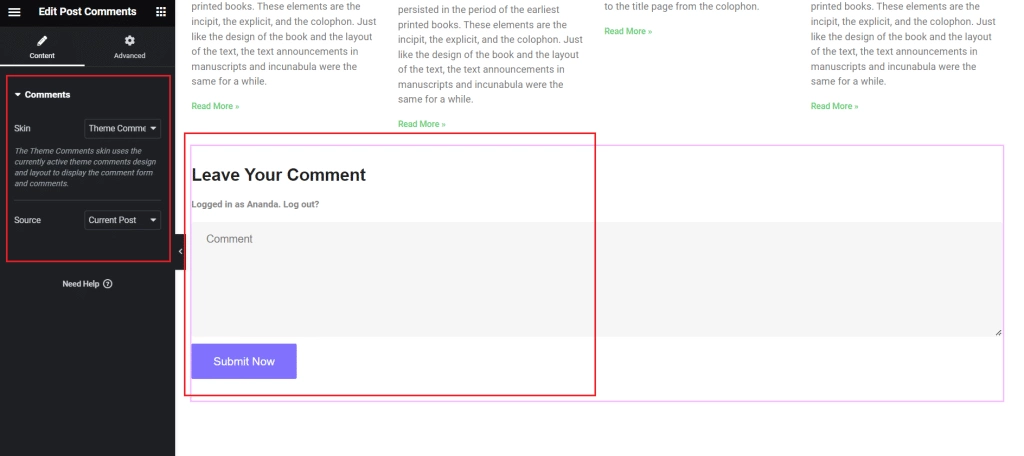
Lastly, if you want to give your website visitors the option to leave comments under the blogs, you can add the Post Comments widget to the page. Search for the widget from the Elementor menu and drag and drop it into a new section under related posts.

Here, you can set the skin of the comment box and the source of the comment under the Content tab on the left panel.

Step 12: Update and Review the Elementor Single Blog Post Template
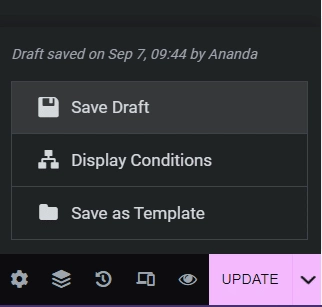
Once your design is complete, review the template, and if everything is to your liking, click on Update, and on the publishing window, click Save and Close.

Widgets let you add unique functionalities to your website, but not all might be useful for you. Learn How to Disable and Hide Elementor Widgets to ensure a high-performing website.
Method 2 – Creating a Single Post Page Using Pre-made Elementor Blog Templates
This is another quick and simple method to create a custom Elementor blog template for your website. Here, you can use a pre-built Elementor template available with the Elementor theme builder in just three simple steps.
Step 1: Create a new single blog post template
Similar to the first method discussed, you need to create a new single blog post template. For this, navigate to Templates > Add New on the WordPress dashboard.
In the pop-up window, select the template type as Single Post and name the template. Click on Create Template.

Step 2: Choose a pre-designed single post template
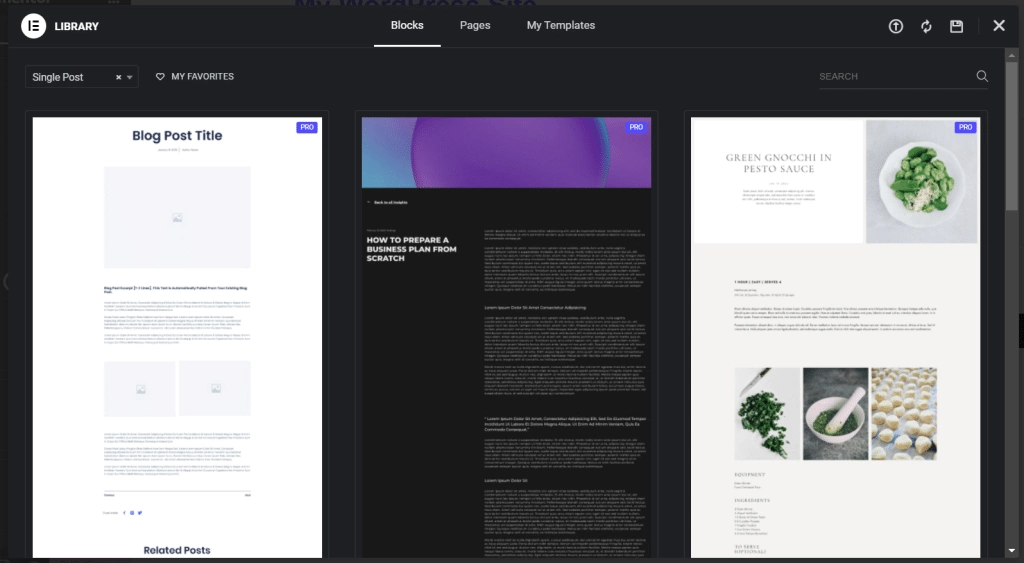
Now, a new window will pop up where you will see the Elementor template library. This is an extensive collection of single post and website page templates.

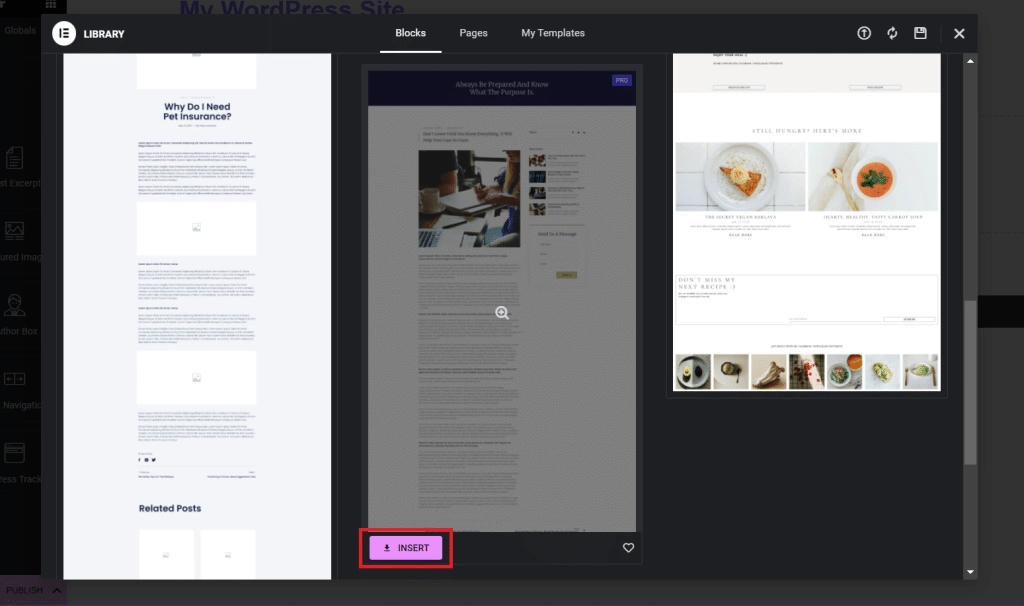
Here, you can choose any blog post template you like and click on Insert to add it to your website design.

Step 3: Save and publish the template
Once the template loads on the page builder, click on Publish and then Save and Close to save all new blog post templates.
This template will have all the necessary elements and sections you need to display for an attractive and engaging blog post page on your website.

That said, you can still customize the basic design and styling of a ready-made template to make it more in line with your website aesthetic.
Looking to enhance the customization and functionality of your Elementor blog website? Check out these 10 Best Free Elementor Blog Widgets with Templates.
Enhance Your Blog Customization with The Plus Addons’ Blog Builder
If you want to create custom blog post templates for your Elementor website, we have another amazing tool for you. The Plus Addons for Elementor offer a feature-rich blog builder with the biggest library of widgets to customize any blog page easily.

With The Plus Addons’ Blog Builder, you can customize your single blog pages, add listing options, design a custom loop skin, and fetch any custom post-type data to your blog page.
What’s more, all the widgets are fully customizable and SEO friendly, so you can engage your visitors with stunning website designs and improve your search engine rankings.
Here are the various features you can enjoy with The Plus Addons’ Blog Builder-
- Widget Set: The Plus Addons’ Blog Builder has all the necessary widgets you need to customize a blog page in Elementor. It offers you the Post Title, Post Author, Featured Image, Post Content, Post Comment, Post Meta widgets, and more that are fully customizable to match your website design.

- Various Layouts: The builder comes with tons of layout options for your single blog post pages, author pages, search pages, and category pages.

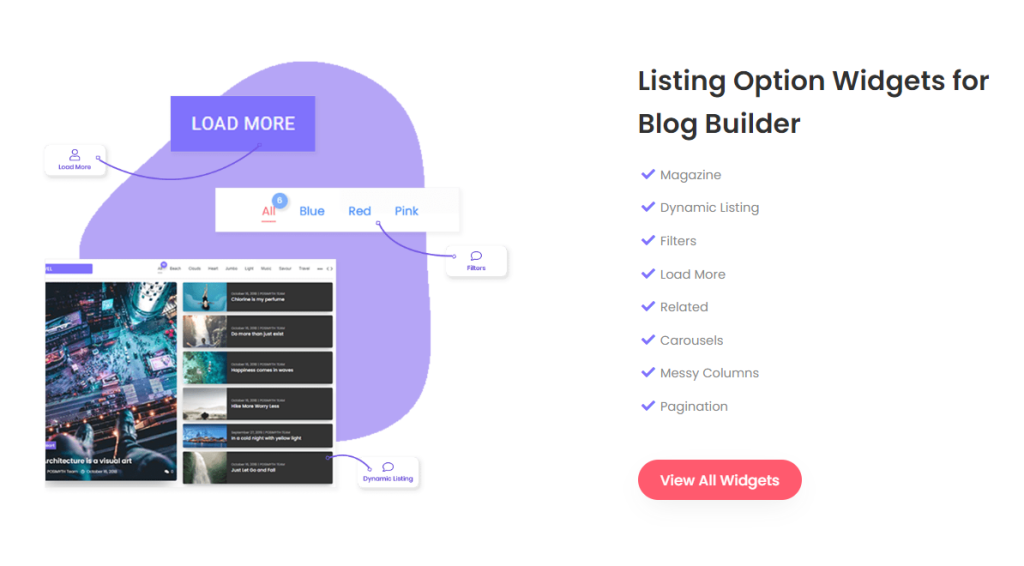
- Listing Option Widgets: You also have the listing options widget with which you can create blog lists in different styles and layouts. You can also customize the blog listing structure, add a load more button, pagination, and more.

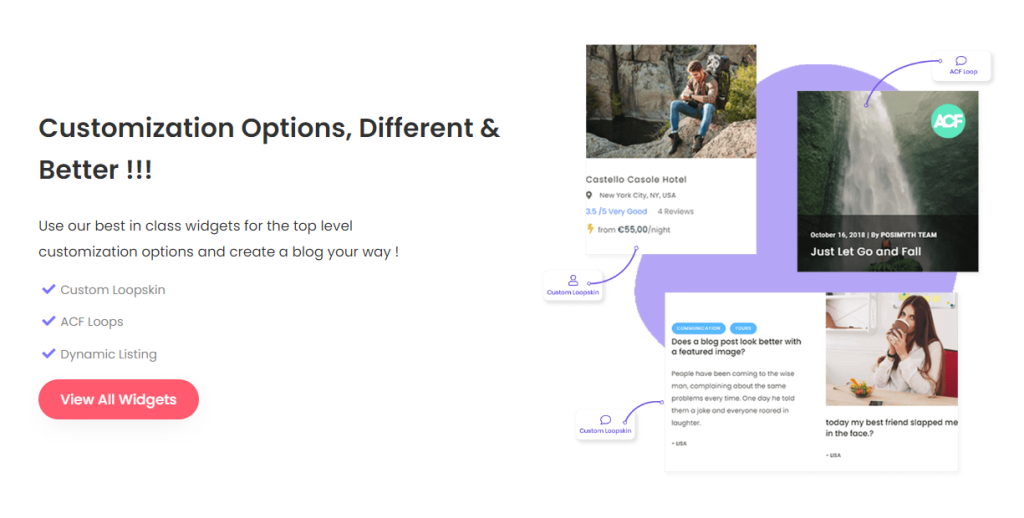
- Customization Options: The Blog Builder offers you plenty of amazing customization options to create an Elementor single blog post template that stands out. You can add advanced search filters, set up a carousel layout, create custom loop skins, and dynamic listing.

- Create Different Listing Pages: The Plus Addons’ Blog Builder is an all-in-one tool to create any blog page for your website. With it, you can build and customize single post pages, archive pages, category pages, search pages, custom post pages, and many more.

The Plus Addons for Elementor’s Blog Builder is a feature-rich tool to help you create stunning single post pages for Elementor that attract and engage your readers.
The best part? A complete collection of 120+ Elementor widgets along with the Blog Builder is available with The Plus Addons for Elementor plugin at $39/year. You can also check out the lifetime plan if you wish to pay only once.
Additional Read: Elementor is a hands-on page builder. But is it worth the hype? Check out this honest Elementor Review to learn if it is the best WordPress page builder.