Are you having trouble with your Elementor dropdown sub menu appearing behind your content?
This can be a frustrating issue to deal with, but fortunately, there are solutions available. Let’s look at all possible solutions.
Understanding the Problem of Elementor Drop Down Sub Menu Behind Content (Hidden)
This is a common problem that many users face when designing their websites with Elementor. We will discuss what causes the issue of Elementor drop down menu not working and how you can fix it.
What is the Elementor Drop Down Sub Menu Behind Content Issue?

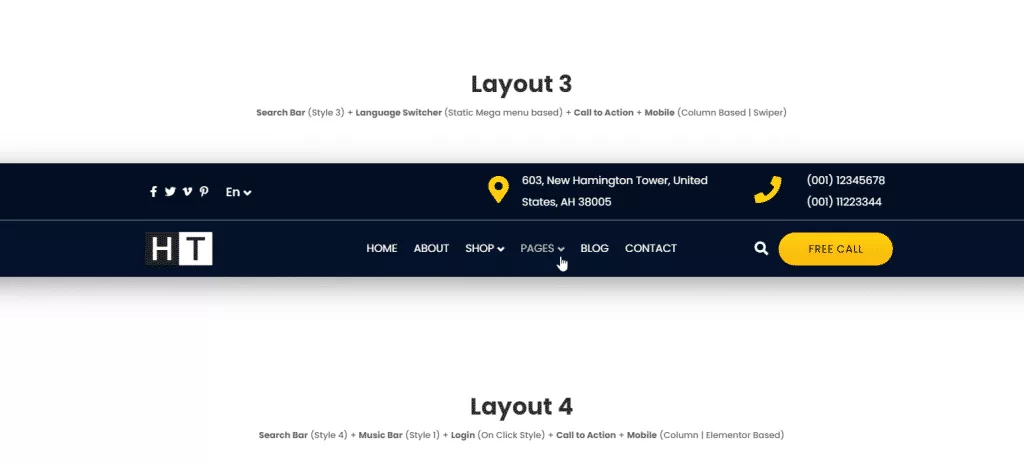
Header designed using Header Builder from The Plus Addons for Elementor
When you create a drop down sub menu in Elementor, it is supposed to appear on top of the content. However, sometimes the sub menu appears behind the content, making it difficult to access.
This can be frustrating for users and can negatively impact the user experience of your website.
Why Does the Drop Down Sub Menu Go Behind the Content?
There are several reasons why the Elementor dropdown menu may go behind the content. One possible reason is a z-index issue.
The z-index determines the stacking order of elements on your website. If the z-index of the content is higher than the z-index of the sub menu, the sub menu will appear behind the content.
Another possible reason is an issue with the CSS of your website. If the CSS is not properly configured, it can cause the sub menu to appear behind the content.
Additionally, the theme you are using on your website may also be causing the issue. Some themes may have conflicting CSS that causes the sub menu to appear behind the content.
Looking to build a Mega Menu on your Elementor website? Check out this list of top Mega Menu builder plugins that will simplify the process for you.
Solutions for the Elementor Drop Down Sub Menu Behind Content Issue
If you are experiencing the issue where your Elementor drop down sub menu is hidden behind other content on your website, don’t worry, there are several solutions that you can try to fix this issue.
Solution 1: Adjusting the Z-Index
If your drop-down sub-menu is appearing behind other content, you may need to adjust the Z-Index. This is a property that determines the order in which elements are stacked on top of each other.

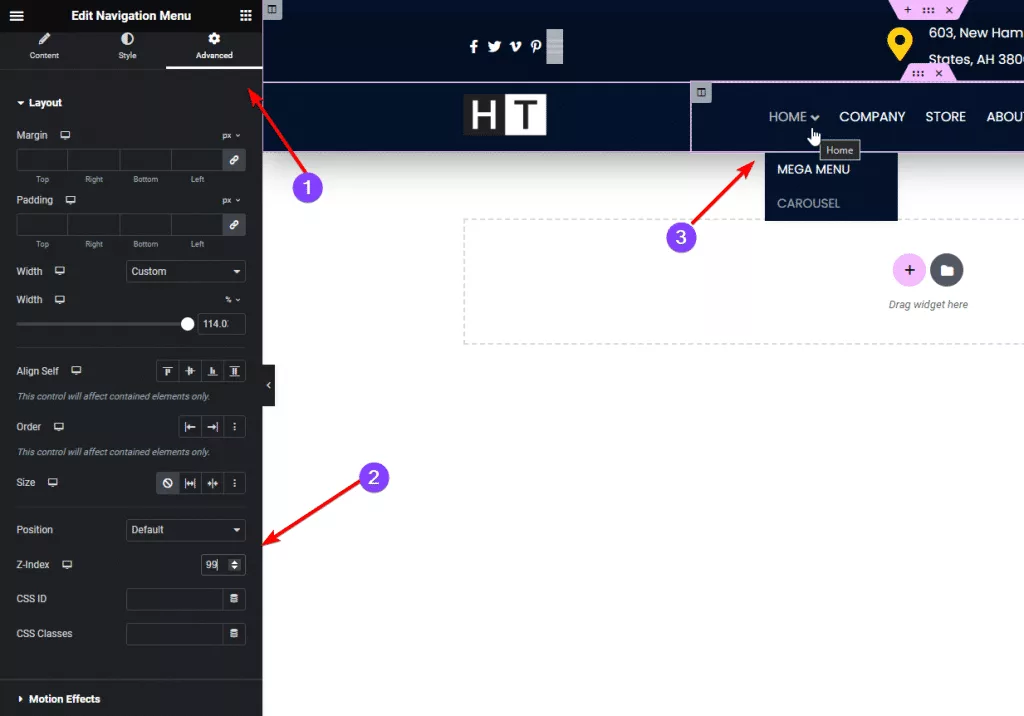
To adjust the Z-Index of your drop-down sub-menu in Elementor, follow these steps:
- Select the element that contains your drop-down sub-menu.
- Go to the Advanced tab in the Elementor sidebar.
- Scroll down to the Z-Index option.
- Increase the Z-Index value until your drop-down sub-menu appears on top of other content.
- In my case, I have made it to 99, which should be enough.
It’s important to note that increasing the Z-Index value too much can cause other elements to appear behind your drop-down sub-menu. You may need to adjust the Z-Index of other elements on your page to ensure that everything appears in the correct order.
In some cases, you may also need to adjust the Z-Index of parent elements or containers that are affecting the stacking order of your drop-down sub-menu.
By adjusting the Z-Index, you can ensure that your drop-down sub-menu appears on top of other content and is easily accessible to your visitors.
Mega menus are expandable menus that can be presented in a straightforward dropdown format. Check out this step-by-step guide on How to Create a Mega Menu on Your Elementor WordPress Website.
Solution 2: Adjusting the Overflow Property
If you are facing the issue of the Elementor drop down menu behind content, adjusting the overflow property can solve the problem.
Here are the steps to do it:

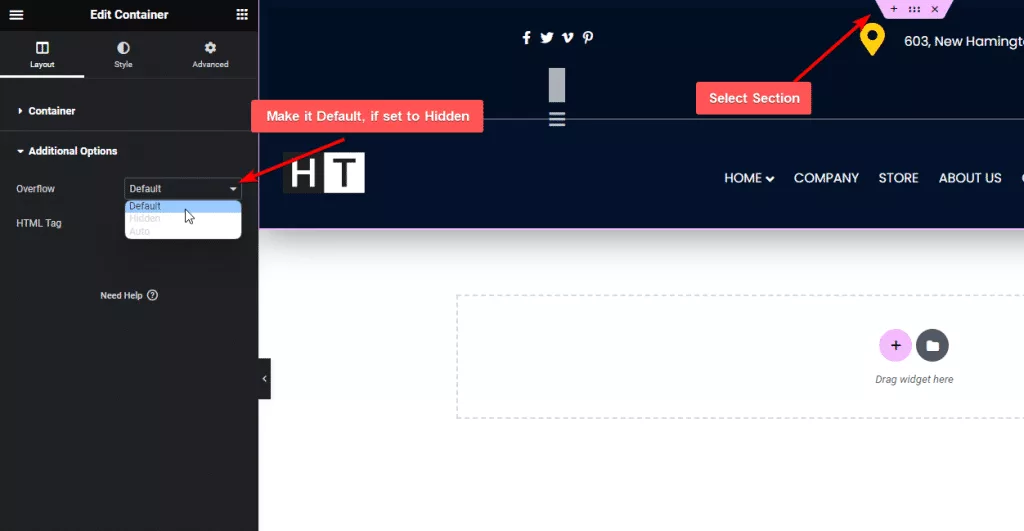
- Open the page in Elementor editor and select the container containing the navigation menu.
- From the layout tab, go to the Additional Options of the container.
- And make sure the Overflow is set to default and it’s not hidden.
Sometimes, the issue may be caused by the overflow property of the parent element, which affects the child elements. Adjusting the overflow property to visible ensures that the sub-menu appears on top of the content.
By following the above steps, you can easily resolve the issue and ensure that your website’s navigation is user-friendly and functional.
Solution 3: Using The Plus Addons for Elementor Mega Menu
If you’re still experiencing issues with your Elementor drop-down sub-menu appearing behind content, using a mega menu created with The Plus Addons for Elementor could be a solution. Here’s how to do it:
- Install and activate The Plus Addons for Elementor plugin FREE & PRO plugin
- Create a new mega menu by clicking on Plus Mega Menu and then Add New.
- Give the mega menu a name and click Edit with Elementor to launch the Elementor interface.
- Use Elementor to design your mega menu, including any sub-menu items you want to include.
- Save your mega menu and go back to your WordPress dashboard.
- Go to Appearance > Menus and select the menu you want to add the mega menu to.
- Add a new Custom Link menu item and enter # as the URL.
- Give the menu item a label and then click the Plus icon to add a sub-menu.
- Select the Mega Menu option and choose the mega menu you created with The Plus Addons for Elementor.
- Save your menu and check your website to ensure the drop-down sub-menu appears correctly.
Here’s a video for it:
Using a mega menu created with The Plus Addons for Elementor can be a simple and effective solution to fix issues with Elementor dropdown menu behind content.

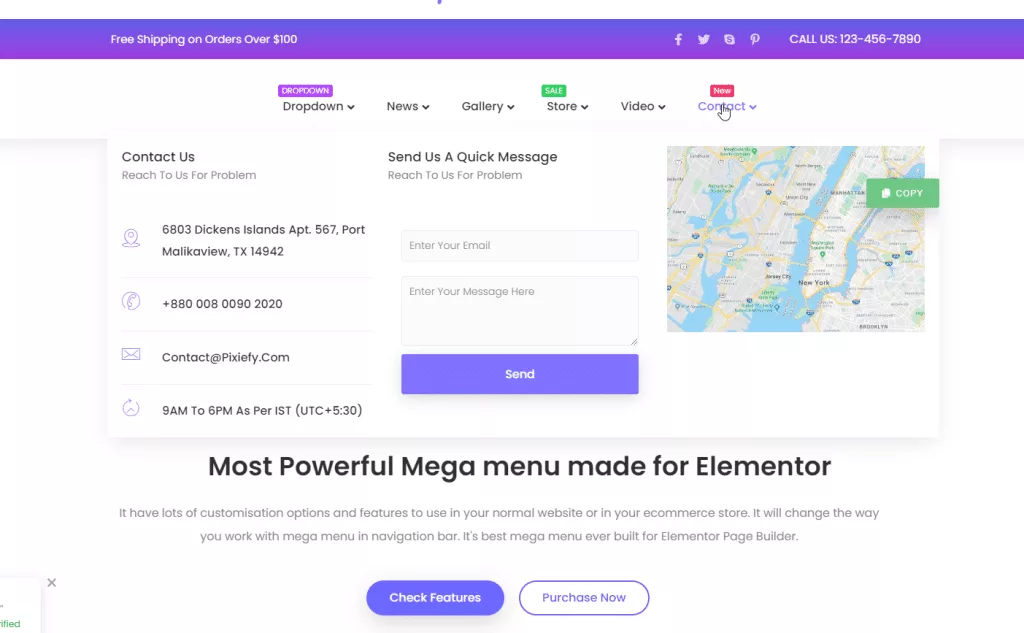
Snapshot of Elementor Mega Menu created using The Plus Addons for Elementor.
Thank you for reading; we covered various methods to solve the Elementor dropdown menu hidden behind content issue.