In this article, you will learn step-by-step how to create Elementor Preloader loading page animations on your website using Lottie files, GIFs, images, Pure CSS flat loader, shortcodes, and more.
In the end, we will also cover Elementor Page Transitions.
Preloaders are a very popular design style; numerous websites use various types of smooth page-loading animations to keep users engaged while their page content is fully loaded.
This provides a better impression than showing a blank screen until your website content loads.
Imagine who would want to wait in this fast-running world? That’s where preloaders come as saviors to keep them engaged and reduce the bounce rate.
We will be using Elementor Page Builder to add preloader animations on WordPress.
But if you’re a Gutenberg user, i.e. sticking to the default WordPress blocks, you can use our Gutenberg version of the preloader block. The process remains the same with a similar set of features.
What are Elementor Preloaders or Elementor Page Loading Animations?
Elementor Preloaders are page-loading animations displayed on a screen while web page content is getting ready.
When a page is initially loading, you will often see a blank white screen before the content is completely visible. But when load time is slow, the user faces the frustrating experience of staring at a blank screen for a longer time, and might bounce off your website.
This is where Elementor preloaders come to your rescue.
Benefits of using a Preloader:
- An Elementor page loading animation reduces bounce rates.
- Improves your user experience.
- Elementor loader keeps your visitors engaged
- Solves content loading problems.
- Creates branding opportunities.
Who should you use Preloader?
In the world of shorts & reels, where most internet users’ attention spans are decreasing, preloaders play a significant role in keeping your users engaged without them getting bored.
If your website has a lot of content, and it takes longer for all the CSS & JS assets to load, then Preloaders are the best option for you.
You can make the best use of it to register your brand identity, making your website look more professional.
Many popular brands like WhatsApp, Slack, and Duolingo use preloader while their content is loading.
How to Add Preloader in Elementor Websites?
In this article, we will see how to add 8 unique types of preloader content to your Elementor Page Builder.
And in the end, with a special mention, we can combine two or more preloader contents to make a nice-looking Elementor page loader animation-like image with a progress bar.
All this using The Plus Addons for Elementor’s Preloader widget.
8 Types Of preloader WordPress Elementor Content:
- Image/GIF Preloader Animations
- Icon/SVG Preloader Animations
- Text-based Preloader Animations
- Predefined Preloader Animations (Exclusively for The Plus Addons users)
- Lottie Files Preloader Animations
- Pure CSS Flat Preloader Animations
- WordPress Shortcode Preloader Animations
- Progress Bar Preloader Animations
Let’s explore each of them in detail below:
1. Image/GIF Preloader Animations

A very common page transition Elementor content type is images used by many popular brands to show their logo while the website loads. Using this, you can add custom images on your loading screen.
Not just static, but you can also upload GIF image format to the preloader, but make sure the GIF is optimized so that you can reduce the content size and it loads quickly.
The Plus Addons for Elementor’s preloader widget provides a loader on the image feature, where the image itself loads with an effect like a progress bar from lighter opacity to fill.
2. Icon/SVG Preloader Animations

Icons or SVG file formats are very light forms of loading content, as normally, they have very less file sizes. In our preloader widget, you get to choose the icons for Elementor’s inbuilt icon library or upload your custom SVG file.
Did you know you can even change the icon color of SVGs? Check out How to Change Custom SVG Icons Color in Elementor blog for more details.
3. Text-based Preloader Animations

A text-based loading animation is something we have always seen while surfing the web, be it as a simple message like ‘loading…’, but wait, you don’t have to keep your typography that boring.
Using our text content mode, you can style the text the way you want with your favorite font.
Just like our preloader image, text-based Elementor loading animation comes with a loader effect where the color turns from one shade to its normal shade, just as shown in the image above.
4. Predefined Preloader Animations (Exclusively for The Plus Addons users)

Predefined preloader animations are an exclusive set of 12+ Elementor page loading animation from our designers. Here you don’t have to upload any images or add text, simply select one of the animation styles, and you’re done.
Each animation is designed uniquely to be light and provide the best loading style possible, like Icon to circle, loading spinner, spinning wheel etc.
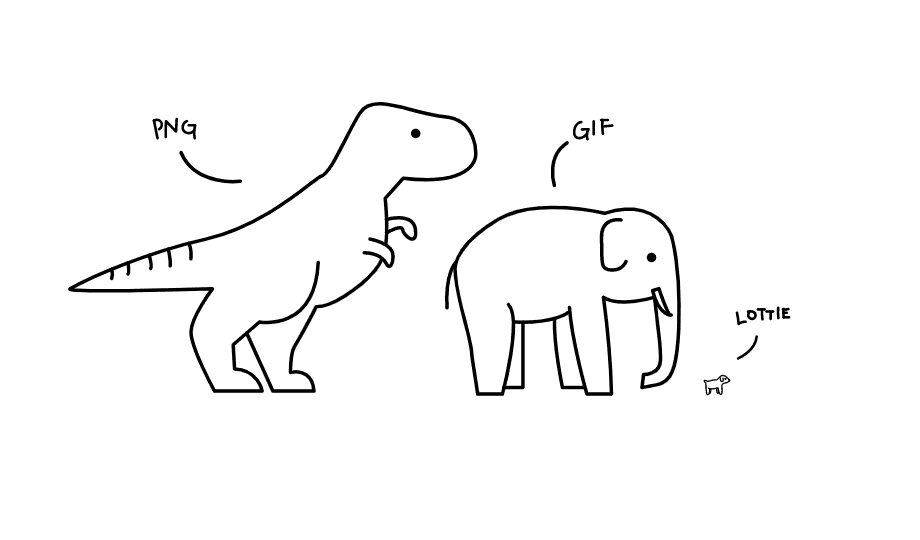
5. Lottie Files Preloader Animations

Lottie’s animations are all over the web, from your mobile app to your favorite websites. If you’re new to this term, let me share what these are.
Lottie preloader WordPress Animation, also known as JSON-based animation, is a modern way to create animations.
They are a great alternative to GIFs as you can show rich animation content in highly reduced file size.

With so many benefits, we cannot afford to ignore Lottie animations. So visit any Lottie files library and copy the code or JSON URL to paste it into our preloader widget options.
You can control the animation size, animation speed of the animation and whether you want to play the animation continuously until the preloader fades out.
Are you new to Lottie Animation? Check out our detailed blog – What is Lottie JSON Animations? — How to Use [Beginners Guide].
6. Pure CSS Flat Preloader Animations

Pure CSS flat preloaders are collections of loading animations for the best loading speed, simplicity, and dev-friendly code.
These loading animations are achieved using HTML and custom CSS, which allows for a wide variety of styles and is customizable for dev. The best part about CSS animations is that they are mostly under 1 KB in size.
Using our preloader Elementor widget, you can add the CSS Loader on the website by pasting the code inside the content tab, and that’s it; your loaders are ready to go live.
FREE CSS Flat Loaders Libraries:
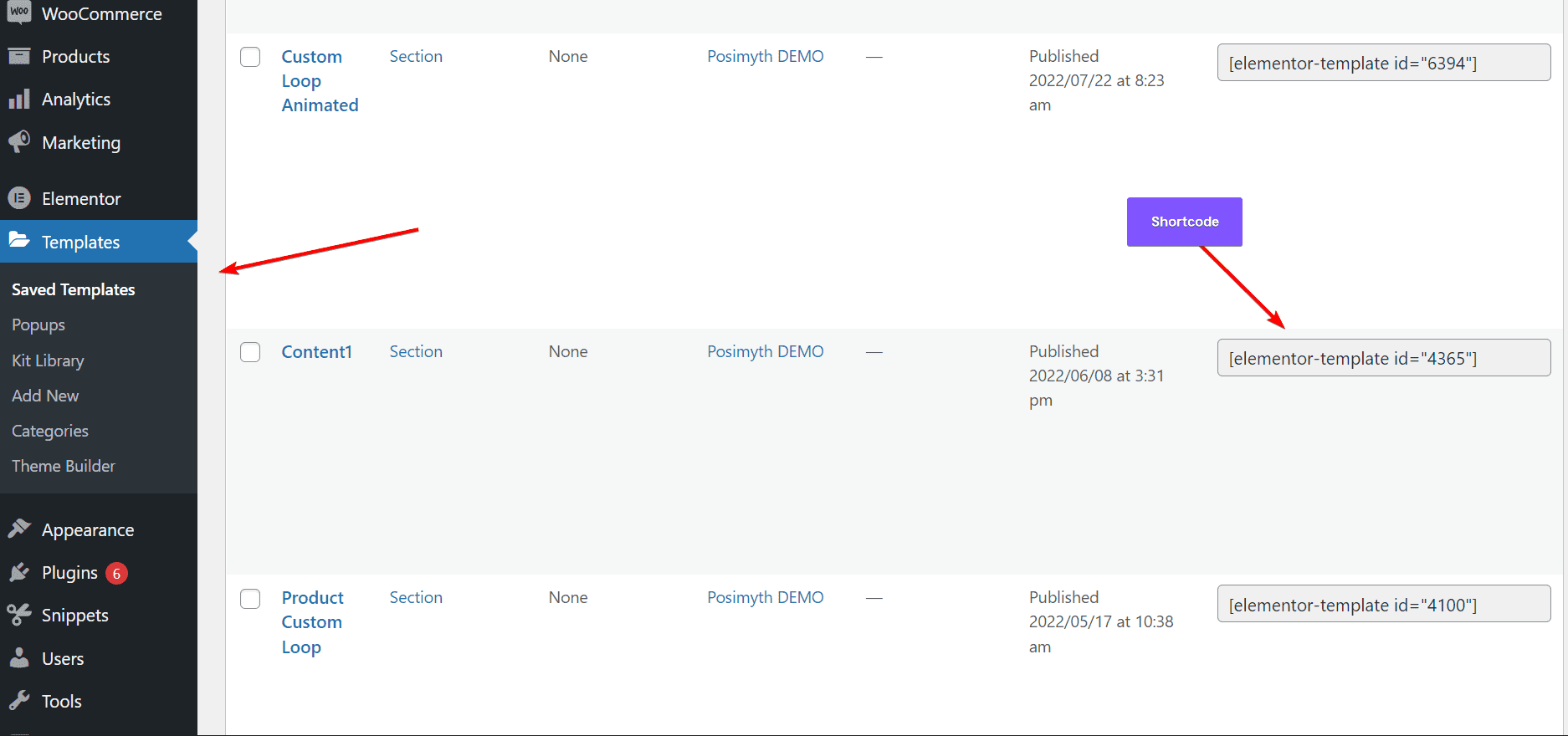
7. WordPress Shortcode Preloader Animations

Shortcode, which stands for Shortcut + Code, has been one of the earliest ways to add content in WordPress.
Shortcodes can be any form of custom content, be it Elementor or non-Elementor designed. Normally gallery carousel plugins generate a shortcode which is added to any part of the website to show the content there.
Similarly, every Elementor template generates a shortcode to show the template content on the website. And The Plus Addons for Elementor use this to break the limits of the type of preloader content you can create.
Create any design by combining Elementor widgets or custom code your own, and place this in the shortcode field of our widget.
Shortcode makes our preloader widget limitless where. You can customize the way you like.
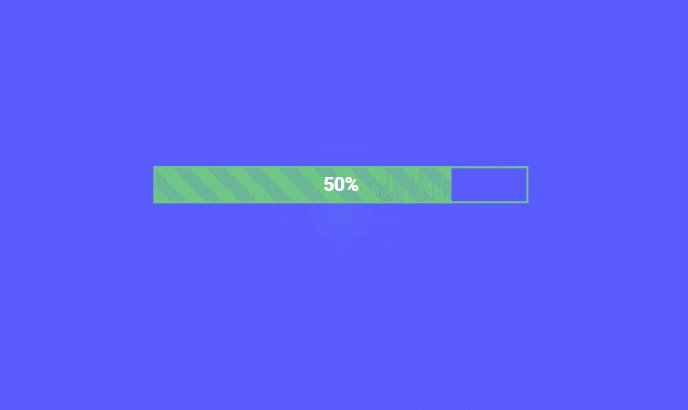
8. Progress Bar Preloader Animations

Lastly, the very popular progress bar loading animation. You often see this type of preloader where the empty bar fills as the content is loading in the background.
The Plus Addons for Elementor’s progress preloader come with a range of prebuild styles where you can have the progress bar loader at the center, website header, corner of the screen, circular progress bars, and much more.
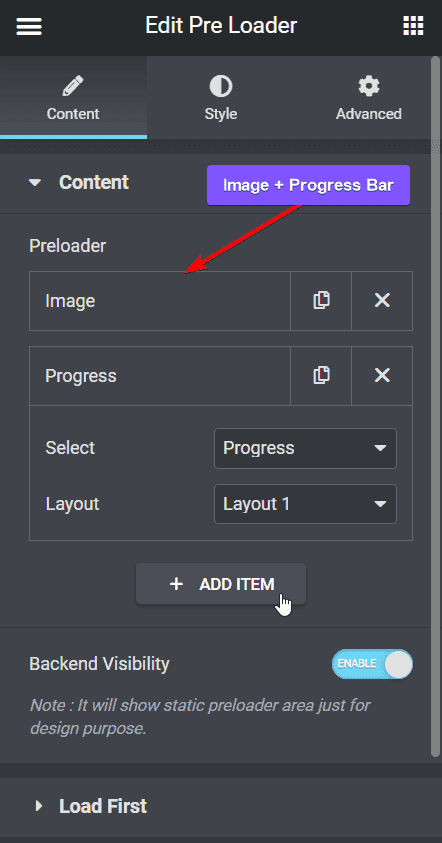
Special Feature: Combined Loading Animation
We have discussed 8 unique types of Preloader content above, and now we step further and give the option to combine them together in a pair or more.
This can be handy when you want to show your logo image with a progress bar under it. This levels up the customizability power, making it the best Preloader widget for Elementor.

Make sure to use it cautiously, as loading a lot of content at once can make your page heavy and harm your overall loading time.
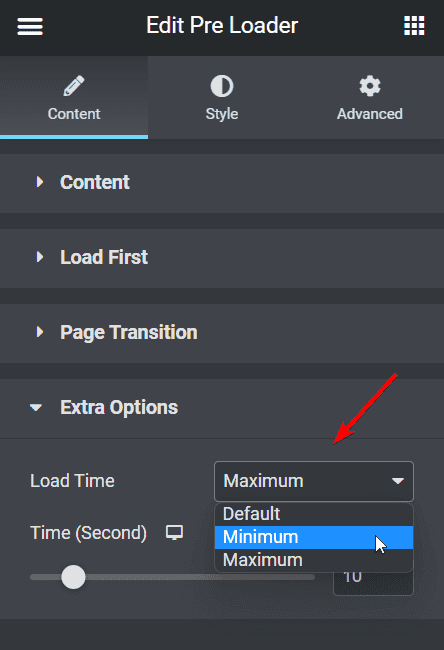
We have also given the option to control the maximum or minimum duration up to which the Preloader content should be visible.
You can use this to limit the preloader for the first few seconds and then directly show your primary website content.

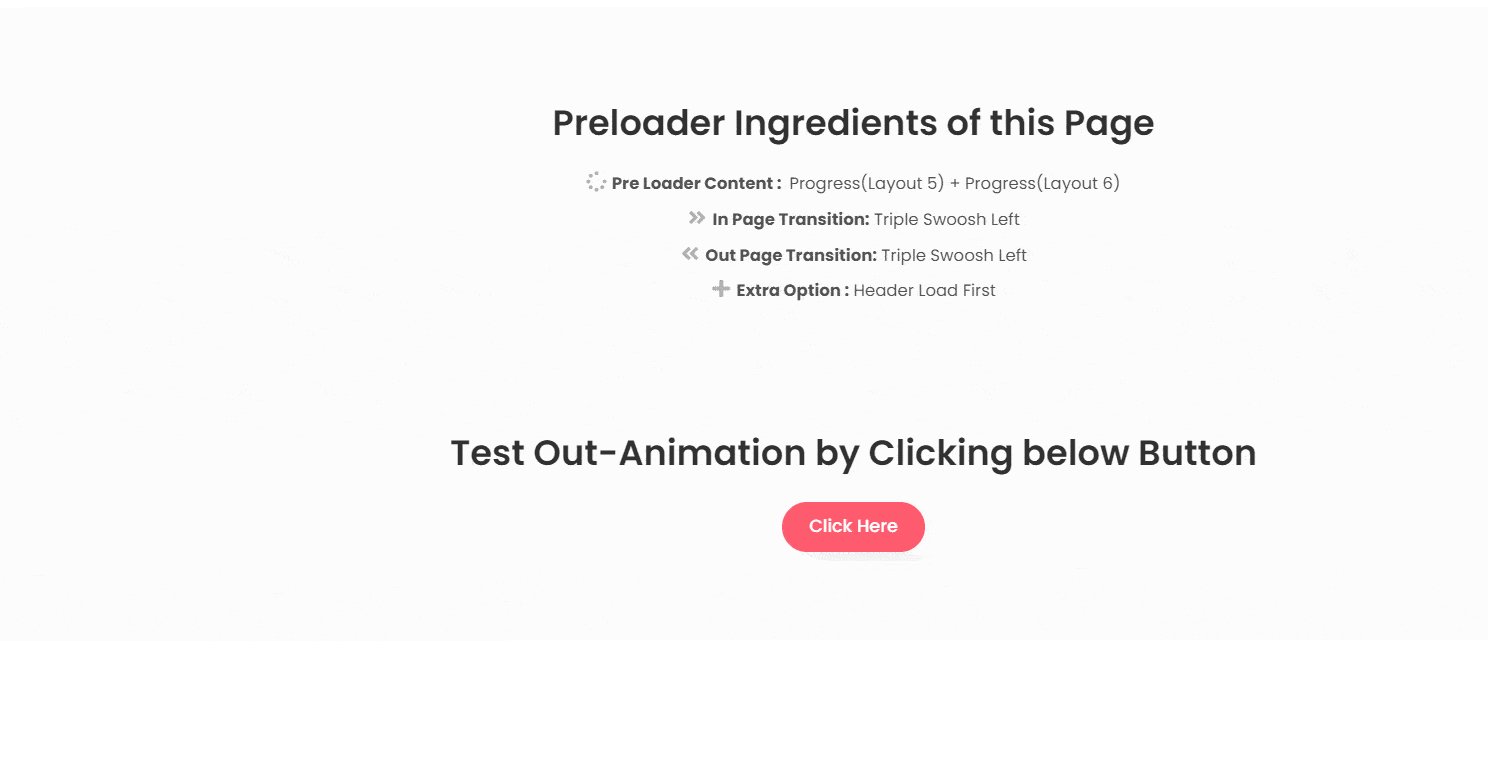
What are Page Transitions?

Page transitions are the animations that happen when a user navigates from one page to the other. Page transitions can be used to provide visual feedback and create a sense of continuity.
It comes with 2 parts, one for entrance and one while exit.
You can combine Preloader plus transitions to create a professional experience for your visitors, who can move seamlessly from one page to another.
They can be used standalone or combined with Preloaders together. The best part is that both features come under the same widget from The Plus Addons for Elementor.
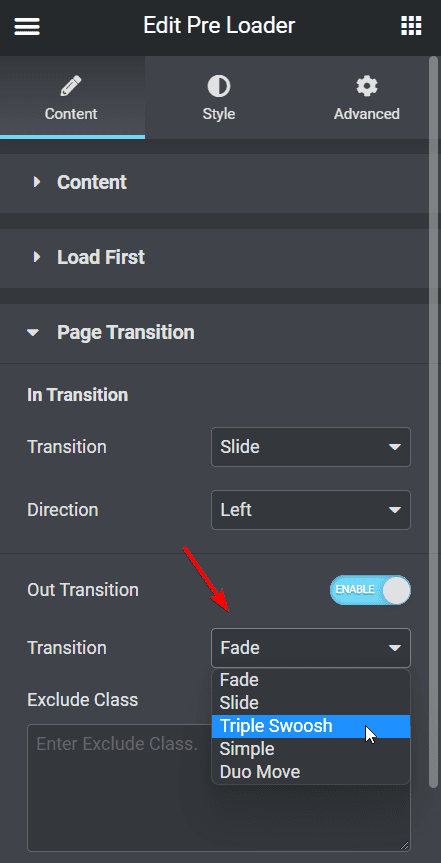
How to create an Elementor Page transition?

The Plus Addons for Elementor’s Page transitions widget comes with 2 sets of controls as explained above, one for entrance animation, i.e. In-transitions, and exit, i.e. out-transitions. You get to choose from multiple styles like:
- Fade
- Slide
- Tripple Swoosh
- Simple
- Duo Move
Each page transition effect has a unique style of loading animation effects.
Wrapping Up
In this article, we covered 8 different types of Preloader content style ranging from images, text, lottie to progress bar. With the special mention to combine option where you can mix match multiple content format for your Elementor preloader.
In the end we saw how page transition can be helpful to give a good finish to the preloader animations. We’re pretty sure using them together will lead to the most beautiful site experience for your users.
If you learned something new make sure to share this with your friends & communities.
Checkout The Plus Addons for Elementor Preloader widget’s live preview – View Demo
The Plus Addons is not just an Elementor preloader plugin but provides range of 120+ extra Elementor widgets features at the same cost.
With our modular approach, we make sure only the required code is loaded and rest is completely disabled for best website performance