Trying to decide which is better for your WordPress website – Elementor vs Beaver Builder?
When it comes to designing a website on your own, WordPress makes it super easy with its impressive page builder plugins.
These plugins offer an intuitive and codeless experience to create a website from scratch, by simply dragging and dropping various elements to put together a functional website.
Among the various page builder plugins available today, Elementor and Beaver Builder are two popular options, known for their ease of use.
While both these page builder plugins offer a visual editor and an impressive range of features for beginners, one might be a better fit for you depending on your business and website needs.
In this article, we’ll explore the key differences between Elementor and Beaver Builder to help you make the right choice for your website.
What is Elementor?

Elementor is a front-end visual editor to create websites without any coding knowledge.
Known as the first WordPress page builder, Elementor was launched in 2016 and has built a massive user base of 8 million websites ever since.
Elementor has been a top choice among website developers and designers due to its responsiveness, impressive features, and ease of use. It offers a free version available on WordPress.org, while the premium version extends its basic features with tons of advanced functionalities.
With Elementor, beginners and non-tech-savvy users can easily create websites with its intuitive drag-and-drop builder. Elementor features a massive library of readymade templates, along with unique widgets to add a bunch of exciting functions to the website.
The best part is that being a visual editor, Elementor makes it easy to see the changes live and enjoy a seamless website design experience.
What is Beaver Builder?

Beaver Builder is another page builder plugin for WordPress to develop interactive websites. Also, a front-end visual editor like Elementor and Beaver Builder is quite popular for its clean code, simple interface, responsiveness, and high speed.
What sets this page builder apart is the minimal and easy core page-building experience it offers.
While Beaver Builder doesn’t offer access to as many features and customizations as Elementor Pro, it is still a top choice for many developers due to its lightweight build and stability.
You can also maximize the capabilities of this page builder by using it with the Beaver Theme which makes it convenient to customize various design aspects of your website.
Key Differences: Elementor vs Beaver Builder
When wondering over the key differences between Elementor vs Beaver Builder, it all comes down to their features, user-friendliness, and capabilities.
Let’s compare Beaver Builder and Elementor based on these 7 key differences-
Elementor vs Beaver Builder – Interface
Perhaps the first and the most crucial factor to consider while choosing the right page builder is its interface.
Both page builders offer a high-speed, user-friendly interface with its visual editor, making the website design process easy. However, there are certain differences in how these page builders approach their interfaces.
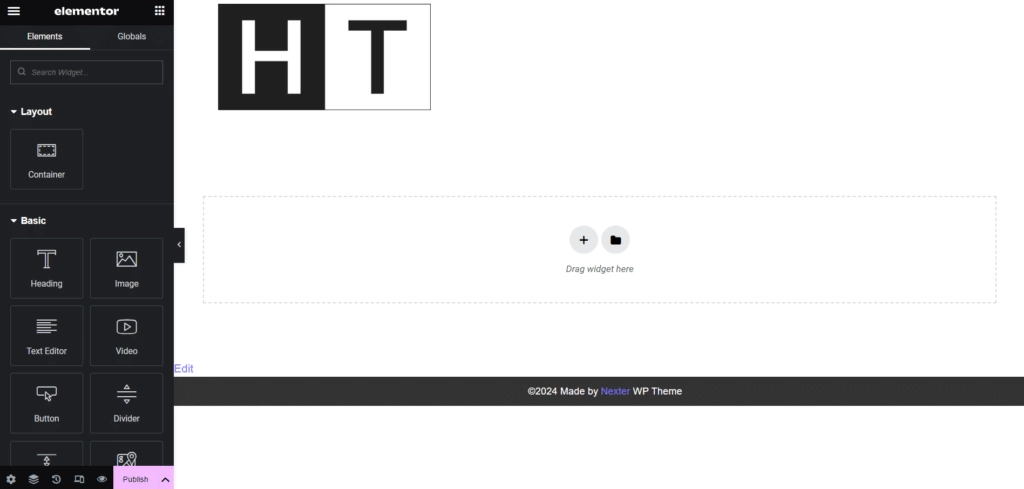
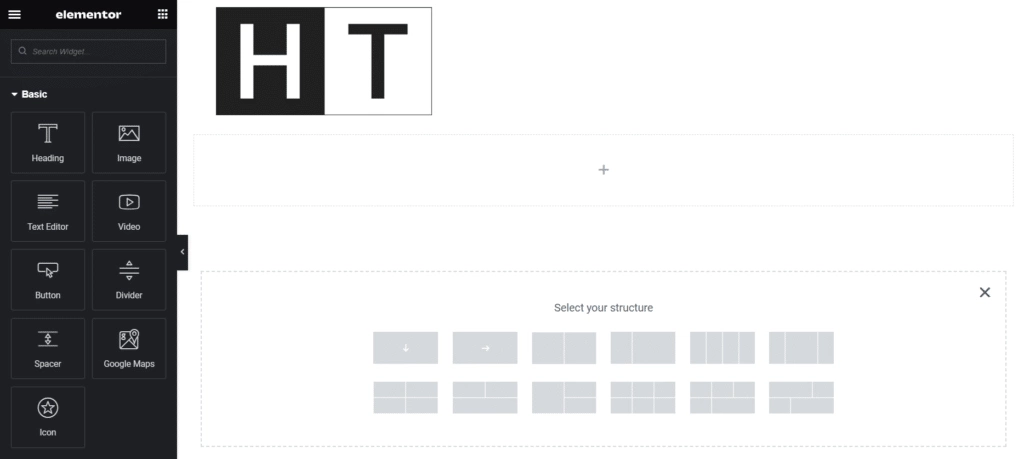
Elementor Interface

Elementor’s interface is divided into two sections- the live preview and the sidebar on the left where you can access the different page elements and widgets.
This is where you take care of pretty much everything – add new widgets, add new columns and sections, edit widget settings, and the page-level settings.
All you need to do is click on a section to access its properties and make changes. As it is a live editor, you can see the changes immediately in the preview section.

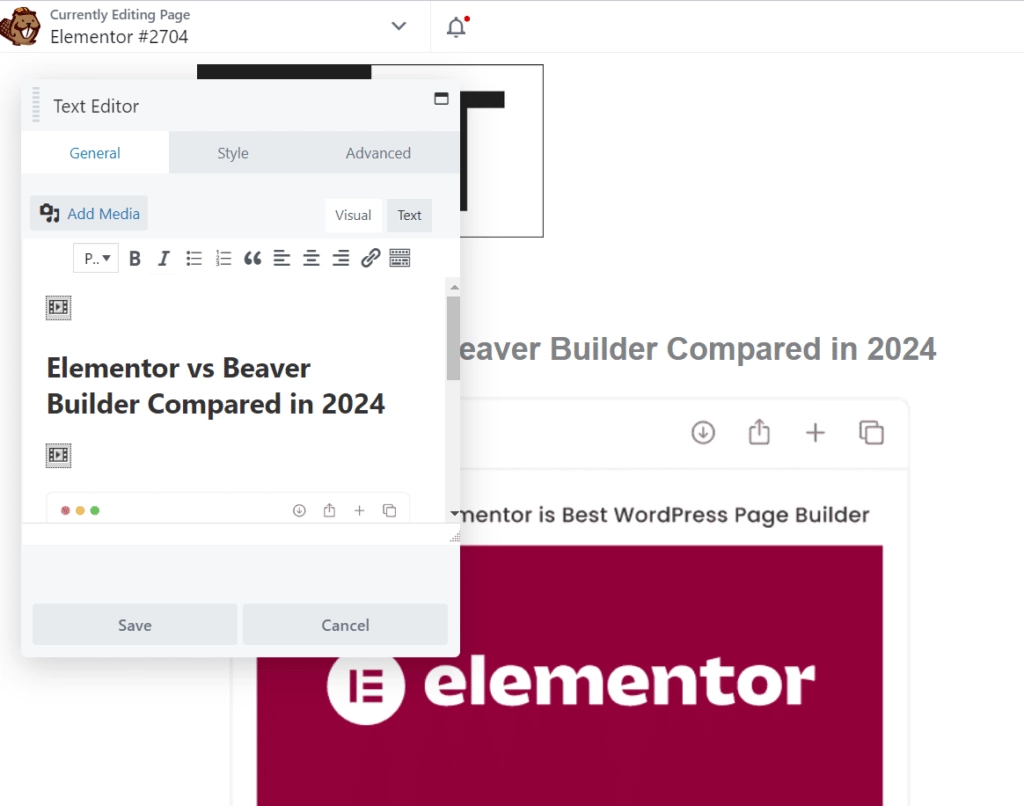
Elementor supports inline text editing, so you can easily edit any text element and customize its properties. Further, if you want to see a full-width preview of your website design, you can do so easily by clicking on the toggle option on the sidebar to hide it.
Elementor has recently upgraded sections with Flexbox containers, which makes the interface even better. Here’s a detailed guide on How to Use Elementor Flexbox Containers.
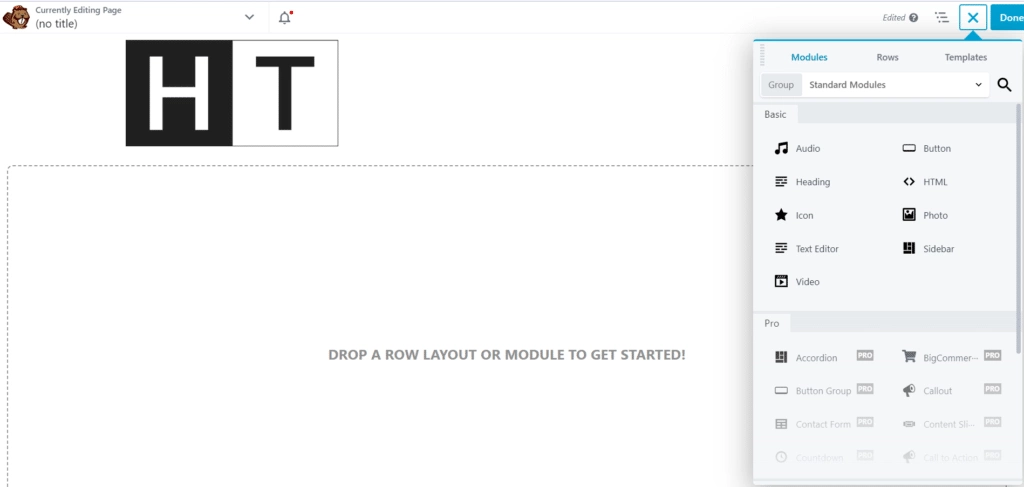
Beaver Builder Interface
You might wonder how to use Beaver Builder. Its interface is perhaps the strongest feature that makes it a top choice among developers.
The minimal and uncomplicated interface allows users of various skill levels to design an attractive website without any issues.

The interface is highly customizable, as you can choose from multiple interface layouts depending on your workflow.
The page builder offers a full-width view of your design and the control options are available at the top bar where you can edit different sections and add elements by clicking on the ‘+’ icon.
To add a new module, section, or widget, you simply need to drag and drop the module or template of your choice.
Moreover, Beaver takes its flexibility to a new level by allowing you to drag the interface window to the right or left of the screen and use it as a fixed toolbar like Elementor Pro.
Elementor vs Beaver Builder- Widgets and Modules
The various design elements offered by both page builders are the building blocks of your website.
To build your website, you add various sections, rows, and columns to the design layout and add different widgets (in Elementor) or modules (in Beaver Builder) to add content and functionalities to your page.
Elementor Widgets

With Elementor, the designing elements of your website are divided into three levels-
- Sections- Sections are the first in the element’s hierarchy that group columns and widgets to help you design and customize your content accordingly.
- Columns- At the second level of the hierarchy are the columns that fit inside sections and split your design vertically.
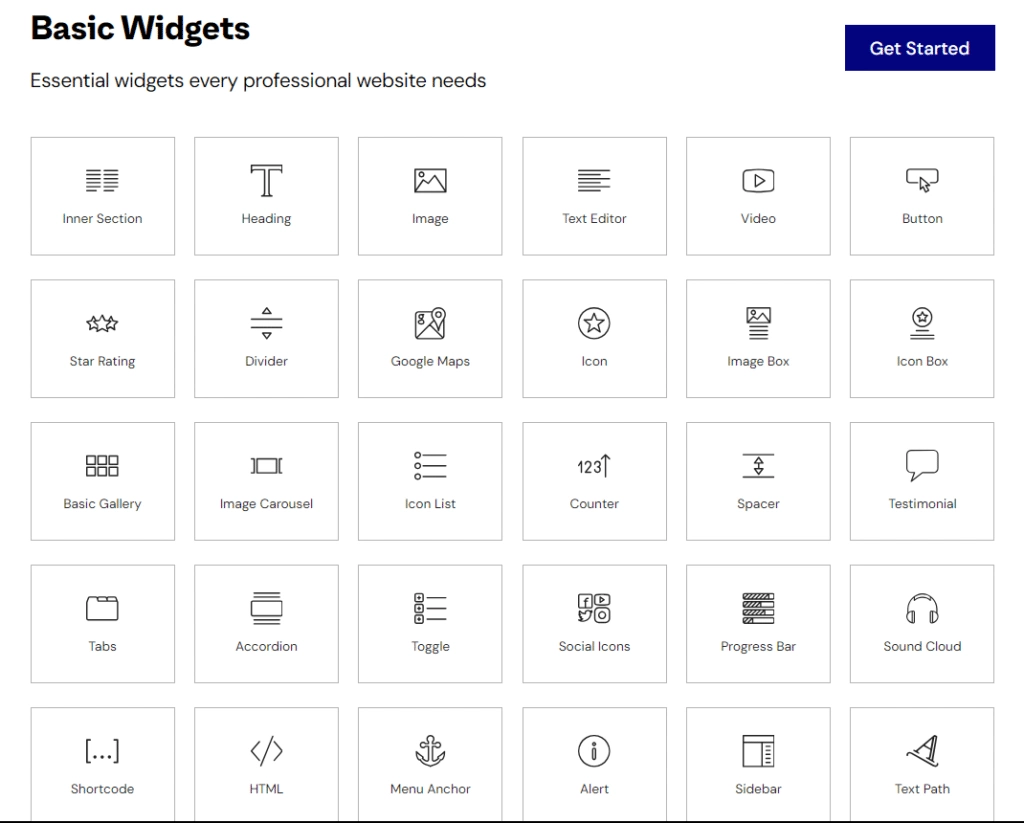
- Widgets- Finally, widgets are at the third level and make up the content of your website. Widgets let you add different functionalities and features – Elementor has a widget for everything, from text and images to lists, galleries, or testimonials.

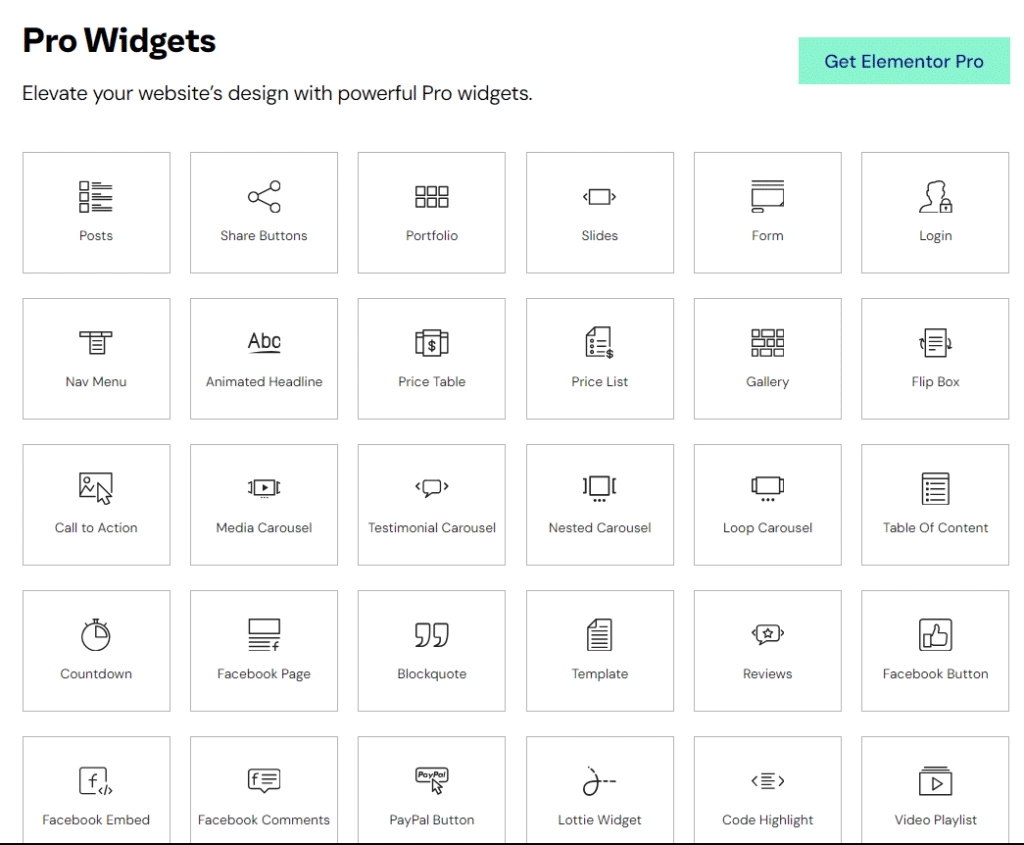
In the free version of Elementor, you can get access to 30 unique widgets, while the premium version unlocks access to 29 additional widgets for your website.

PRO TIP ✅
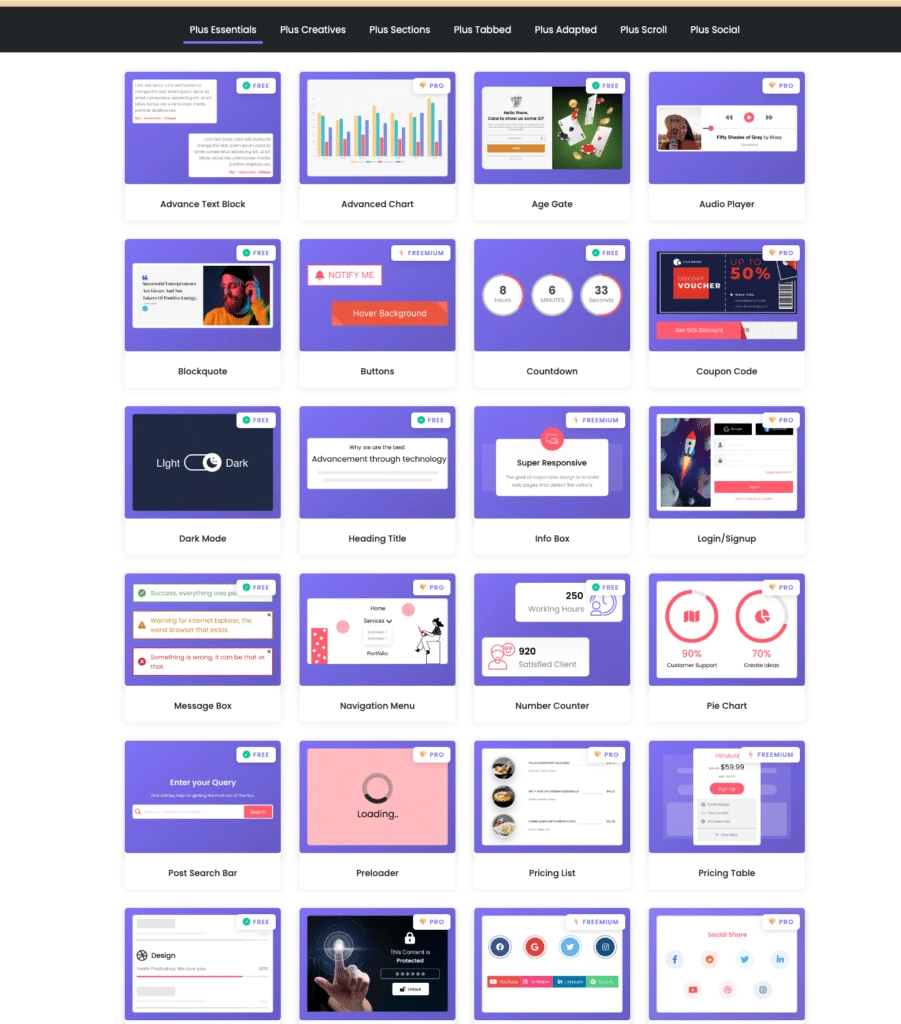
Elementor also lets you use more widgets from third-party addon plugins, such as The Plus Addons for Elementor which offers you 120+ functional widgets for your website.
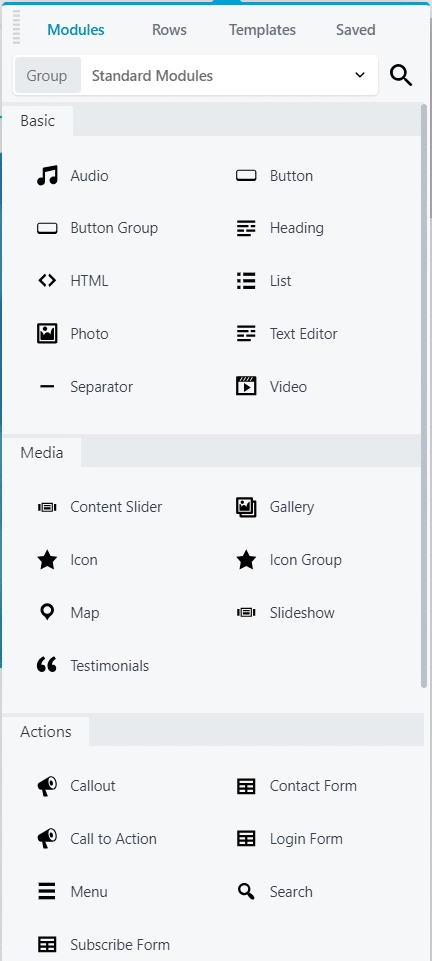
Beaver Builder Modules
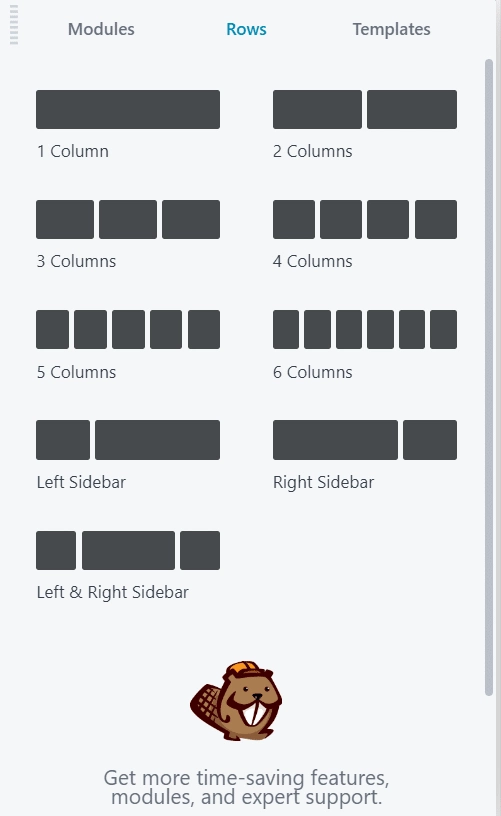
Beaver Builder also divides its basic website design elements into rows, columns, and modules. Rows are equivalent to sections in Elementor that apply background and spacing to the content.

Beaver further divides its modules into different types, based on their features-
- Basic modules- These modules include all the necessary features to build a basic, yet functional website. These include widgets for text editing, audio, video, customizations, buttons, and more.
- Pro modules- Pro modules are quite useful to add extra features to your website such as a CTA, login forms, contact forms, live chat, social feed, and more.
- WordPress widgets- Beaver also offers 12 WordPress widgets on the admin panel, such as categories, archives, and recent comments to make your work with the page builder more convenient.
- Reusable blocks- These blocks help add your custom-made blocks to the page.
Beaver also offers a free and premium version of the plugin, where you can access 6 modules with the free version and around 50 modules with the premium.
This is quite limited as compared to the Elementor, where you can create a much more feature-rich website even with the free version.

Moreover, Beaver also lets you create your own modules to add unique functionality to the website.
Elementor vs Beaver Builder – Ease of Use
Both Elementor and Beaver Builder are quite popular for being beginner-friendly and easy to use when it comes to building websites without any coding.
Elementor
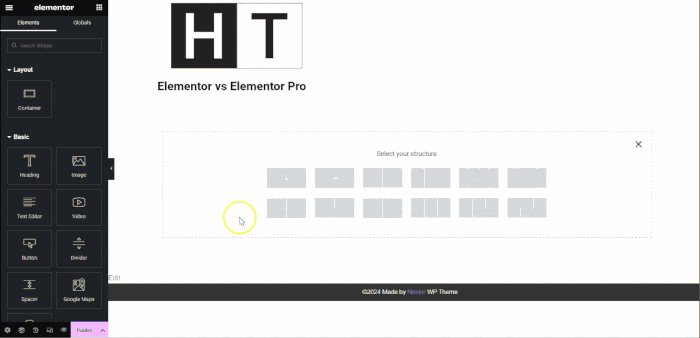
Elementor’s minimal interface makes it easy to add various sections and columns as all you have to do is click on the ‘+’ icon on the editor to add a new one.
You can add up to six columns per section, and drag and drop various design elements and widgets from the navigation menu on the left. It also supports a pop-up menu when you right-click on an element that lets you access specific settings.
In addition, an editing menu appears on the left when you click on any element. For instance, clicking on a text lets you customize its size, style, font, alignment, and more.
You can view all the changes in real-time, switch between various screen sizes with the responsive design mode, keep track of your changes in History, and autosave your work in progress.
Just getting started with Elementor to build your first website? Learn How to Use Elementor in WordPress.
Beaver Builder
Similar to Elementor, Beaver also features a drag-and-drop builder where you can easily add new rows, columns, and modules to design your website. While most of the interface works similarly, a major difference Beaver allows you to duplicate pages easily.
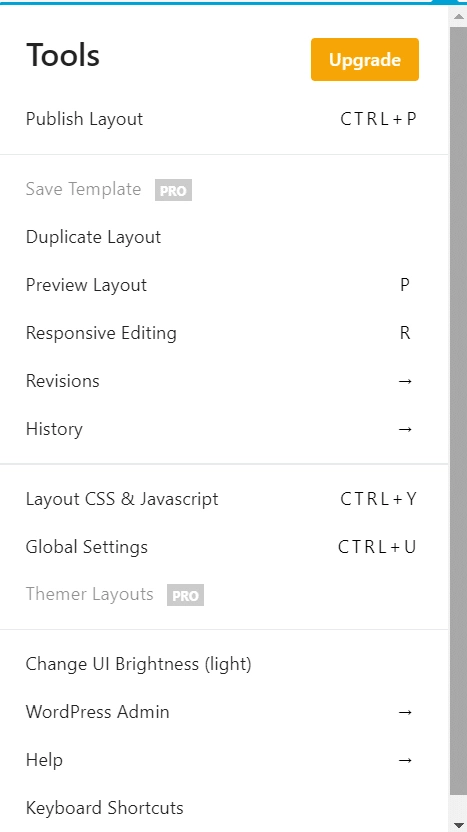
It offers a Tools Menu on the top-left corner where you can preview, duplicate, and publish your page layouts. Further, you can also view previous changes from the History tab and autosave your work, much like Elementor.
However, unlike Elementor, Beaver doesn’t support the easy right-click menu navigation.

However, if you wish to duplicate pages, posts and CPTs in Elementor WordPress for FREE, here’s how you can:
Elementor vs Beaver Builder – Styling Options
Design is a critical aspect of your website experience. A speedy and functional website with high-quality content might not perform as well if the design isn’t aesthetic and interactive.
Fortunately, both Elementor and Beaver offer impressive styling options for your website, with Elementor taking the lead.
Elementor Styling Options
With Elementor, you can customize and stylize individual sections, columns, and widgets.
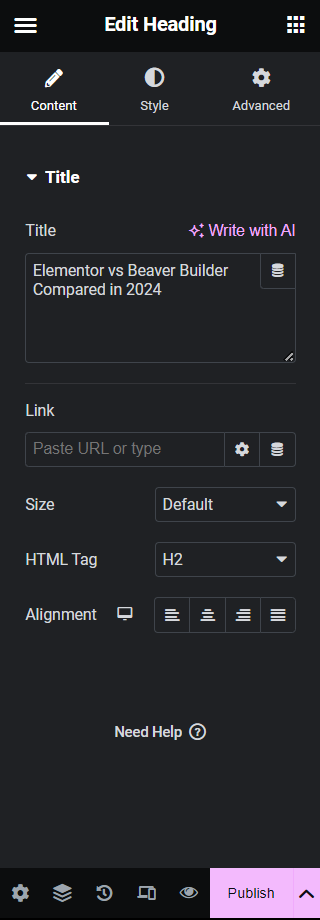
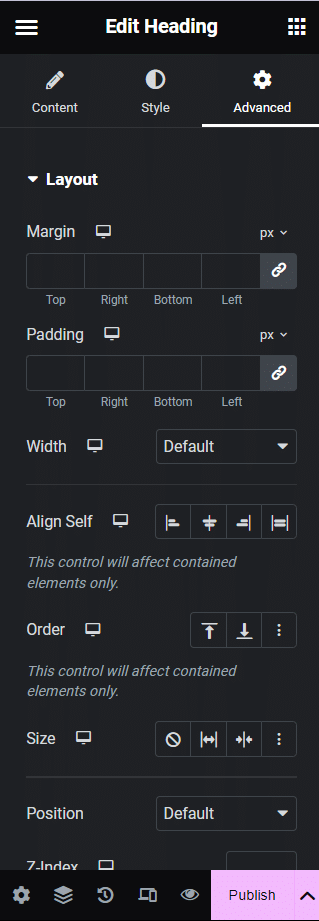
When you click on an element, the design options appear divided into three tabs in the navigation menu on the left- Content, Style, and Advanced tabs.

While the first two tabs include basic design settings, such as alignment, typography, colors, size, and so on, the Advanced tab offers design settings like custom margin, animation, padding, CSS, and more.

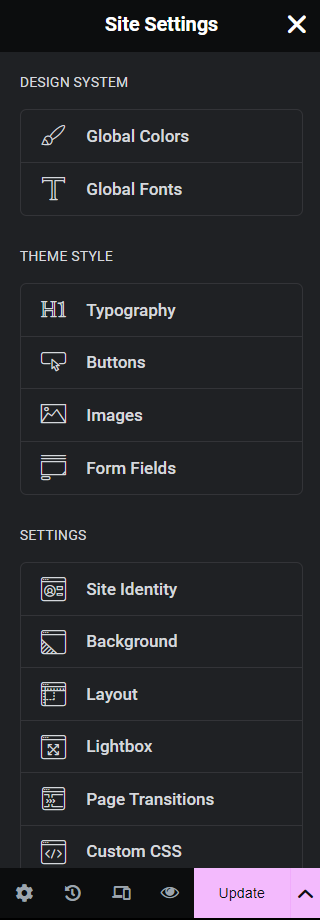
Elementor also allows you to configure the design of your website with Global colors and fonts, as well as a feature-rich theme builder.
With these features, you can create default style settings for various elements.
You can use the theme builder to edit and customize the header and footer of your website. If all this is not enough, it also has a custom CSS feature, with which you can add custom CSS to specific individual sections and widgets for enhanced styling flexibility.

Beaver Builder Styling Options
Like Elementor, Beaver also offers an impressive range of styling options to customize various elements on your website.
However, these options are pretty limited as compared to Elementor and Elementor Pro.
With Beaver, you can apply design settings to every row, module, and column, customizing the color, font, alignment, typography, font size, width, and more.

The page builder also supports custom CSS features, but unlike Elementor which lets you apply custom CSS to individual elements, Beaver only allows it at the page level.
It also does not offer any features for global styling, custom positioning, or motion effects.
Elementor vs Beaver Builder- Addons Support
Third-party addon support is a critical feature in a page builder that can help you enhance the functionality of your website.
Both Beaver Builder and Elementor offer addon support for various plugins and integration with popular tools like Google Calendar, Google Fonts, YouTube, marketing tools, and more.
You can also enjoy WooCommerce integration to build and customize your e-commerce website.
You can even use plugins like The Plus Addons; this all-in-one plugin offers 120+ Elementor widgets that will help enhance the functionality of your Elementor editor.

Check the complete toolkit of 120+ Elementor Widgets and Extensions Library from The Plus Addons
Looking for free addons for your Elementor website? Here’s a detailed comparison of the 6 Best Free Elementor Addons.
Elementor vs Beaver Builder- Themes and Templates
Elementor and Beaver Builder both offer a blank canvas that lets you design and customize your website from scratch.
But when you don’t want to start from scratch, you can take advantage of the customizable themes and a massive template library with which you can speed up the design process.
Elementor
Elementor offers a default theme builder using which you can create a stunning website from scratch.
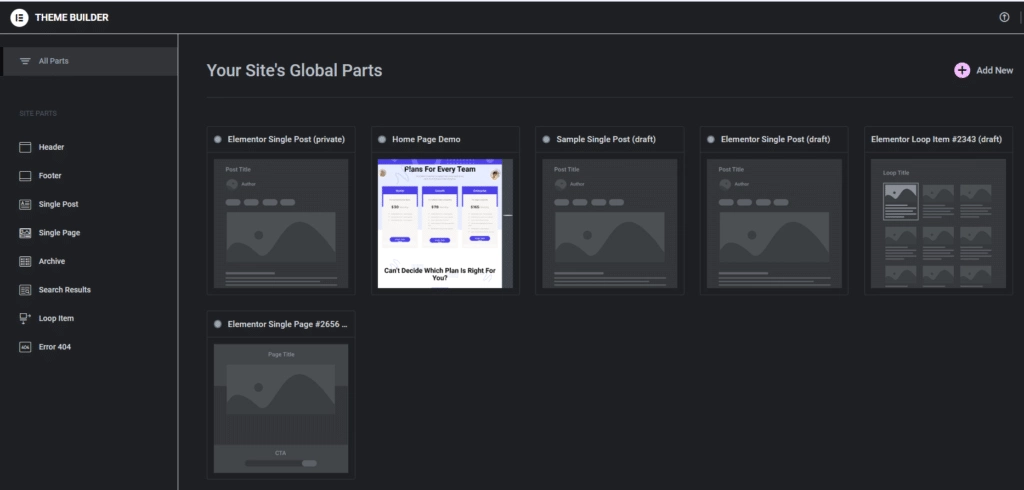
The premium version of Elementor supports a theme builder that lets you design and customize every single element of your website, from headers and footers to single post and archive pages.

Elementor has also introduced its official Hello theme and it also works well with other performance-optimized themes like Nexter.
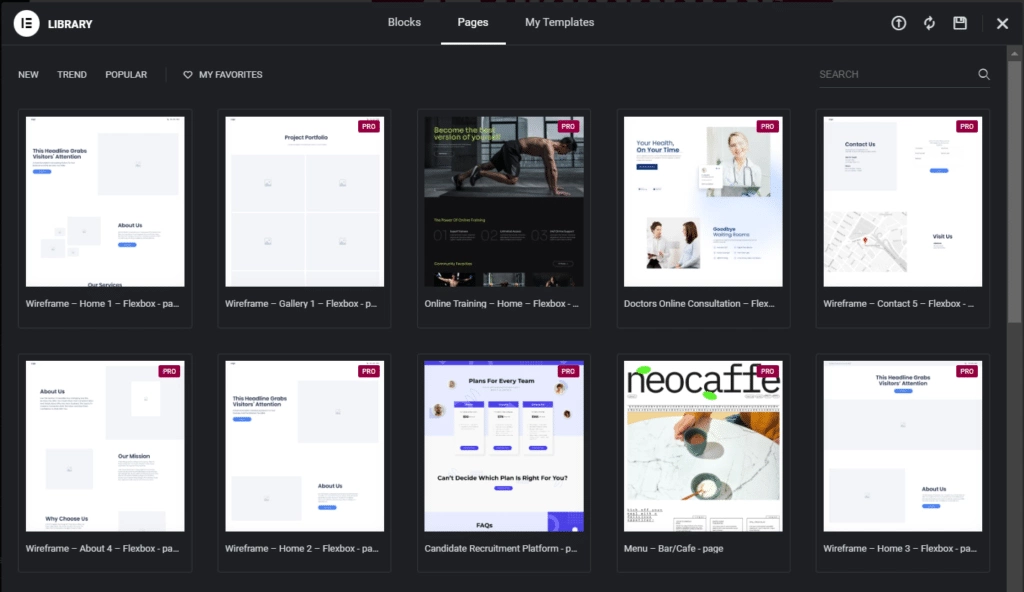
Now when it comes to designing the sections of your website, you can access Elementor’s huge template library which has an impressive collection over 200 of ready-made templates for pages, blocks, and posts.

You also have the full website template kits that include multiple-page templates for your entire website.
Beyond all this, you can also save your custom designs to Elementor templates and easily use them whenever you want.
Beaver Builder

Beaver Builder also offers a theme builder which is available as an addon feature on the premium version of the plugin. This theme builder works pretty much like Elementor’s theme builder does, allowing you to design the website’s header, footer, single posts, pages, and more.
One feature that makes the Beaver theme builder different is that you can add templates at different parts of your theme using WordPress hooks.
You can apply your design templates to all contents, specific categories, or even based on specific users.
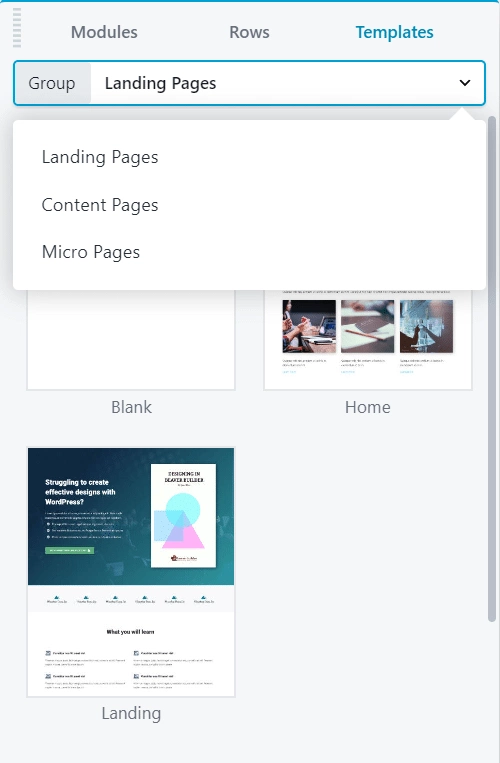
As for pre-made templates, Beaver does not offer any templates with its free version. But you can access a decent collection of landing page and content page templates with the premium version.

Design a stunning and high-performing WordPress website with Elementor. Check out the 5 Best Elementor Themes for Elementor.
Elementor vs Beaver Builder- Pricing
While evaluating Elementor vs Beaver Builder, pricing is another important factor to consider to choosing a page builder that is worth your budget and website-building needs.
Since both WordPress Beaver Builder and Elementor offer free versions and premium plans, you must compare their plans to choose the one that fits your needs.
Elementor Pricing

The free version of Elementor offers you enough features and widgets to build a professional-looking website.
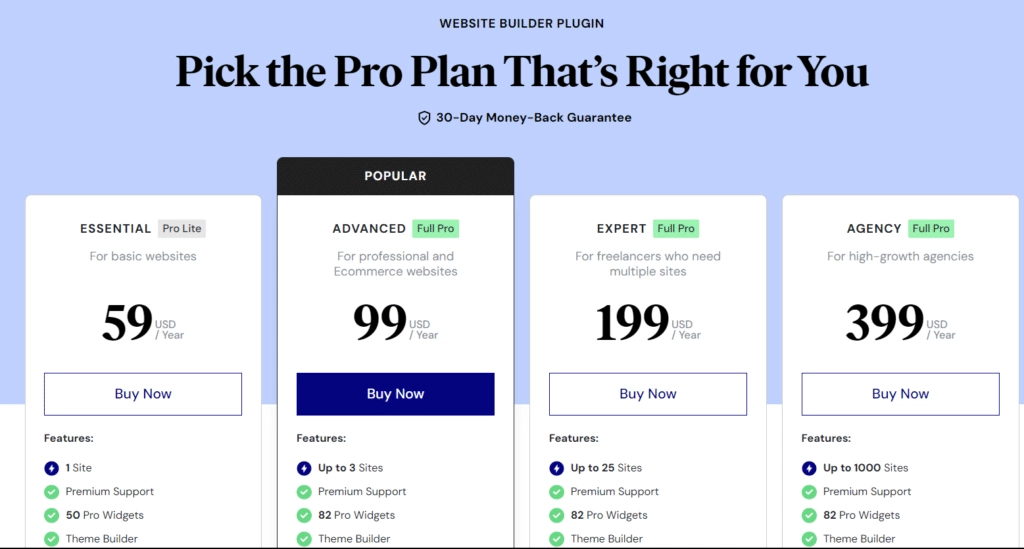
But if you’re looking to add every aspect of your website and enhance its functionalities, you can consider Elementor Pro which comes in four plans-
- Essential Plan for one website at $59/year
- Advanced Plan for up to 3 websites at $99/year
- Expert Plan for up to 25 websites at $199/year
- Agency Plan for up to 1000 websites at $399/year
All these plans include premium features such as theme builder, dynamic content, ready-made templates, pro widgets, and more.
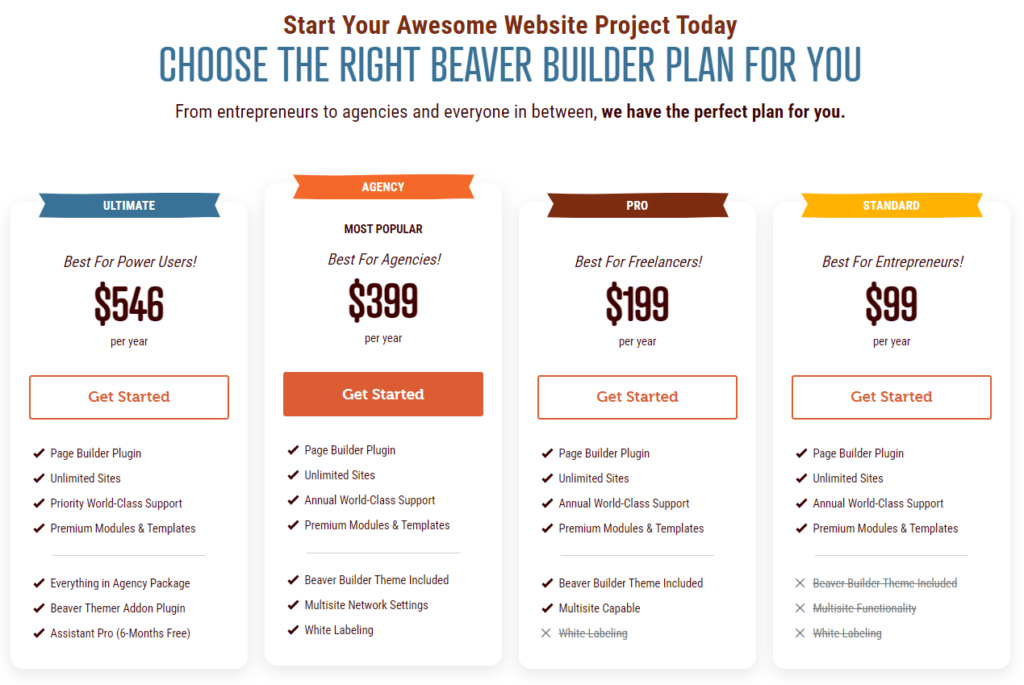
Beaver Builder Pricing

Beaver Builder Lite is the plugin’s free version that offers standard features and modules suitable for a basic website.
But you can unlock various other features with its premium version that comes in four different plans-
- Standard Plan at $99/year that allows access to all premium modules and templates and one year support.
- Pro Plan at $199/year with Beaver Builder theme and multisite capabilities in addition to all the features of the Standard Plan.
- Agency Plan at $399/year with white labeling features in addition to all the capabilities of the Pro plan.
- Ultimate Plan at $546/year that offers everything in the Agency plan along with free Assistant Pro.
In terms of pricing, Elementor offers a good range of plans where the cheapest premium plan at $59/year is great for beginners.
However, it also sets a limit on the number of websites you can create and Beaver lets you build unlimited websites at a higher cost.
Elementor vs Beaver Builder – Pros and Cons
Here’s an overview of the pros and cons of Beaver Builder vs Elementor to help you decide which page builder is better for your website.
Pros and Cons of Elementor Page Builder
| Pros of Elementor | Cons of Elementor |
|---|---|
| Elementor offers an intuitive and responsive interface that makes it beginner-friendly. The live-editing feature makes it easy to view changes. | The premium plan has a limit for the number of websites you can build. |
| A wide range of ready-made page and post templates allow you to design a stunning website. | Elementor does not offer the white labeling feature. |
| Access to tons of feature-rich widgets and support for third-party plugins make it an excellent page builder. | If you want to build a fully customizable e-commerce website or a complex business website, you will have to buy the premium plan which is a bit costly. |
Want an in-depth analysis of the Elementor page builder? Here’s our Honest Elementor Review after using it for more than a year.
Pros and Cons of Beaver Builder
| Pros of Beaver Builder | Cons of Beaver Builder |
|---|---|
| The interface is user-friendly, fast, and extremely stable. | Beaver Builder does not offer as many design and customization options as Elementor. |
| You can customize the interface by dragging the windows around, and better suit your workflows | Limited template and widget library. |
| All the premium plans cover the use of an unlimited number of sites, which is great for businesses managing multiple websites. | Premium plans are expensive if you want to use Beaver Builder for a single website. |
Also Read: Bricks Builder vs Elementor: Which Page Builder is Better?
Which is Suitable for You – Beaver Builder or Elementor?
So which page builder is better suited for your website after looking at this detailed comparison of Beaver Builder vs Elementor? Since both these page builders are beginner-friendly, the right choice comes down to the features you’re looking for, designing needs, website functionalities, and the number of websites you want to create.
Overall, Elementor is a great page builder plugin that offers you an impressive range of features even with its free version.
With Elementor, you get a hands-on theme builder, unique widgets, tons of customization and design options, and a highly responsive website-building experience.
What’s more, you can also enhance the functionality of Elementor page builder with a third-party addon plugin like The Plus Addons for Elementor.
All in all, both Elementor and Beaver Builder are excellent page builder plugins with Elementor having a slight edge in terms of features and customizations.