Figma Vs Elementor, Confused about what to choose? Then, this blog is for you
In this article, we’ll explore the key differences between Figma and Elementor and help you decide which one is right for you.
Key Takeaways
- Figma is a design tool for creating user interfaces, while Elementor is a website builder for building websites without coding.
- Figma is cloud-based, while Elementor is a WordPress plugin.
- Figma is focused on collaboration and design, while Elementor is focused on website building and customization.
What is Figma?

Figma is a cloud-based design tool that allows designers to create UI designs, prototypes, and design systems.
It has a range of features that make it a popular choice for designers, including its ability to collaborate in real-time, its vector network, and its design libraries.
Figma is also known for its ease of use, making it a popular choice for designers who want to quickly create high-quality designs.
What is Elementor Website Builder?

Elementor, on the other hand, is a website builder that is designed for WordPress. It allows users to create websites using a drag-and-drop interface without knowing how to code.
Elementor has a range of features that make it a popular choice for website builders, including its library of templates, its responsive design capabilities, and its integration with popular WordPress plugins.
Is Elementor the greatest page builder for WordPress? Check our honest Elementor Review to find out.
Key Differences Between Figma and Elementor
Here are some key differences between Figma vs Elementor:
1. Designing Websites
Figma is primarily a design tool that allows you to create wireframes, user interfaces, and prototypes.
It has a range of features that make it easy to create complex designs, such as components, a toolbar with various design elements, and a revision history.

On the other hand, Elementor is a drag-and-drop website builder that allows you to create entire websites without any coding.
It has a range of pre-designed templates, blocks, and widgets that you can use to create a website quickly and easily.

2. Websites Customization
Figma allows for a high level of customization, with the ability to create custom styles, colors, and fonts. You can also export your designs as HTML, CSS, and SVG files using Plugins.
Elementor also allows for customization, but it is limited when compared to Figma. It has a range of pre-designed styles and widgets that you can use to customize your website.
You can also use custom CSS to customize your website further.
3. Plugins and Widgets
The Figma Community offers thousands of free and paid templates, plugins, and UI kits that designers can use to enhance their workflow and productivity.
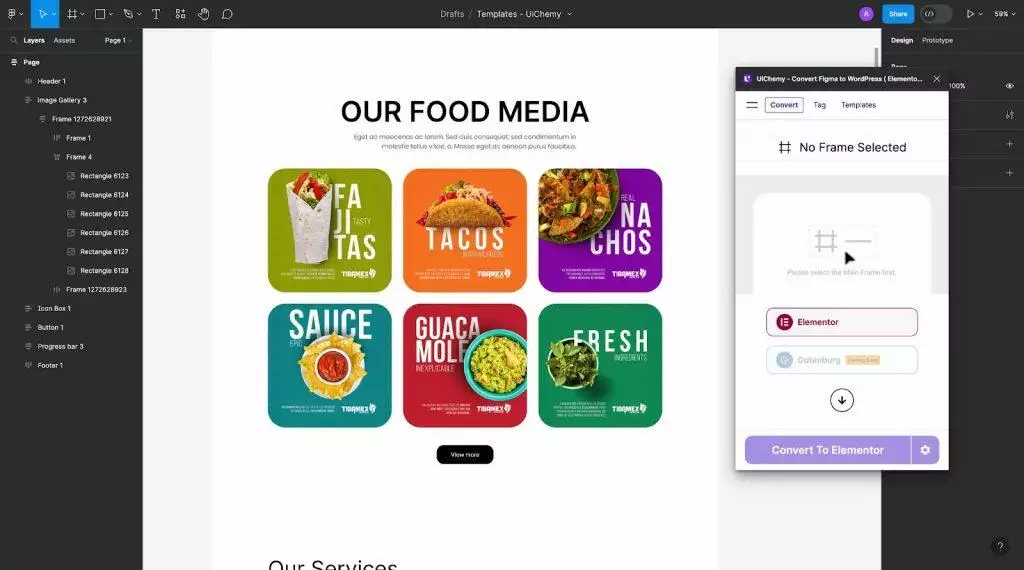
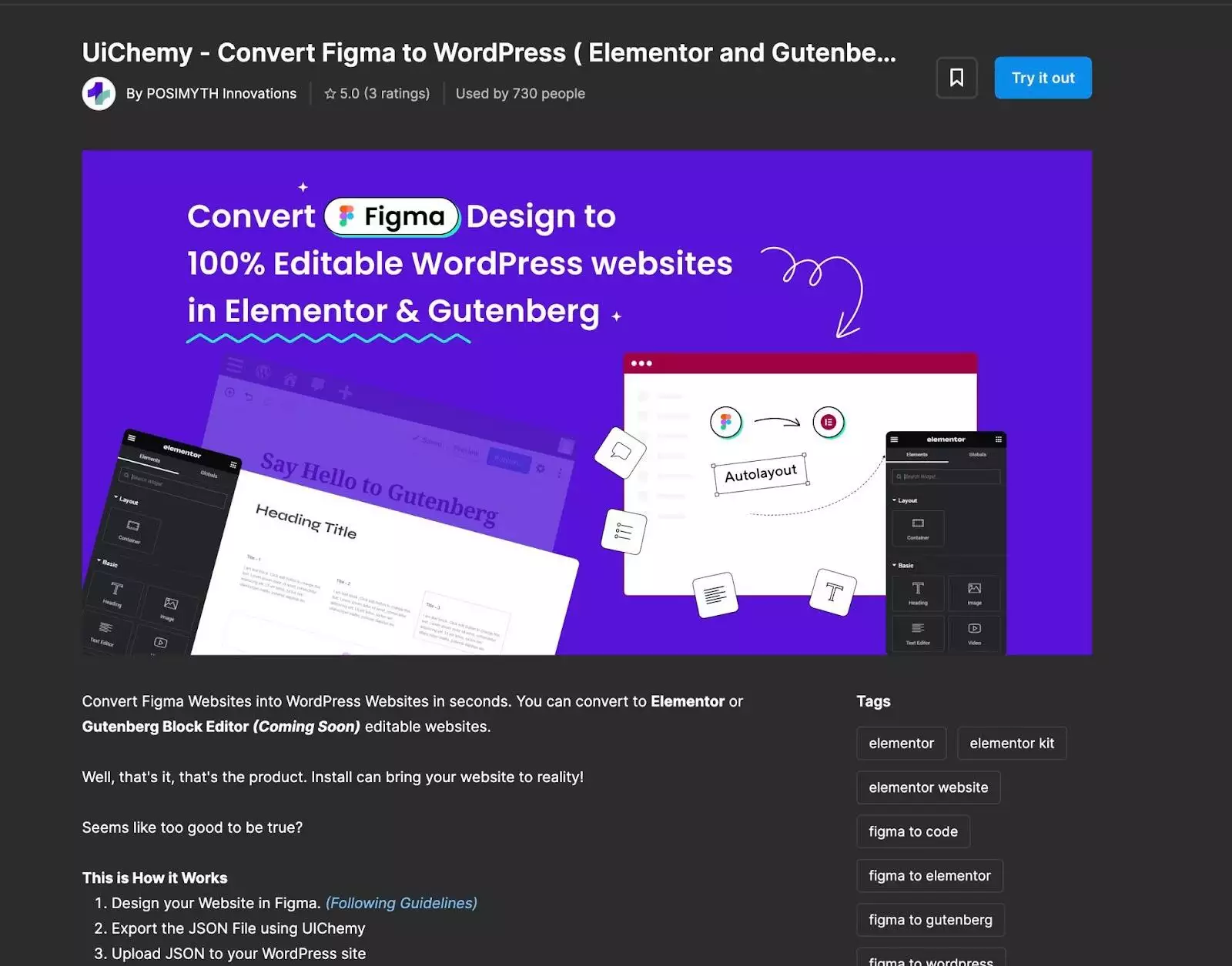
Plugins are third-party scripts or applications that extend the functionality of Figma design, like UiChemy – Figma to Elementor Convertor.

Elementor, on the other hand, has a range of plugins and widgets that you can use to enhance your website.
These include the Hello theme, archive page, footer, template library, custom CSS, and a range of pro widgets such as the popup builder, WooCommerce widgets, and animated headlines.
To enhance the functionality of your Elementor editor, you should check The Plus Addons: an all-in-one plugin that offers 120+ Elementor widgets to build your dream website.
4. Performance and Hosting
Figma is a cloud-based tool, meaning all your designs are stored on Figma’s servers. This can sometimes lead to slow performance, especially with a slow internet connection.
Elementor is a WordPress plugin that is installed on your website. This means that all the designs and files are stored on your server, which can lead to faster performance.
Here’s a list of the 8 Best WordPress Hosting for Elementor.
5. Pricing
Figma has a free plan, as well as a professional plan that starts at $12 per editor per month.
Elementor also has a free plan, as well as a pro plan that starts at $59 per year for one website. The pro plan gives you access to more features and widgets.
Can We Convert Figma Design to Elementor Directly?
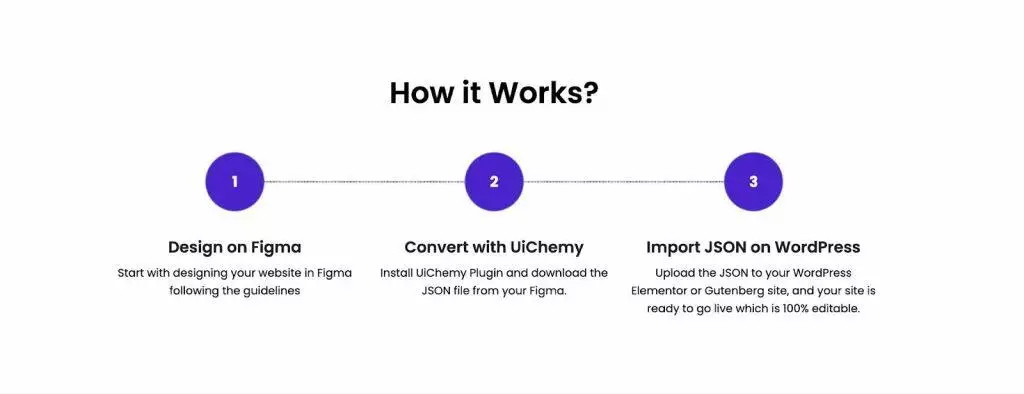
Yes, it is possible to convert Figma designs directly into an Elementor website using UiChemy.
This Figma plugin allows users to export a template JSON file of any design page from Figma, which can then be imported directly into an Elementor website.

This makes the process of designing and building a website much more efficient and streamlined, as it eliminates the need for manual coding and design work.
With UiChemy, designers and developers can quickly and easily create beautiful, functional websites optimized for performance and user experience.
Final Thoughts
Choosing between Figma and Elementor website builder ultimately depends on your specific needs and preferences. Both tools have their strengths and weaknesses, and it’s essential to consider them carefully before making a decision.
If you’re looking for a design tool that offers robust collaboration features and is ideal for creating user interfaces and prototypes, Figma is an excellent choice.
On the other hand, if you want a website builder that is easy to use and has a wide range of templates and widgets, Elementor may be the better option.
It’s worth noting that both tools have a learning curve, and it may take some time to master them fully.
However, with practice and patience, you can create high-quality designs and websites with either tool.
Further Read: Fignel is a popular tool for converting Figma into Elementor. However, it is not suitable for all. Here are the Best Free Fignel Alternatives you should consider.