While using Elementor, you may have noticed that images can sometimes appear blurry on your website. This can be frustrating, Luckily, there are a few ways to fix blurry images in Elementor.
There are a few possible reasons why an image appears blurry, including incorrect image size, compression, and lazy loading.
In this article, we’ll take a look at some proven methods to fix blurry images in Elementor in detail.
Let’s get started.
Why High-Resolution Images are Important for your Elementor Website?
Before going further, You should know the importance of High-Resolution images for your website.
High-resolution images are crucial for your Elementor website for several reasons.
Firstly, they provide a better user experience by enhancing the visual appeal and professionalism of your website.
It can also help in improving website performance and SEO by providing relevant visual content that can be indexed and ranked by search engines, ultimately driving more organic traffic to your site.
High-quality images have been shown to improve user engagement and retention, as they capture and maintain visitors’ attention more effectively.
To resolve this problem and to achieve crisp and clear image quality you can implement these 6 highly effective methods.
How to Fix Blurry Images in Elementor [6 Methods]
Method 1: Use High-Quality Images
The simplest way to avoid blurry images in Elementor is to use high-quality images.
When you use images with higher resolutions, they are less likely to appear blurry, especially when viewed on high-resolution screens.
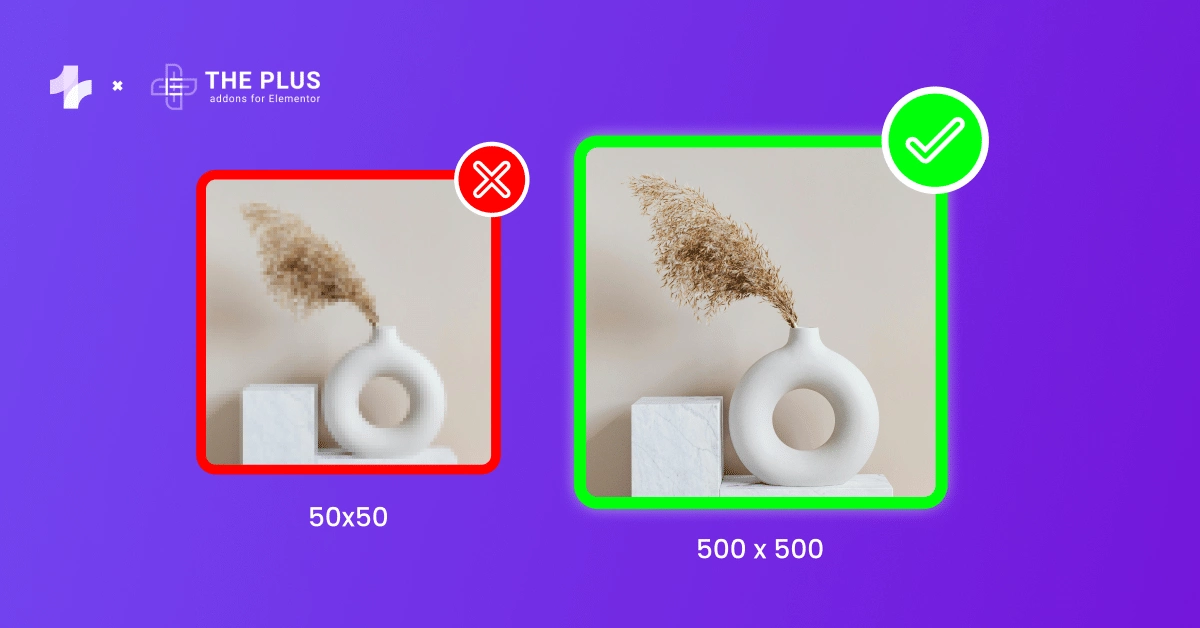
Low-resolution images that are poorly captured, highly compressed, or stretched beyond their intended size will appear pixelated or blurry when published on a page
For example, if you upload a 50×50 pixel image and insert it into your page content at 500×500 pixels or set it as a featured image, the small image which is 50×50 will appear grainy and pixelated when enlarged well beyond its original size.

For clear images in Elementor, it’s best to use images with dimensions that match the intended display size on your website.
Here are some general guidelines for different image sizes you can consider for your Elementor website:
- Slider Images: For sliders, use images that are at least 1920 pixels wide for full-width sliders to on maintain clarity on large screens.
- Featured Images: Featured images for blog posts or pages should typically be around 1200×2000 pixels wide, depending on your theme’s design.
- Thumbnail Images: Thumbnail images can vary but should generally be at least 400×800 pixels wide to ensure clarity.
- Background Images: For background images, Aim for dimensions that match the area’s size, such as 1920×1080 pixels for a full HD background.
- Product Images: For product images, use high-resolution images that showcase the product details clearly. The exact dimensions can vary based on different website’s designs and layouts.
But remember high quality images are not just about resolution; the file format you choose can also impact their clarity and visual appeal.
Further Read: Learn How to Fix WordPress GIF Not Playing
Method 2: Select and Use the Right Image File Format
One of the reasons that your images are looking blurry or pixelated is that you are not using the correct file format for your images.
Selecting the appropriate image file format is very important for addressing blurry images on your Elementor website.
By utilizing the right file format, you can ensure that images are displayed sharp and clear. There are several common file formats used for images.
- JPEG: JPEG is widely used for photographs and complex images. It offers efficient compression while maintaining relatively high image quality, making it suitable for web use.
- PNG: PNG is often preferred for images with transparency, sharp details, or text. It supports lossless compression, preserving image quality at the expense of larger file sizes.
- GIF: GIF is commonly used for simple animations and low-color images with transparency. It supports animation and is suitable for graphics with limited colors.
- WebP: WebP is a modern image format developed by Google, designed to provide superior compression and quality for web use. It supports both lossy and lossless compression, making it an efficient choice for web images.
The most commonly used file format for web images is JPEG. It is preferred due to its efficient compression and ability to maintain relatively high image quality, making it ideal for photographs and complex images.
Suggested Reading: How to Link Elementor Gallery & Carousel Images with Unique URL
Method 3: Use the Correct Image Resolution in the Block Settings
Another key way to eliminate blurry images in Elementor is configuring your image block with proper sizing.
Selecting the appropriate image resolution for the specific area where the image will be displayed can prevent blurriness and pixelation.
You can choose the correct thumbnail size by selecting it from the image block settings.
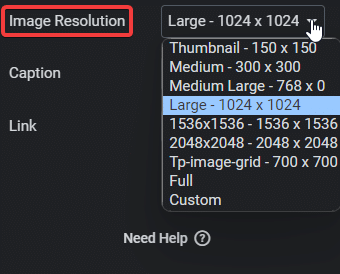
In Elementor image block settings look for the Image Resolution and click on it to see the drop-down menu. The dropdown menu consists of different image sizes like Thumbnail, Medium, Large, Full Size, etc.

We recommended going with a bigger size like the full size for better image quality.
This enables you to customize the image size to fit your website’s layout and design, ensuring that your images are clear and visually appealing.
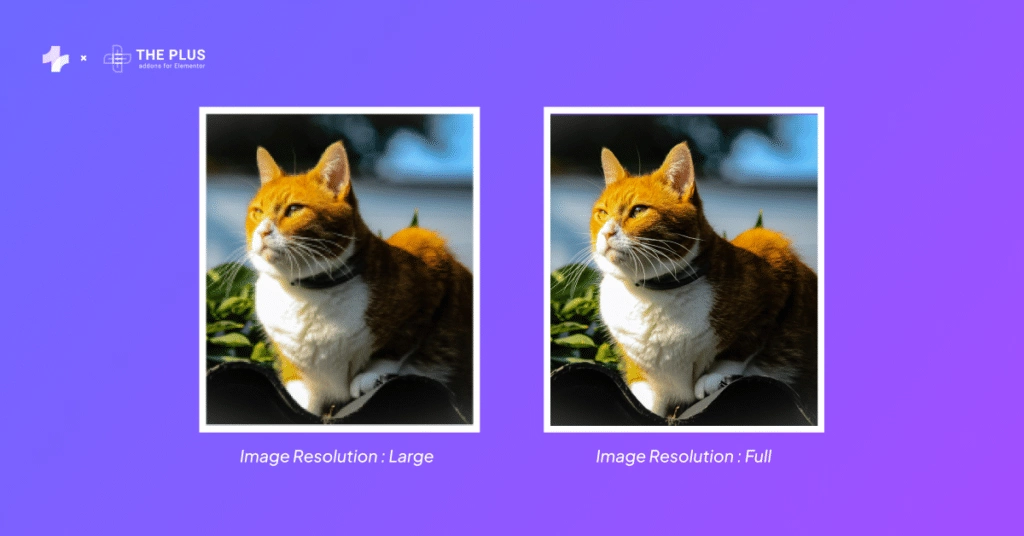
For example, here’s the comparison between Large and Full-Size resolution.

When encountering blurry images, especially after uploading high-quality images, it’s important to review your image plugin’s thumbnail settings and ensure that the correct thumbnail size is configured in the theme or specific plugin settings.
Most image plugins come with thumbnail settings; make sure to set these to the right size for the best output.
Learn More: How To Create Elementor Password Protected Page
Method 4: Use the Regenerate Thumbnails Plugin
Regenerating image thumbnails means creating new image sizes for the pictures you’ve uploaded to your WordPress site.
This is important when you change your theme or switch to a new plugin that needs different image sizes. It’s also useful for fixing blurry images on your WordPress site.
When you upload an image to WordPress, it automatically creates multiple sizes of that image based on your media settings and the sizes needed by your theme.
Blurry or distorted images can occur when these settings are changed or if the theme has specific size requirements that cause the existing thumbnails to no longer match the new settings.
Regenerating image thumbnails helps in solving this problem by creating new image sizes that match the current settings, and ensures that your images appear sharp and clear on your website.
Instead of replacing each thumbnail manually, this plugin lets you refresh and recreate all images for one, multiple, or all images with just a few clicks.
Follow these steps to use Regenerate Thumbnails Plugin:
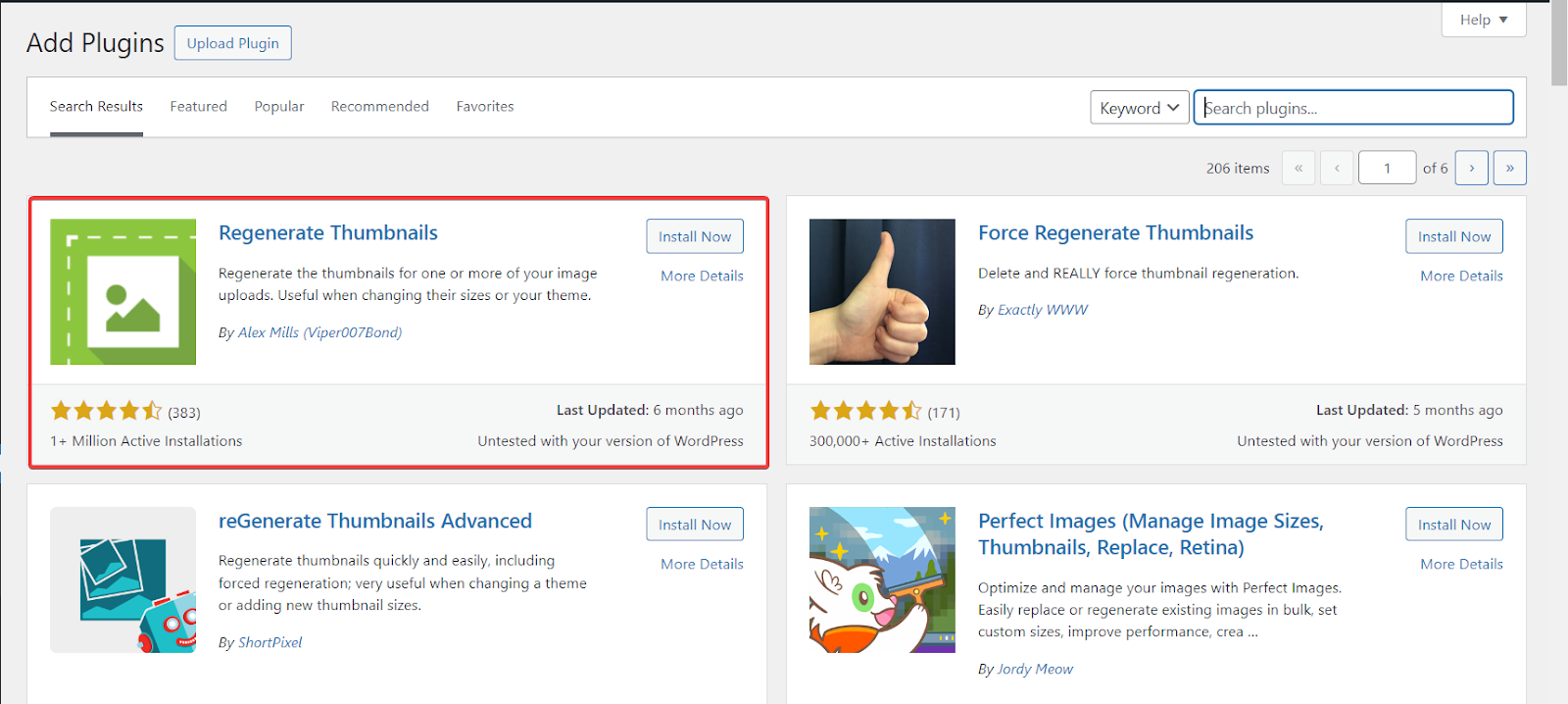
Step 1. Install and activate the Regenerate Thumbnails plugin on your WordPress website.

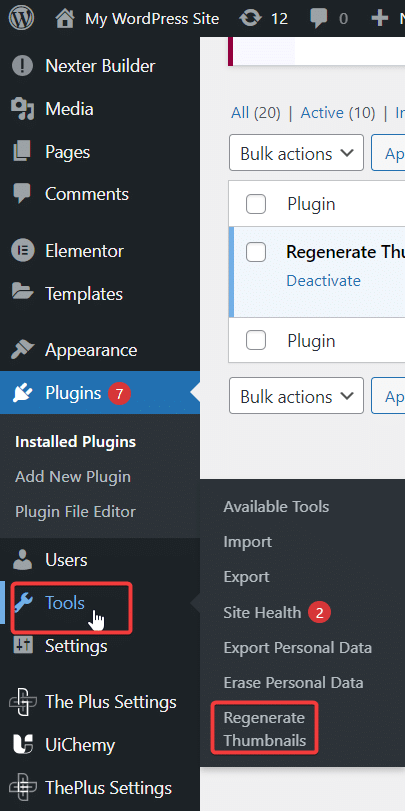
Step 2. After activating the plugin, Click on Tools and then select Regenerate Thumbnails.

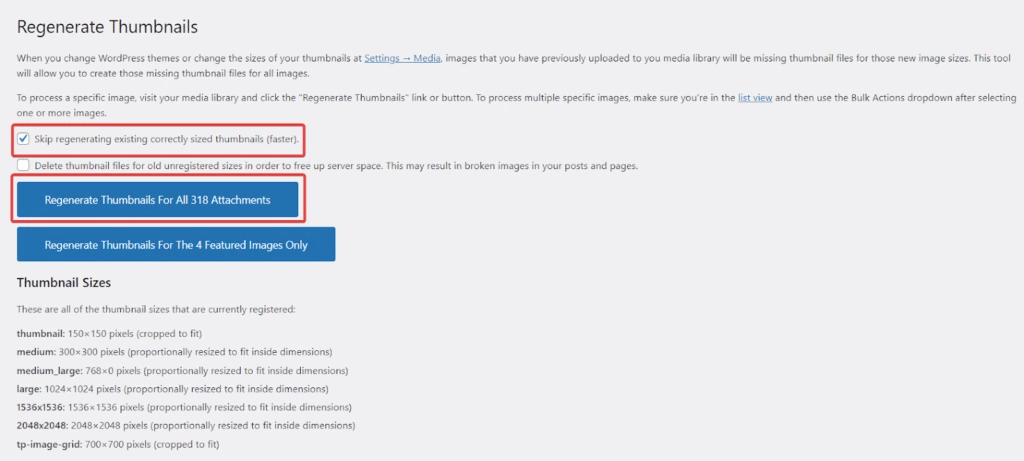
Step 3. After that, in Regenerate Thumbnails select the check box shown in the image below and Click on Regenerate Thumbnail For All Attachments.

Step 4. After clicking, the process will take some time, which depends on the number of images and pictures on your website.
After regenerating thumbnails, it’s important to set your image optimization level to the lowest setting. This helps maintain image quality by minimizing the amount of compression applied to the images.
Did you know you can easily optimize media library by disabling WordPress thumbnail image sizes? Here’s how:
Method 5: Avoid Using High Image Optimization Level
When addressing blurry images in Elementor, it’s essential to consider the impact of image optimization settings.
Choosing the lowest optimization level can be crucial, as higher levels of compression might overly optimize the images, causing poor quality and blurriness.
Adjusting the settings to the lowest optimization level helps reduce the risk of over-compression, ensuring that your images maintain their visual integrity and clarity.
- Lossy compression: This Compression reduces the file size of an image by permanently removing some of its data. This process reduces the quality of the image to some extent, as some details are lost in the compression. However, the goal of lossy compression is to remove data that is less noticeable to the human eye.
- Lossless Compression: Lossless compression reduces the file size of an image without losing any of its original data. This means that the image quality remains the same before and after compression. Lossless compression achieves this by finding more efficient ways to store the same data, essentially “optimizing” the file without altering its contents
Lossy compression is frequently suggested because it can greatly decrease image file sizes while maintaining an acceptable level of visual quality.
Hence, it’s recommended to review and adjust the optimization level settings in your Image Optimization plugin to suit your quality and performance needs.
Method: 6 Disable the Image Optimization Plugin
Sometimes Image optimization plugin can also be a reason for blurry and pixelated images when using heavy compression levels.
After performing all the steps mentioned above if you are still facing blurry images on your Elementor website, Try disabling the image optimization plugin.
To Disable the image optimization plugin follow these steps:
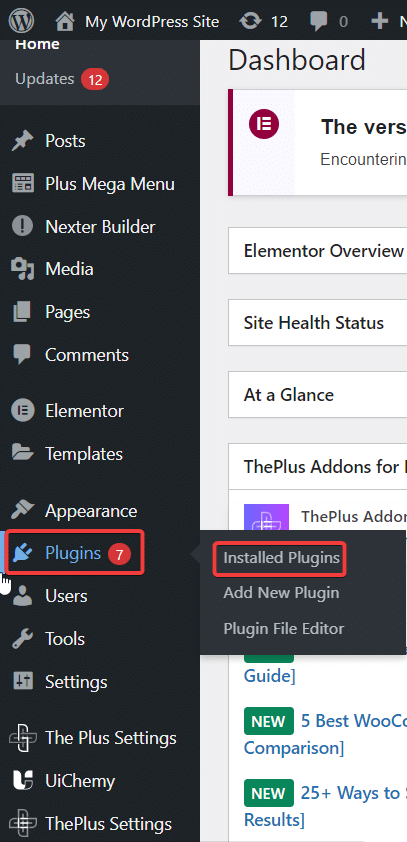
Step 1. Go to the Plugins section in your WordPress Dashboard and Select Installed Plugins.

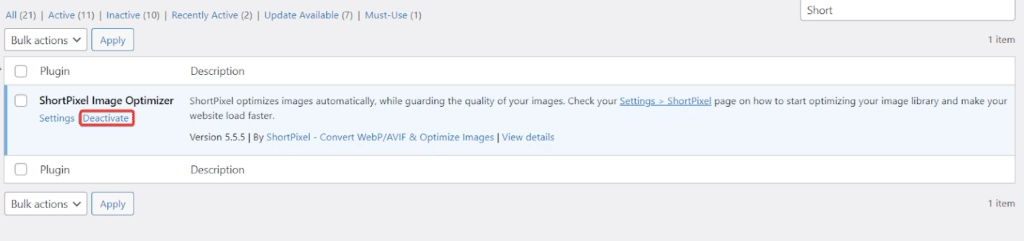
Step 2. Find the image optimization plugin you’re using and click on the Deactivate button below it.

After turning off the image optimization plugin if the images look clear and sharp then the issue is with the image optimization plugin you are using.
If this resolves the issue, consider trying an alternative optimization plugin that offers minimal compression for your images.
Suggested Reading: How to Fix Elementor Drop Down Sub Menu Hidden Behind Content?
Wrapping Up
Fixing blurry images in Elementor is crucial for maintaining a professional website. Remember to use high-quality images, optimize image size and resolution, and choose the correct image file format.
Additionally, be mindful of image compression settings and consider using alternative optimization plugins if needed.
With these tips, you can effectively resolve blurry image issues in Elementor and create a visually stunning website for your audience
Want to create attractive websites and take your simple Elementor website to the next level? Use The Plus Addons for Elementor Plugin.
This powerful plugin offers a range of 120+ additional Widgets & Extensions that can take your website to the next level.