Adding an Instagram feed to your website is an excellent way to boost user engagement and improve your website’s overall aesthetic appeal.
With The Plus Addons for Elementor, you can choose the Social Feed widget and easily add an Instagram feed to your website.
But, in order to first connect an Instagram feed to your site, you’ll need an Instagram access token.
In this article, we’ll discuss how you can generate Instagram access token.
What is an Instagram Access Token?
An Instagram access token is like a special key that allows your website to connect with Instagram.
If you’re using a plugin to show Instagram photos on your WordPress site, for example, the token gives that plugin permission to access your Instagram account and pull in your photos.
It’s a secure way of sharing your content without giving away your Instagram password.
How to Get an Instagram Access Token
Here are the steps you should follow to generate an access token Instagram:
1. Go to Meta for Developers
The first step is to go to Meta for Developers and sign up with your account.

From there, click on Create App.
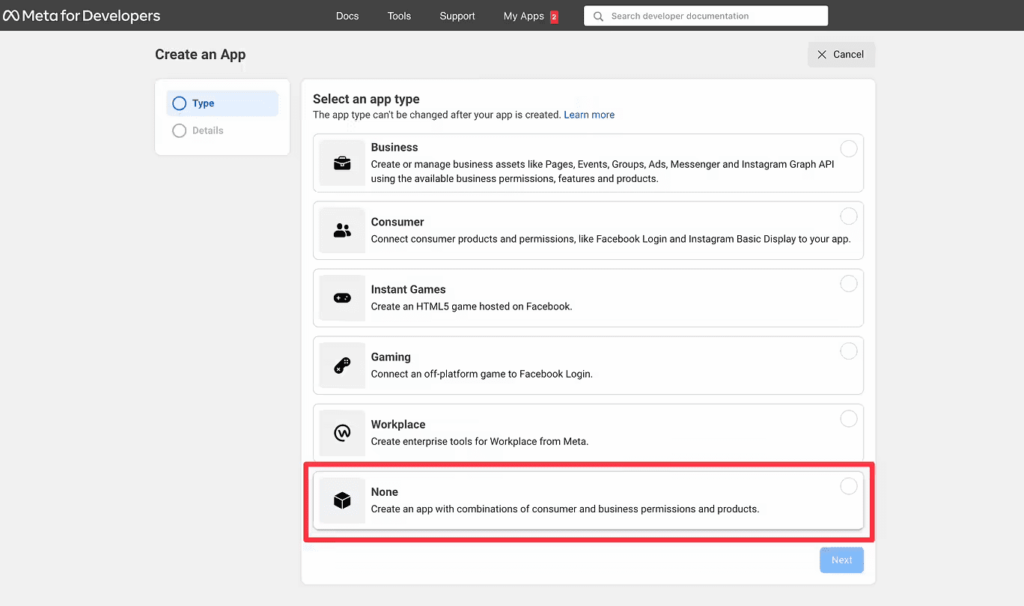
2. Create an App

Once you go to Create App, you’ll see several app types. Click on None. You’ll be asked to provide basic information about the app you’re creating.
Add a display name and your email address. You’ll be asked to confirm your password before moving to the next step.
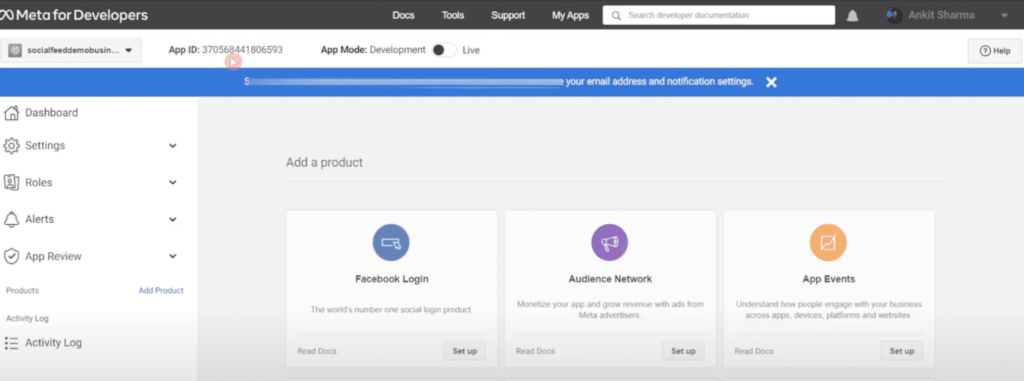
3. Add a New Product

The next step is to add a new product. Once you’re on the page showing different products, look for the Instagram Basic Display. Click on Set up, then click on Create New App.
You’ll see the same App ID you added earlier.
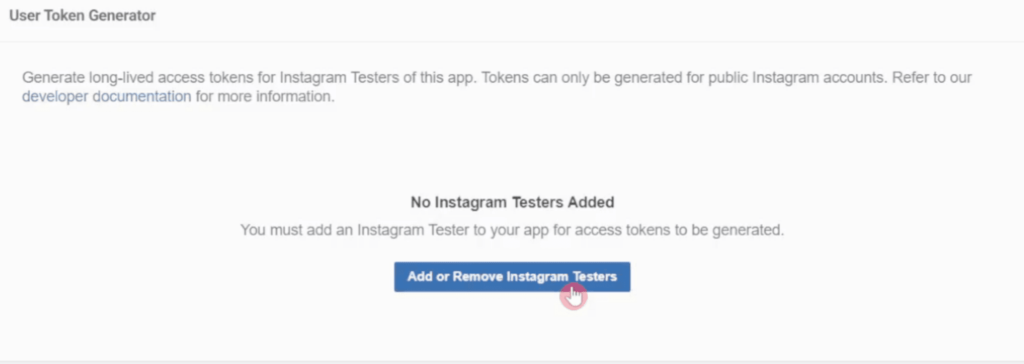
4. Adding an Instagram Tester

The next page requires you to add an Instagram Tester before you can generate an access token. Once you click on this page, you’ll be able to see various choices.
Scroll down to the very bottom, and select Add Instagram Testers. You’ll be prompted to enter a username. Select the person’s username, and then choose their profile from the drop-down menu.
Then, click Submit.
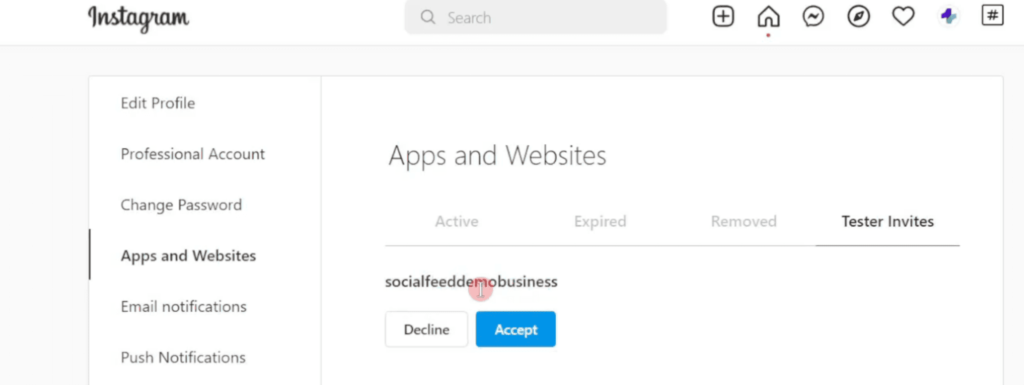
5. Activate the Tester
The Tester you sent the invite to must log into their Instagram account and go to Apps and Websites.
Under Tester Invites, the user will see a new invite from your account, as shown below.

Simply click on Accept to become an Instagram Tester.
Once done, go back to the Meta for Developers screen, and you’ll notice Instagram Basic Display under the Products list on the left sidebar menu.
Click on Basic Display.
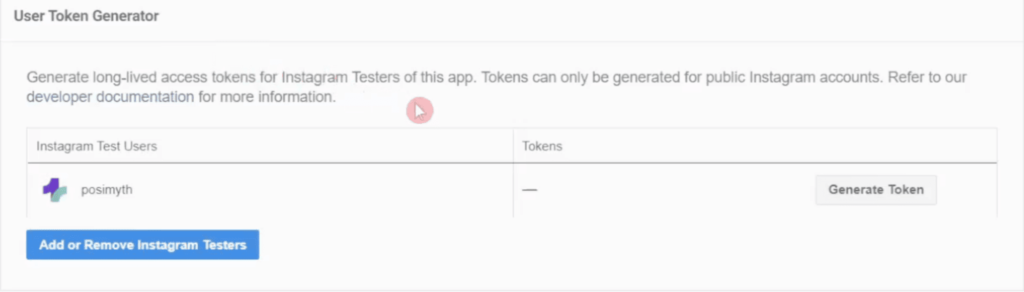
6. Generate Token

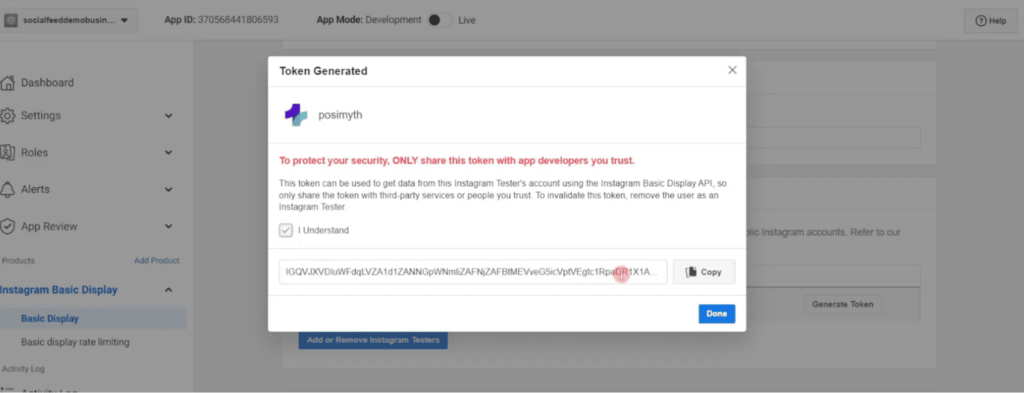
Once the user accepts your invitation, you’ll see the option to “Generate Token” for them. Once you do, you’ll be prompted to log into your Instagram account again.
When you add your password again, it’ll generate the Instagram token for website.

Just click on Done, then Save Changes.
Did you know you can even add a Facebook feed to your website? Check out How To Add Facebook Feed To Your Elementor WordPress Website.
Use the Access Token to Link Your Instagram Social Feed to Your Website
You can now find your App ID and the App Secret ID on the Instagram Basic Display page in Meta for Developers.
You can copy these and add them in the Social Feed widget when adding the Instagram Feed to your site using The Plus Addons for Elementor!
The Instagram Access Token WordPress lets you seamlessly connect your Instagram account and display a feed on your site.
Once you have generated the access token, the next step is to display Instagram feeds on your website. Learn How To Add Instagram Feed To Your Elementor WordPress Website in this step-by-step blog.
If you are a visual learner then here is the step-by-step video guide on how to generate an access token for Instagram.
That sums up our quick guide on how to get Instagram token for WordPress. Hope it helped.
FAQs about Instagram Access Token
What is Instagram access token?
How to get Instagram access token for WordPress?
1. Create an Instagram Developer Account.
2. Set up a new “Client” in the Instagram Developer Dashboard.
3. Configure your Redirect URI to match your website’s URL.
4. Use a plugin like “AccessPress Instagram Feed” to connect and generate the access token.
5. Insert the access token into the plugin’s settings to display your Instagram feed on your WordPress site.