Are you having trouble with the colors on your custom SVG icons not showing up properly in Elementor?
This can be a frustrating issue to deal with, but fortunately, there are some simple solutions that you can try to fix it.
One possible reason why your custom SVG icons are not showing their correct colors in Elementor could be a conflict with custom CSS. If you have added custom CSS to your website, it could interfere with your SVG icons’ CSS.
In this case, you may need to modify your custom CSS to ensure it does not conflict with the CSS of your SVG icons.
Understanding the Problem: Why Default Elementor Colors Do Not Affect Custom SVG?
SVG stands for Scalable Vector Graphics, a two-dimensional graphics format. They are commonly used for icons and logos because they are scalable, meaning they can be resized without losing quality.
Elementor, on the other hand, is a drag-and-drop page builder for WordPress that allows you to create custom website designs without coding.
When you upload an SVG icon to Elementor, it is added to your media library like any other image.
However, unlike other images, SVGs are not affected by the default Elementor colors. This is because SVGs are not images but instead code that defines the shape and color of the icon.
Elementor Editor and Custom SVG Icons
The problem with the default Elementor colors not affecting custom SVG icons is not unique to Elementor. It is a limitation of SVGs in general. However, there are ways to work around this limitation and ensure your custom icons match your branding.
Did you know? Addons for Elementor can take your website designing experience to the next level by enhancing the functionality of the Elementor page builder. Check this list of the Best Elementor Addons that you can use today!
How to Fix the Color Issue for Elementor Custom SVG?
Here are the steps to follow:
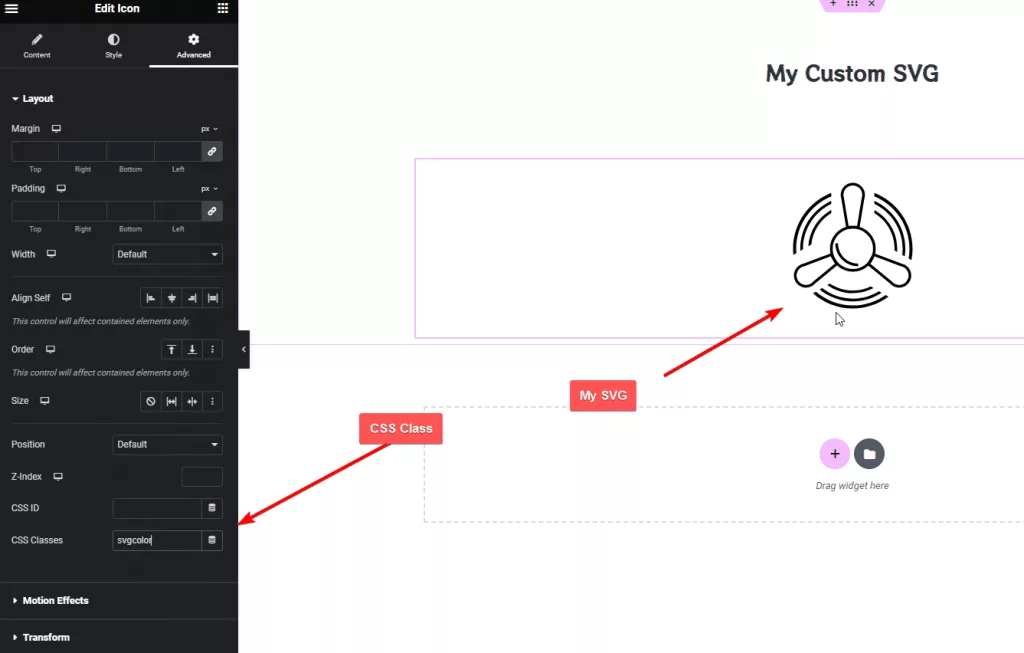
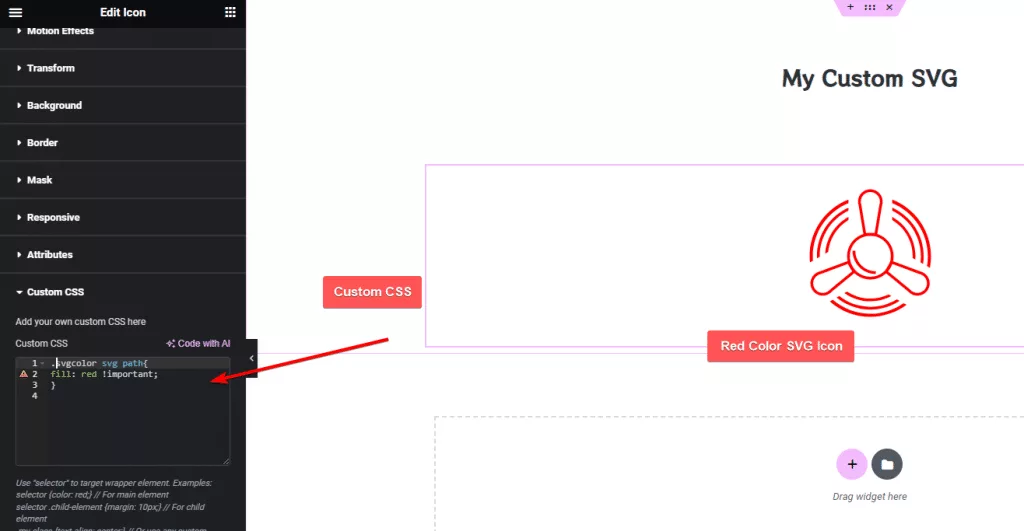
1. First, add a custom CSS class for the SVG icon you want to change.

This is because we don’t want all our site SVG of the same color, so we target which SVG we want to color.
2. Adding Custom CSS code & make sure to replace “svg-color” with the actual CSS class for your SVG icon.
Once you have the CSS class, you can add custom CSS to change SVG color.
For example, you could use the following CSS code to change the color of the SVG icon to red.
.svgcolor svg path{
fill: red !important;
}

If you would rather not add a class, you can also target using a ‘selector’ instead of a custom class.
3. Changing the Color of Custom SVG in Elementor on Hover
If you want to change the color of the SVG icon on hover, you can use the CSS :hover pseudo-class.
For example, you could use the following CSS code to change the color of the SVG icon to pink on hover:
.svgcolor svg :hover{
fill: pink !important;
}
By following these steps, you should be able to fix any issues with the color of your custom SVG icons not displaying correctly in Elementor.
Experiencing issues with your Elementor contact forms not sending form entry emails? Check out our detailed guide on How to Fix Elementor Contact Form Not Sending Emails.
How to Animate Your SVG Icons?
Now that you know how to change SVG icon color in Elementor, let us go to the next level and learn how you can animate these SVG icons and make them look more lively.
Animated SVG icons can attract your site visitors’ attention and lead to better engagement.
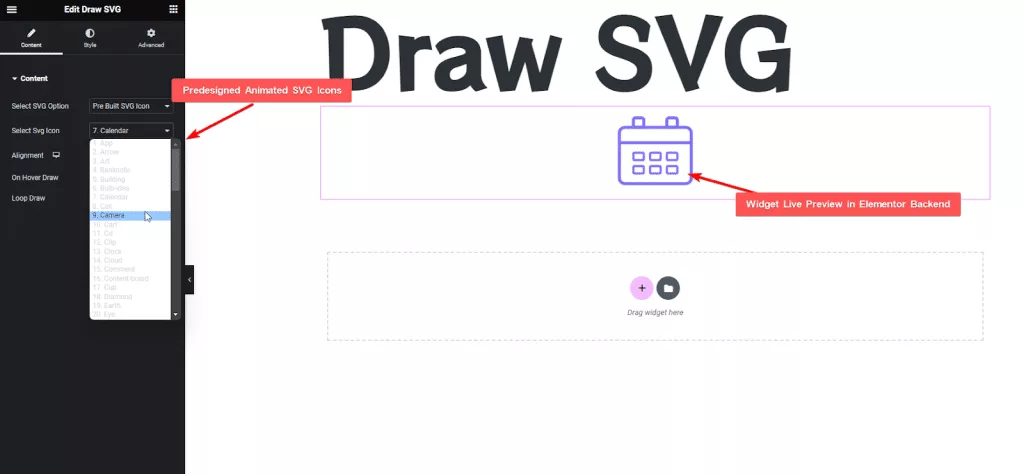
You can animate your SVG icons using the Draw SVG widget by The Plus Addons for Elementor. This widget allows you to add a draw style animation effect to your icons.
The above snapshot displays the various types of animation you can add to your SVG icons. Check out the entire collection of 70+ Draw SVGs from here.
How to use the Draw SVG widget? (Step-by-Step)
1. Install The Plus Addons for Elementor Pro version. Get the premium version from here.
2. Next, in your Elementor editor, search for the “Draw SVG” widget and drag it and drop it into the content building area.
3. After dropping the element, you will see three tabs i.e. Content, Style, and Advanced related to this widget. Load a prebuilt SVG icon or upload a custom SVG icon.

4. Style and animate the SVG icons from the available options.
When you’re creating a features page on your website, if you use animated icons, it will stand out and improve engagement with your site visitors.
Here’s a video tutorial on how you can use the Draw SVG widget by The Plus Addons for Elementor:
Additional Tips and Tricks for Using Custom SVG in Elementor
If you’re struggling with custom SVG icons not showing up correctly in Elementor, you can try a few additional tips and tricks to get things working properly.
Creating SVG Icons in Illustrator
If you’re designing your own SVG icons, following best practices is important to ensure they work smoothly with Elementor.
Here are a few tips:
- Use a vector-based design tool like Adobe Illustrator to create your icons.
- Make sure your icons are saved as SVG files.
- Avoid using complex gradients or filters, as these can cause issues with rendering.
- Keep your icon designs simple and clean, with limited anchor points and paths.
Using Pre-Made SVG Icons
If you’re using pre-made SVG icons in Elementor, there are a few things to keep in mind:
- Make sure the icons you’re using are compatible with Elementor and WordPress.
- Check the file size of the icons to ensure they’re not too large, which can slow down your website.
- Test the icons in different browsers to ensure they render properly.
Testing Your Website
Once you’ve added your custom SVG icons to Elementor, it’s important to test your website to ensure everything works as expected. Here are a few things to check:
- Make sure your icons are displaying correctly on both desktop and mobile devices.
- Check the color of your icons to ensure they’re displaying properly.
- Test your website in different browsers to ensure the icons are rendering correctly.
By following these tips and tricks, you should be able to get your custom SVG icons working smoothly in Elementor.
If you’re still having issues, consider contacting Elementor support or consulting with a developer specializing in WordPress and SVG icons.
Since you’re an Elementor user, we would highly recommend checking out our unique collection of 120+ Advanced Widgets for Elementor from The Plus Addons for Elementor. — We promise this single plugin can replace multiple plugins on your website and optimize its performance.