Want to display Gutenberg Blocks in Elementor Editor?
You’re probably familiar with the Gutenberg editor and the Elementor page builder. Gutenberg is the default WordPress editor that allows you to create content using blocks, while Elementor is a popular page builder that lets you design custom layouts without coding.
There’s already a plugin called Elementor Blocks for Gutenberg. This plugin allows you to add Elementor content to Gutenberg but not vice versa.
But why would you want to add them in the first place? Isn’t Elementor more powerful? We had this case where we wanted the RSS feed block, as Elementor does not have an RSS Feed widget.
Similarly, there can be multiple reasons why you wish to render Gutenberg Block in Elementor.
In this article, You will learn how to display Gutenberg blocks in Elementor with tutorial.
Steps to Display Gutenberg in Elementor:
Fortunately, it’s possible to display Gutenberg blocks in Elementor with just a few steps. Using a plugin – Nexter Blocks, you can easily integrate Gutenberg blocks into your Elementor designs.
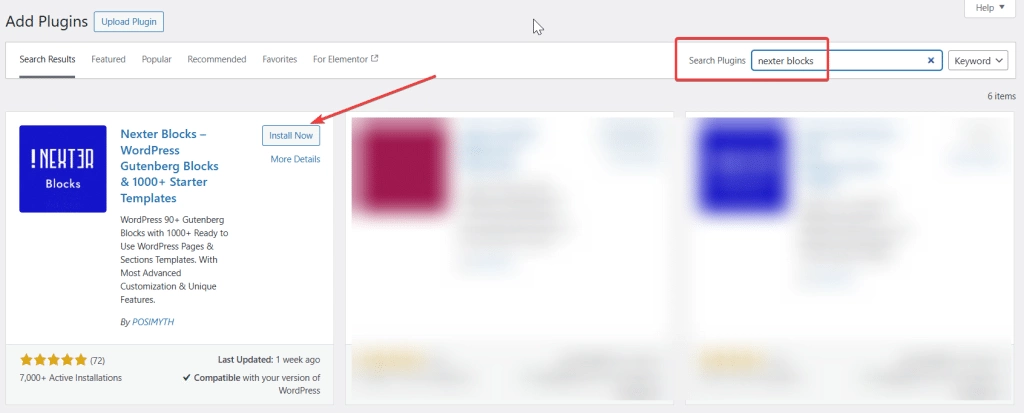
Step 1: Install Nexter Blocks
To use Gutenberg blocks in Elementor, first you need to install Nexter Blocks plugin, click on Plugins → Add New and search for ‘Nexter Blocks’ and then install this plugin.

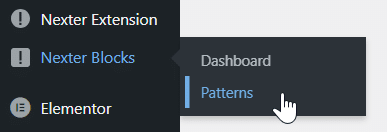
Step 2: Create the Content in Patterns
Then, from the admin sidebar, hover on Nexter Blocks and click Patterns.

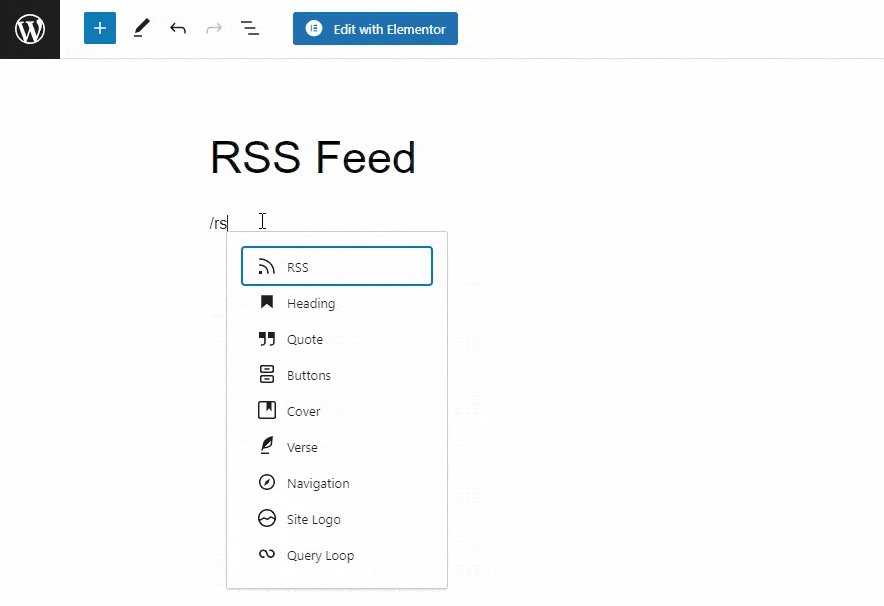
Then click on the Add Pattern button and create the content that you want to render on the Elementor Page.
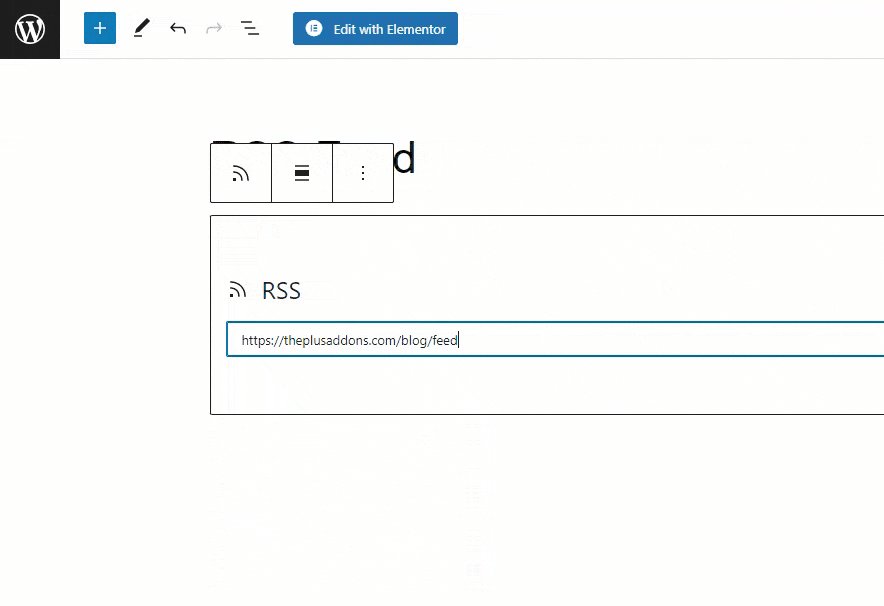
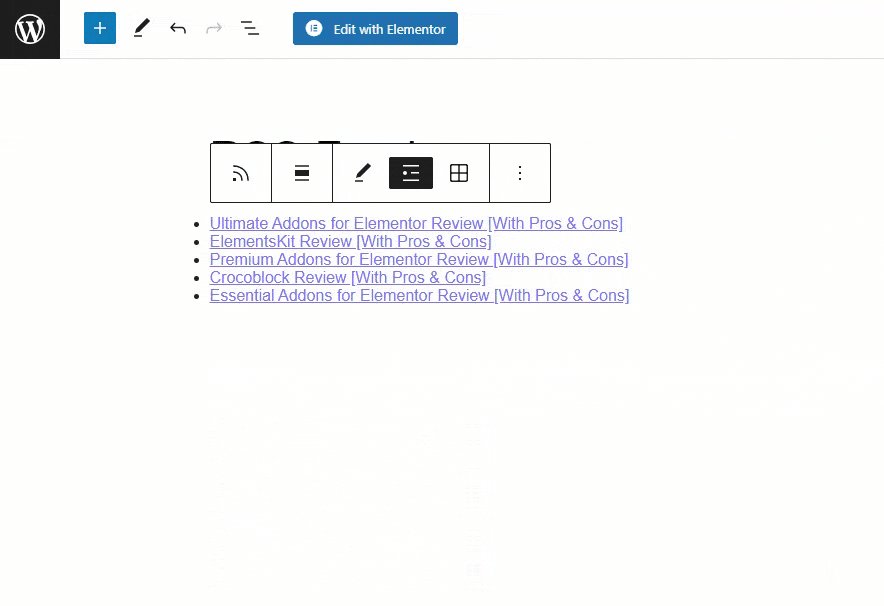
Let’s add the RSS Feed block, like in my case, and then publish this.

After this, publish the content. You can add additional content if you want using Gutenberg blocks here. Nexter Blocks comes with a wide range of block collections for the Gutenberg Block Editor.
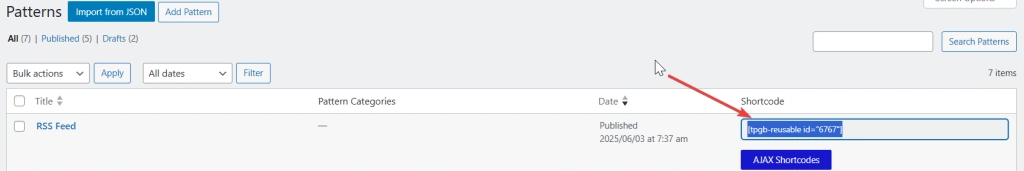
Step 3: Copy the Pattern Shortcode
Then, on the Patterns page, you will find a shortcode for every template.

Simply copy this for integrating Gutenberg to Elementor.
Elementor or Gutenberg, which one do you prefer? Here’s a head-to-head comparison of Elementor vs Gutenberg and tips on which one should you choose.
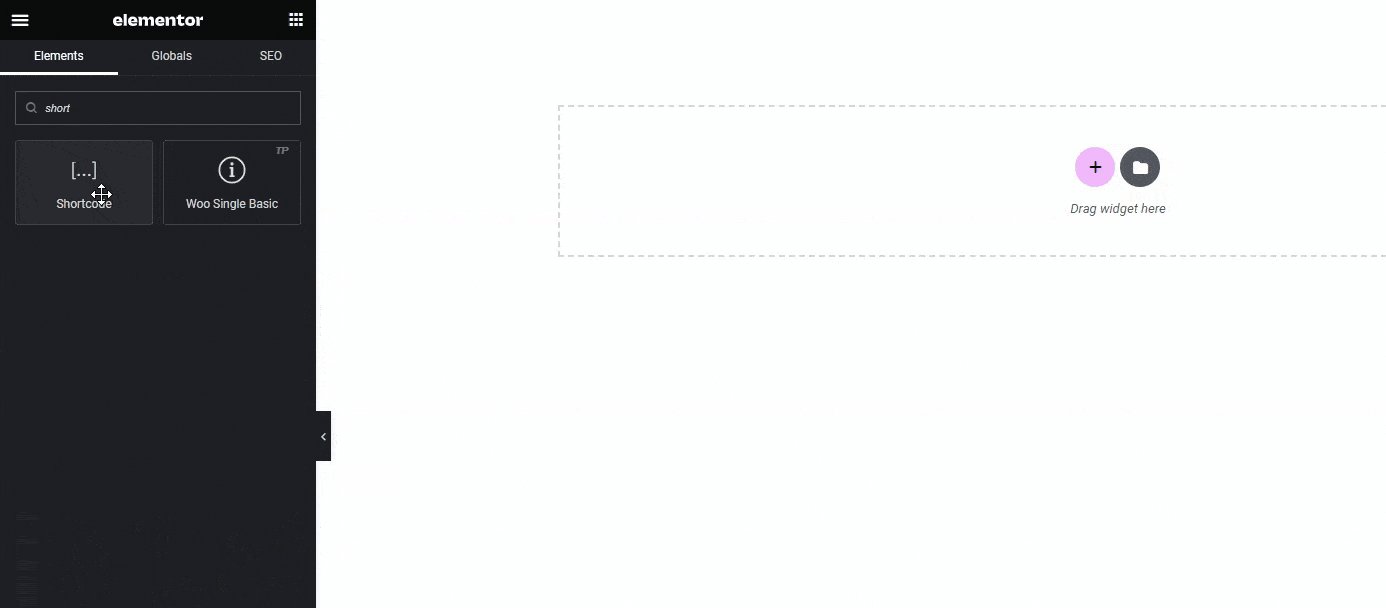
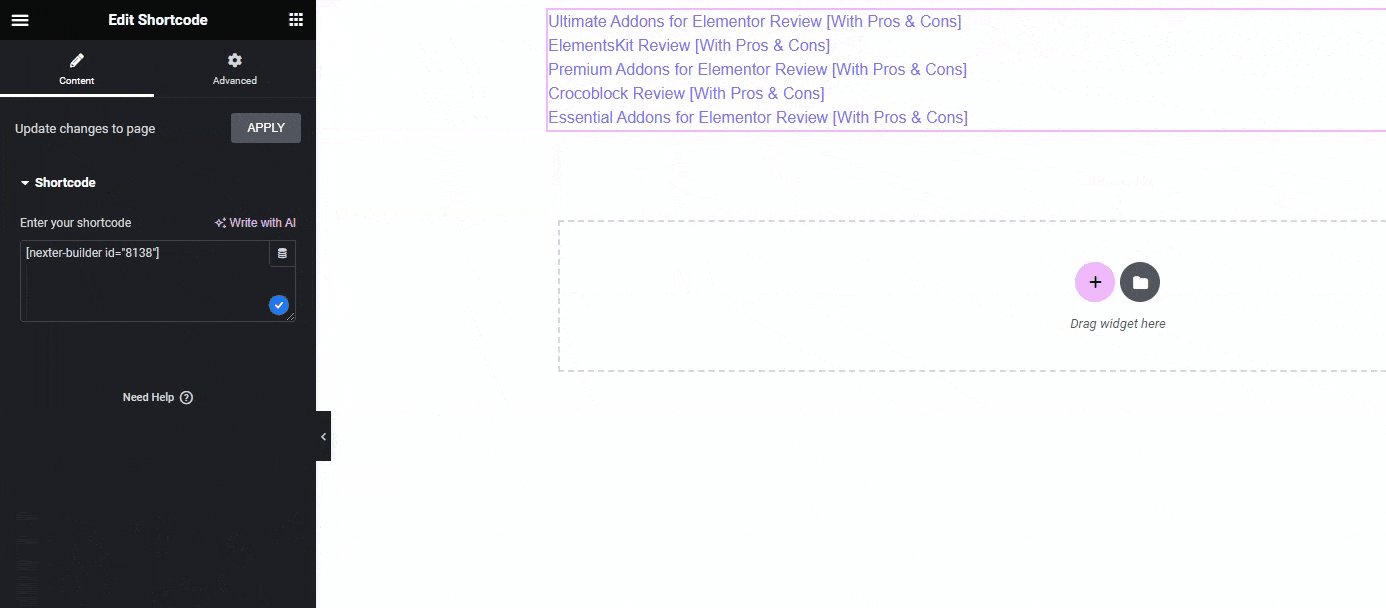
Step 4: Paste the Shortcode in the Elementor Page
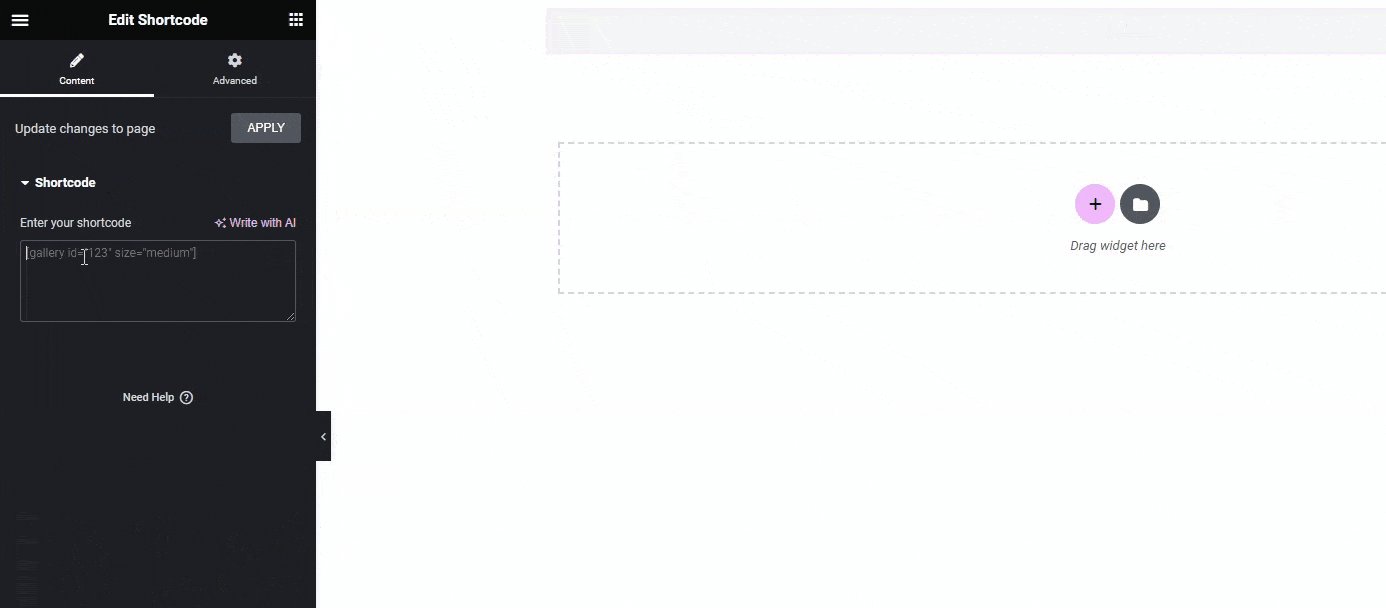
Open the Elementor page where you want to add the Gutenberg block content, and then paste the shortcode you copied above on the page.

That’s it, and you’re done.
This blog covered how to use Gutenberg blocks in Elementor, I hope it was helpful.
Do you want to learn how to use the new flexbox containers in Elementor? Check out our Ultimate Guide to Elementor Flexbox Containers to learn everything about it.
FAQs on How to Display Gutenberg Blocks in Elementor
1. Can I use any Gutenberg block with Elementor or only specific ones?
2. Is it possible to add Gutenberg block to Elementor?
1. Install Nexter Blocks plugin.
2. Create a reusable block in Gutenberg.
3. Copy the shortcode for the reusable block.
4. Paste the shortcode into the Elementor editor using the Shortcode widget.
That’s it!