Are your social media posts failing to show up on your website? Learn how to fix a Facebook and Instagram oEmbed issue in WordPress and improve user experience.
Many users began experiencing the Facebook and Instagram oEmbed issue in WordPress when support for these embeds was discontinued.
Instead of social media content, users came across broken previews or plain URLs, affecting both user experience and website owners’ efforts. However, there are simple solutions you can follow to add social media content to your WordPress website.
In this blog, we will walk through exactly how to fix the Instagram and Facebook oEmbed issue in WordPress, step-by-step and how to embed specific posts using widgets from The Plus Addons for Elementor.
Let’s get started!
What is the Facebook and Instagram oEmbed Issue in WordPress?
In a nutshell, oEmbed is a format that allows you to simply paste a URL from services like Facebook or Instagram, and have that link automatically turn into content.
This feature was modified by Facebook recently, when unauthenticated oEmbed support was removed in late 2024.
Now, it is no longer as easy to embed different content from social media websites.
The alternative is to use client tokens to fetch data from the Facebook Graph API, and then embed the content instead, which can be daunting for some users.
Why Did Facebook and Instagram Remove oEmbed Support?
On October 24, 2020, Facebook and Instagram discontinued “unauthenticated” oEmbed support, which led to the WordPress oEmbed issue.
This meant that WordPress could no longer fetch data directly from those platforms, unless it had access to an app ID and access token. This was mainly due to security reasons, to ensure embedding authentic content.
How Does This Affect Your WordPress Website?
After this change, developers on WordPress were forced to use app, user, or client tokens in order to embed content like before.
How did this affect WordPress website content? This change has affected both existing and future Facebook and Instagram embeds on WordPress websites.
In the place of the social media content that was once displayed on the website, you’ll just see blank areas or URLs. As a result, this hurts user experience, content formatting, and can make your site look unprofessional.
How to Fix Facebook and Instagram oEmbed Issue in WordPress? (Working Methods)
There are a few quick and easy methods to resolve the oEmbed problem, and get your content working again.
Let’s walk through them here.
Method 1 – Manual Fix: Removing Broken Embeds from Your WordPress Site
If you have already used default oEmbed embeds in past posts, the solution is to fix them first.

- Step 1 – Search for Broken Embeds
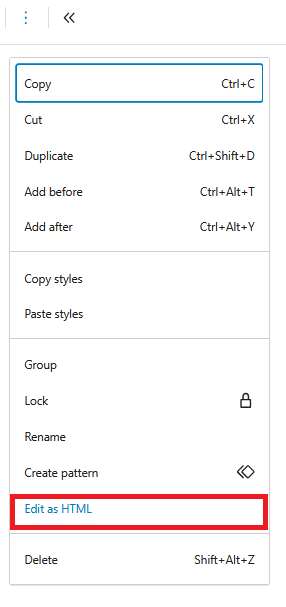
Use the WordPress editor or an HTML viewer to find raw Facebook and Instagram links.
- Step 2 – Replace with Embed Code
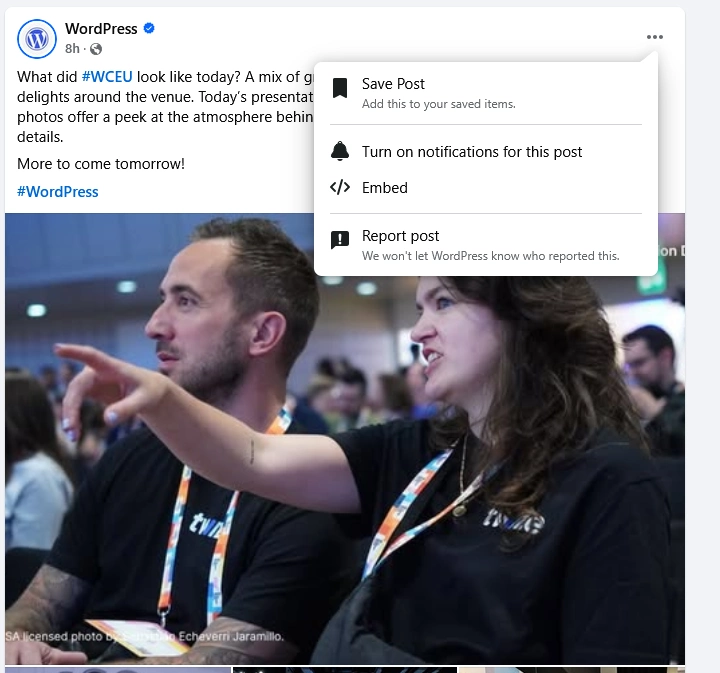
Visit the original post on Facebook or Instagram, click the three dots, and choose Embed.

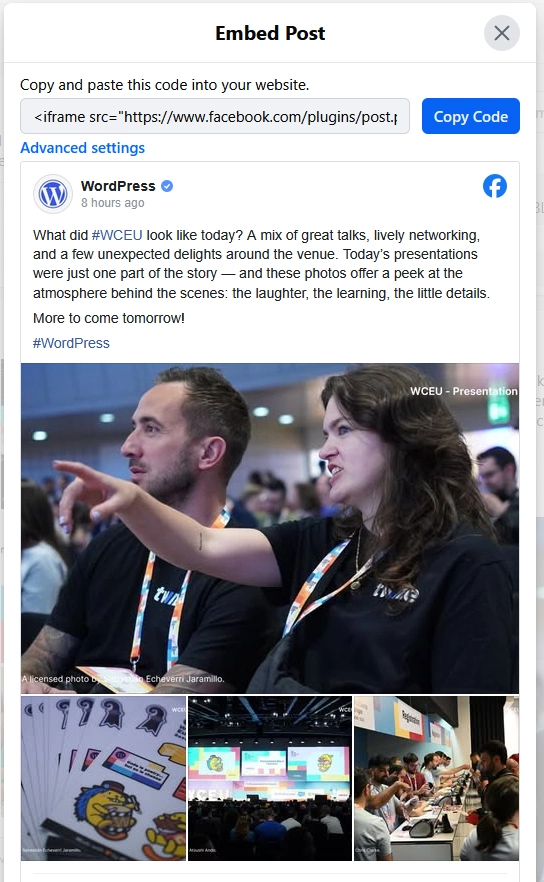
Copy the HTML code.

- Step 3 – Paste Into HTML Block
Go to your WordPress post, switch to the HTML editor, and paste the embed code manually.

This works, but it is time consuming, especially if you have a lot of Facebook and Instagram content across your website.
Let’s look at an easier fix for Instagram or Facebook oEmbed issues.
Method 2 – Easy Fix Using a Plugin
The other option is definitely easier and comes with far less hassle. This is by using a dedicated plugin. A popular option for this is the Smash Balloon Social Post feed plugin.
This plugin restores embedding and provides customization options, presenting a much more user-friendly embedding option.
- Step 1: Add The Plugin
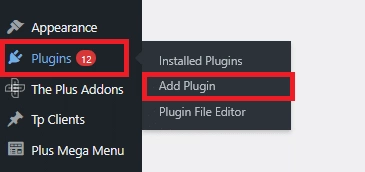
Go to Plugins > Add New from your WordPress dashboard. Search for Smash Balloon Custom Facebook Feed and install it.

After installing the plugin, click on the “Activate” button. It will prompt you with a setup wizard.

- Step 2: Use the Plugin
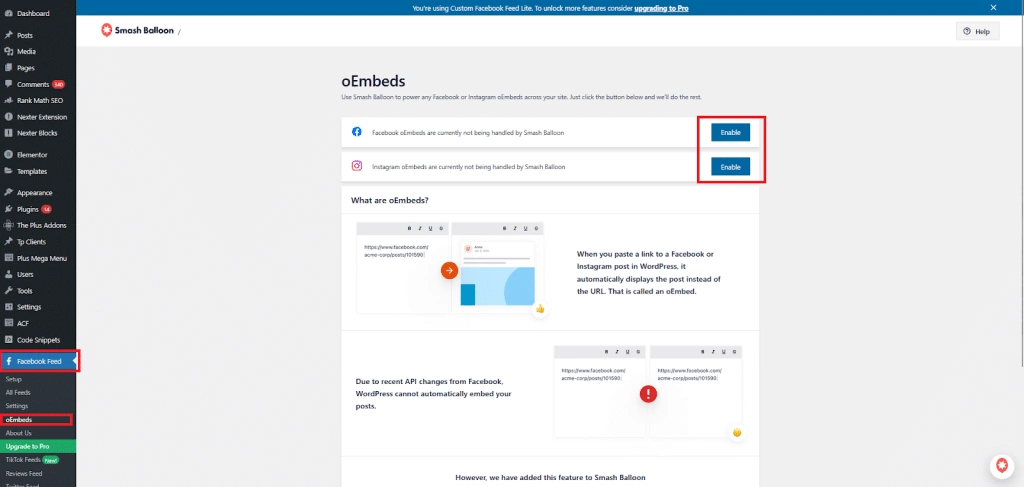
To use the plugin, you can navigate to Instagram Feed > oEmbeds or Facebook Feed > oEmbeds. Here, enable the websites you want to access social media posts from.

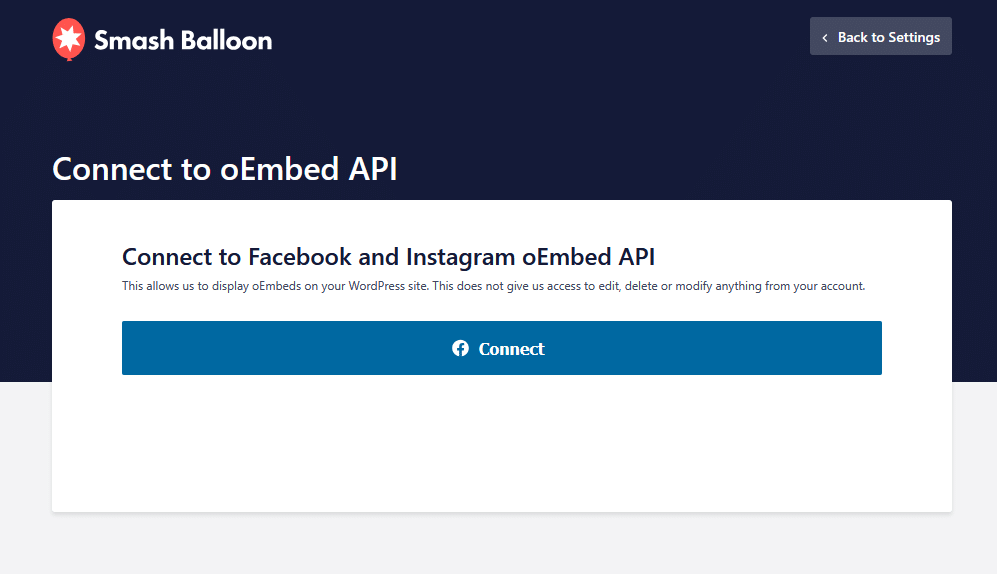
Now, the plugin will prompt you to connect to Facebook and Instagram oEmbed API.

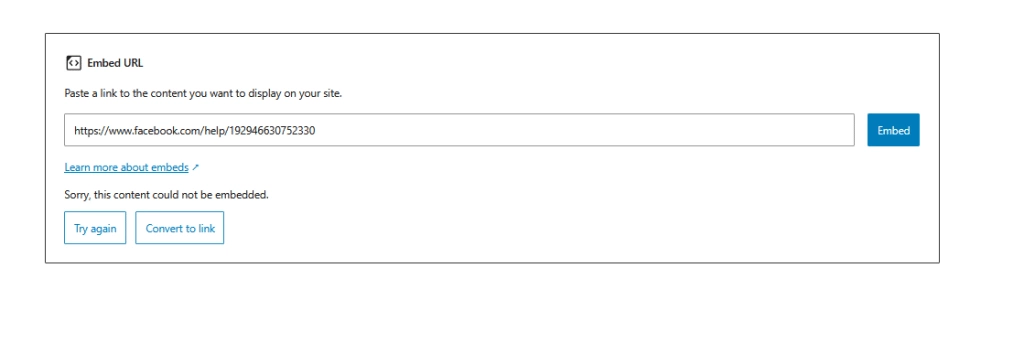
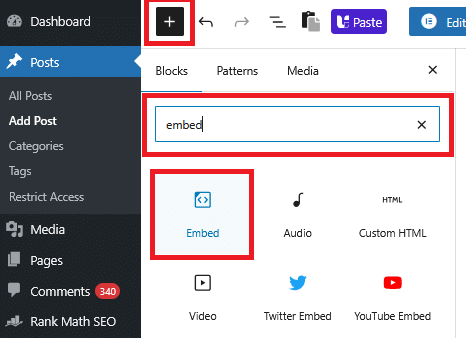
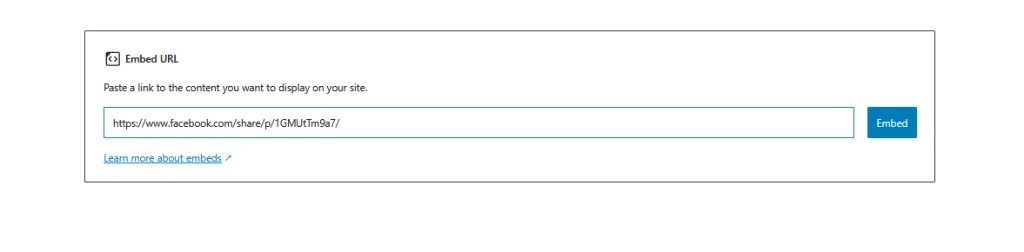
To add the plugin to your page, search for “Embed” in the block insertor, to the top left of your screen. Drag and drop the right block to your page.

The widget will show up as an “Embed URL” prompt. Paste the link to the social media post in the text bar, and then press “Embed”.

With this, your specified social media post will be visible on your page.
If your images are not visible as expected, here’s a guide covering 8 ways to fix WordPress images not displaying.
BONUS 1: How to Add Instagram and Facebook Feeds to WordPress
Now that you know how to embed posts simply and directly, we can take it up a notch.
If you want to showcase entire feeds, and not just individual posts, The Plus Addons offers the Social Feed Widget that makes it easy to glam up your WordPress website.
It supports multiple feed types, customization options, templates and layouts, letting you integrate Facebook or Instagram feeds in your WordPress website, all with no code required.
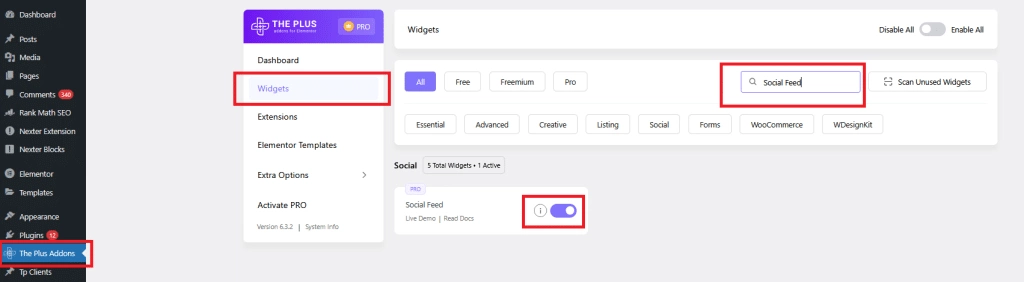
- Step 1: Turn the Widget On
From your WordPress homepage, navigate to The Plus Settings. Here, search for the Social Feed widget in the search bar. Turn the toggle option on.

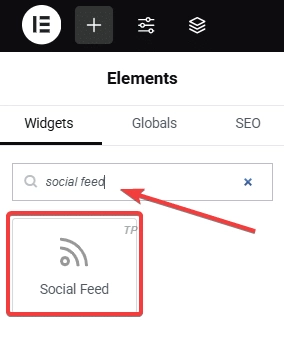
- Step 2: Add Widget to Your Page
Add a new WordPress page, or navigate to an existing page. Edit it with Elementor. Search for the Social Feed widget here, and add it to your page.

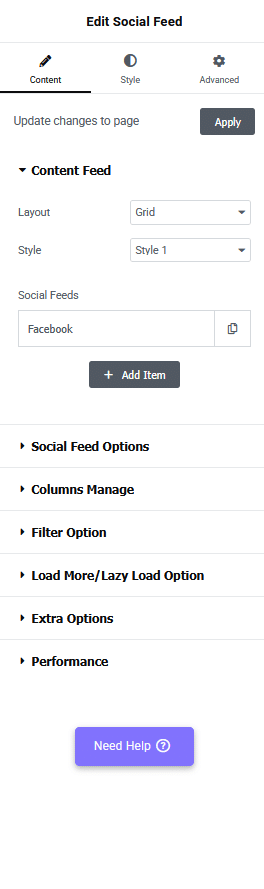
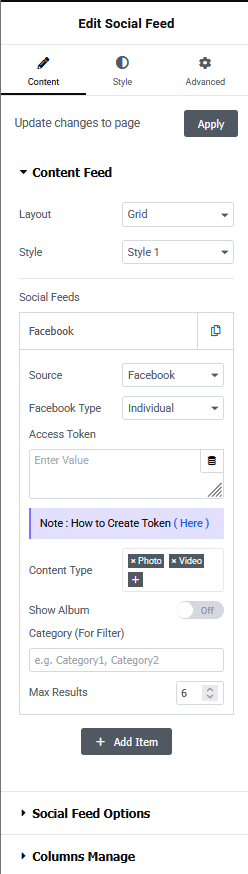
- Step 3: Add Social Media Content

On the left side of your screen, you will be able to add content feeds to your page.
Here, you can pick the source of the social media feed, including Facebook, Instagram, Twitter, YouTube, and Vimeo.

Once you select the social media platform you want to fetch your feed from, you will be prompted to enter the value of your access token.
This is a credential that authenticates your request to use particular content from Facebook or Instagram.
Check out this article by The Plus Addons on how to get Facebook access tokens for WordPress.
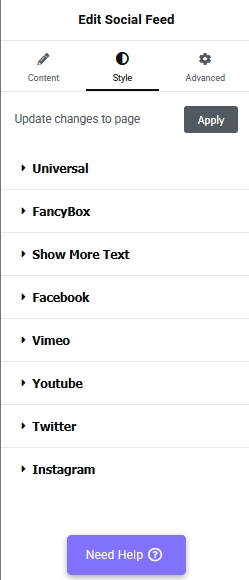
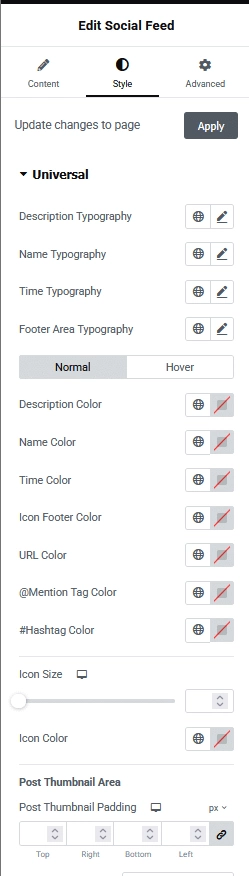
- Step 4: Customize
After adding in the content, you can also pick the layout and style options that merge well with your website, within the content tab.

Navigate to the style tab for even more options for typography, colors, icons, and more.

If you want a simple, follow-along video, watch this tutorial:
BONUS 2: How to Embed Instagram and Facebook Posts in WordPress
The functionality of The Plus Addons does not stop here. It also offers a Social Embed Widget, which lets you embed social media posts or feeds directly, without needing to perform any authentication.
It’s a fast, reliable, and design-friendly solution for embedding social media content in a modern way.
Here’s a quick guide to get you started.
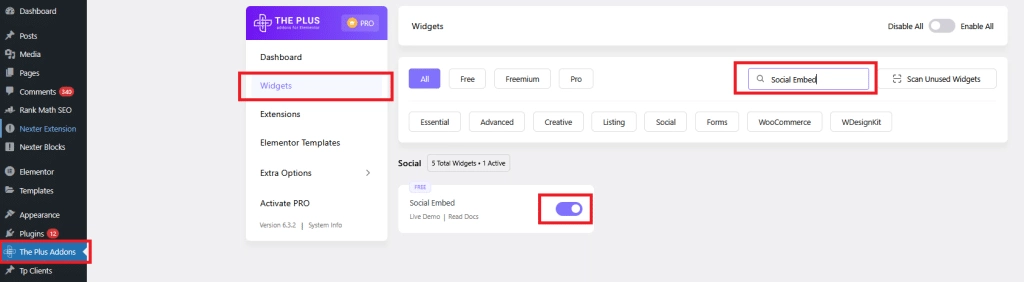
- Step 1: Turn the Widget On
As above, navigate to The Plus Addons > Widgets from the left bar on your WordPress dashboard. Search for “social embed” in the search bar, and turn the toggle on.
Easy as that!

- Step 2: Add Widget to Page
Within the WordPress page you are editing, edit it with Elementor, and search for and add the Social Embed widget.

- Step 3: Customize
When you select the widget, you will find editing options to the left of your screen. Pick the embedding option type, add URLs, choose between options like comments or posts.

With these widgets, your content embedding journey will go a lot smoother.
In addition to multiple features, The Plus Addons offers documentation, tips, and constant support in case you run into any hurdles.
For a quick and easy tutorial on, watch this instructional video:
What are the Benefits of Using Social Feed and Social Embed Widgets Over Traditional oEmbed?
Using the traditional oEmbed might seem more intuitive, and parallelly, incorporating new widgets into your website’s ecosystem might feel daunting.
But here’s why you should consider the latter.
- No API Complications
With the traditional oEmbed option, you might have to obtain API credentials and authenticate them repeatedly. A plugin simplifies this, letting you skip the technical setup.
- Customization Freedom
Plugins and widgets provide varied options to style your embeds however you like. You can add styling options, and customize the Facebook or Instagram feeds in WordPress with just a few clicks.
- Better Performance
Widgets are optimized for speed, and offer more mobile responsiveness. If you are running a WordPress website, this is critical for good user experience.
- Reliability
Even if API rules change again in the future, these widgets won’t break, and will offer continued support for your social media content embeds. You and your content can rest easy!
Explore The Plus Addons’ options for creating a multi-social media wall feed in Elementor, to create an integrated social media experience.
Wrapping Up
In this guide, we tackled the infamous Facebook and Instagram oEmbed issue in WordPress, explored manual and plugin-based solutions, and shared bonus options using widgets by The Plus Addons for Elementor.
Whether you want to embed a single post or showcase a full social feed, our Social Feed and Social Embed widgets are your go-to tools.
The widget suite by The Plus Addons for Elementor spans over 120+ widgets, letting your visions of a high-functional WordPress site come to life in a simple, no-code approach.
With its plethora of options, 1000+ templates, theme support, and clean code, you can be sure that your content embeds will not run into trouble again.