Do you wish to learn how to send Elementor form data to Google Sheets without any hassle? We have you covered.
Whether you plan to collect leads, conduct surveys, collect feedback, or get newsletter subscribers, WordPress form widgets and Elementor form builder is all you need.
You can gather any information from website visitors and customize the design of these forms.
Although Elementor form builder has an inbuilt feature to collect entries from form fields, things do get tricky when you need to maintain a record of the collected entries outside your WordPress installation.
So, let’s explore different ways to export Elementor form data to Google Sheets. We will walk you through both free and paid methods so you can figure out what works best for your form builder setup.
Let’s begin!
How to Send Elementor Forms Data to Google Sheets? (FREE Method)
Prerequisites:
- Google account with Google Sheets access
- Elementor Pro
- An active Elementor form
The first method is perfect for you if you want to send data from Elementor form to Google Sheet for free. All you need to do is follow these simple steps, as shown below.
Step 1. Create a New Google Sheets Spreadsheet
To access Google Sheets, you’ll need a personal Google account or Google Workspace account. Once you’ve logged in, click the + icon on the Google Sheets home page to create a new spreadsheet.
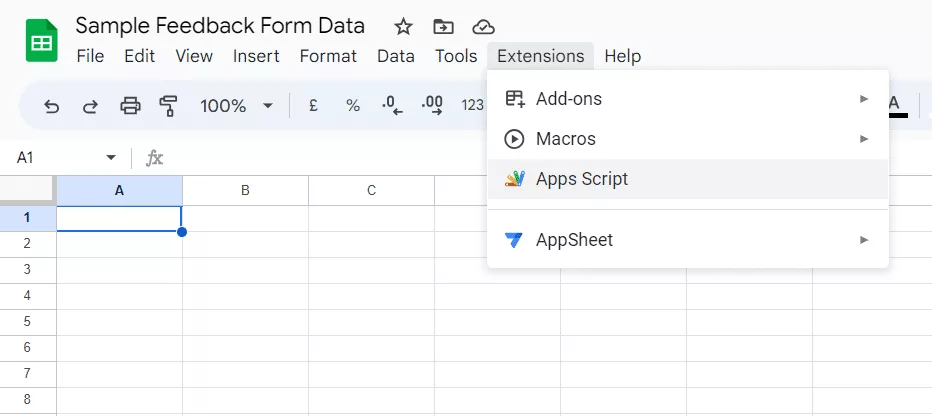
Step 2. Access the Open the Apps Script Editor
Next, head over to the Extensions tab in the menu bar and select the Apps Script option. Clicking on Apps Script will take you to the Script Editor.

Step 3. Get the Data Transfer Code
Now, we need a script to enable data transfer. We will use the code created by Bainternet, available on the GitHub website. You can visit the GitHub page, copy the entire code, and move to the next step.

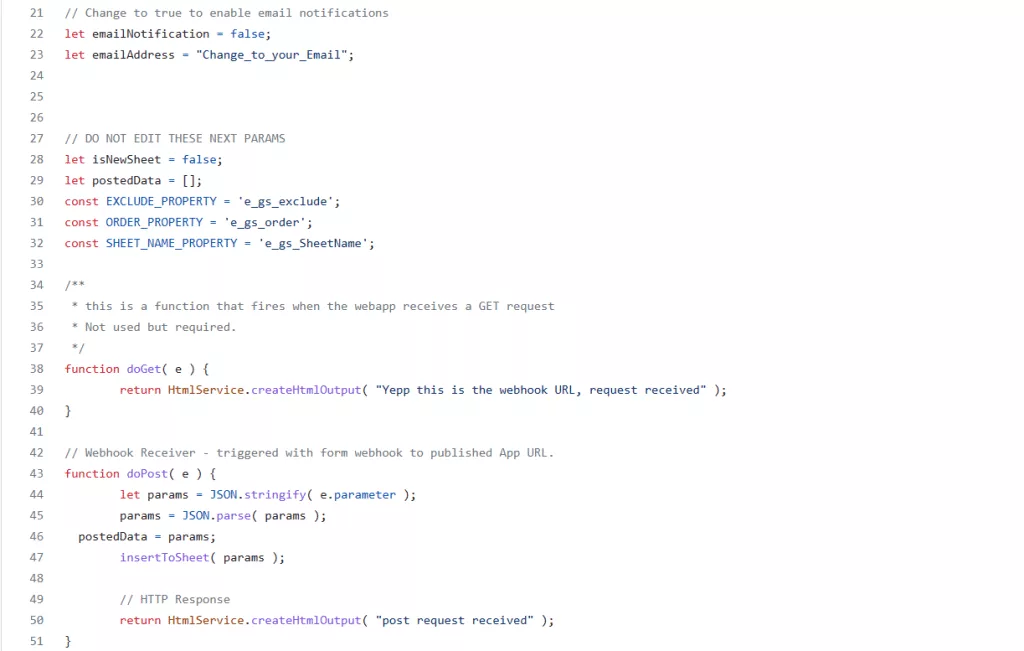
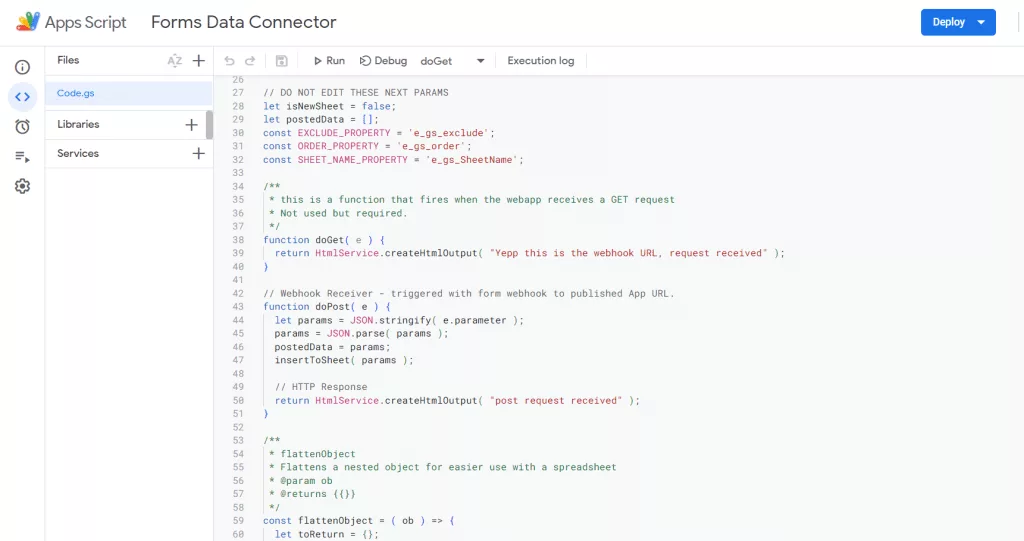
Step 4. Paste the Data Transfer Code into the Script Editor
Head back to the Google Sheets Script Editor tab. Here we will paste the code for the data transfer script taken from the GitHub page.
Before pasting the copied code, make sure to delete any existing code from the Script Editor. Also, edit the following lines to enable email notifications:
let emailNotification = false; (change to true)
let emailAddress = "Change_to_your_Email";

Step 5. Save the Script
After you have pasted the code in the Script Editor, next, you have to rename the script so it is easily recognizable and save it. Simply click the script title to rename it and hit the Floppy icon to save the script.
Step 6. Deploy the Script
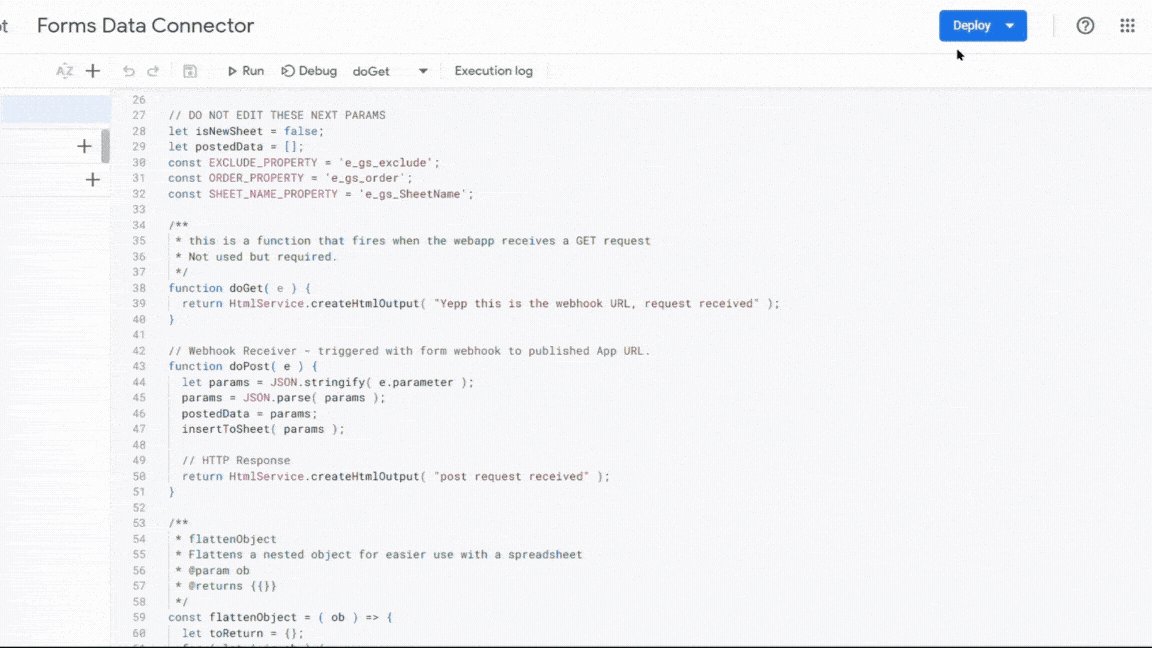
The next step is to activate the script. Click the blue button that says Deploy at the top, then select the New Deployment option.
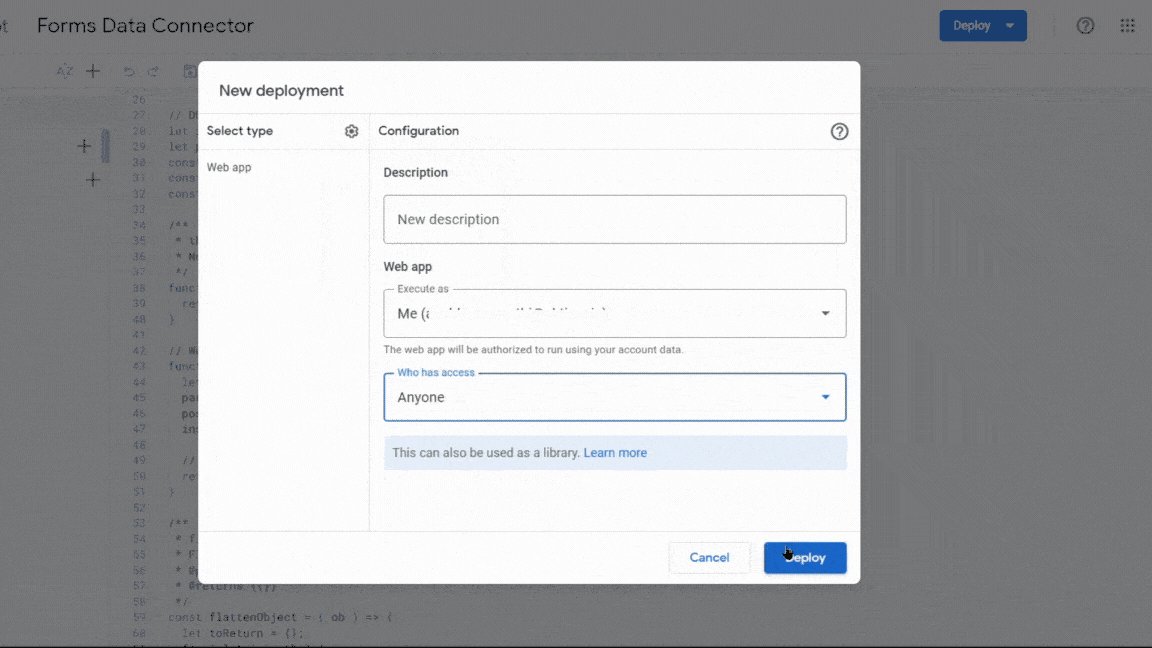
It would bring forth a pop-up window. Click the Gear icon and select Web app. Then, change the access option to Anyone. Next, click the Deploy button and authorize the access.
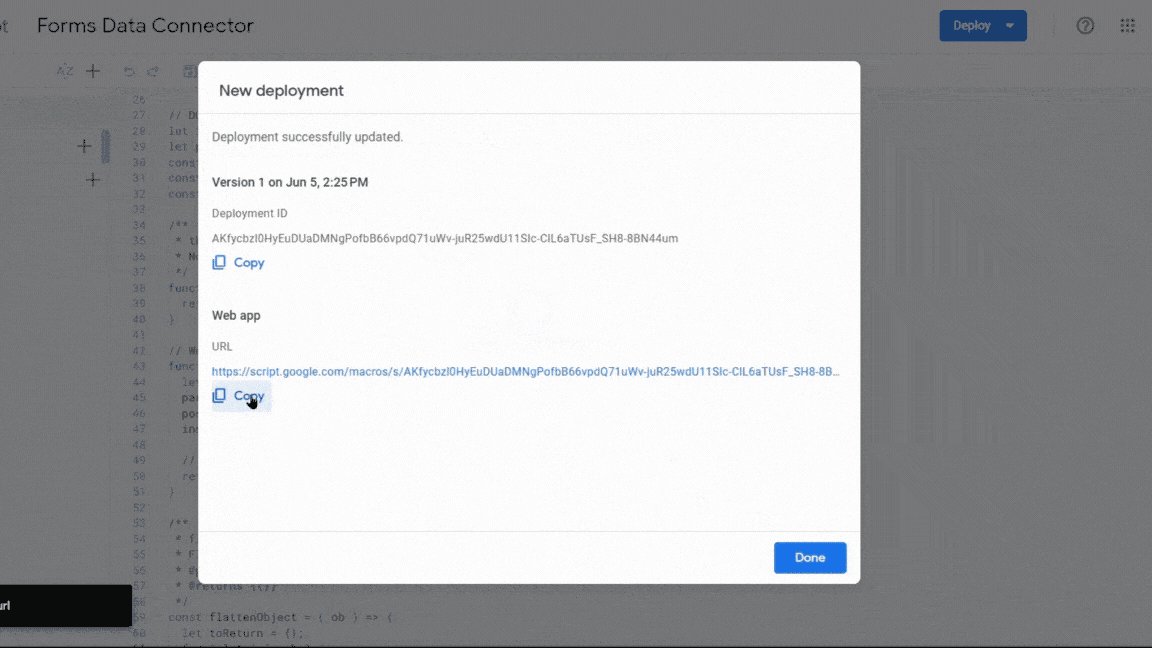
Once the deployment is successful, you will get the details of the new web app. Copy the Web app URL, and we will paste it later into Elementor form’s Webhook settings.

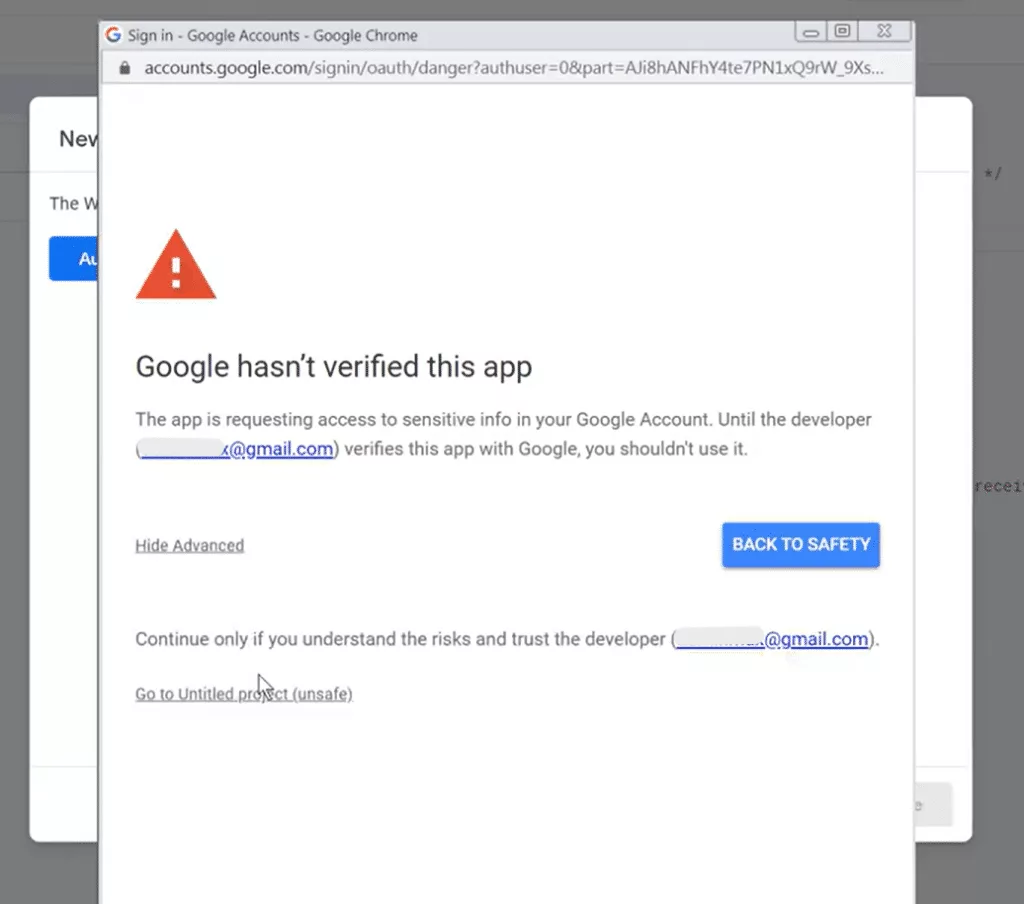
During the authorization process, if you get a prompt “Google hasn’t verified this app,” there’s no need to worry. Just click on the Hide Advanced option > Go to “Script name.” And hit Allow.

Step 7. Integrate the Web App with Elementor Form
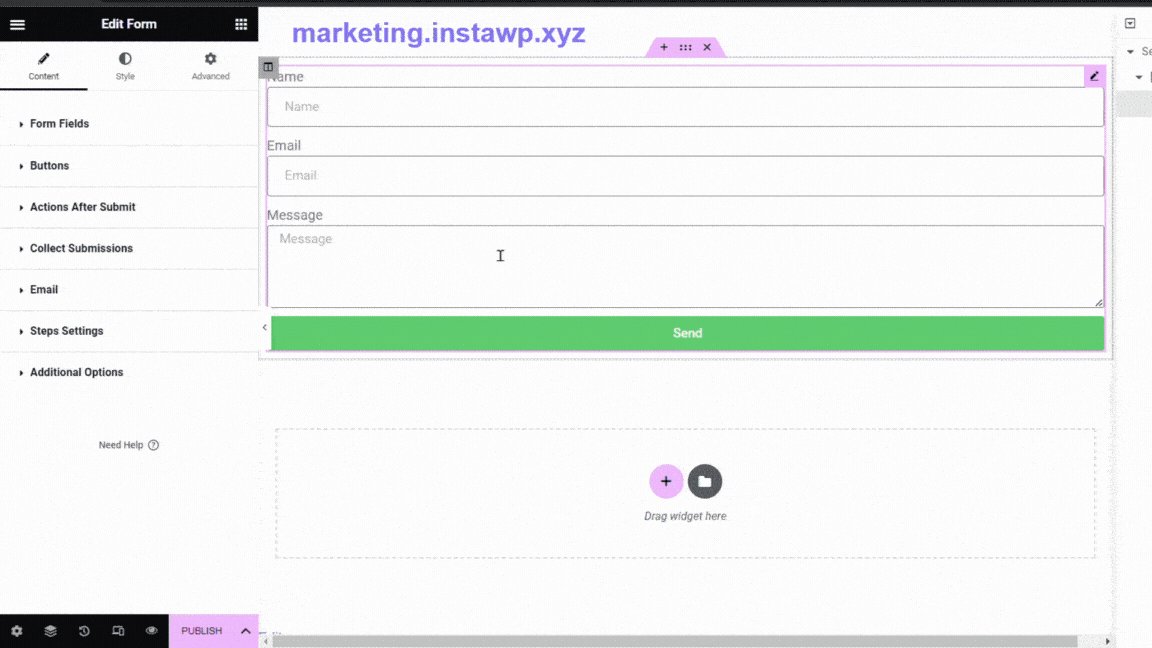
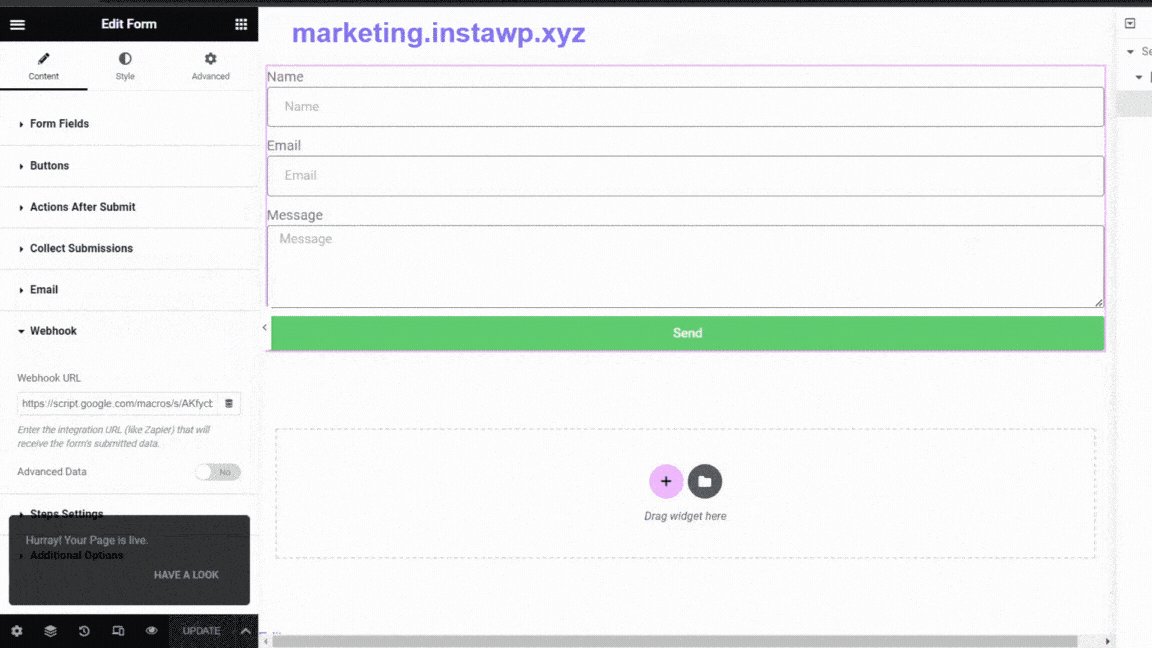
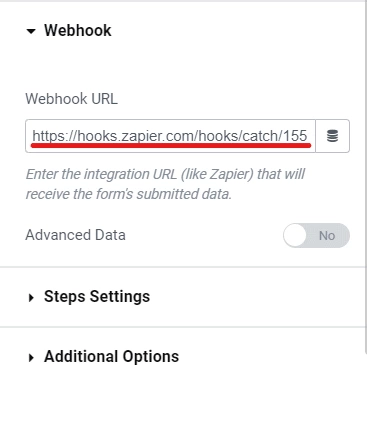
Now, we have to paste the Web app URL we copied earlier in the Webhook settings. To access the Webhook settings, select your form and head to the Content tab in the Elementor editor on the left side of your screen.
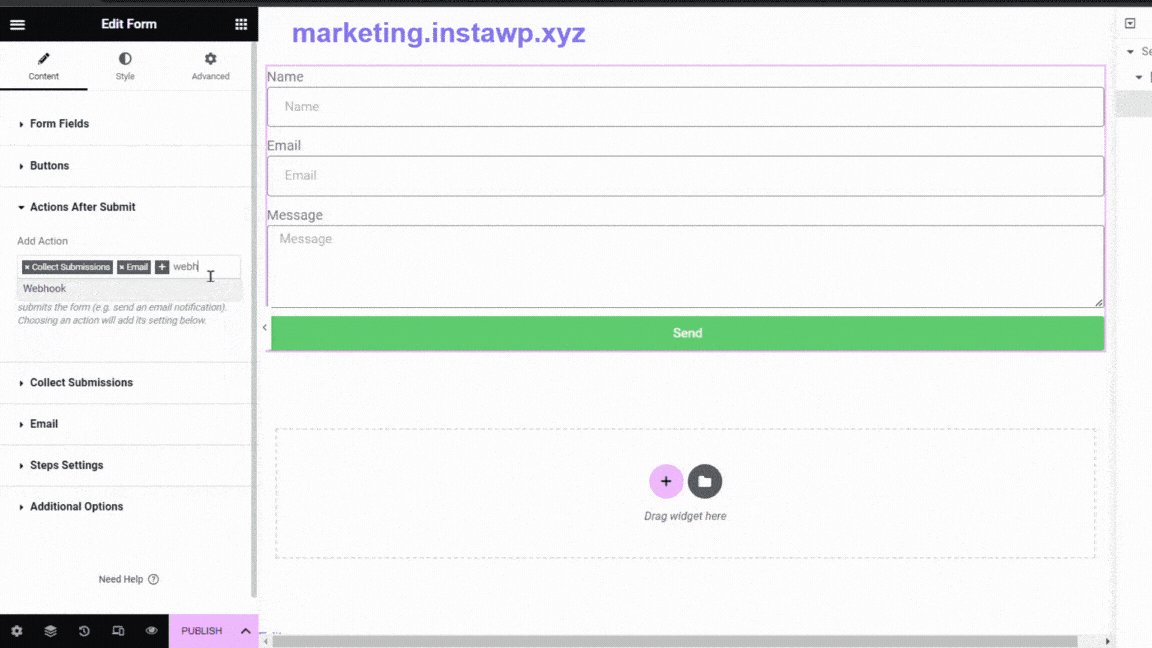
Then, scroll down to the Action After Submit section and add the Webhook action.

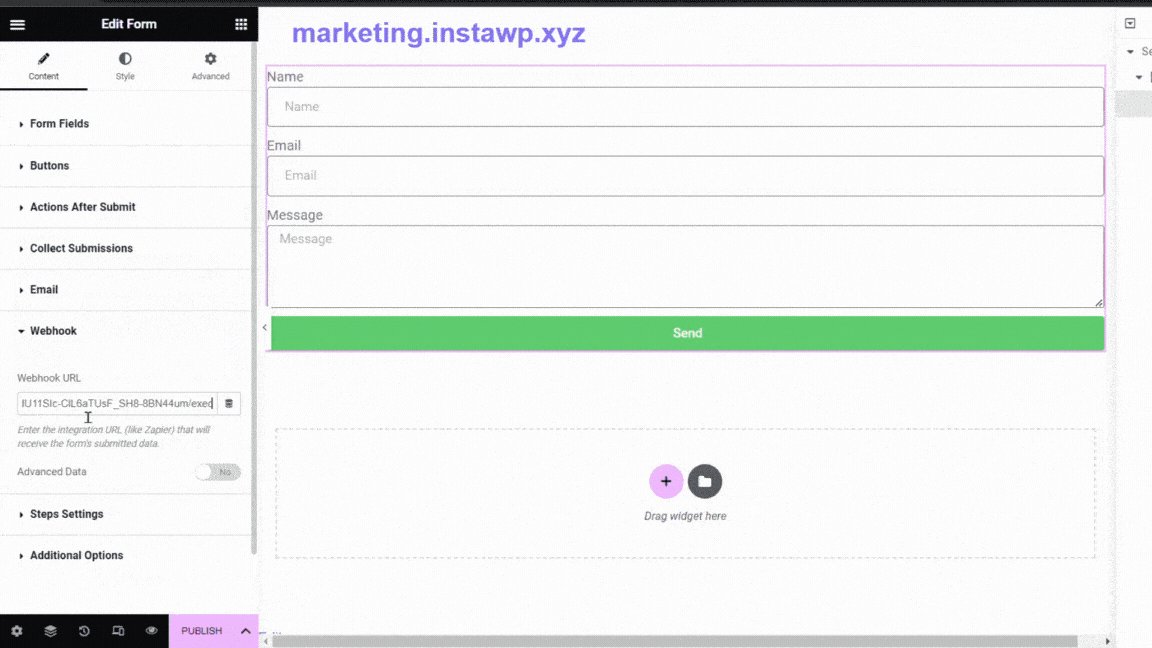
Next, you will see a new Webhook section. Just paste the web app URL you copied earlier. Finally, click Publish.
Step 8. Test Your Connection
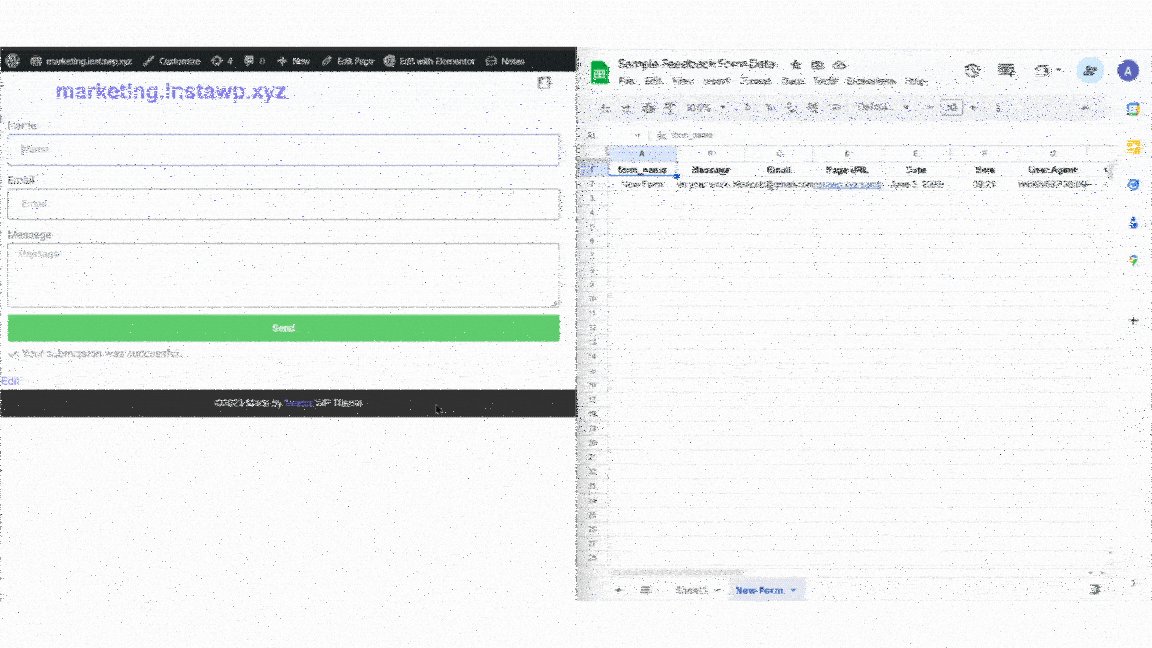
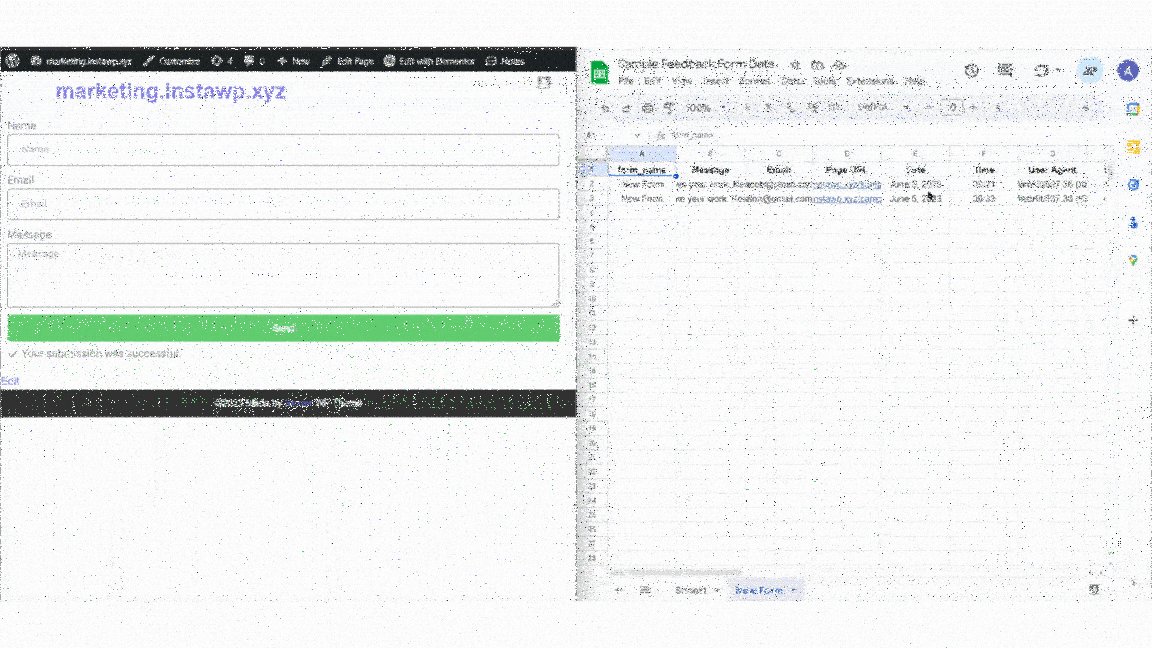
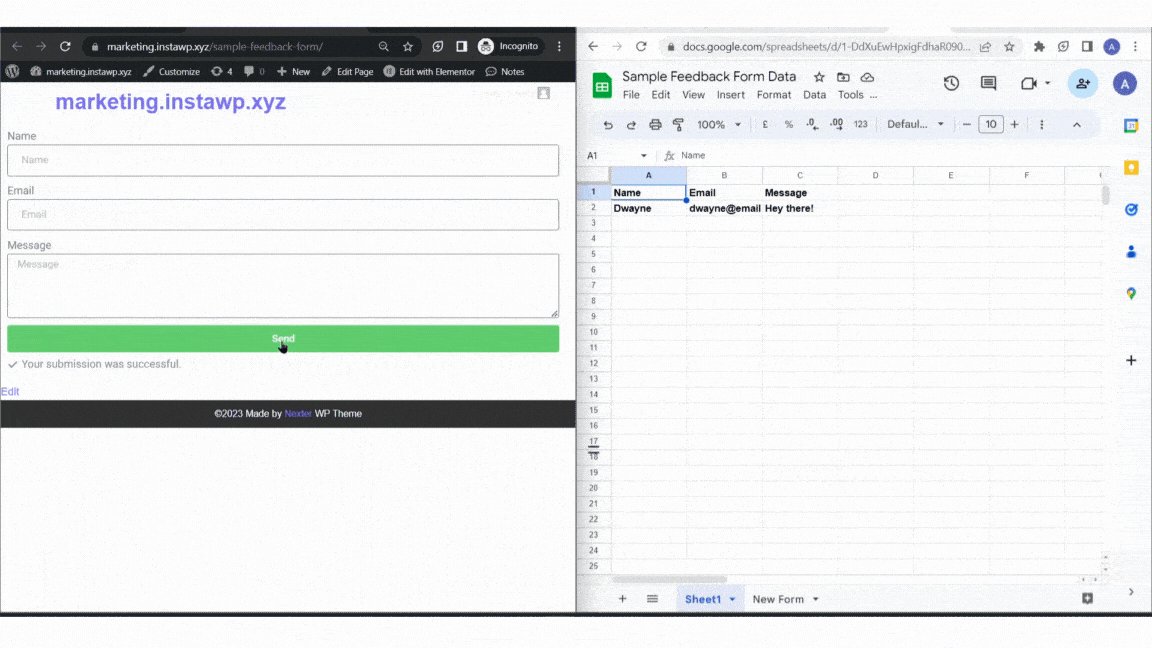
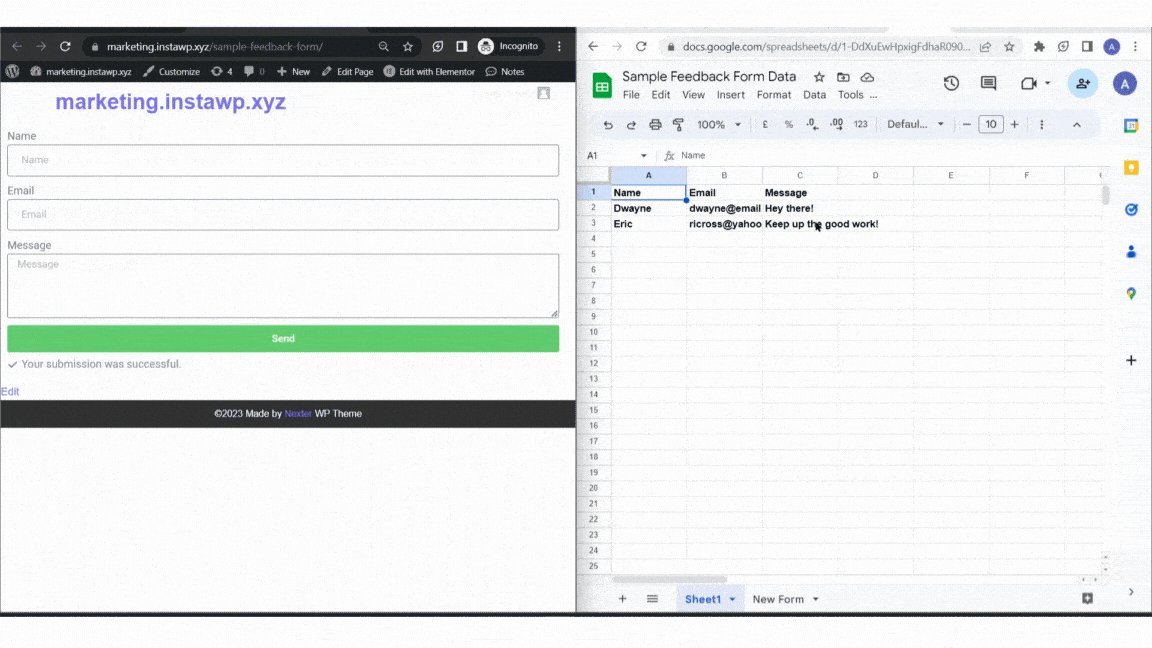
Now the connection between our Elementor form to Google Sheets is live. We can test whether it works by completing the form and clicking the submit button.
A new row will be added with information for each new form entry will be recorded in Google Sheets.

Following the above process will create a new sheet in your linked Google Sheets spreadsheet with the same name as your form as shown above.
You will see separate columns for each input field with the header name the same as in the form. Every new entry will be recorded in a new row.
Looking for the perfect form builder plugin for your Elementor website? Check out our list of the best Elementor form builder plugins.
How to Send Elementor Forms Data to Google Sheets? (Paid Method)
Prerequisites:
- Google account with Google Sheets access
- Elementor Pro
- Zapier account with premium subscription
- An active Elementor form
This method to connect Elementor form to Google Sheets relies on Zapier, a platform that integrates web apps to automate workflows.
Although this method works with Zapier’s free plan, you can only collect limited submission data. So, upgrade to Zapier premium, create a form in Elementor, and follow the steps shown below:
Step 1. Set Up a Zap in Zapier
A Zap is an automated workflow created in Zapier to connect different apps together. It contains a trigger and actions. When enabled, Zap performs these actions whenever the trigger event occurs.
To set up a Zap, log in to your Zapier account. Next, head over to the Zapier main page and click the Make a Zap button on the top-right corner of your screen.
Clicking the Make a Zap button will open the Zapier editor pop-up window.

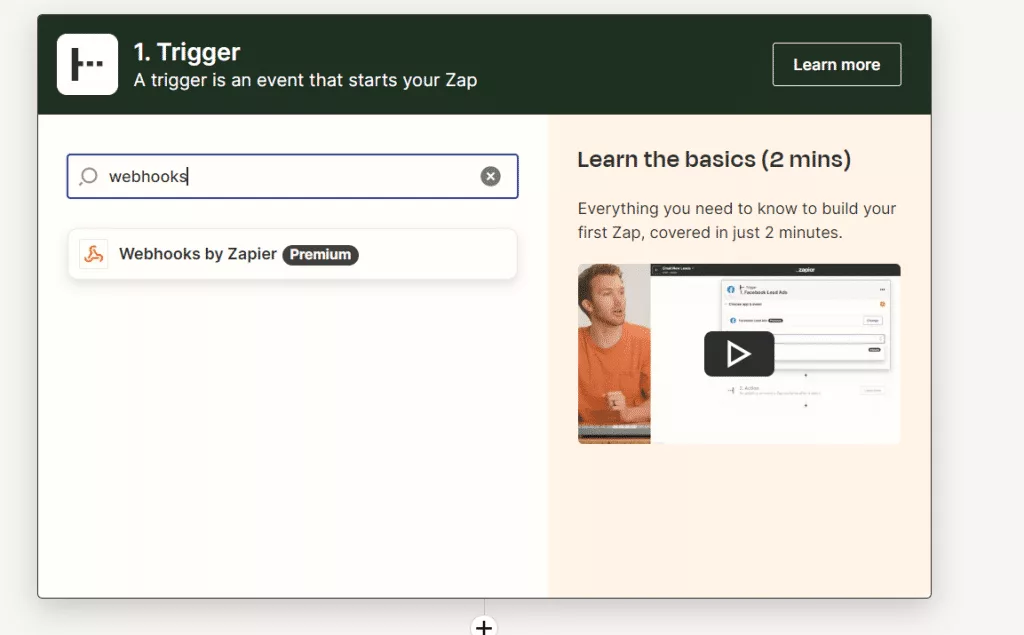
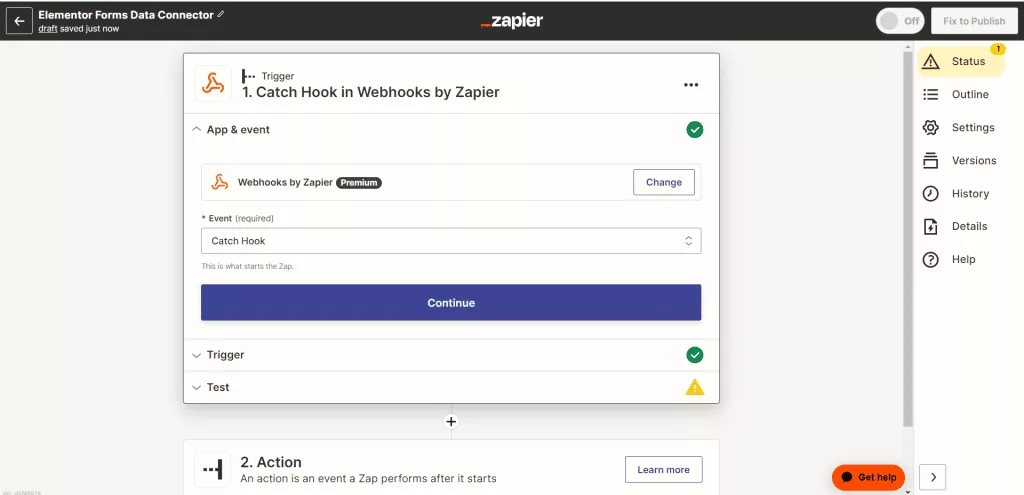
First, select Webhooks by Zapier in the Trigger section. It will open an App & Event section where you must select Catch Hook in the Event field.
Then, click Continue and move to the next step.

Step 2. Copy-Paste Custom Webhook URL in Elementor Form Settings
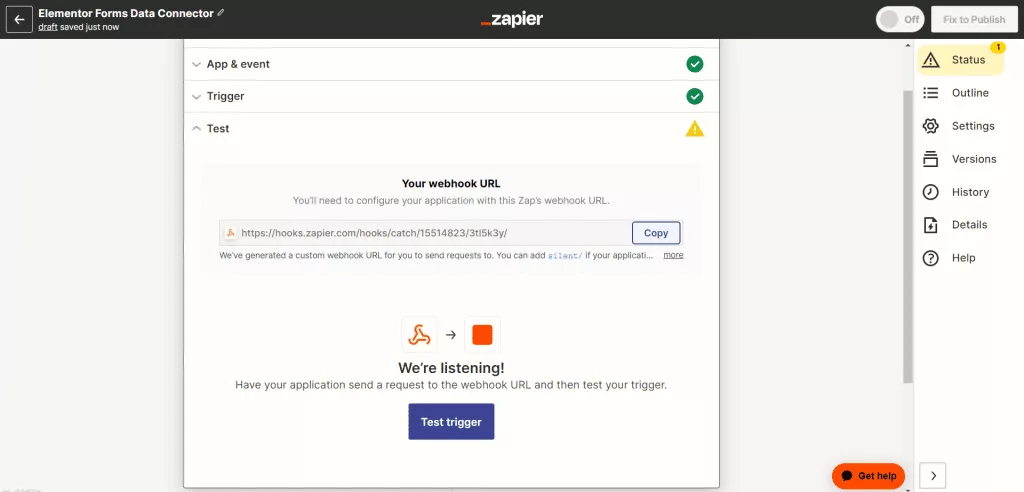
Now we need to get the Custom Webhook URL created by Zapier. You can copy this URL from the Test section, as shown below.

This step is the same as the free method we used earlier in the free Webhook method. First, copy the Zap Webhook URL.
Then, head over to the Elementor tab, select your form, and paste the URL in the Webhook settings in the Elementor’s Content tab.

Step 3. Test Your Connection
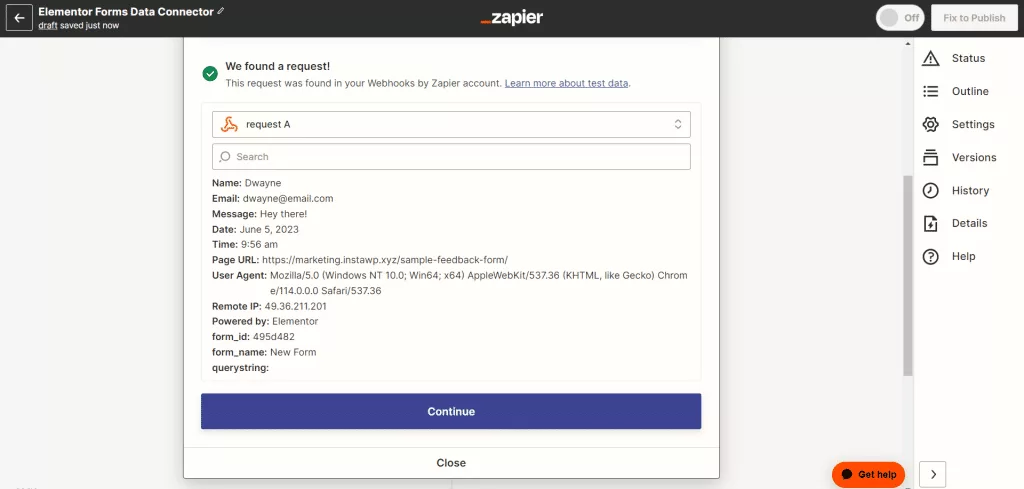
Head back to the Zapier tab, and there will be a Test Trigger option in the Test Section. Clicking on the Test Trigger button will show submission data from the connected form.
It is important to note that the connection will only collect form data from this point onward. You can enter a dummy entry in your form, then test the connection to see if Zapier finds any requests.

If the connection is working, click Continue and move to the next step.
Step 4. Connect Google Sheets to Zapier
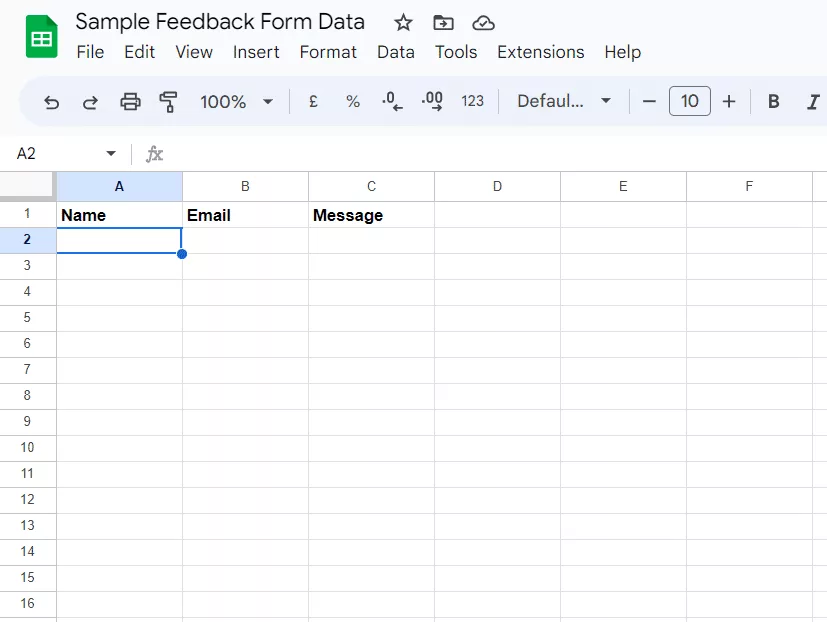
Now you will see a tab named Action. Here, we will connect Google Sheets with Zapier. But first, we need to create a new spreadsheet in Google Sheets.
In the new sheet, create header columns corresponding to the entries you are collecting in your Elementor form.

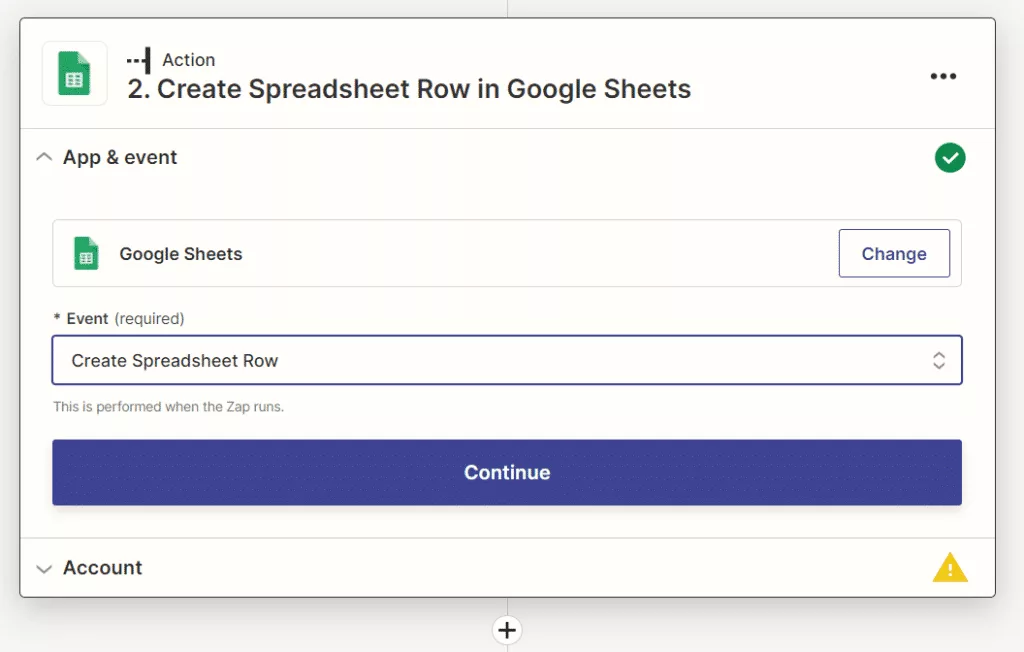
Then, head back to the Zapier tab, and search and select Google Sheets in the Action tab. Next, select Create Spreadsheet Row in the Event box. And click Continue.

Now you must sign in to Google Sheets and authorize integration with Zapier. Simply select your Google Account and authorize access from the Account tab. Once done, click the Continue button.
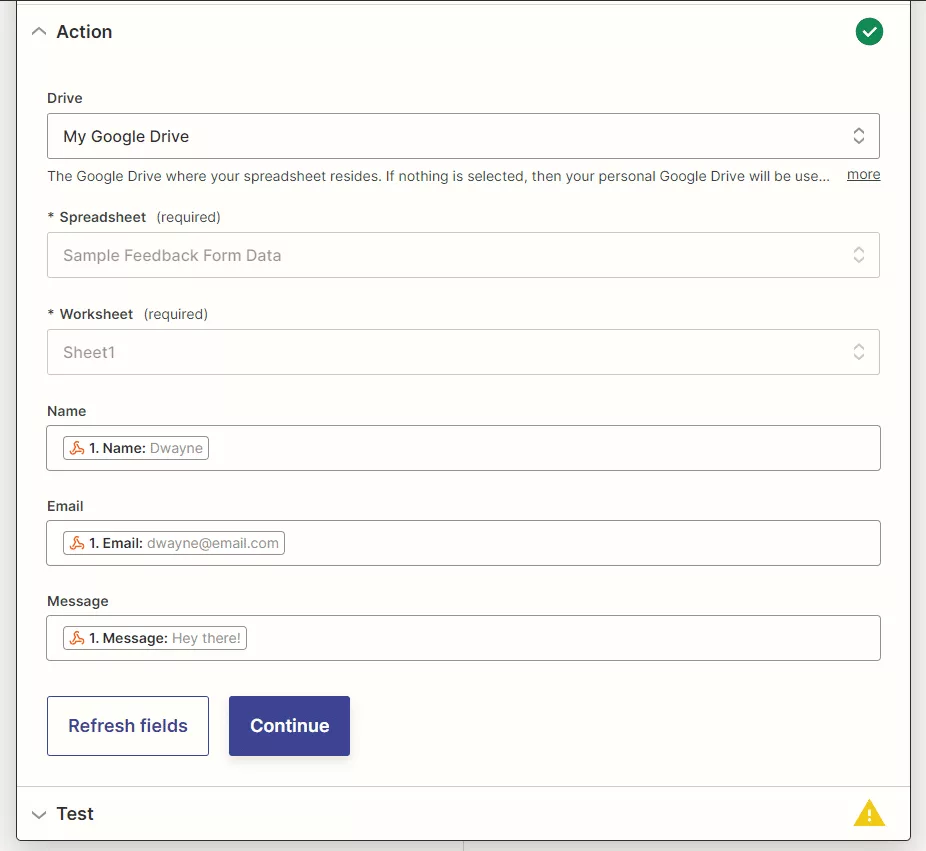
Step 5. Map Zapier Entries to Spreadsheet’s Columns
In the Action section, we will select the My Google Drive in the Drive field. Then, choose the spreadsheet we created earlier with columns. And leave the Worksheet option as Sheet1.
This is an important step. First, we must select a form entry from the Webhook for each column. Then, once you’ve added corresponding columns for every entry, click Continue.

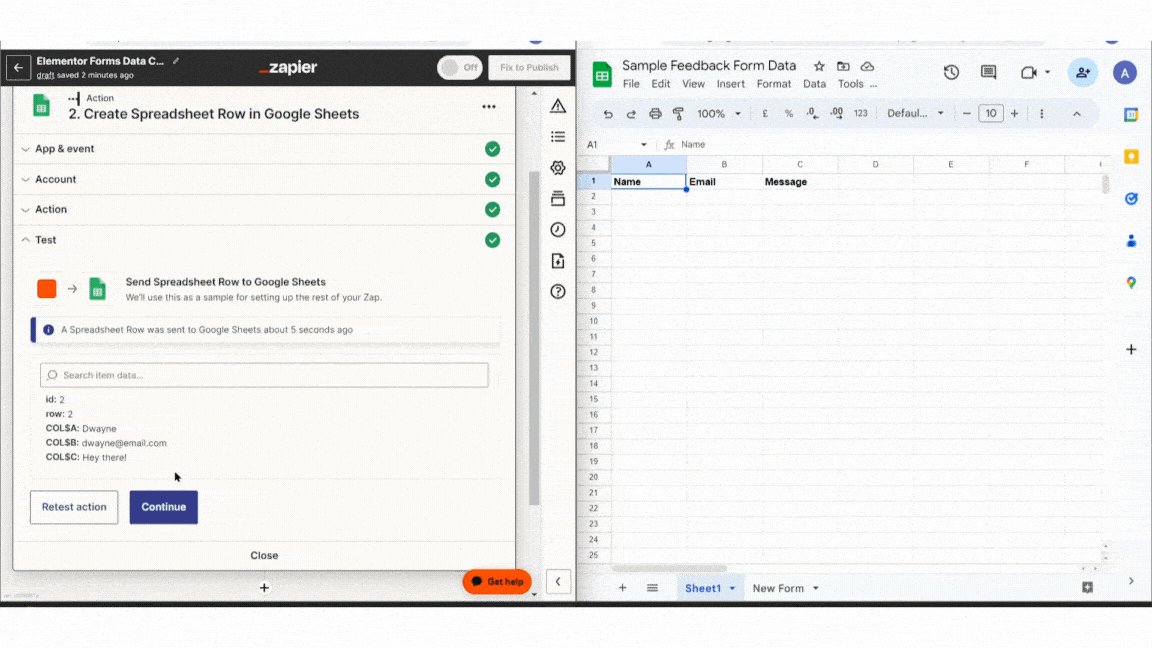
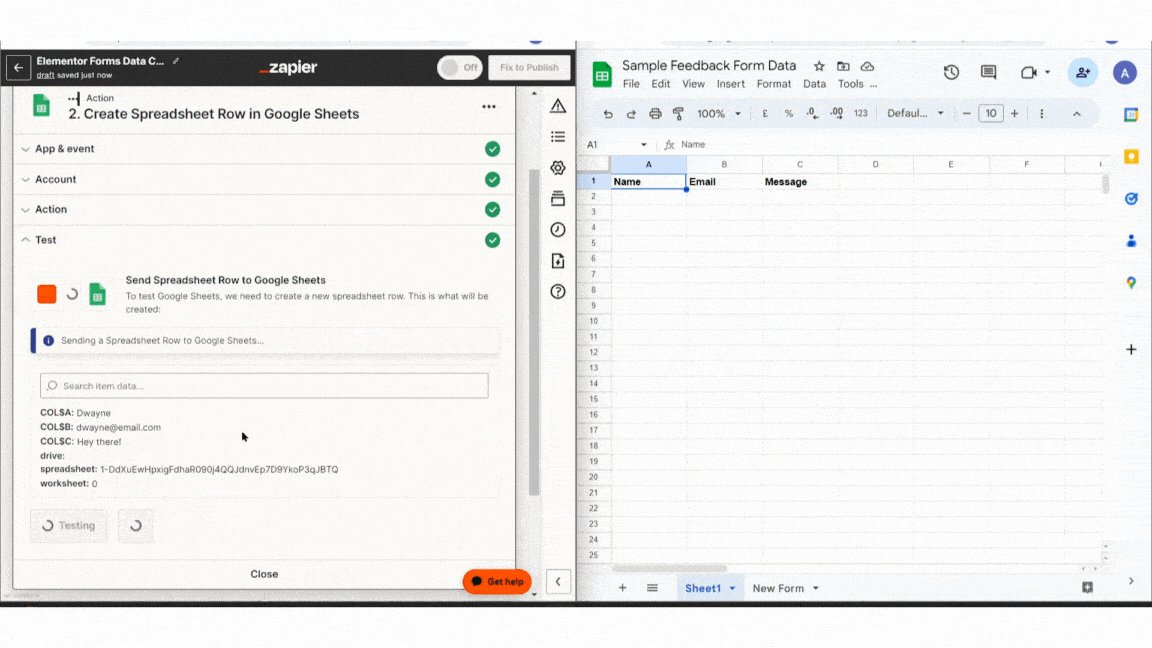
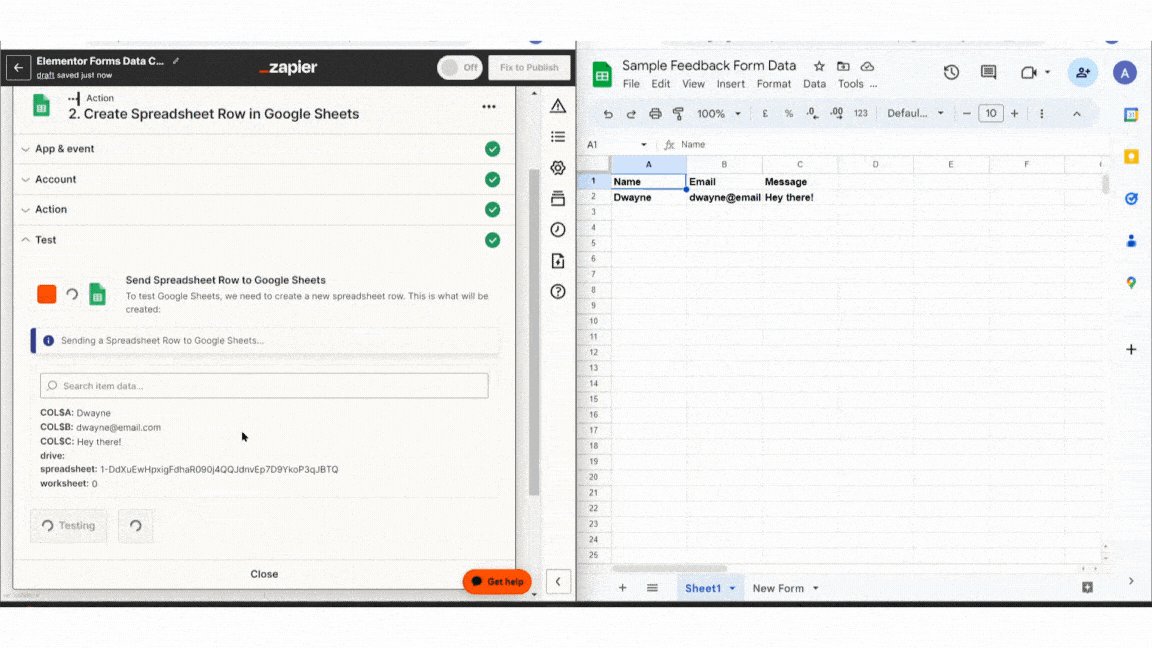
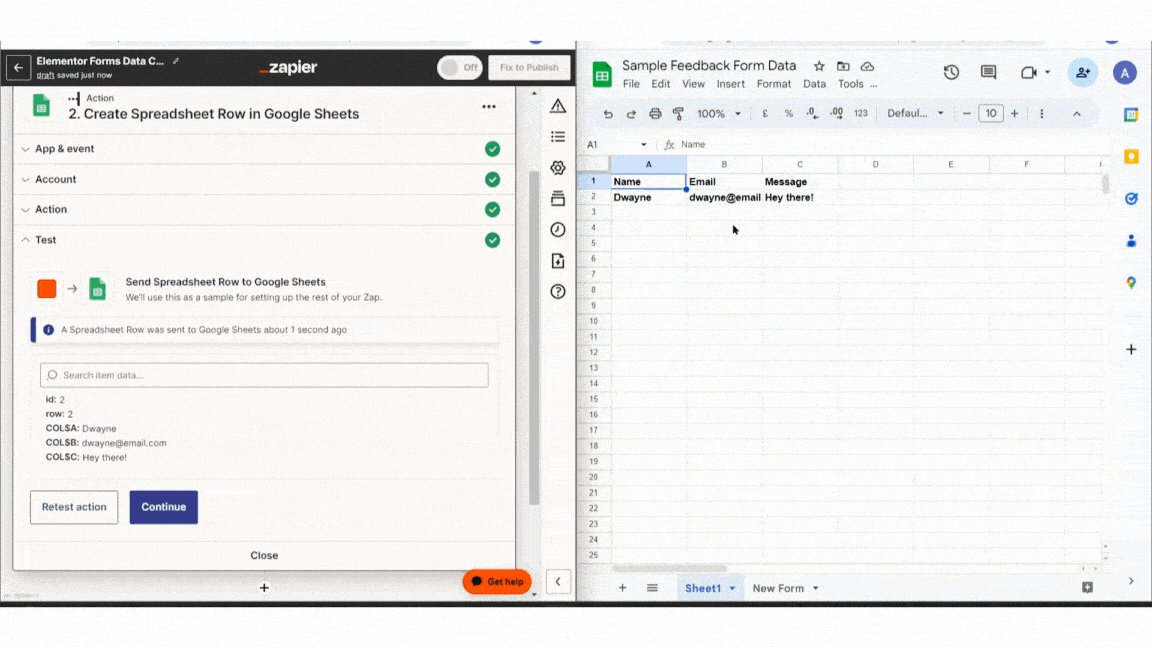
Step 6: Test Your Zap
Clicking on continue will take you to the next section, called Test. Here, you can test your connection, as shown below.

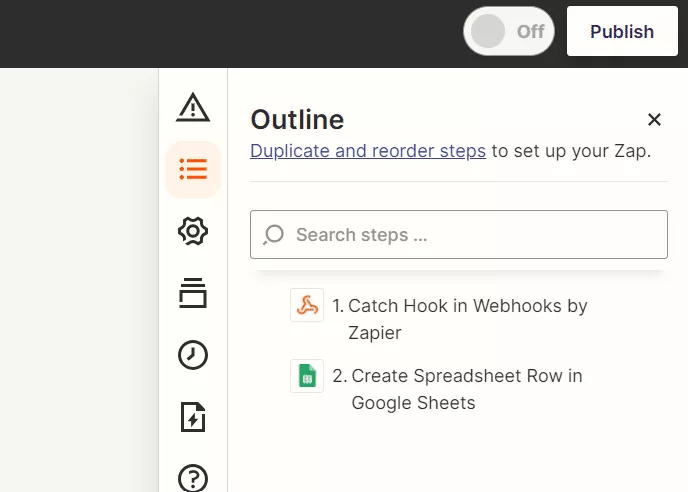
Step 7: Publish Your Zap
Finally, our new Google Sheets Zap is ready. All we need to do is take our connection live by clicking the Publish button at the top right corner of your screen.

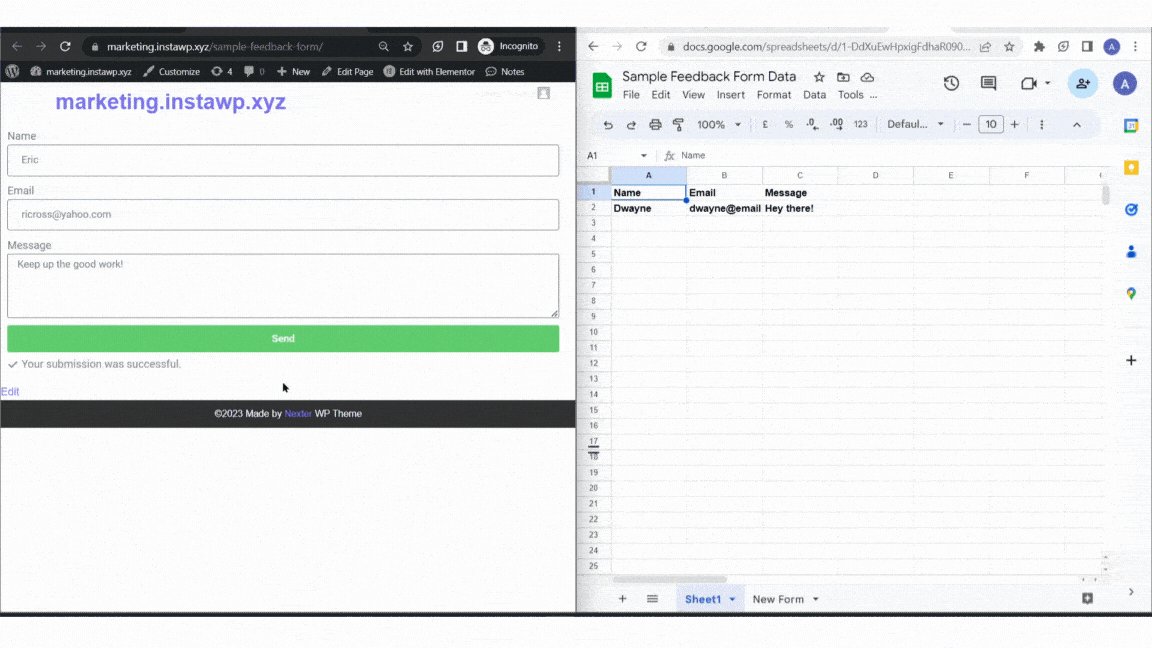
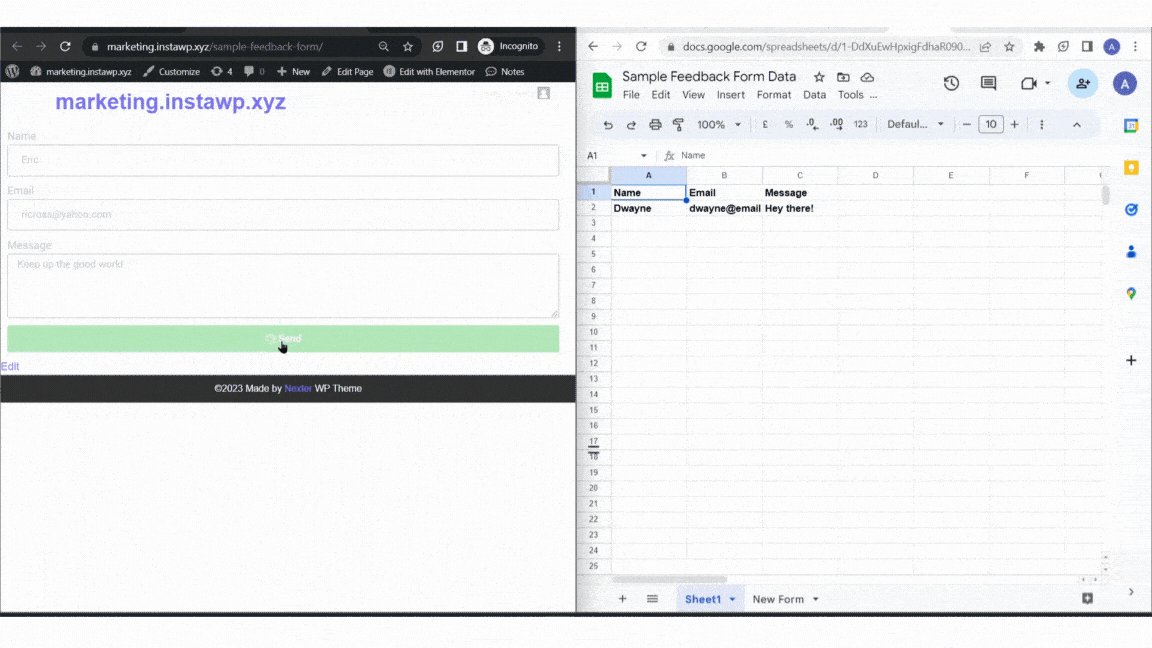
Step 8: Test Your Connection
Now head to your form, fill it out, and submit it. You should see a new row with all the entries collected in their respective columns.

Need more widgets, functionalities, and customizations for the Elementor page builder? Read about the best Elementor addons & plugins.
Benefits of Connecting Elementor Forms to Google Sheets
Here are some benefits that integrating Elementor forms into Google Sheets brings to the table:
1. Free Up Your WordPress Database
Elementor already has the option to collect form submissions. All you need to do is add the “Collect Submission” option in the “Action After Submit” tab in the Content tab of the Elementor page builder.
But enabling the Collect Submission option stores all the entries on your WordPress database. So, if you have plenty of forms with numerous entry fields, submission data can hog up your WP database.
By sending Elementor submissions to Google Sheets, you can store all form submission data in a separate sheet out of your WordPress database.
You can use Google Sheets for multiple purposes, including as backup storage for the submission data.
2. Get Rid of The Manual CSV Exports
Even though Elementor gives an “Export to CSV” option to download submission data in a CSV file that you can use in other programs, this method is entirely manual, and you must download the updated CSV file every time you need data for new entries.
3. Automate Real-time Collection of Submission Data
Integrating Google Sheets with your Elementor forms is the best option to work around the hassles of manual and regular exports. Google Sheets is free to use and can act as your form database by collecting entries in real-time.
The form entries are automatically recorded in the spreadsheet whenever a user clicks the submit button. Besides you can also do some basic analysis and create visualizations to gain insight into the collected responses.
4. Connect Google Sheets with Third-Party Tools
Besides you can also use Google Sheets as a data source for your CRM platform or marketing automation tools.
For instance, you can export your form data to a BI and visualization tool to create reports. Similarly, you can use data in Google Sheets to trigger email campaigns based on users’ responses.
Wrapping Up
These were the free and paid methods of sending Elementor form data to Google Sheets.
However, if you want to collect form data in Google Sheets as a backup or for some basic reporting, you can stick to Google Sheets’ free web app creation method.
But if you also plan to integrate Google Sheets with a third-party tool, you should use the Zapier method.
Zapier has integrations for all popular web apps and platforms, whether CRM systems, marketing automation tools, or big data analytics platforms.
So, you can create a single source of form data for all the different tools you use.
No matter which way you integrate Google Sheets with Elementor Forms, you can collect your form entries in real-time.
Moreover, each form entry is collected in a separate column, so gaining insights at a glance is easier. Besides, you save valuable database resources by storing data outside of your WordPress setup.
Also, if your Elementor page builder setup is cluttered with plugins, switch to The Plus Addons for Elementor, one addon to replace all your other plugins.
Download The Plus Addons for Elementor for free, or subscribe to a premium plan to access more advanced features, widgets, and customizations starting at just $39/year.
It is a freemium plugin with over 120 widgets, including form stylers, blog builders, social widgets, WooCommerce widgets, and more.
FAQs about Connecting Elementor forms to Google Sheets
How do I export Elementor form entries?
For this method to work, you must add Collect Submissions Action in the Actions After Submit section in Elementor’s content tab while creating a form.