We are always concerned about high-quality images and for the last few decades, we all have been using JPG a well-known image format that works very well in terms of quality, support, file size, and everything.
But now, a modern format AVIF entered the scene which promises better quality and smaller file size than JPG, and as it is said that modernization always takes over traditionalism, is it true?
Let’s find out in this detailed comparison of JPG Vs AVIF and will know that can AVIF be used over JPG. You will learn how to convert a JPG image into AVIF easily and also we’ll help you to choose the right image format for your website.
What is JPG?
JPG or JPEG stands for Joint Photographic Experts Group and was first introduced in 1992. It is a popular and commonly used image file format
It uses lossy compression format which is widely used for photographs and other complex images because they can display a large number of colors.
Mainly there are two types of compression: Lossy and Lossless
- Lossy: This method reduces file size by permanently removing some of the data. The aim is to minimize the amount of information while maintaining acceptable quality.
- Lossless: This method reduces file size without losing any data. All the original information can be perfectly restored when the file is decompressed.
The compression technique used in JPG files can result in a loss of quality, which can be noticeable in images with sharp edges or text.
JPG files are compatible with most devices and software, which makes them a popular choice for sharing images.
They can be easily opened and edited in most image editing software and can be used on websites and in print materials.
What is AVIF?
AVIF stands for AV1 Image Format. It’s a relatively new and next-generation image format that uses the AV1 video codec to compress images and store them in a HEIF (High-Efficiency Image Format) file structure.
This image format was developed by the Alliance for Open Media. The goal of AVIF is to create high-quality images that are also smaller in file size, making them perfect for the web.
One of the main benefits of AVIF is that it can produce images as good as JPEGs or PNGs but with much smaller file sizes.
This means your photos can load faster on websites and use less data, which eventually increases website loading speed
Being an open-source nature, you can use and modify the format without having to pay licensing fees or royalties.
A wide range of colors is supported by AVIF as it supports features like HDR (High Dynamic Range), which is useful for high quality images.
Moreover, 6.5 version of WordPress also now supports AVIF images. You can use AVIF images just like JPEG or PNG on your WordPress site.
Browsers like Chrome and Firefox successfully handle AVIF images. Support is still growing.
JPG vs AVIF: Technical Comparison
When it comes to comparing the technical aspects of JPG and AVIF, there are several factors to consider.
But before going into a technical comparison here is the detailed comparison table between JPG and AVIF:
| Feature | JPG | AVIF |
|---|---|---|
| Image Quality | Good, but can lose quality with compression | Excellent, maintains high quality even with compression |
| File Size | Larger, especially for high-quality images | Smaller, more efficient compression |
| Compression | Lossy compression may result in artifacts | Uses Advanced compression (AV1 Codec), and better quality retention. |
| Transparency | Does not support transparency | Supports transparency like PNG |
| Animation | Not supported | Supports animations like GIF |
| Color Range | Limited color range | Supports wide color ranges and HDR |
| Loading Speed | Slower due to larger file size | Faster due to smaller file size |
| Browser Support | Widely supported on all platforms | Growing support, available in major browsers like Chrome and Firefox |
1. File Size and Compression
When it comes to file size, AVIF is a clear winner over JPG. AVIF images are comparatively smaller than JPG because it use AV1 video codec for compression which can better preserve image quality while significantly reducing file size.

AVIF: 943 KB
On the other hand, JPG Uses a lossy compression algorithm that reduces file size by removing some image data, which can result in visible artifacts and loss of quality, especially at higher compression levels.

JPG: 1.13 MB
However, the file size difference between the JPG and AVIF depends on the particular image and the compression setting used.
Read Further: JPG Vs PNG: Which Format Improves Site Speed?
2. Transparency
JPG images do not support transparency. If you save an image with transparent areas as a JPG, those areas will be filled with a solid color, usually white or black.
At the same time, AVIF supports transparency through the use of an alpha channel. Similar to other image formats like PNG and GIF, AVIF can encode transparent regions within an image using an alpha channel.
What is an Alpha Channel?
An alpha channel is a type of channel in a digital image that stores information about the opacity of each pixel. In simpler terms, it determines how transparent or opaque each pixel should be when the image is displayed or overlaid on another image or background.
3. Image Quality
AVIF is capable of producing higher-quality images at smaller file sizes than JPG. This is due to the advanced compression techniques used in AVIF, which are based on the AV1 video codec.
JPG, on the other hand, is a lossy compression format that has been around for decades. While it is still widely used, it is not as efficient as AVIF when it comes to producing high-quality images at small file sizes.
When comparing the image quality of the two formats, it is important to note that the quality of the image ultimately depends on a variety of factors, including the resolution of the image, the amount of compression used, and the complexity of the image itself.
However, in general, AVIF is capable of producing images with higher levels of detail and less distortion than JPG.
Keep Reading: How to Fix Blurry Images in Elementor [SOLVED]
4. Real-Life Use Cases of AVIF
Here are some of the real-life use cases where you can use AVIF.
- Websites and Blogs: If you are a blogger and want to display high-quality images in your blogs then you can consider using AVIF image format because of its smaller file size it loads faster and improves SEO.
- E-Commerce Sites: In E-commerce sites, the product image is everything, good image quality can lead to a better shopping experience and higher sales.
- Photography Portfolios: If you are a photographer and presenting a photography portfolio then using an AVIF image format will be good for you as it supports the HDR feature so all your images will look vibrant and of high quality.
- Digital Art and Graphic Design: Publishing detailed digital artworks and interactive graphics with smooth animations and smaller file sizes.
JPEG XL Vs AVIF
JPEG XL supports both lossy and lossless compression, making it a versatile format for a wide range of applications. While AVIF uses AV1 for compression.
It uses advanced compression techniques, including predictive coding and variable transform block sizes, to achieve impressive compression ratios without sacrificing image quality.
JPEG XL often achieves better compression efficiency at higher quality levels compared to AVIF, making it suitable for applications where high-quality images are required at lower file sizes.
One of JPEG XL’s standout features is its ability to perform reversible JPEG transcoding.
This means that a JPEG image can be converted to JPEG XL for better compression and then be perfectly reconstructed back to the original JPEG format if needed.
While AVIF does not offer reversible transcoding from JPEG, which can be a disadvantage in maintaining compatibility with the applications that support JPEG.
JPEG XL can outperform AVIF with its faster encoding. The only drawback of JPEG XL is its lack of browser support.
Suggested Reading: JPG vs JPEG Comparison [Everything You Need To Know]
How to Convert Images from JPG to AVIF
Here is the easy way by which you can convert your JPG images into AVIF easily.
Use an Online Image Converter
You can convert your JPG image into AVIF by using an online image converter like Convertio. This online image converter tool is very easy also, you don’t have to sign in to perform conversion.
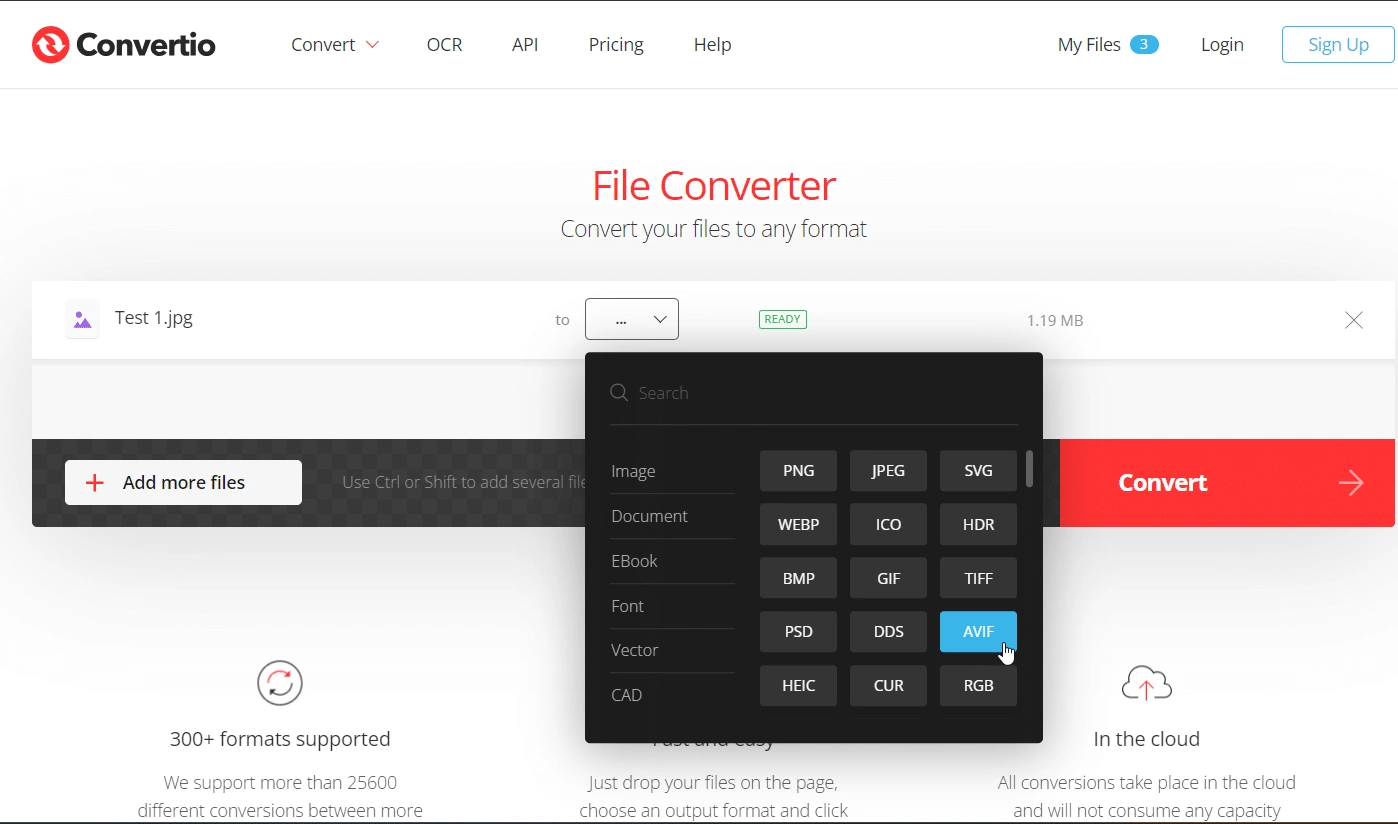
Steps to convert JPG to AVIF:
Step. 1 First, choose the JPG file that you want to convert.

Step. 2 Then choose the file type to which you want to convert your JPG file, here we’ll choose AVIF.

Step. 3 After choosing the file click on Convert and wait for a while until the conversion is complete, once the conversion is over you can also download the converted image for free.
Which Image Format You Should Choose?
In the era of digital content, choosing the right image file format makes a huge difference in how your website performs.
JPG is supported by almost all devices and browsers, making it a safe choice for web images and so many people are comfortable with it.
It is great for images with lots of detail, like photographs, as it maintains decent quality while compressing file size.
However, due to its larger file size, it can impact website loading times.
On the other hand, AVIF offers much better compression than JPG, meaning smaller file sizes without sacrificing image quality.
But, support for AVIF is growing, it’s not yet as universally supported as JPG. Some older browsers and devices may not display AVIF images correctly.
For most web images, especially those with complex details like photographs, JPG remains a solid choice due to its wide compatibility and familiarity.
However, if file size and loading speed are important factors for your website, then AVIF can be a best alternative because of its modern technology
Lastly, the best choice depends on your specific needs and priorities. Experiment with both formats to see which works best for your website and audience.
Along with the high-quality images, an attractive and captivating website also plays an important role in engaging visitors.
So if you are an Elementor user and also looking for ways to make your website stand apart, then we highly recommend you to use The Plus Addons for Elementor.
This is an all-in-one plugin with over 120 widgets and extensions that can replace multiple plugins, which means you don’t have to download different plugins for your different purposes.
Keep Reading: 25+ Ways to Speed Up Elementor Website [Guaranteed Results]