Do you use the Elementor gallery widget and wonder how to add a custom image gallery link to every image? Then this blog is for you.
We will go in-depth and show how to make Elementor carousel and gallery images clickable. Without using any code, you can add a unique custom link for every image you add.
Unfortunately, with the default Elementor Image Gallery Widget or Elementor Image Carousel links widget, it won’t be possible to add custom external links, as you get the option to upload images in bulk.
Uploading in bulk does make the process easier & faster, but you won’t be able to add a custom image link in the gallery or carousel.
Normally, when clicked, the Elementor images open as a modal with zoomed-in, also known as a lightbox.
That’s why we at The Plus Addons for Elementor identified this problem and created a repeater-based upload system for images with custom links for the gallery & carousel.
We will be using the powerful Gallery Listing widget from The Plus Addons for Elementor.
Let’s get started!
Before we move ahead, let’s look at some common use cases for making gallery & carousel images clickable with Custom URLs in Elementor:
- Display your portfolio works, where each image in the Elementor gallery with links to the project work.
- To link service images in the carousel to the main page
- To show a product image gallery with a link to the individual product page
- Direct to the case studies page for every image
Do you wish to hide certain Elementor sections without using any coding? Check out How To Show or Hide Elementor Sections on Click.
How to add Custom Link to Gallery Images in Elementor?
To add custom links in Elementor image carousel, we will use the Gallery Listing widget. We need the PRO version of The Plus Addons for Elementor. Once done, activate the gallery listing widget and add it to your Elementor backend.
Next we will follow the steps to add links to gallery images
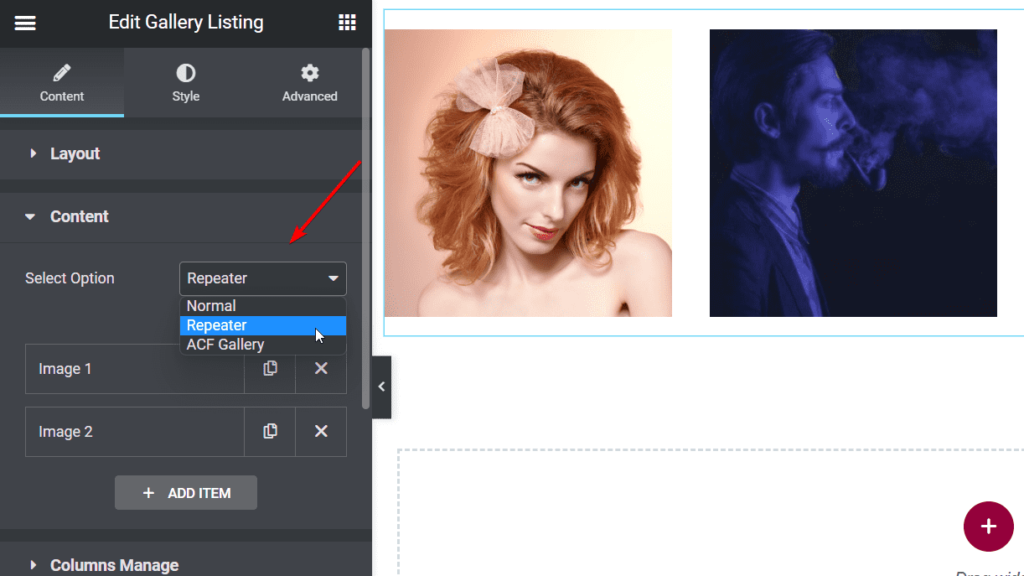
Step 1: Go to the Content tab and select Repeater mode; this is the key feature that makes the widget unique
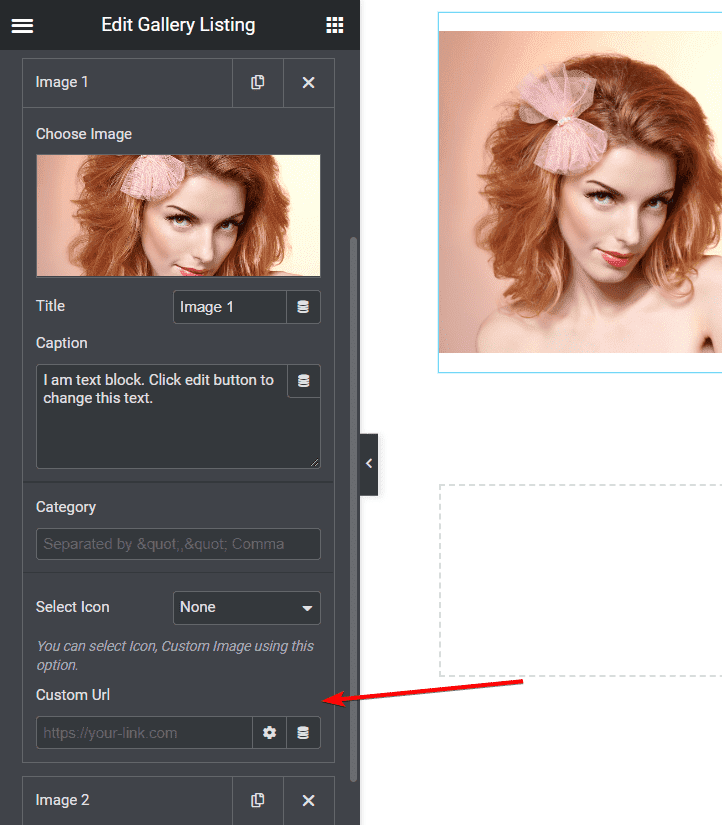
Step 2: Here, you will find two repeater content by default with an image placeholder. Replace them with the images you wish to add to your gallery.
Step 3: After adding the image, you have more handful fields like image title, descriptions, category (using this, you can create category-wise filters), icons (this icon will be shown when you hover on the image), and then there’s the custom link field.
Now, this is where you have to place the link for that particular image of the Elementor gallery.

That’s all; you have successfully created an Elementor gallery with unique links using The Plus Addons for Elementor.
You will find an extra option to make this whole image box clickable, or else you can open the link by clicking on the custom icon text above the images.
This is just the tip of the iceberg; let’s see how we can now add the link to carousels.
Check out how to make a complete Elementor column or section clickable for FREE using wrapper link extension from The Plus Addons for Elementor
How to add Custom Link to Carousels Images in Elementor?
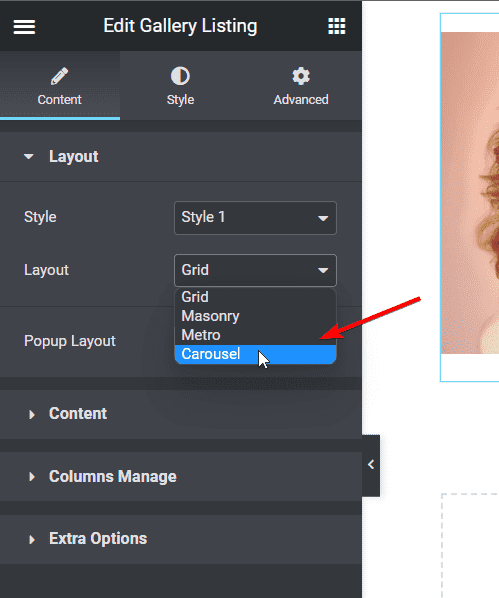
Just like we did with the gallery grid, similarly you can perform for carousels as well. Just by changing the layout to the carousel, you create clickable carousel images in Elementor.

By following the same steps above, you can create any number of carousel images with a unique link to each image slider.
Now, let’s explore other cool features in the gallery listing widget, which makes it the most advanced feature for image listing for Elementor.
A larger DOM size can slow down the loading speed of your website. Learn what it is and How to Reduce DOM Size in Elementor in this detailed blog.
What makes the Plus Addons Gallery Listing widget unique?
Apart from basic features like column controls, let’s look at the unique features of the Gallery Listing widget from The Plus Addons for Elementor.
1. Grid, Masonry, Metro & Carousel Sliders Layouts
You get to choose from multiple layouts in the same widget so that you can list images in multiple ways.
2. Repeater & ACF Gallery for Image Listing
The standout feature is where you can add unique details to a single image like title, description, icon & links. If you’re making a dynamic website, then you can create a dynamic ACF image gallery using the Advanced Custom Fields gallery field.
3. Category wise Filters
Assign an individual category name to every image you upload and filter them based on their categories. By using our repeater mode fields, you have set the custom text for categories like Food and Nature, and then images will be grouped based on that.
4. Display Title, Description and icons above Images
You can show important info above the images, like title, description & icons, which will be shown on hover. Use this to add key details to define the image.
5. Highly customizable style controls
Going beyond basic style for images to customize the image shape, hover color, lightbox icon, and more. If your images are of unequal size, you can force them to have the same box image sizes.
6. 3D Parallax, Mouse Parallax & Messy Columns
The super classy features add a 3D parallax effect when we hover over the images.
Next, using the mouse parallax, the image will move in the reverse direction of the cursor, and then lastly, messy columns using which you can control the position of images from top to bottom based on column location.

A mega menu is a fantastic addition to any site and will greatly aid in navigation. Learn How to Build Mega Menu on Elementor WordPress Site.
That’s a Wrap
In this article, we saw how to make each image clickable in Elementor Gallery and Elementor image carousel with links using the powerful Gallery Listing widget from The Plus Addons for Elementor.
Without using a single line of code, you can drag & drop the images and place the link using the repeater-based content format.
Lastly, we talked about six features that make the Gallery widget the best one for the Elementor Image Listing widget.
The Plus Addons for Elementor is a collection of 120+ Elementor widgets & extension with modular approach, where you can disable the widget which you do not plan to use so that only the required CSS & JS file will load. This makes sure your website enjoys a faster performance when using our Elementor Addon.