Pagination, infinite scroll, and load more are the three most popular methods of presenting content to users.
Pagination divides content into separate pages. Infinite scroll loads new content continuously as you scroll down, eliminating the need for clicking to navigate pages. Load more shows additional content only when prompted by clicking a button, often at the end of the current content.
Each method has its advantages and disadvantages, and choosing the right one for your website can make a big difference in user experience.
In this article, we’ll look at the detailed comparison of Pagination vs. infinite scroll vs. load more and will learn how and where they can be applied.
Pagination vs. Infinite Scroll vs. Load More [Compared]
| Parameters | Pagination | Infinite Scroll | Load More |
|---|---|---|---|
| Definition | Divide content into separate pages | Continuously loads content as a user scrolls | Fetches more content on the same page |
| User Experience | Provides clear navigation, easier to jump to specific content | Offers a dynamic browsing experience, but can be disorienting | Requires users to manually load more content |
| SEO Impact | Helps search engines index content more effectively | May hinder content indexing if not implemented correctly | Offers a balance between user experience and SEO visibility |
| Load Times | Loads content continuously, which may affect performance | Loads content continuously, may affect performance | Loads additional content on-demand, balancing performance and content availability |
| Best Use Cases | Blog archives, search results, product listings | Social media feeds, content-heavy pages | Blog posts, e-commerce product listings |
| Implementation | Requires separate pages and page navigation | Content is loaded dynamically as the user scrolls | Requires a “Load More” button or similar mechanism |
Now let us cover each in detail below:
What is Pagination?

Pagination is commonly used for lists of items such as search results, blog posts, or products on an e-commerce site.
It allows users to navigate through the content more easily by providing them with links or numbered buttons to move to the next or previous page.
In simple terms, instead of having one long page, pagination divides it into smaller, more manageable parts, it is more like reading a book page by page.
By using pagination, you can organize your content in a way that is more user-friendly and improves the overall readability of your site.
This can help keep visitors engaged and encourage them to explore more of your content.
Pagination also helps in improving page load times. By breaking content into separate pages, each page can load more quickly and efficiently.
Where To Apply Pagination?
You should apply pagination to your WordPress site wherever you have long lists of items or articles that you want to split into smaller, more manageable parts.
This could include blog posts, product listings, or any other content that is lengthy and could benefit from being broken up into pages.
For example, imagine you have an online store with hundreds of product listings. Without pagination, all the products would be listed on a single page and it will be difficult for customers to find specific items. This is where the pagination is applied.
Moreover, If you are also wondering how to add paginations to your website which has lots of products. You can use the Product Pagination widget which comes under Product Listing by The Plus Addons for Elementor. With the help of this widget, you can easily add pagination to your online store.
Also if you have a lot of blog posts on your website and want to show those long lists of pages into manageable parts you can do it easily with the help of the Post Pagnation widget by The Plus Addons.
You can also control the number of posts to be displayed, giving you flexibility in how your content is presented. Moreover, pagination is not considered as best navigation method because it is not that suitable for mobile, and nowadays more than 50% of shopping is done on mobiles.
How to Add Pagination In Elementor?
To Add pagination follow these steps:
Step 1. Install and activate The Plus Addons for Elementor (FREE & PRO) in WordPress
Step 2. Add a Listing widget. The option is available for media, posts, CPT & products.
Step 3. In the Content Settings look for the Extra Options tab, From the More Post Loading Options dropdown select Pagination
Step 4. Click Publish
Want a detailed tutorial? Read this: How to Add Pagination in Blog Posts in Elementor?
Best Pagination Examples
Here are some of the best pagination examples that you can use to improve the user experience on your website:
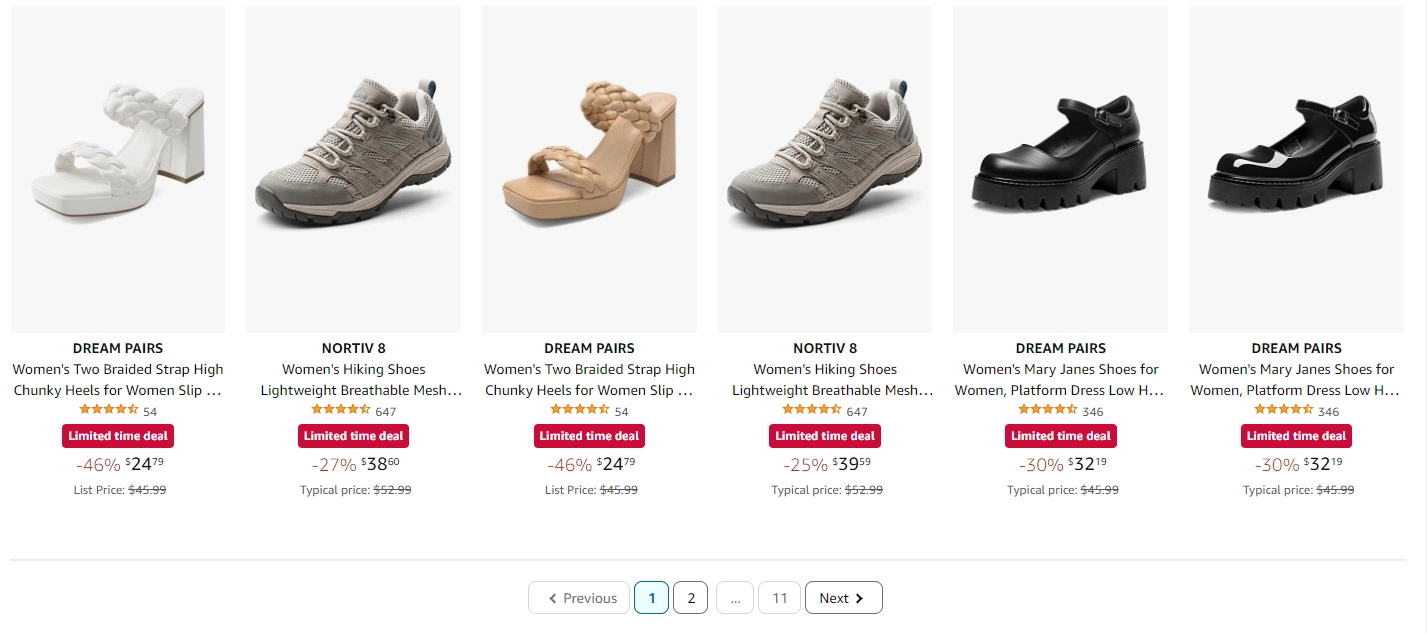
1. Amazon

Amazon’s product listings also use pagination to help users navigate through a large number of products.
The products are split into pages, with each page containing a maximum of 48 products.
Users can easily navigate to the next or previous page using the navigation buttons at the bottom of the page.
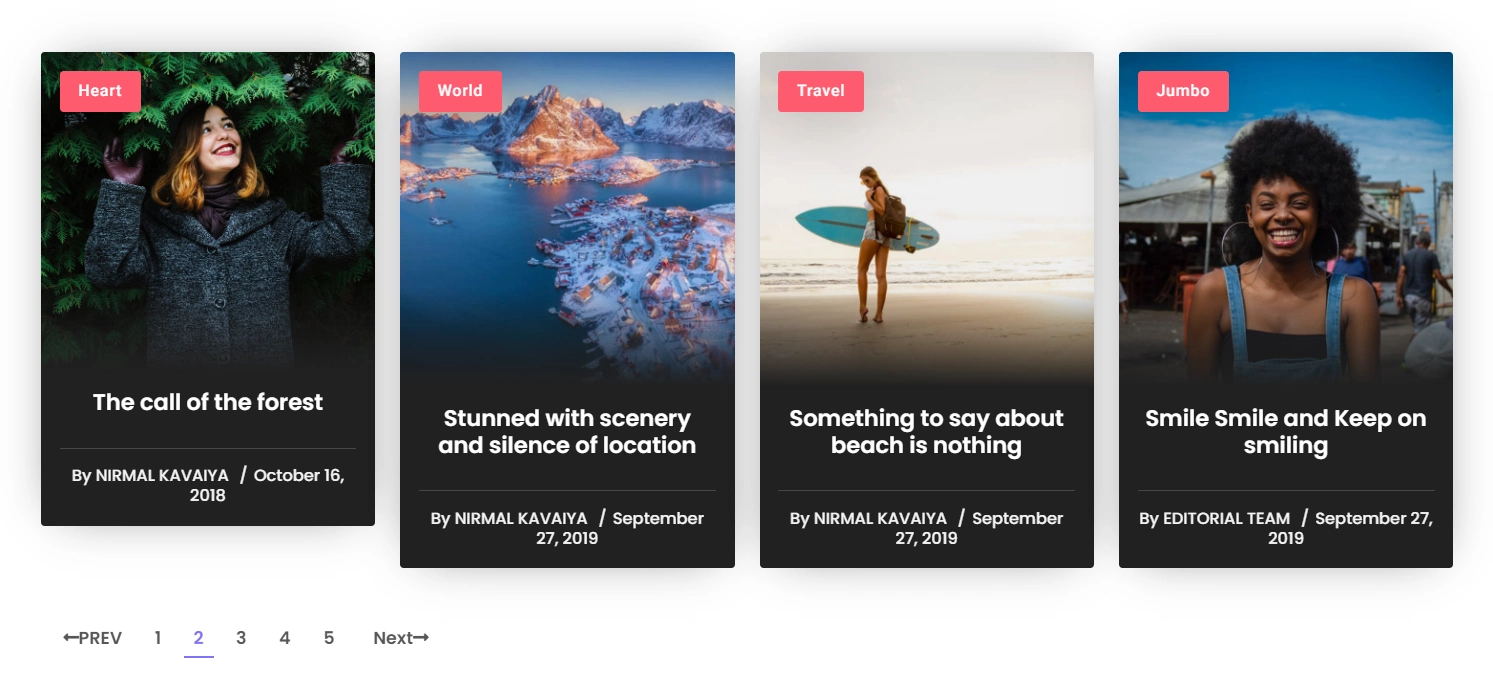
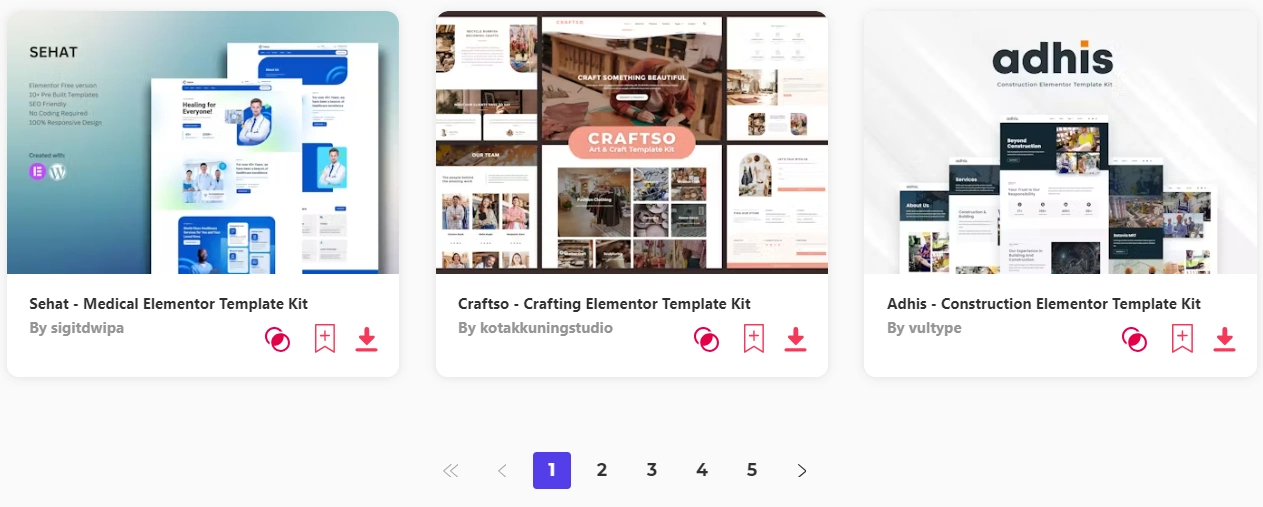
2. Envato Elements

Envato Elements uses a simple and user-friendly pagination style. At the bottom of the page, you’ll find clickable page numbers to navigate through their collection.
It’s easy to see which page you’re on, and you can move to the next or previous page with a click.
Pros of Using Pagination
- Provides clear navigation between pages.
- Allows users to easily jump to specific content.
- Helps in organizing and structuring large amounts of content.
Cons of Using Pagination
- Requires multiple clicks to access subsequent pages.
- May disrupt user experience by reloading pages.
- Limits browsing experience, especially for mobile users.
What is Infinite Scroll?
Infinite Scroll is a design pattern that allows users to scroll through content continuously without having to click on pagination links or load more buttons.
Infinite scroll is a feature that automatically loads more content as you reach the bottom of a page, without having to click to the next page.
For example, Social media like Instagram, Pinterest, etc use infinite scrolling for their social feed. Due to this continuous scroll or infinite scroll users are more likely to engage with your content as it doesn’t have an ending point, So it also helps in increasing user engagement.
It also has some drawbacks. It can make it difficult for users to find specific content because there is no clear endpoint.
Also, unlike pagination, more content is loaded on a single page so as a result it can also slow down your site’s performance.
Where to Apply Infinite Scroll?
Infinite scroll is an excellent option when you have a large amount of content that you want to display on a single page.
It can be particularly useful for social media platforms, e-commerce websites, and blogs.
It allows users to keep scrolling and loading more content without having to click on the next page. This can be especially beneficial for mobile users who may not want to wait for pages to load.
It can be useful on product listing pages, allowing shoppers to browse through your products easily.
Infinite scroll can also lead to slower load times, especially if you have a lot of images or videos on your page.
How to Add Infinite Scroll in Elementor?
Step 1. Install and activate The Plus Addons for Elementor (FREE & PRO) Plugin in your WordPress
Step 2. Edit your page With Elementor and import the Listing Widget. This option is available for media, post, CPT & products
Step 3. Then go to the Extra Options tab and select Lazy Load from the More Post Loading Options dropdown.
Step 4. Click Publish
Looking for a detailed tutorial? Check this: How to Add Infinite Scroll for Blog Posts in Elementor?
Best Infinite Scroll Examples
Here are a few examples of websites that have implemented infinite scroll effectively:
1. Francisca Moura
When it comes to Infinite Scroll what comes to our mind is a long website. But here, this website dismantles that belief.
Francisca Moura is a Graphic and Interaction designer who has proved wrong with this infinite scroll website.
This website has just 4 images which can be scrolled infinitely. The website is quite brilliant with the alignment of the pictures and the scroll of the text.
2. Stevan Taylor
This website is a portfolio of a photographer named Stevan Taylor. This page has images and names beside it.
As you scroll down through the names the photograph of celebrities appears and keeps changing according to the name and the list never stops.
This is a great example of an infinite scroll as you can scroll through the website and keep seeing the amazing photographs for hours.
Pros of using Infinite Scroll
- Improves user engagement by providing continuous content.
- No need for pagination, offering a smoother browsing experience.
- Keeps users engaged longer by reducing interruptions.
Cons of Using Infinite Scroll
- Difficult to reach footer content and navigation options.
- Potential performance issues with loading large amounts of data.
- This may lead to user disorientation if scrolling back is required.
Suggested Reading: How to Create Scroll Back To Top Button in Elementor [No Plugin Required]
What is Load More?
Load more features on a website allows you to fetch more content on the page without leaving the current page or refreshing it.
It is a kind of button on the bottom of the page whenever you reach the bottom of the page you will need to manually click on the Load More button so that you can access other available content on the page.
It’s useful because it keeps your page from getting cluttered with too much content at once, making it easier for visitors to find what they’re looking for.
Where To Apply Load More
Load more functionality can be applied in various parts of a website to Improve user experience.
For example, on a blog or news website, it can be used to load more articles as the user scrolls down the page, ensuring that they always have fresh content to read.
Also, one of the largest search engines, Google, uses load more for mobile devices. It loads a few results initially and then loads more to fetch additional results as the user scrolls down the page.
Load more is also helpful for e-commerce sites where you can show some products initially and then use load more button to load other related products.
Also, if you are wondering how you can apply load more to your website. You can do it easily by using the Product Load More which comes under product listing by The Plus Addons for Elementor.
Not only for Product Listing you can also apply load more for your blog posts too. The Plus Addons also offer a Post Load More widget which comes under the Blog Post Listing where you can apply load more functionalities to your blog page and with its customizable features you can also control how many posts should be loaded at a time and many more.
How to Add Load More in Elementor?
If you want to apply load more for your product lists, you can easily do it by using the load more feature of the Product Listing Widget by The Plus Addons for Elementor.
Step 1. Install and activate The Plus Addons for Elementor(FREE & PRO) in your WordPress
Step 2. Search for the Product Listing Widget and Add it (you can do it for your Blog Posts too, Add the Blog Listing widget)
Step 3. In the Content Settings go to the Extra Options tab and select Load More from the More Post Loading Options dropdown.
Step 4. Click Publish
If you want to learn in detail read this: How to add Load More Button to any section in Elementor?
Best Load More Examples
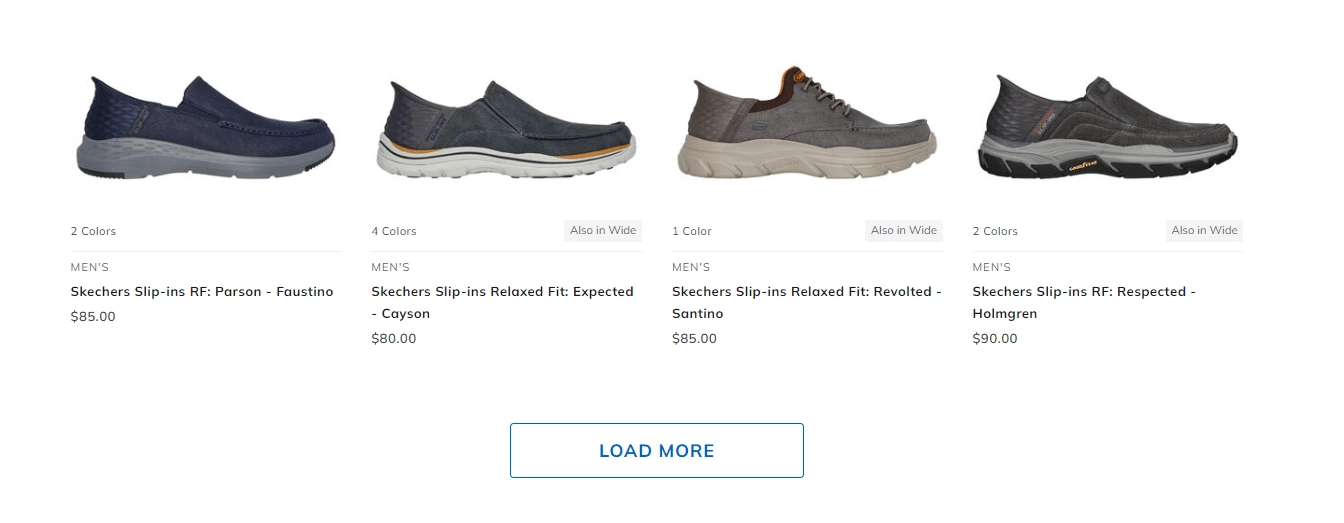
1. Sketchers

The largest footwear brand Sketchers uses load more button on there website to enhance the browsing experience for users looking at a large number of products.
2. Google

The biggest search engine, Google, uses “Load more” for mobile devices to improve user experience and page performance.
When you search for a query, Google initially loads a few results and then dynamically fetches additional results as you scroll down the page.
Pros of using Load More
- Reduces initial page load time.
- Provides a smooth browsing experience by loading content dynamically.
- Allows users to extend content incrementally without reloading the page.
Cons of Using Load More
- Can disrupt user flow when triggered unexpectedly.
- This may lead to slower performance with large datasets.
- Users may miss content if not prompted to load more.
Learn More: How to Add Parallax Effect in Elementor [Beginners Guide]
Now that you have an idea of all three, here’s a detailed video on How you can add them step by step:
Which Navigation Style Improves SEO Visibility?
Different types of navigation can significantly improve SEO visibility by enhancing user experience and making it easier for search engine crawlers to index your website.
Pagination
Pagination is effective for SEO because it helps search engines understand the structure of your site and index your content more effectively.
Also, it allows you to optimize each page for specific keywords which can improve your search engine ranking.
Infinite Scroll
Infinite scroll is not too good for SEO as Search engines may have difficulty crawling and indexing endless scrolling content because infinite scroll continuously loads content as the user scrolls, the crawler may not be able to access all the content or may not know when to stop crawling, leading to incomplete indexing of the page.
To prevent your page from getting unindexed make sure whenever you scroll, a unique URL should be generated for a search engine to be indexed and crawled.
The URL should look like this:
abc.com/blog/?page1
abc.com/blog/?page2
abc.com/blog/?page3
Load More
From an SEO standpoint, loading more can offer a balance between user experience and SEO visibility.
It provides a structured way to organize content while also allowing for continuous loading, which can be beneficial for engagement.
Suggested Reading: How to Create One Page Navigation in Elementor [Single Page Website]
Which Navigation You Should Choose?
The best navigation style for your website depends on your goals and the type of content you have on your website. There is no perfect navigation style that satisfies users as well as SEO.
To choose the perfect navigation style for your website is to deeply understand your website’s goal. Still, you can consider several factors like your website structure, Mobile responsiveness, SEO considerations, etc.
By selecting a navigation style that aligns with these factors you can improve the overall usability and accessibility of your website.
Moreover, Listing Widgets are just one of the key widgets offered by The Plus Addons for Elementor. This all-in-one plugin provides 120+ widgets and extensions which replace multiple plugins.