If you’re looking for a way to add some subtle yet eye-catching design elements to your Elementor website, pastel gradient backgrounds may be just what you need.
These backgrounds use a blend of soft, muted colors to create a gentle transition that can add depth and texture to your pages without being too distracting.
And the good news is, you don’t need to be a CSS expert to add them to your site.
In this article, we’ll introduce you to over 50 different pastel gradient backgrounds that you can use in your Elementor designs for free.
We’ve collected CSS codes for each one, so all you need to do is copy and paste them into your website’s code to get started.
Let’s begin!
What are Pastel Gradient Backgrounds in Web Design?
Pastel gradient backgrounds in web design are a combination of two or more colors that gradually blend into each other, creating a smooth transition from one color to another.
Pastel gradient backgrounds use lighter colors to create subtle blends, enhancing the page without being too overpowering.

Gradient backgrounds are created using CSS code. There are three types of gradients: linear, radial, and conic.
Linear gradients create a gradient that goes in a straight line, while radial gradients create a gradient that radiates out from a central point. Conic gradients create a gradient that goes around in a circle.
Pastel gradient backgrounds can be created using any of these gradient types. They can also be combined with other design elements, such as solid colors or patterns, to create a unique and visually appealing look.
When choosing colors for a pastel gradient background, it is important to consider the color theory. Colors can evoke different emotions and have different meanings. For example, blue is often associated with calmness and trust, while yellow is associated with happiness and optimism.
How to Apply Pastel Gradient Backgrounds CSS in Elementor?
If you want to add a pastel gradient background to your Elementor page, you can do it easily with CSS code.
Here’s how to apply pastel gradient backgrounds CSS in Elementor.
- How to add Background CSS with Elementor FREE Version?

- Open your Elementor page and select the section or column where you want to apply the pastel gradient background.
- Go to the Advanced tab
- Add any Custom Class in Custom CSS eg. ‘gradient-background’
- Copy the CSS code for the gradient background from the list shared in this blog.
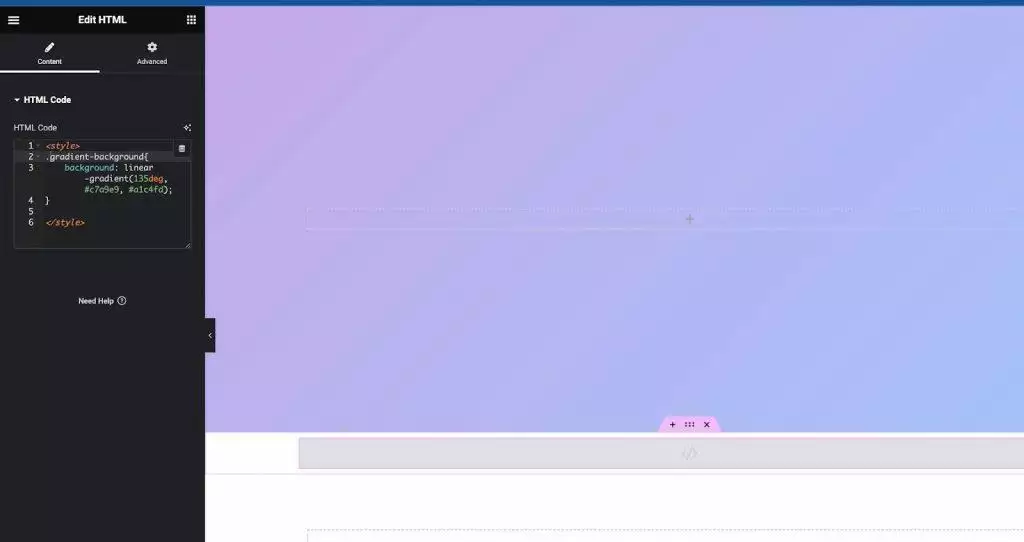
- Add an HTML widget anywhere on the page
- Add <style> and </style> first in the content
- Paste the CSS Code from our website and change class to ‘.gradient-background’ before the css code
- And done
The final code should look like this
.gradient-background{
background: linear-gradient(135deg, #c7a9e9, #a1c4fd);
}
Want to add custom CSS in your Elementor site? Check these 4 methods to easily Add Custom CSS in Elementor for Free.
How to add Background CSS with Elementor PRO Version?

- Open your Elementor page and select the section or column where you want to apply the pastel gradient background.
- Go to the Advanced tab
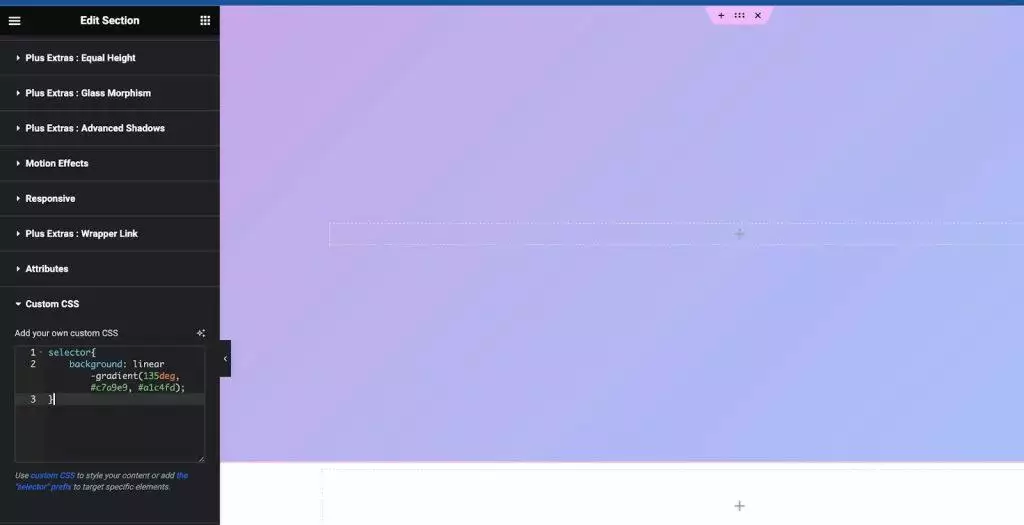
- Go to Custom CSS
- Copy the CSS code for the gradient background from the list shared in this blog.
- And paste the code there with the selector
- And the gradient should be visible
50+ Free CSS Codes for Pastel Gradient Backgrounds
Here are 50+ free CSS codes for pastel gradient backgrounds that you can use for your website, specifically for Elementor.
1. SoftLilacDream

CSS Code:
selector{
background: linear-gradient(135deg, #c7a9e9, #a1c4fd);
}
2. PeachyBlush

CSS Code:
selector{
background: linear-gradient(135deg, #ffd3a5, #fd6585);
}
3. MintyFresh

CSS Code:
selector{
background: linear-gradient(135deg, #d4fc79, #96e6a1);
}
4. SereneSeafoam

CSS Code:
selector{
background: linear-gradient(135deg, #81fbb8, #28c76f);
}
5. LavenderBreeze

CSS Code:
selector{
background: linear-gradient(135deg, #8a84e2, #84fab0);
}
6. LemonSorbet

CSS Code:
selector{
background: linear-gradient(135deg, #fddb92, #d1fdff);
}
7. CottonCandy

CSS Code:
selector{
background: linear-gradient(135deg, #fdbb9b, #ff80a0);
}
8. BubblegumSky

CSS Code:
selector{
background: linear-gradient(135deg, #a1c4fd, #c2e9fb);
}
9. IcyMint

CSS Code:
selector{
background: linear-gradient(135deg, #8cfac7, #65fecd);
}
11. Rosewater

CSS Code:
selector{
background: linear-gradient(135deg, #e66767, #e65c6e);
}
11. Creamsicle

CSS Code:
selector{
background: linear-gradient(135deg, #ffb6b9, #ff9e8f);
}
12. LilacLemonade

CSS Code:
selector{
background: linear-gradient(135deg, #cea0e3, #fcb4d5);
}
13. PistachioDelight

CSS Code:
selector{
background: linear-gradient(135deg, #98f898, #2ec72e);
}
14. CoralBreeze

CSS Code:
selector{
background: linear-gradient(135deg, #ff6b6b, #ffb66b);
}
15. DreamySky

CSS Code:
selector{
background: linear-gradient(135deg, #77a1d3, #79cbca);
}
16. MintMacaron

CSS Code:
selector{
background: linear-gradient(135deg, #4facfe, #00f2fe);
}
17. LavenderMist

CSS Code:
selector{
background: linear-gradient(135deg, #b993d6, #8ca6db);
}
18. TangerineTwist

CSS Code:
selector{
background: linear-gradient(135deg, #ff9a8b, #ff6a88);
}
19. MintySky

CSS Code:
selector{
background: linear-gradient(135deg, #a1c4fd, #c2e9fb);
}
20. PeachParfait

CSS Code:
selector{
background: linear-gradient(135deg, #ffd3a5, #fd6585);
}
21. TranquilTides

CSS Code:
selector{
background: linear-gradient(135deg, #3c67c1, #99c2e2);
}
22. LemonLavender

CSS Code:
selector{
background: linear-gradient(135deg, #fccb90, #d57eeb);
}
23. MintyMelon

CSS Code:
selector{
background: linear-gradient(135deg, #d4fc79, #96e6a1);
}
24. RoseQuartz

CSS Code:
selector{
background: linear-gradient(135deg, #aa9cfc, #fc9ce7);
}
Did you know you can even change the SVG icons color? Check this detailed guide on How to Change Custom SVG Icons Color in Elementor.
25. SunflowerSerenity

CSS Code:
selector{
background: linear-gradient(135deg, #f6d365, #fda085);
}
26. MintyPeach

CSS Code:
selector{
background: linear-gradient(135deg, #a2c0cc, #fceea7);
}
27. LavenderLemonade

CSS Code:
selector{
background: linear-gradient(135deg, #b39ddb, #e6c3f6);
}
28. PeachySunset

CSS Code:
selector{
background: linear-gradient(135deg, #f8a5c2, #fbbc8a);
}
29. PastelOcean

CSS Code:
selector{
background: linear-gradient(135deg, #a8edea, #fed6e3);
}
30. MelonMist

CSS Code:
selector{
background: linear-gradient(135deg, #f794a4, #fdd6bd);
}
31. MintyDream
CSS Code:
selector{
background: linear-gradient(135deg, #a1c4fd, #c2e9fb);
}
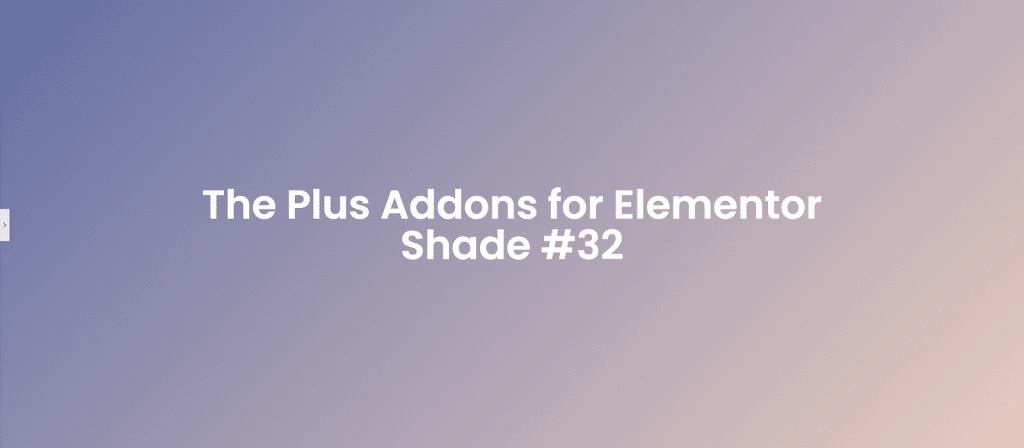
32. BlueberryBreeze

CSS Code:
selector{
background: linear-gradient(135deg, #636fa4, #e8cbc0);
}
33. LemonLime

CSS Code:
selector{
background: linear-gradient(135deg, #c0eb78, #d1f5d3);
}
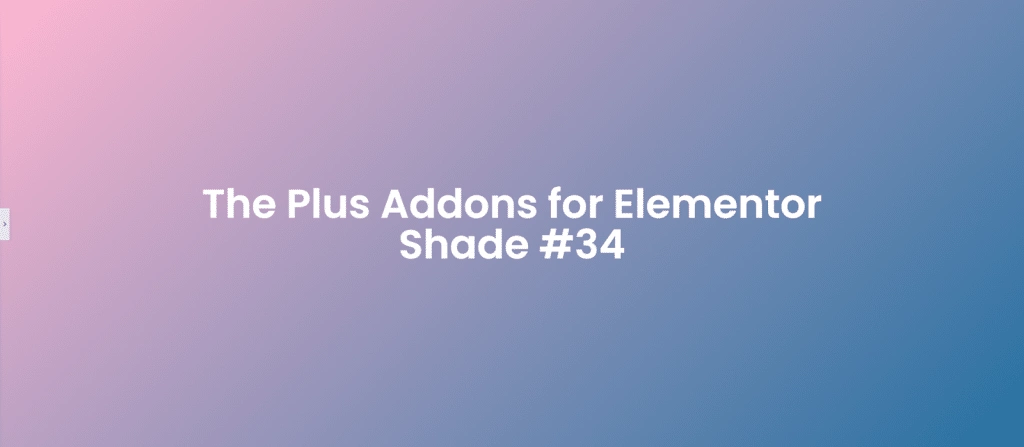
34. CottonCandySky

CSS Code:
selector{
background: linear-gradient(135deg, #ffb6d1, #2470a0);
}
35. MintChocolatte

CSS Code:
selector{
background: linear-gradient(135deg, #89f7fe, #66a6ff);
}
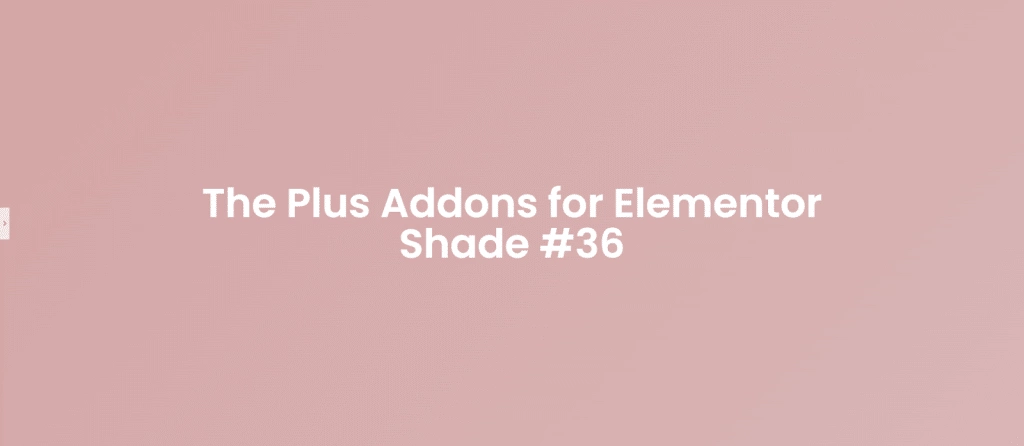
36. LavenderFields

CSS Code:
selector{
background: linear-gradient(135deg, #d4a5a5, #d8b6b6);
}
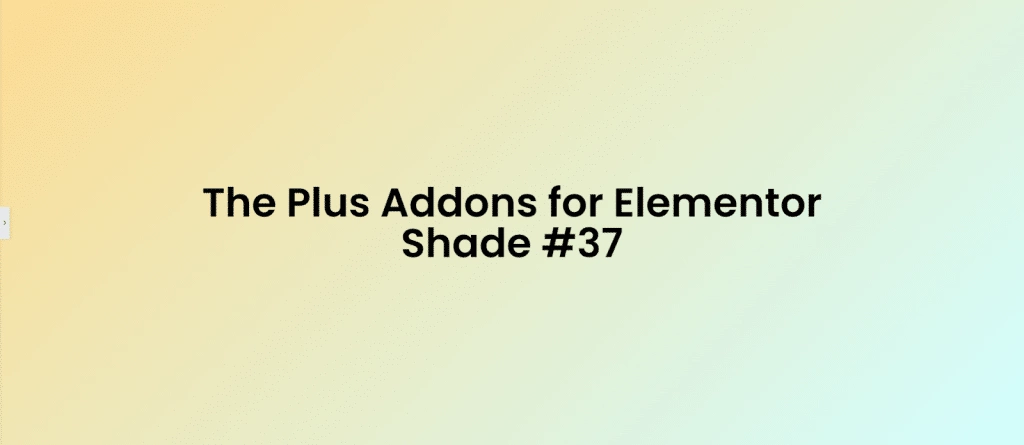
37. LemonSorbet

CSS Code:
selector{
background: linear-gradient(135deg, #fddb92, #d1fdff);
}
38. SweetSunrise

CSS Code:
selector{
background: linear-gradient(135deg, #ff5f6d, #ffc371);
}
39. BlueberryLemonade

CSS Code:
selector{
background: linear-gradient(135deg, #667eea, #764ba2);
}
40. PeachesNCream

CSS Code:
selector{
background: linear-gradient(135deg, #ffd86f, #fc6262);
}
41. MintyMarshmallow

CSS Code:
selector{
background: linear-gradient(135deg, #5edfff, #b8d3fe);
}
42. LavenderLush

CSS Code:
selector{
background: linear-gradient(135deg, #a1c4fd, #c2e9fb);
}
43. VanillaRose
CSS Code:
selector{
background: linear-gradient(135deg, #f3e7e7, #fc9d9d);
}
44. LemonZest

CSS Code:
selector{
background: linear-gradient(135deg, #fdfc47, #24fe41);
}
45. MintyMango

CSS Code:
selector{
background: linear-gradient(135deg, #f1c40f, #f9e98d);
}
46. LavenderLove

CSS Code:
selector{
background: linear-gradient(135deg, #e3a6ae, #c9c8e1);
}
47. BlueberryBliss

CSS Code:
selector{
background: linear-gradient(135deg, #9cd8db, #93a5cf);
}
48. MarshmallowSky
CSS Code:
selector{
background: linear-gradient(135deg, #50a7c2, #53e3a6);
}
49. HoneyLavender

CSS Code:
selector{
background: linear-gradient(135deg, #8e44ad, #f39c12);
}
50. PistachioParadise

CSS Code:
selector{
background: linear-gradient(135deg, #d1fbd0, #fbd1b7);
}
Further Read: Are you looking to enable dark mode in Elementor for free? Check our step-by-step guide on How to Add Dark Mode to Elementor.
That’s all for this post.
If you’re an Elementor user, we would recommend you use The Plus Addons; this all-in-one plugin offers 120+ Elementor widgets that will help in enhancing the functionality of your Elementor editor.