If you have accidentally deleted a page in your WooCommerce online store, don’t worry. It’s not the end of the world. There are several ways to regenerate missing pages in WooCommerce, and this article will guide you through each of them step by step.
In this article, we’ll cover several methods for restoring deleted WooCommerce pages, including using the Regenerate button in the WooCommerce settings, restoring pages from a backup plugin, and manually recreating pages.
By the end of this article, you’ll have a clear understanding of how to regenerate missing pages in WooCommerce and keep your online store running smoothly.
Key Takeaways
- Understanding the importance of WooCommerce pages and how they function
- Several methods for restoring missing WooCommerce pages, including using the Regenerate button, restoring from a backup plugin, and manually recreating pages
- How to handle issues with the WooCommerce database and reinstall WooCommerce to generate default pages.
What are Default Required WooCommerce Pages?
If you are an entrepreneur or a developer running an online store, you must have heard of WooCommerce. It is a popular plugin for WordPress that helps you set up an online store quickly and easily.
WooCommerce provides you with a range of features such as product management, payment gateway integration, shipping management, and more.

WooCommerce Pages Customizer Widgets from The Plus Addons for Elementor
One of the essential aspects of WooCommerce is its pages. These pages are the backbone of your online store, and they include the Shop, Cart, Checkout, My Account, and Login pages.
Each of these pages serves a specific purpose, and they work together to provide a seamless shopping experience for your customers.
- The Shop page is where your customers can browse through your products and filter them based on different criteria such as price, category, and tags.
- The Cart page displays the items that your customers have added to their cart and allows them to update the quantity or remove items.
- The Checkout page is where your customers enter their shipping and billing details and complete their purchase.
- The My Account page provides your customers with access to their order history, downloads, and account details.
- The Login page is where your customers can log in to their account or create a new one.
As you can see, each of these pages is critical to the functioning of your online store. If any of these pages are missing, it can cause a lot of inconvenience to your customers, and it can also affect your sales.
How to Recognize Missing Pages in WooCommerce?
If you are running an online store with WooCommerce, it is important to ensure that all the necessary pages are present and accessible to your customers.
Missing pages can cause a lot of issues, such as broken links, 404 errors, and a poor user experience.

To recognize missing pages in WooCommerce, you can follow these steps:
- Log in to your WordPress dashboard.
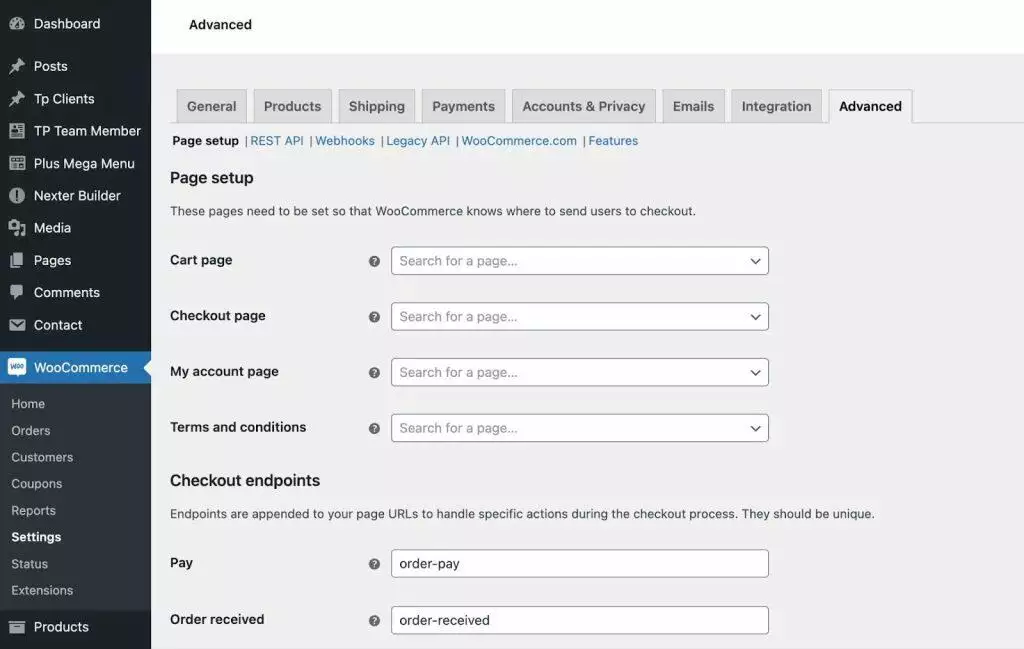
- Navigate to the WooCommerce > Settings page.
- Click on the Advanced tab.
- Check if any of the pages are missing under the Page Setup section.
- If any pages are missing, WooCommerce will display a notification that says “One or more WooCommerce pages are missing.“
You can also check for missing pages by trying to access them directly. For example, if you try to access the cart page and it returns a 404 error, then the cart page is missing.
Looking for a product search plugin for your WooCommerce site? Check the 5 Best WooCommerce Product Search Plugins.
How to Restore Deleted WooCommerce Pages (3 Methods)
Accidentally deleting WooCommerce pages can be a frustrating experience, but the good news is that it’s possible to restore them.
Here are a few methods you can consider to recover your missing pages:
1. Restore Deleted Pages from Trash
The first place to look for deleted pages is the Trash folder. To access it, go to your WordPress dashboard, click on Pages, and then click on the Trash link.
If you find the missing page there, simply click on the Restore link to bring it back.
2. Restore Latest Website Backup Which Had the pages
If the page is not in the Trash, you can try using a backup plugin to restore it.
There are many backup plugins available for WordPress, and most of them allow you to restore individual pages or entire sites.
Look for a backup plugin that supports WooCommerce, and follow the instructions to restore your missing pages.
If not, ask your hosting provider for server backup.
We highly encourage you to use a separate backup plugin along with hosting backups.
Best Backup Plugins for WooCommerce Compared
| Sr. No. | Backup Plugin | Price (Starting from) |
|---|---|---|
| 1 | UpdraftPlus | $70/year |
| 2 | WooCommerce Backup Plugin by BlogVault | $89/year |
| 3 | BackupBuddy | $99/year |
3. Regenerate the Page from WooCommerce Settings
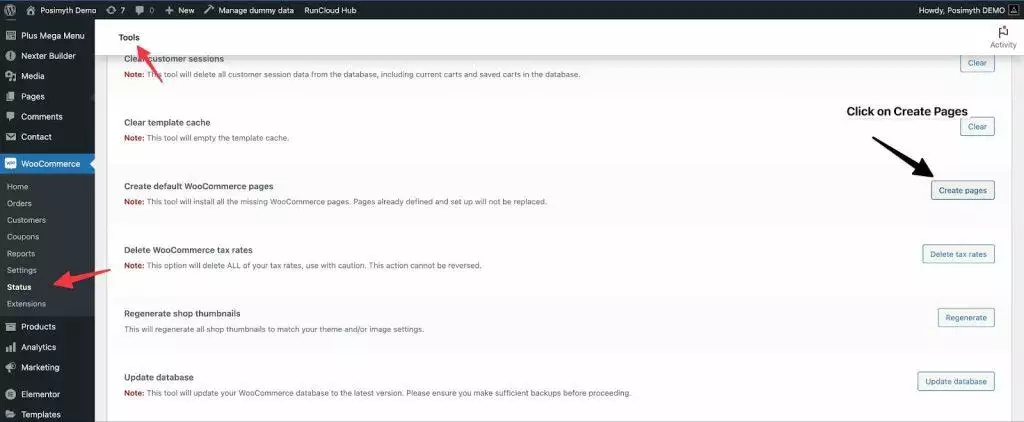
If you don’t have a backup or can’t find the page in the Trash, you can regenerate it using WooCommerce’s built-in feature.
To do this, go to WooCommerce → Status → Tools, and click on the Create Pages button.
This will recreate the missing page, and you should see it appear in pages..

It’s important to note that restoring or regenerating a page will not bring back any content that was on the page before it was deleted.
However, if you have a backup of your site, you can use it to restore the content as well.
Did you know addons for WooCommerce can help you make a powerful online store? Here are 4 Best WooCommerce Addons & Plugins for Elementor.
BONUS: Customize your WooCommerce Pages in Elementor with WooBuilder
WooBuilder by The Plus Addons for Elementor is a powerful WooCommerce builder that helps you create stunning and professional online stores with ease.
With WooBuilder, you can customize your WooCommerce store’s pages, including the shop, product, cart, checkout, and account pages, using the Elementor page builder.
WooBuilder offers a range of features that allow you to customize your WooCommerce store’s design and functionality. Some of the key features of WooBuilder include:
- Custom Product Grids: Create custom product grids with different layouts and styles to showcase your products in a way that suits your brand.

- Product filters: Add product filters to your store’s pages to help customers find the products they’re looking for quickly and easily.
- Product carousels: Create product carousels to showcase your products in a dynamic and eye-catching way.
- Custom checkout pages: Customize your store’s checkout page with custom fields and checkout steps to create a seamless shopping experience for your customers. Check out this beginner friendly video tutorial on how you can customize checkout pages using WooBuilder –
- Pre-designed templates: WooBuilder offers a range of pre-designed templates that you can use to create your online store quickly.
WooBuilder is a powerful tool that can help you create stunning and professional online stores with ease.
With its range of features and pre-designed templates, you can customize your WooCommerce store’s pages to suit your brand and provide your customers with a seamless shopping experience.
WooBuilder is just one part of The Plus Addons for Elementor, an all-in-one plugin that offers 120+ Elementor widgets that will help in enhancing the functionality of your Elementor editor.
Wrapping Up
In summary, regenerating missing WooCommerce pages is a simple process that can be done through the WooCommerce settings.
However, it’s important to check the status of your system, update any redirects, and optimize your pages for SEO before doing so.
By following these steps, you can ensure that your website is running smoothly and efficiently.
Further Read: Here’s a step-by-step guide on Protecting your WooCommerce Store from Fraud & Fake Orders.