Are you looking to add a Facebook login to your Elementor website? Adding a Facebook login feature to your Elementor website can greatly enhance user experience and improve engagement by simplifying the login process.
With the WP Login & Register widget from The Plus Addons for Elementor, you can easily add a Google login to your Elementor website.
To check the complete feature overview documentation of The Plus Addons for Elementor WP Login & Register widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
First, you have to generate your Facebook App Id and Facebook App Secret.
Generate Facebook App ID and App Secret
1. For this, you have to login to your Facebook account and go to Facebook for Developers.
2. If you don’t have a developers account, click the Get Started button at the top.

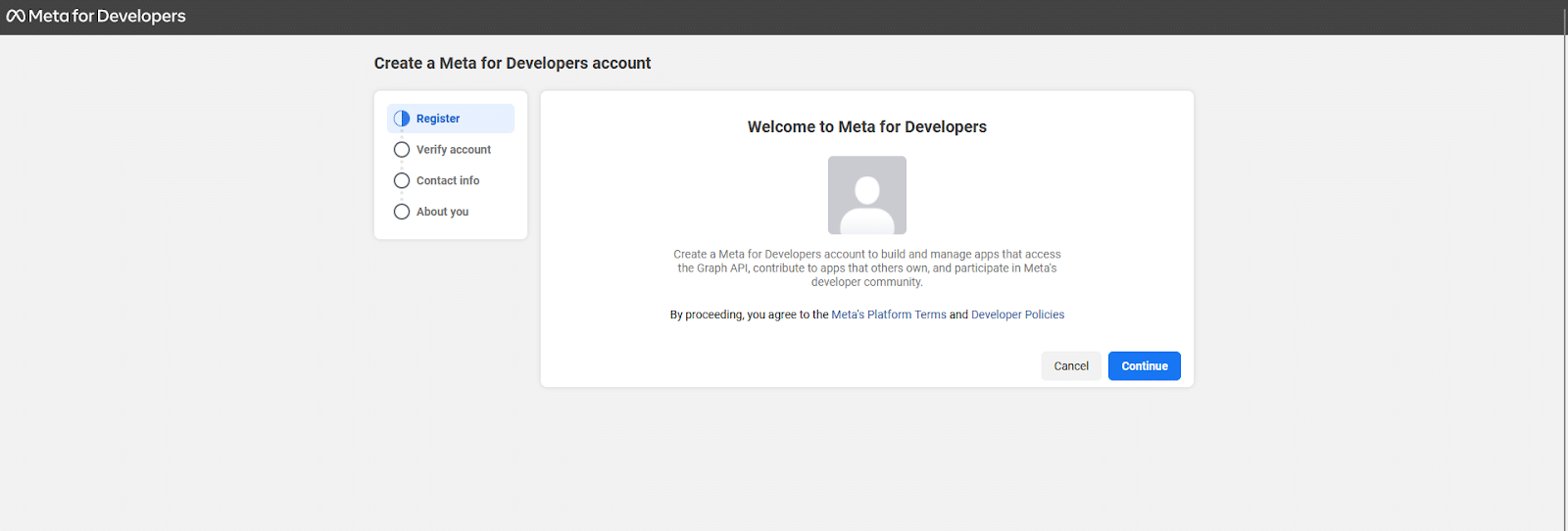
3. Then you have to register for a developer account, follow the steps to create your account.

4. Once done, you’ll get to the Apps page, click on the Create App button.

5. On the next screen, you have to select your app type, select None and click on Next.

6. Then add an app name, email id and optionally connect your business account. Once done click on Create App button.

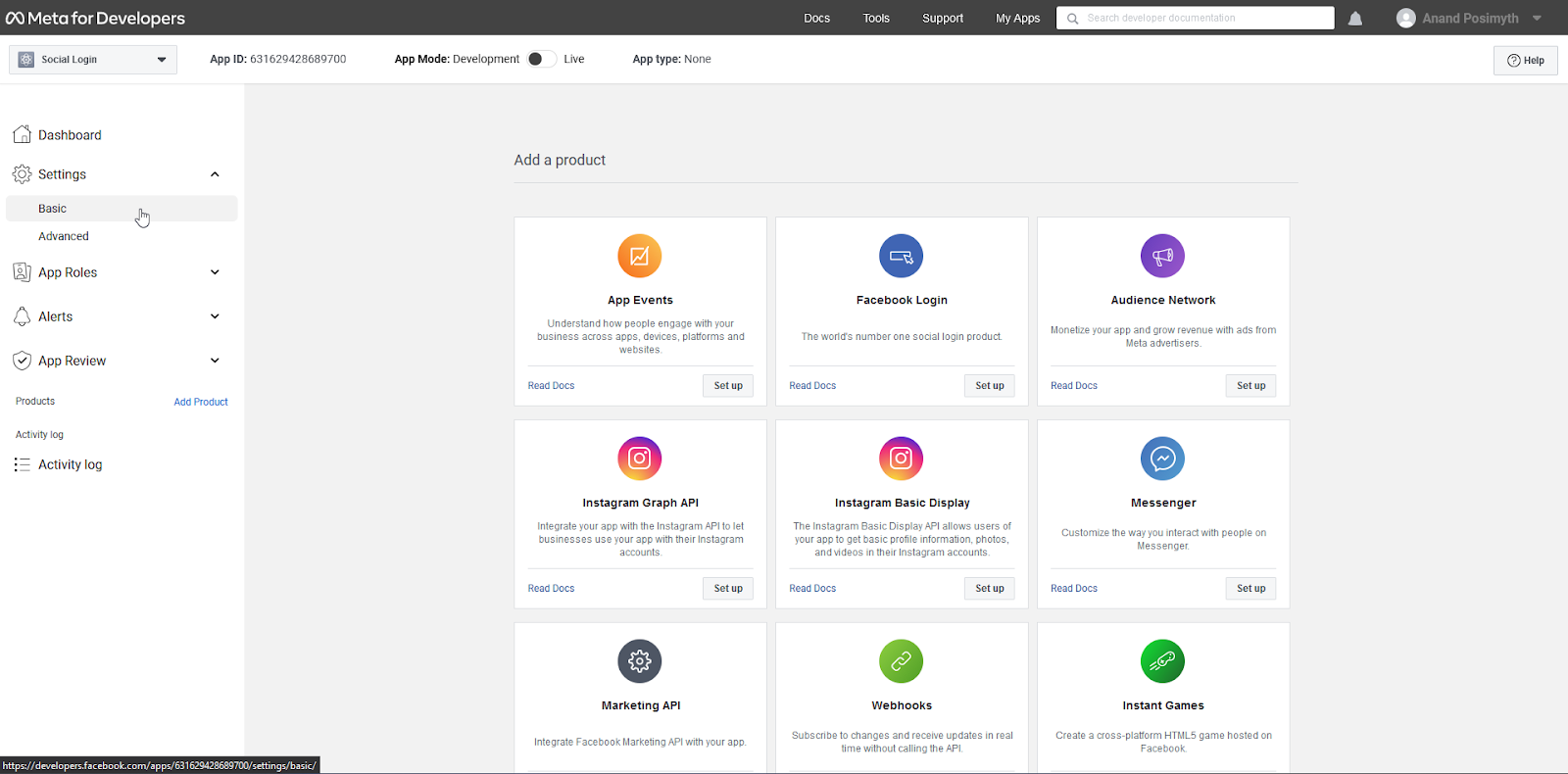
7. On the next page, from the left sidebar, click on Settings > Basic.

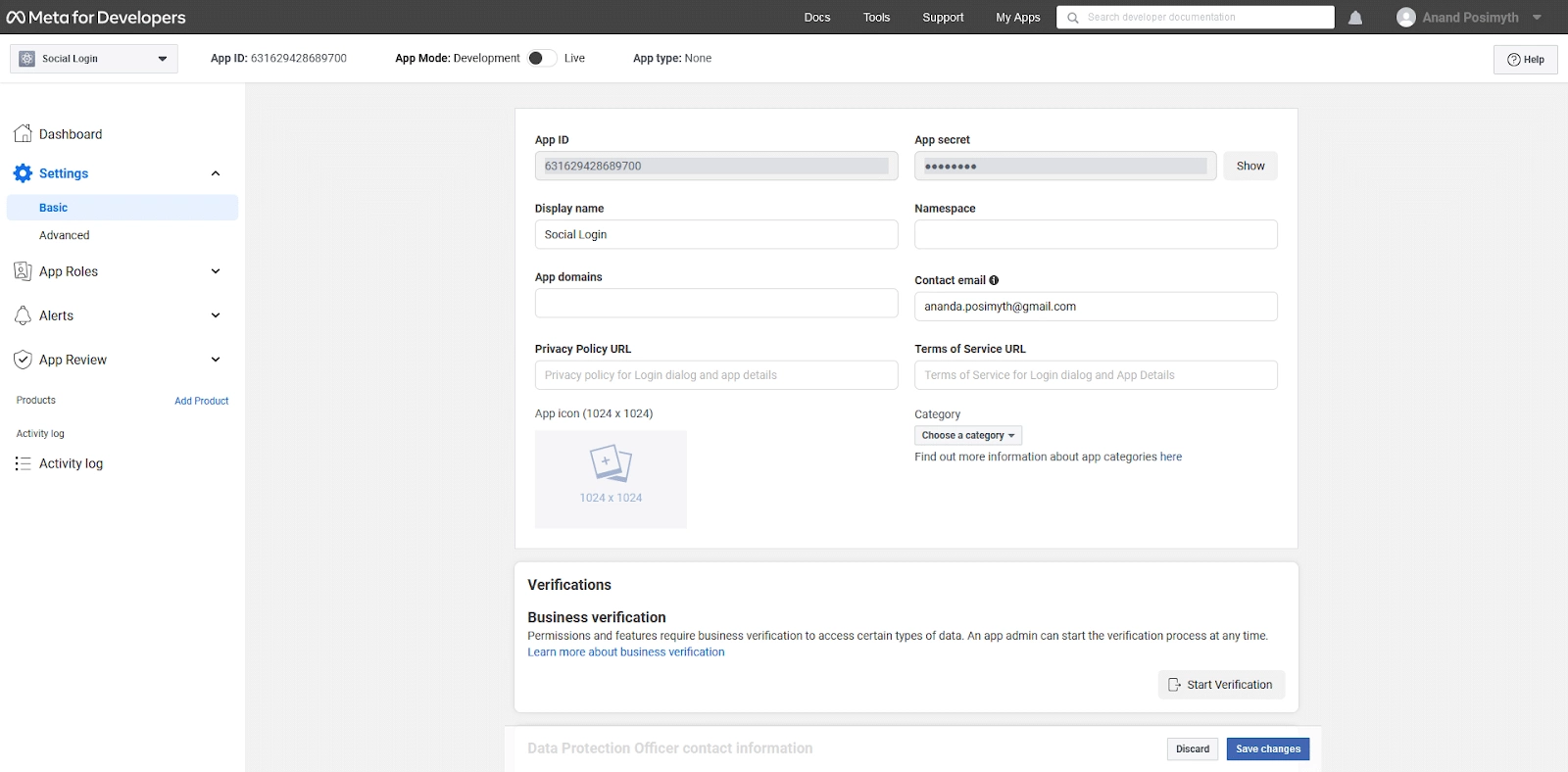
8. Now you’ll find your App Id and Secret, click on the Show button in the App secret field to see the secret key.
Copy and paste both App Id and Secret into a notepad. You’ll need it later. You need to perform a few more steps before you can use them.

9. Now you need to make the app live. In order to do so, you’ll have to add a Privacy Policy URL.
You can add your website URL or privacy policy page URL. Then from the Category dropdown you have to select a category for your app.
Once done click on Save changes button.

10. Then from the top, turn on the App Mode toggle to Live.

11. Now click on the Add Product link in the left sidebar.
12. On the next page, click the Set up button in the Facebook Login.

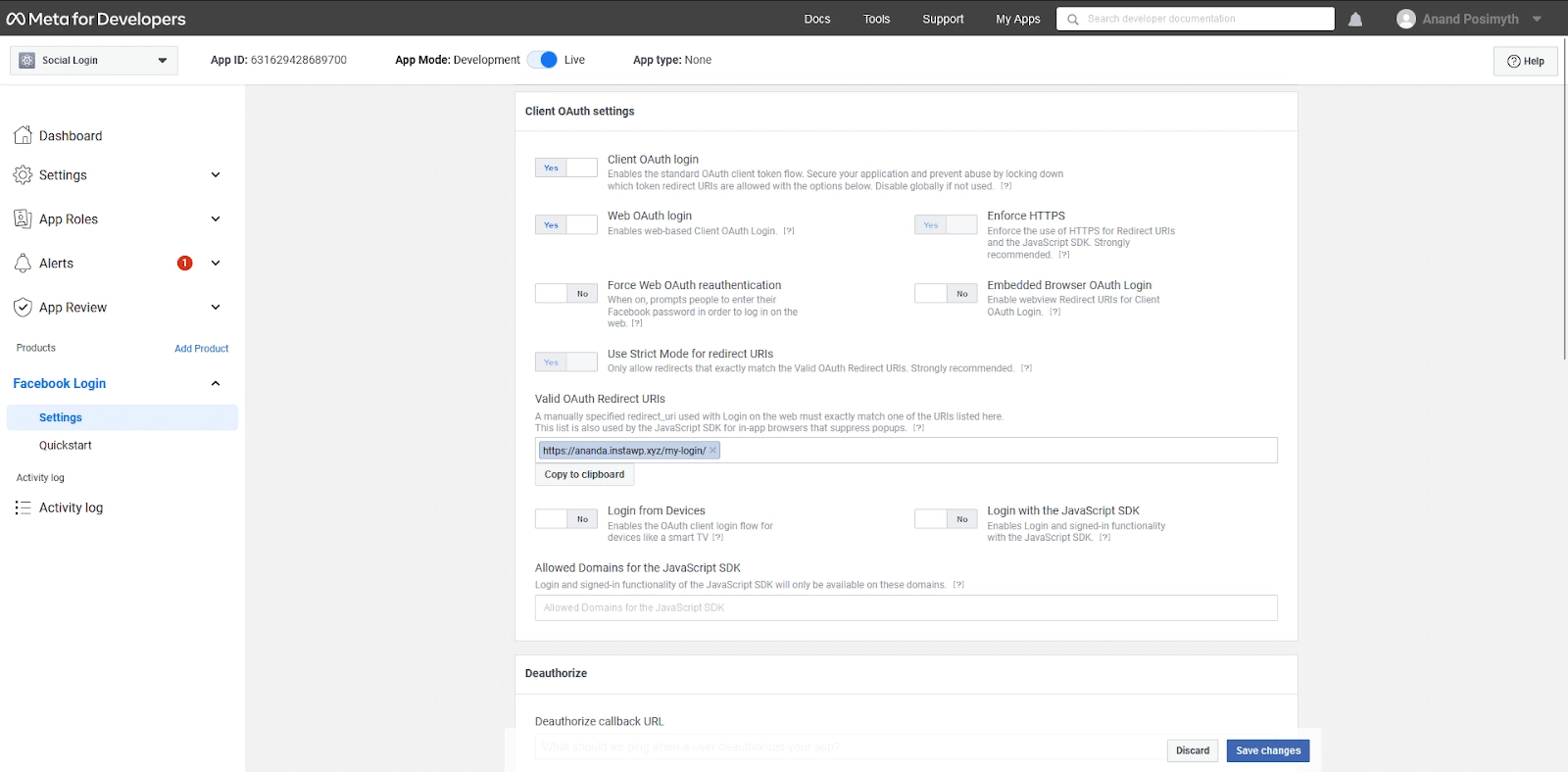
13. This will add a Facebook Login link in the left sidebar. Go to Facebook Login > Settings.
14. On the next page, in the Valid OAuth Redirect URIs field add the page URL where you have added the Login & Signup block.

15. Then turn on the Login with JavaScript SDK toggle to Yes, and in the Allowed Domains for the JavaScript SDK field, add your website URL. Then click on the Save changes button.

Add the Facebook App ID and Facebook App Secret in The Plus Addons for Elementor
Once you have your Facebook App ID and App Secret, go to
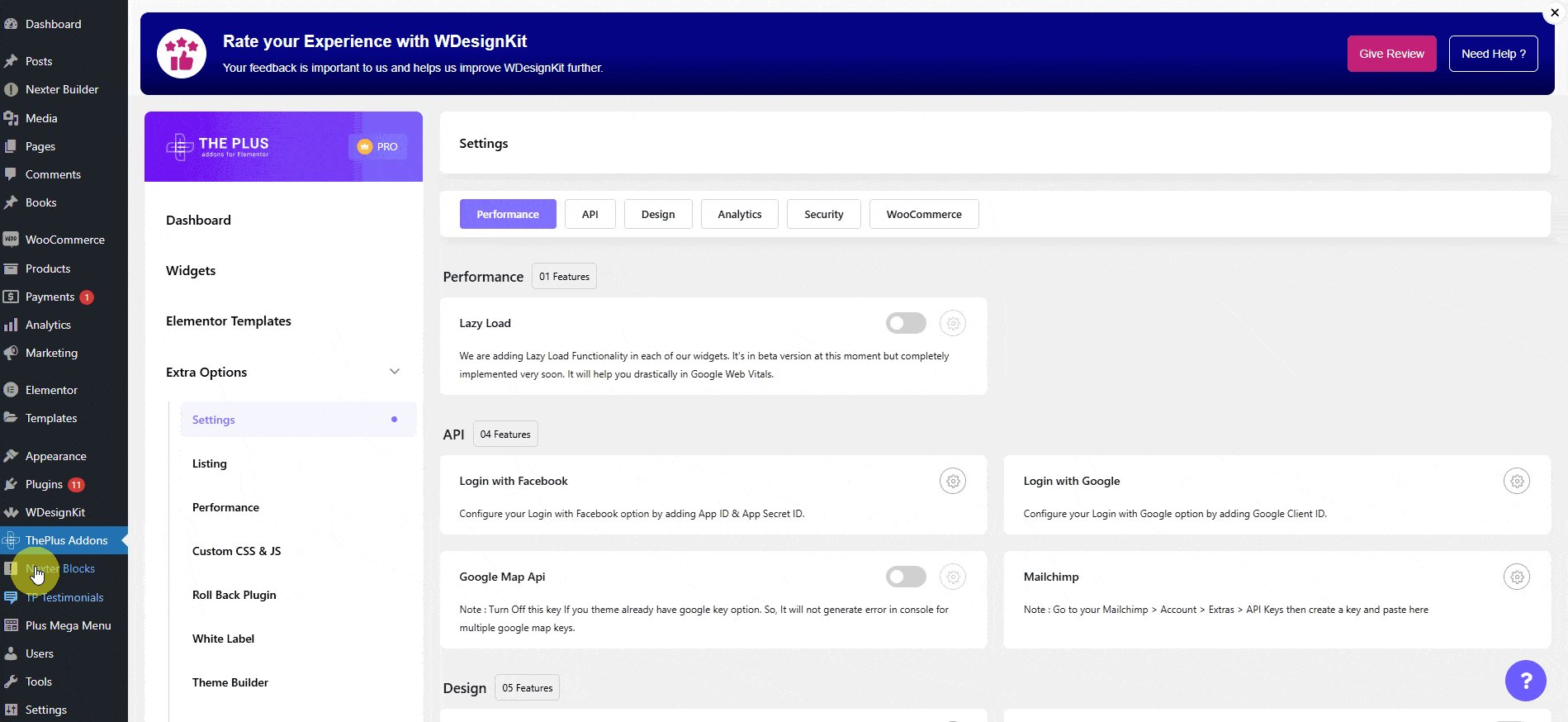
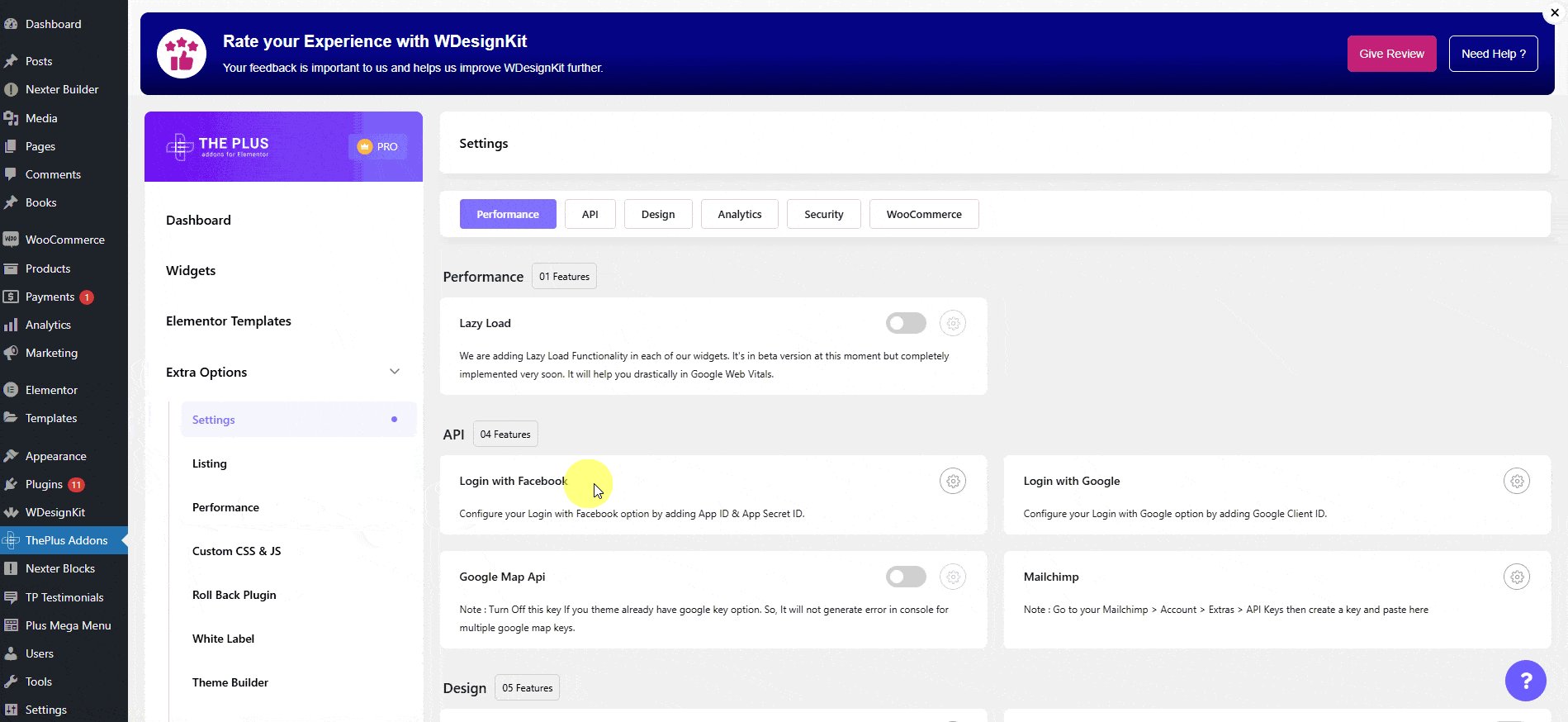
- The Plus Addons → Extra Options → Settings
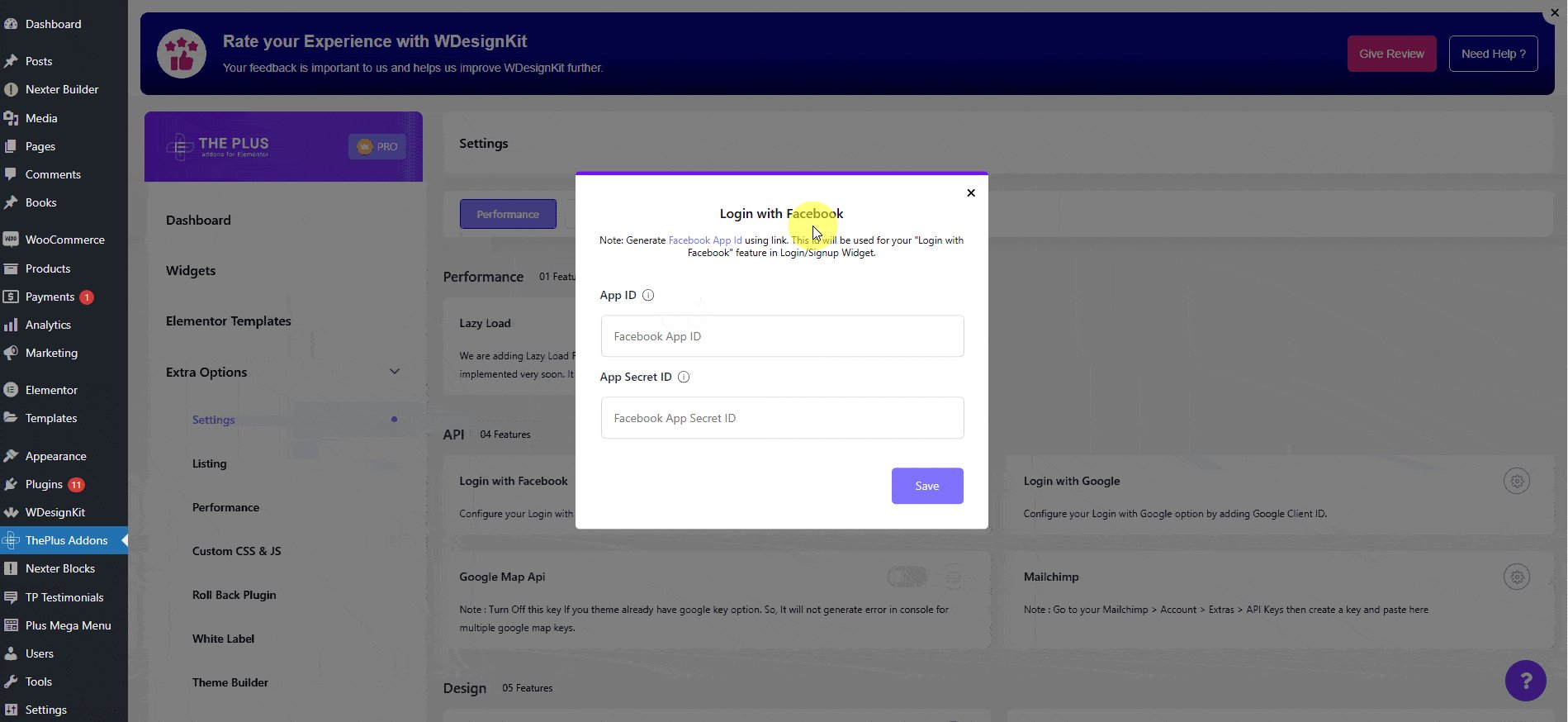
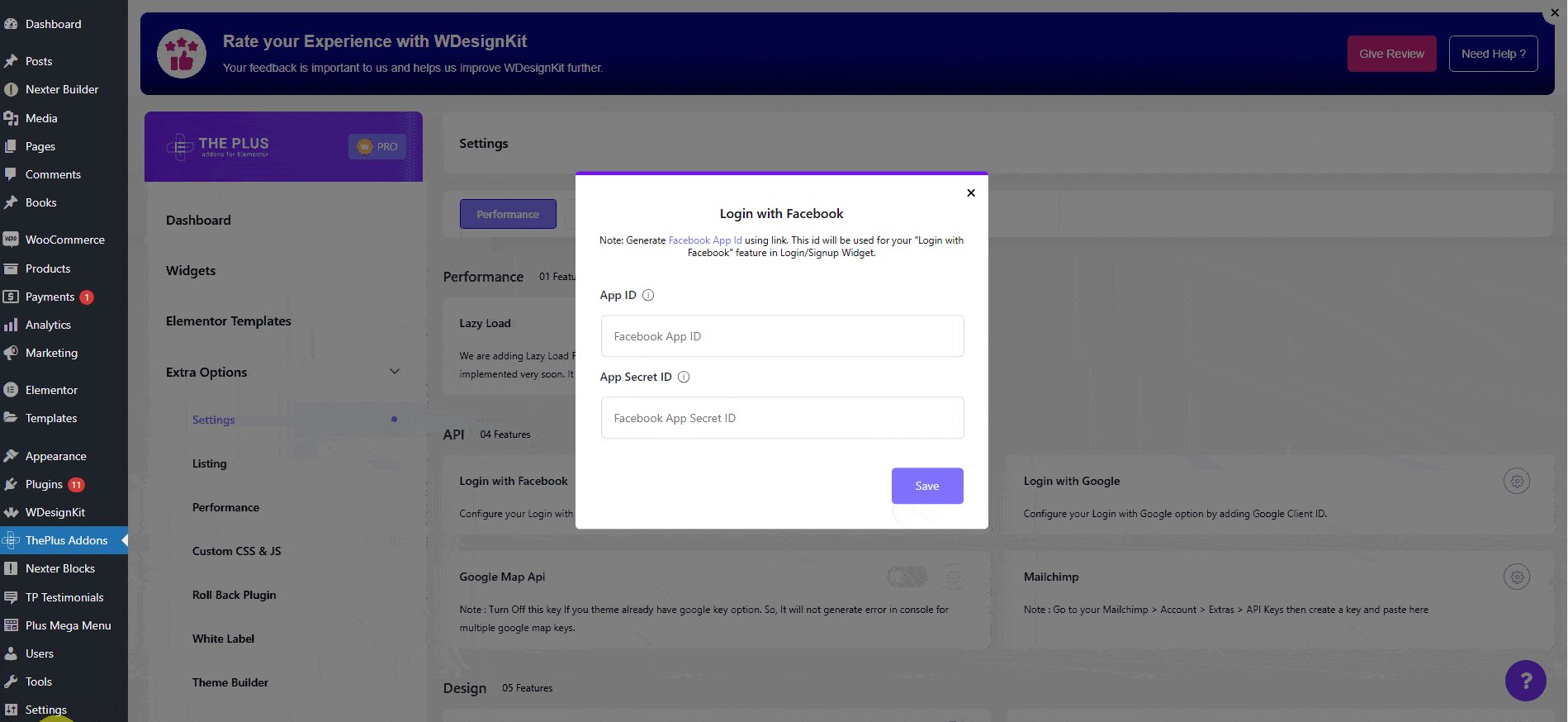
- Scroll down to the Login with Facebook section then click on the Setting Icon and you can see the Login with Facebook popup section.
- Then in the Popup section paste your Facebook App ID and App Secret ID and click on Save.

Enable Facebook Login in the WP Login & Register widget
Add the WP Login & Register widget on the page and follow the steps –
1. Select the appropriate form type (except Forgot Password) from the Type dropdown under the Forms Layout tab.
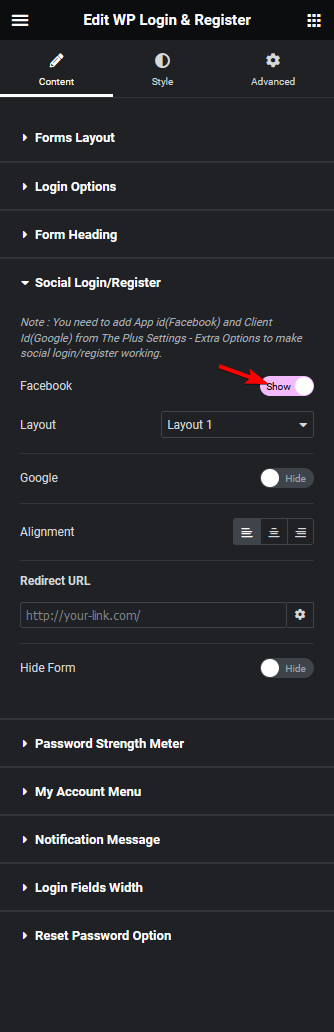
2. Then enable the Facebook toggle from the Social Login/Register tab.

You can select a button layout from the Layout dropdown.
From the Alignment, you can align the button in the form.
Then in the Redirect URL field, you can add a page link to redirect users to a specific page after login.
By enabling the Hide Form toggle, you can hide the manual form and only keep the Facebook login button.
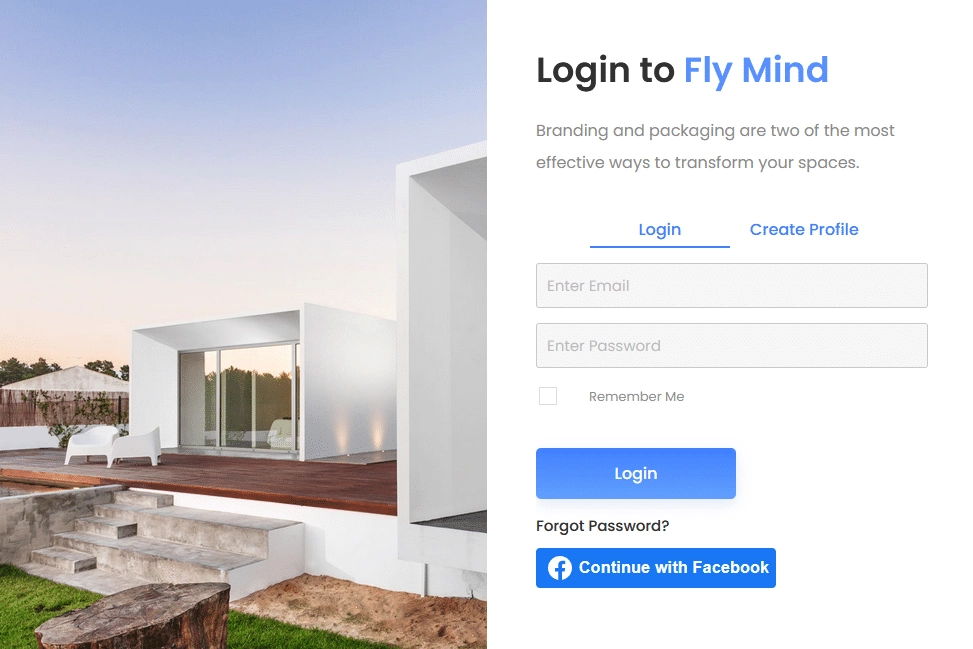
This is how easily you can add a Facebook login option to your Elementor website.

Suggested Reading: How to Add a Google Login to WordPress with Elementor?





























