Are you looking to add a quick view button to the WooCommerce product listing? Adding a quick view button to product listings, allows visitors to get a closer look at products without having to navigate away from the main page.
With the WP Quick View widget from The Plus Addons for Elementor, you can easily add a quick view button to a custom product loop.
To check the complete feature overview documentation of The Plus Addons for Elementor WP Quick View widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, make sure you’ve created a custom WooCommerce product skin. Open the template and add the WP Quick View widget to the desired place, then follow the steps –
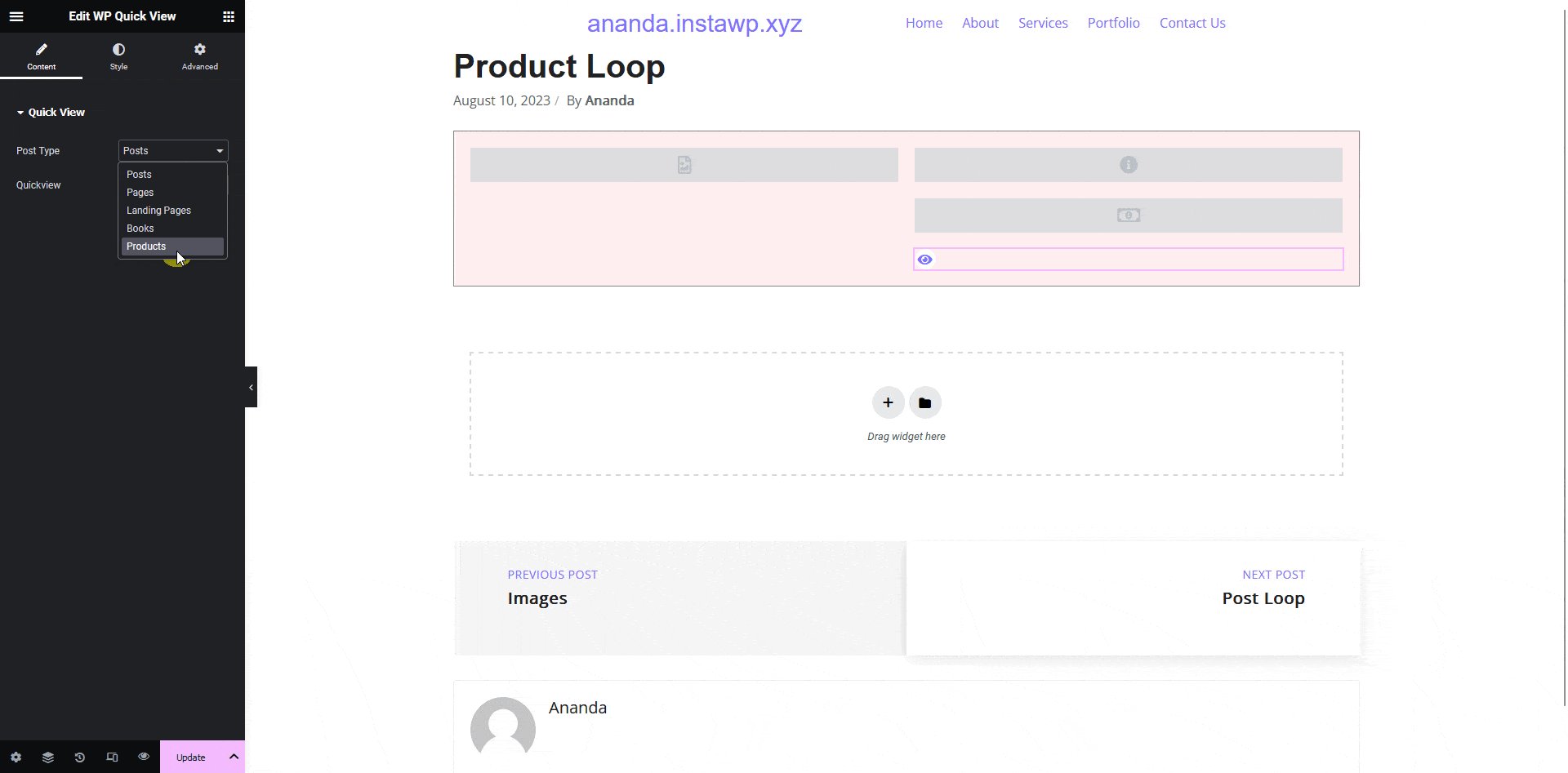
1. Select Products from the Post Type dropdown.

2. Then select the appropriate option from the Quickview dropdown and update the template.
3. Then you have to use this template with the Product Listing widget.
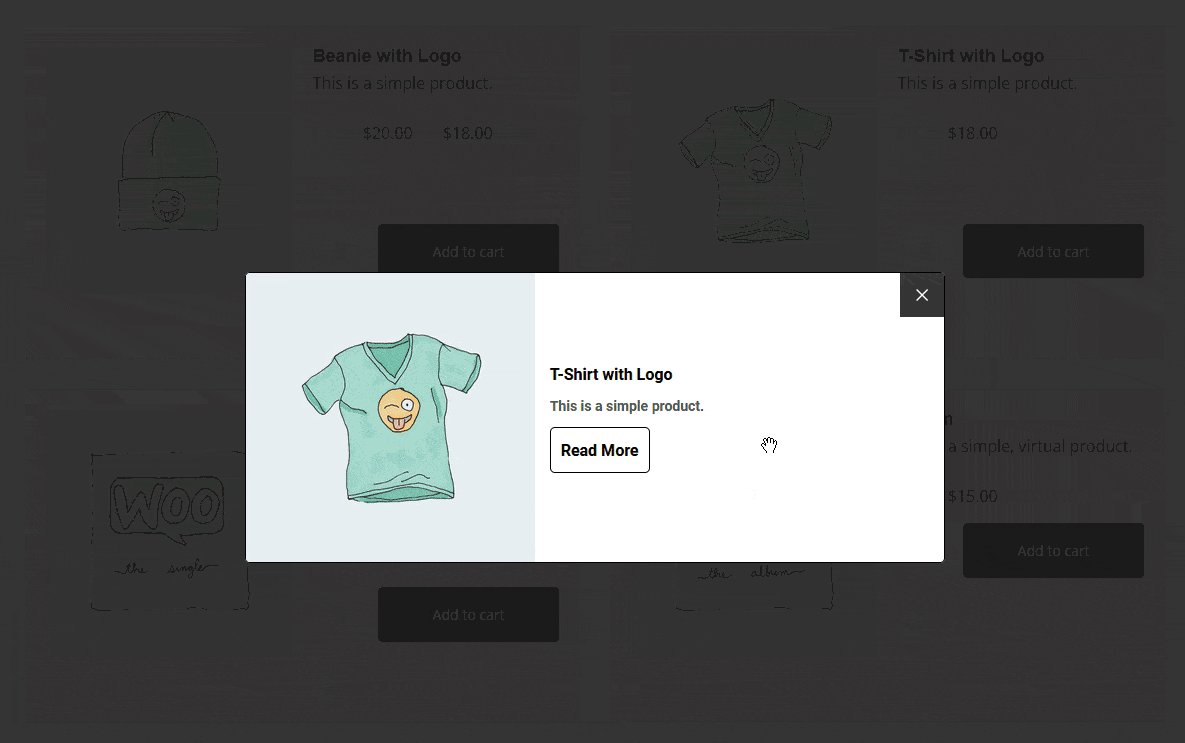
Now you’ll see the quick view button in the product listing that you can use to check the product at a glance.
Note: Make sure you’ve added some products to your WooCommerce store to see the listing.

Note: In a similar process you can add a quick view button to blog post, page or custom post type listing using the custom loop skin.





























