Do you want to add an age verification popup by birthdate in Elementor? This is particularly important for websites that offer age-sensitive content, products or services that can be inappropriate for people below a certain age.
With the Age Gate widget from The Plus Addons for Elementor, you can easily add an age verification by birthdate on your Elementor website.
To check the complete feature overview documentation of The Plus Addons for Elementor Age Gate widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Age Gate widget to the header or footer template so it shows on the entire website and follow the steps –
Note: To create the header template, you can use the free Nexter Builder or you can use Elementor Pro if you are already using it.
Note: If you want to show age verification only on certain pages, you can also add the Age Gate widget on those pages only.
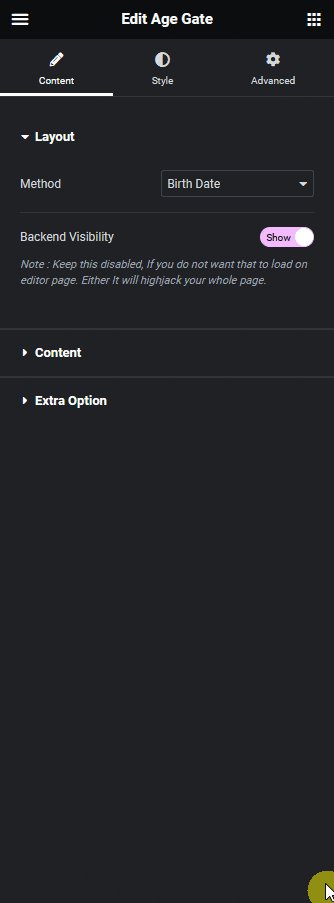
1. Select Birth Date from the Method dropdown.

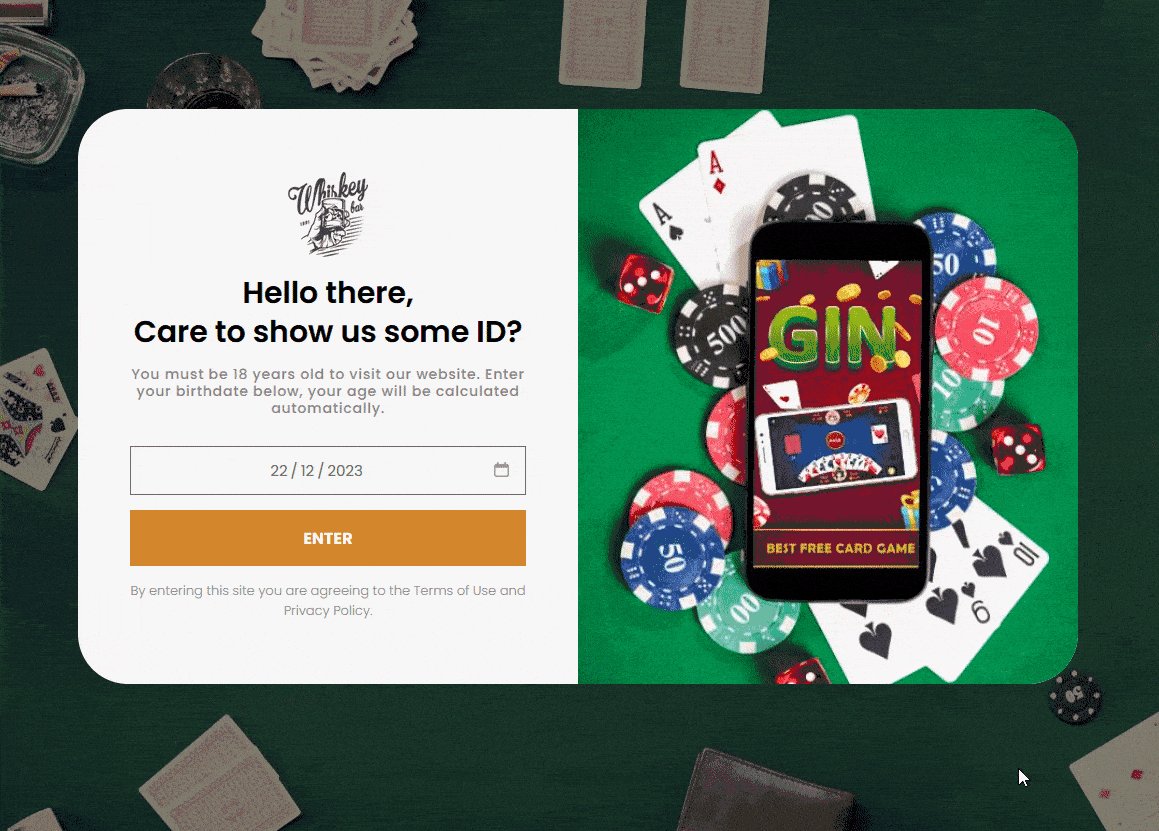
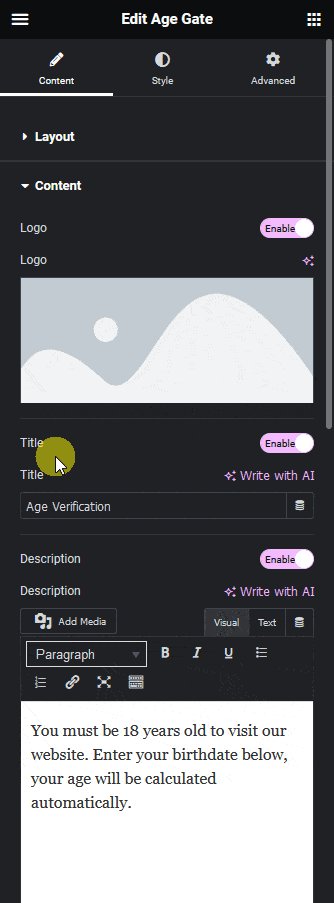
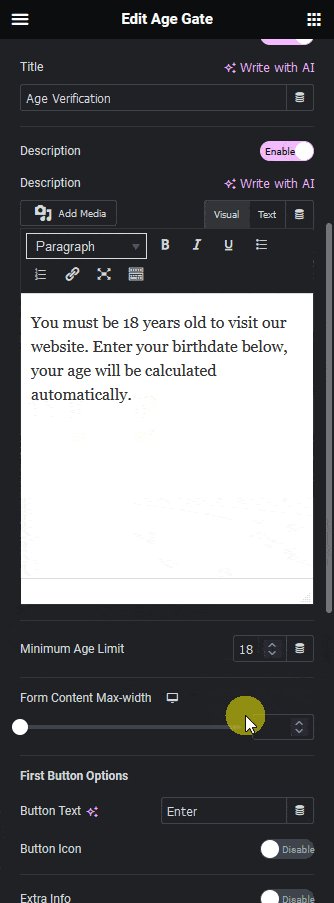
2. After adding appropriate content to the Logo, Title and Description sections in the Content tab, set the minimum age limit in the Minimum Age Limit field.
You can adjust the date field and button form width from the Form Content Max-width section.
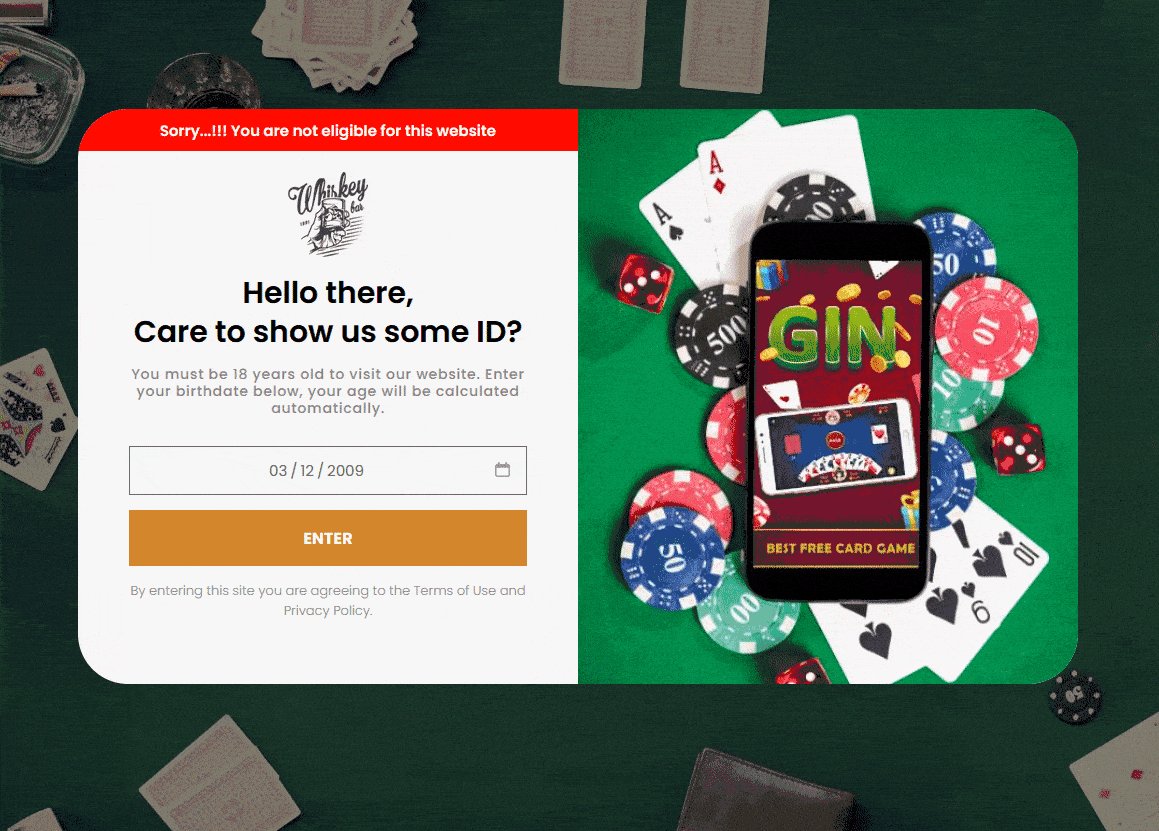
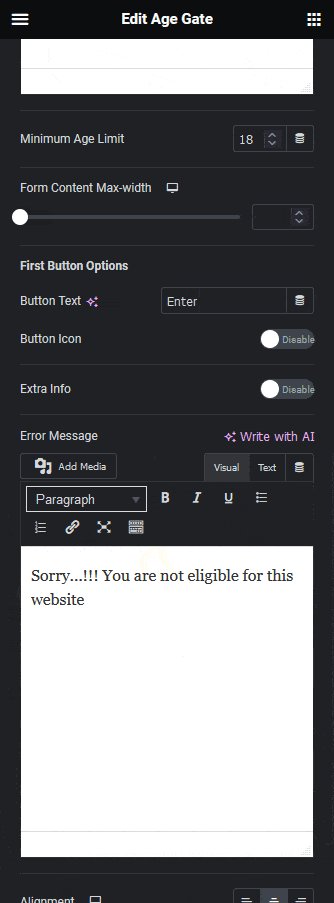
3. You can set an error message in the Error Message field, if someone doesn’t meet the minimum age limit.
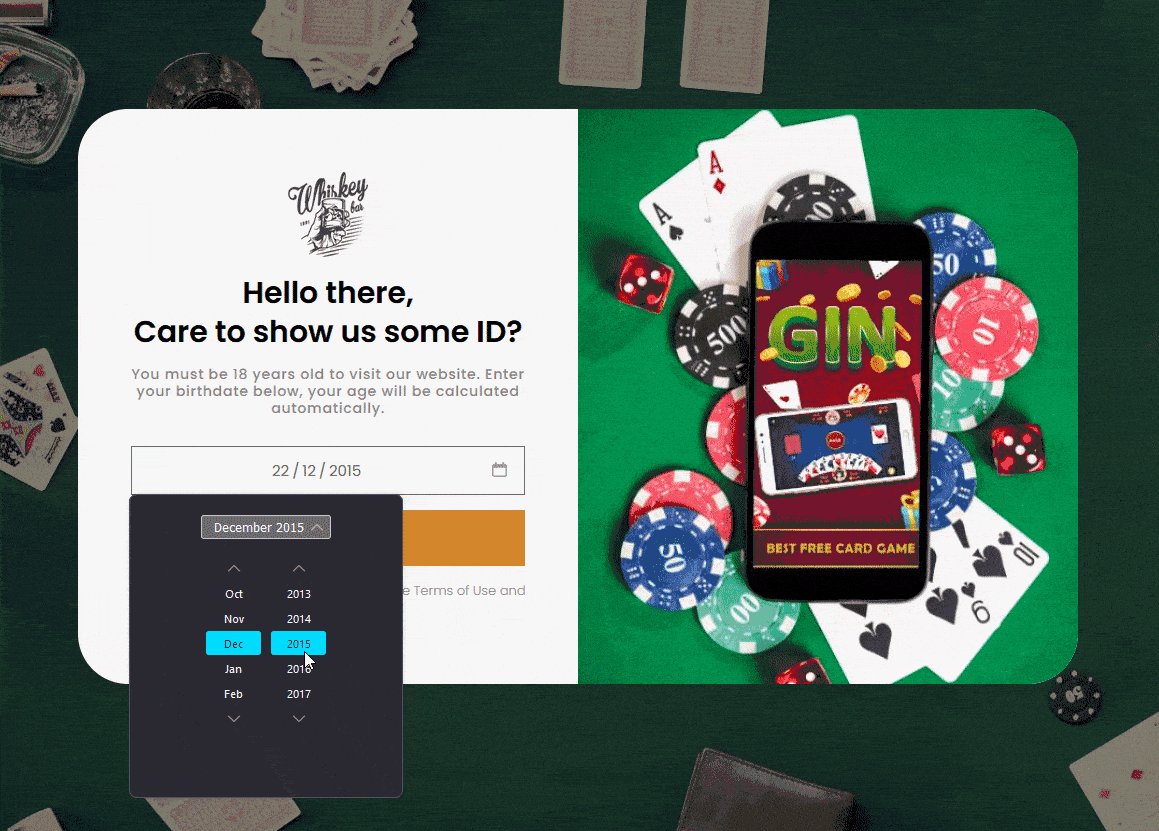
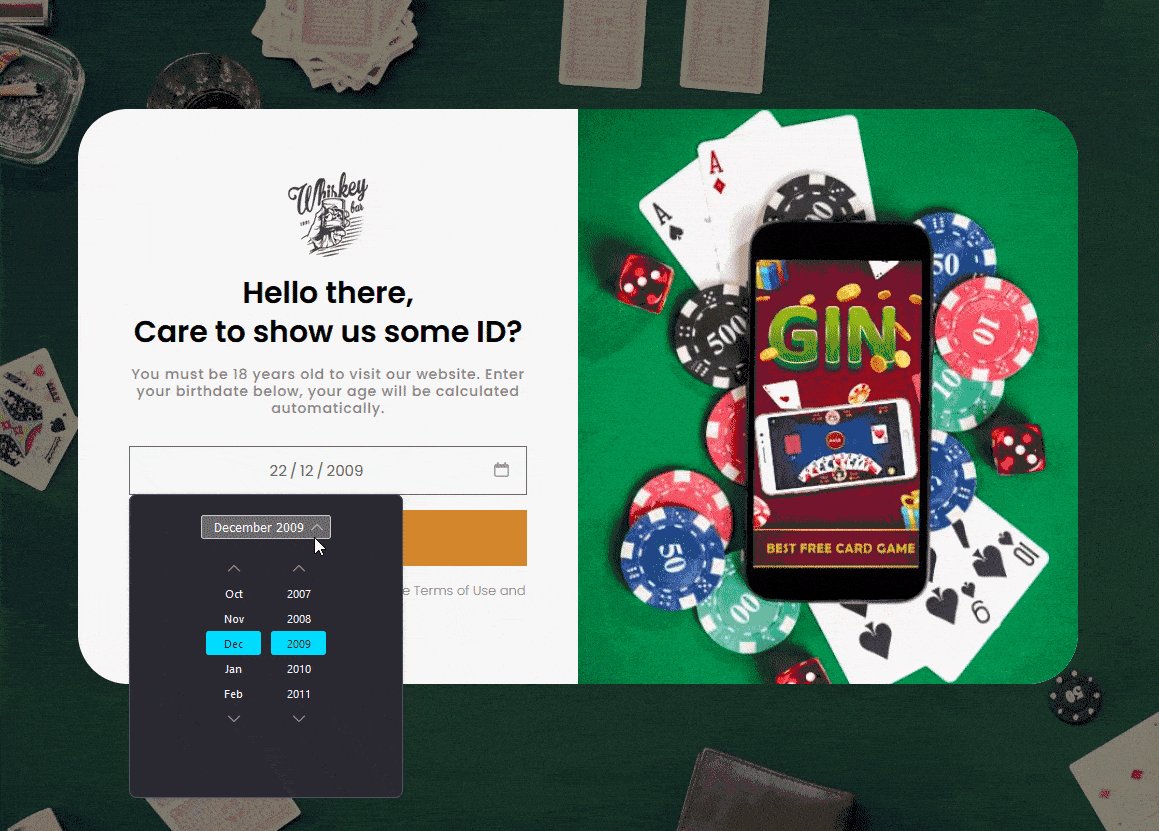
Now users have to select their date of birth and if their age meets your minimum age limit requirement based on the current date only then they can view the content or they will see the error message.