Do you want to add pagination to the Ajax search result? Pagination divides content into separate pages, making it easy for users to navigate through the result and can improve the load time.
With the Search Bar widget from The Plus Addons for Elementor, you can easily add a pagination to the Ajax search result.
To check the complete feature overview documentation of The Plus Addons for Elementor Search Bar widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Search Bar widget on the page or template and follow the steps –
1. Open the item under Search Bar then select the appropriate source and type for search.
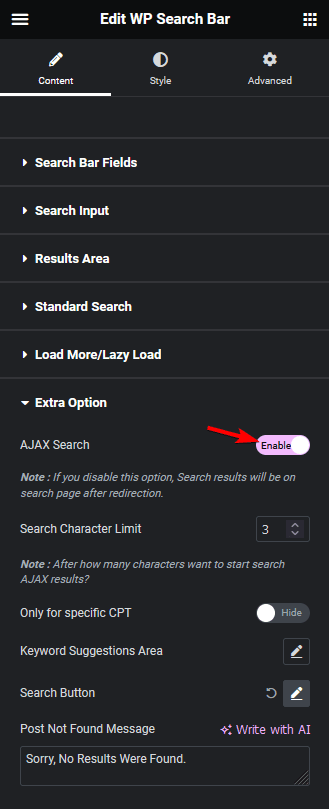
2. Now go to Extra Option tab and make sure the AJAX Search is enabled.

Note: The AJAX Search will be enabled by default.
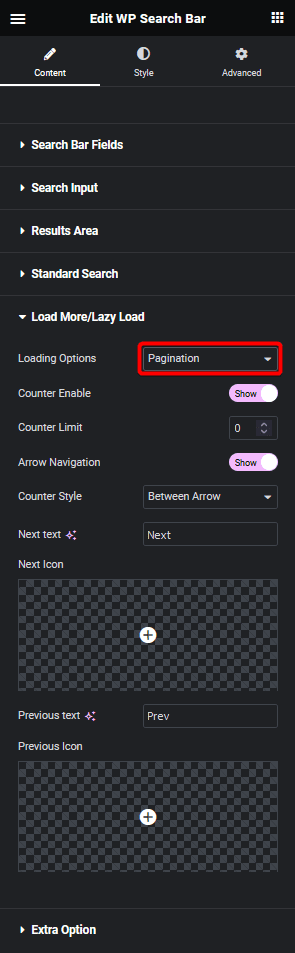
3. Then go to the Load More/Lazy Load tab, and select Pagination from the Loading Options dropdown.

From the Counter Enable toggle, you can show or hide the pagination numbers and in the Counter Limit field, you can set how many pagination counter buttons will be there.
From the Arrow Navigation toggle, you can show or hide the next and previous buttons for the pagination.
You can manage the button text, add icons and position the button as well.
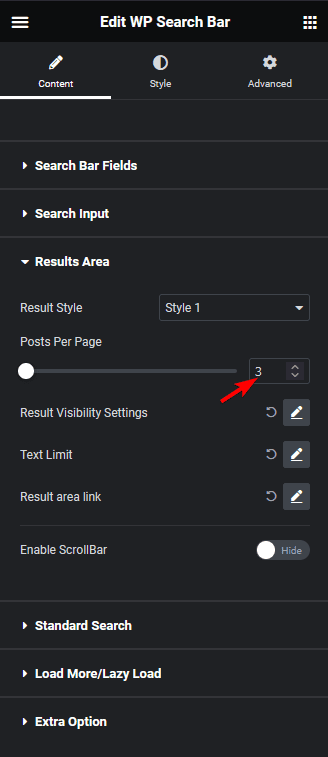
4. After that go to the Results Area tab, and from the Posts Per Page section you can set how many items will load in the initial search result.

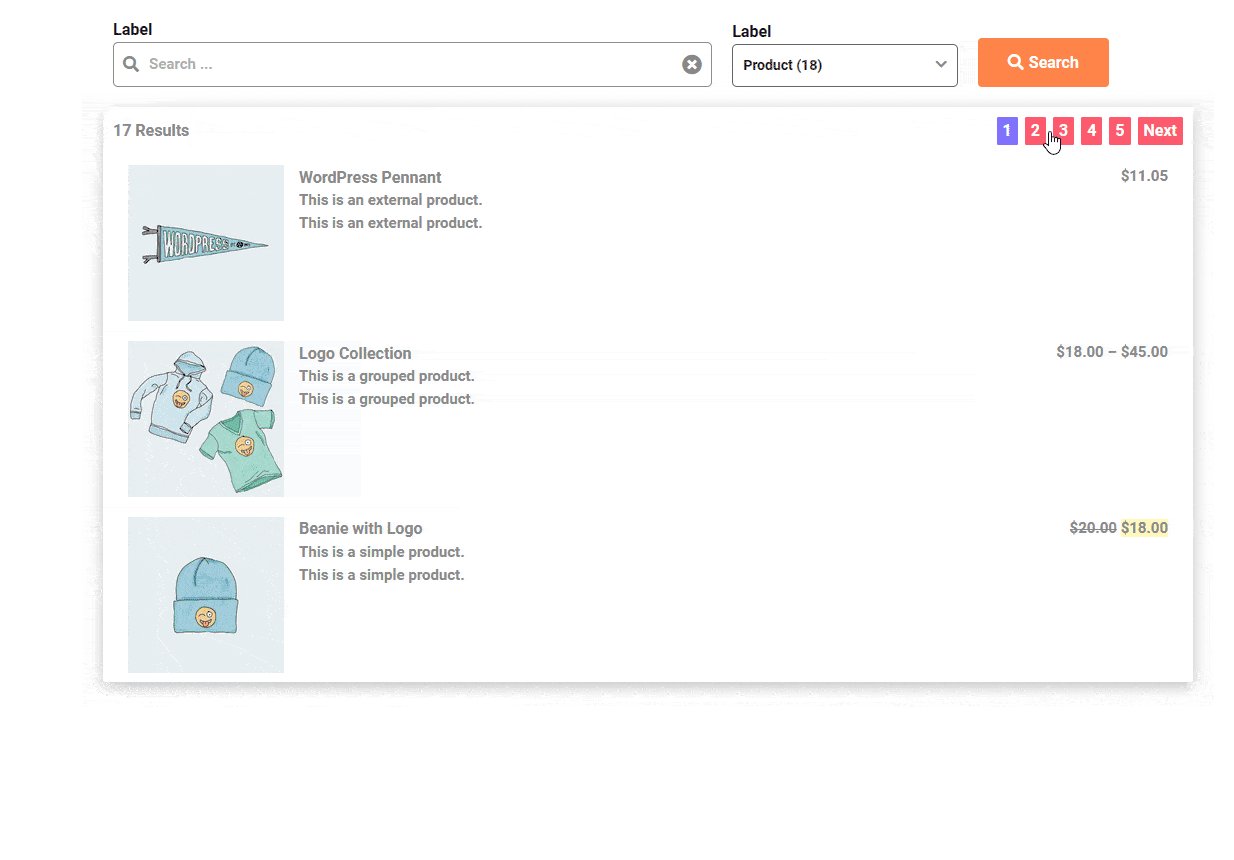
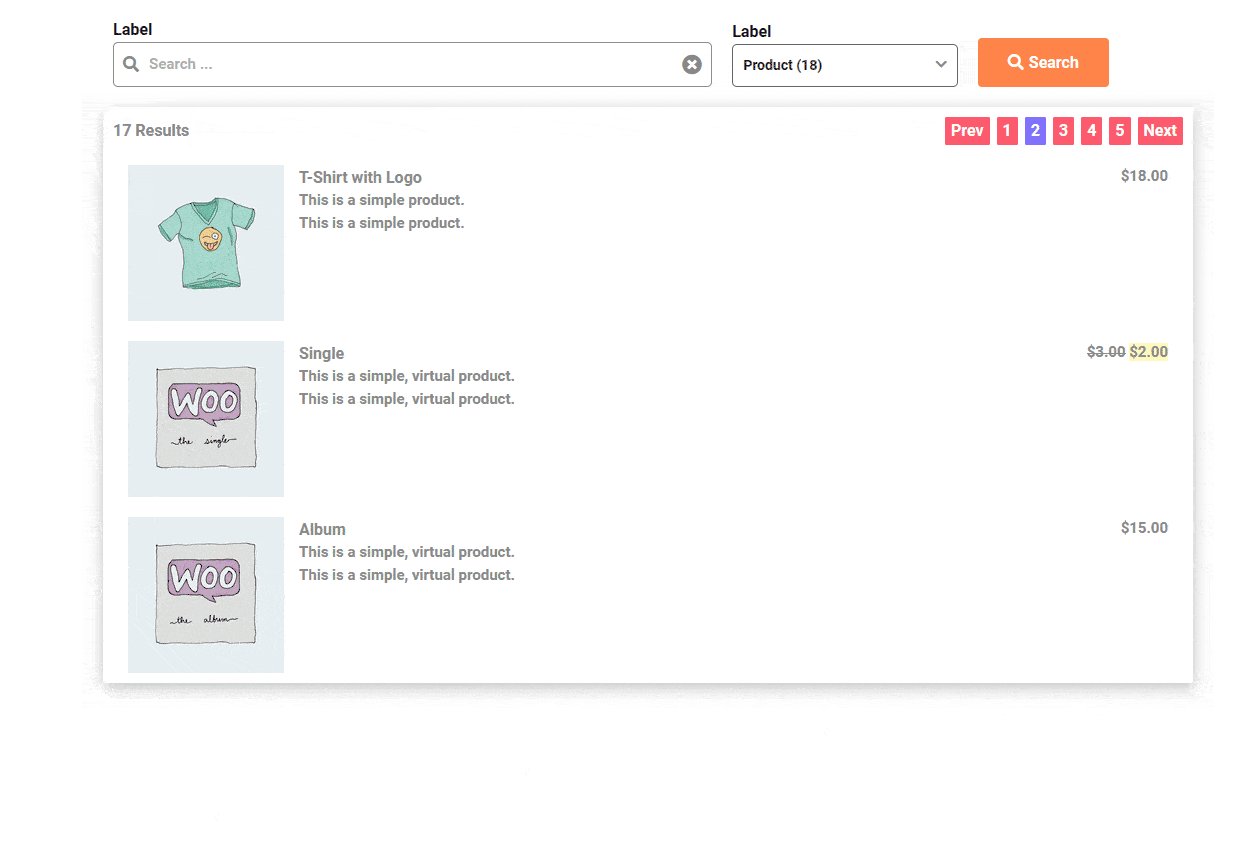
Depending on the total number of items and the number set in the Posts Per Page field, you’ll see a pagination when you make a search which you can use to see all the results.
Note: To have pagination, you must set a lower number in the Posts Per Page field than the total number of search result items.

Also, read How to Add Ajax Load More Button to Search Result in Elementor.





























