Do you want to add an article box in Elementor? In an article box, you can show a title, description and an image in an elegant box that can used to display important information.
With the Animated Service Boxes widget from The Plus Addons for Elementor, you can easily create beautiful article boxes in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Animated Service Boxes widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Animated Service Boxes widget to a page and follow the steps –
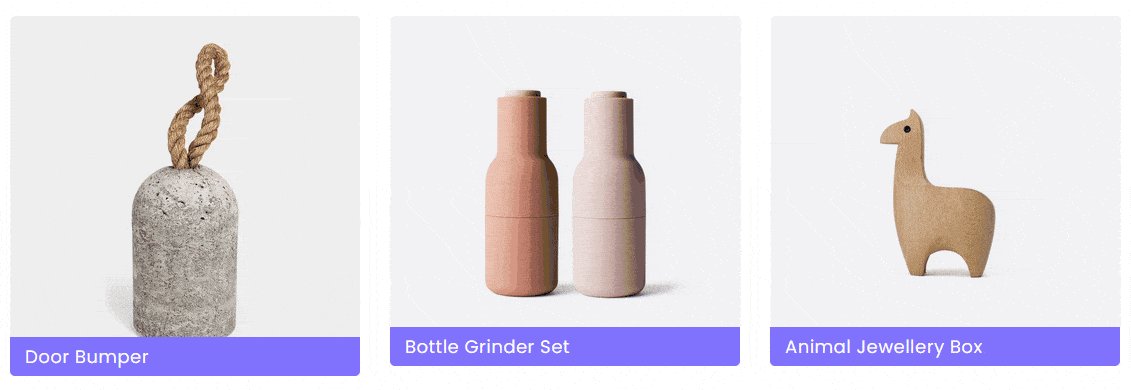
1. Select Article Box from the Main Style dropdown.

From the Style dropdown, you can select a predefined style.
You can select the image size from the Image Resolution dropdown.
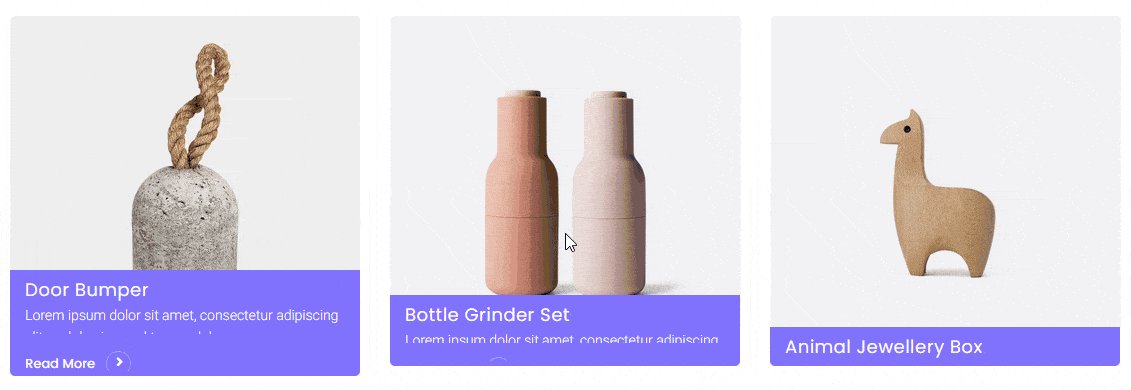
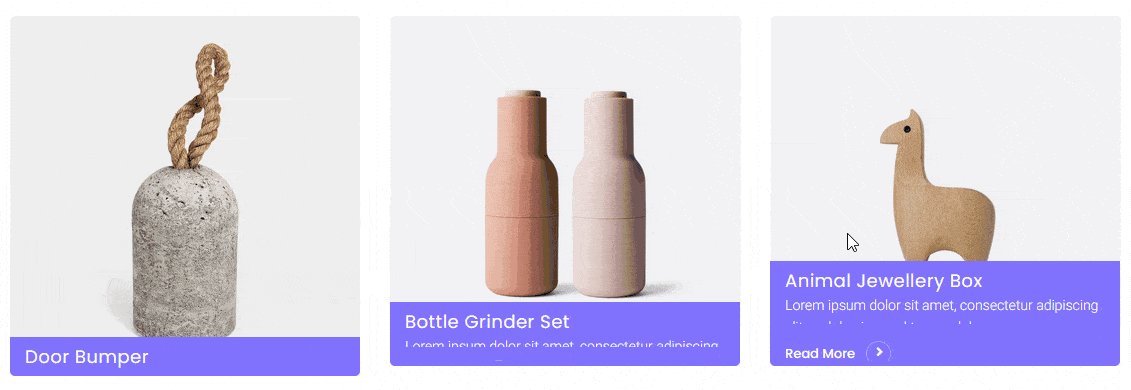
By enabling the Button toggle you can add a button to the article boxes.
When enabled you can select a button style from the Button Style dropdown.
2. Then in the Animated Service Boxes section, you have to add the content for the article boxes. By default, you’ll find three items, open one item.
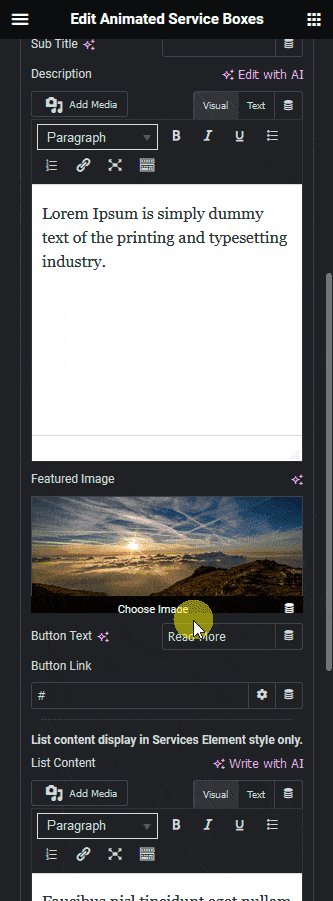
3. Add the title, subtitle and description in the Title, Sub Title and Description fields as required.
4. Then in the Featured Image section, you have to add an image for the article box.
You can edit the button text and URL from the Button Text and Button Link fields respectively.
Note: Make sure the Button toggle is enabled to make the Button Text and Button Link fields work.
Following this process you can edit the other items.
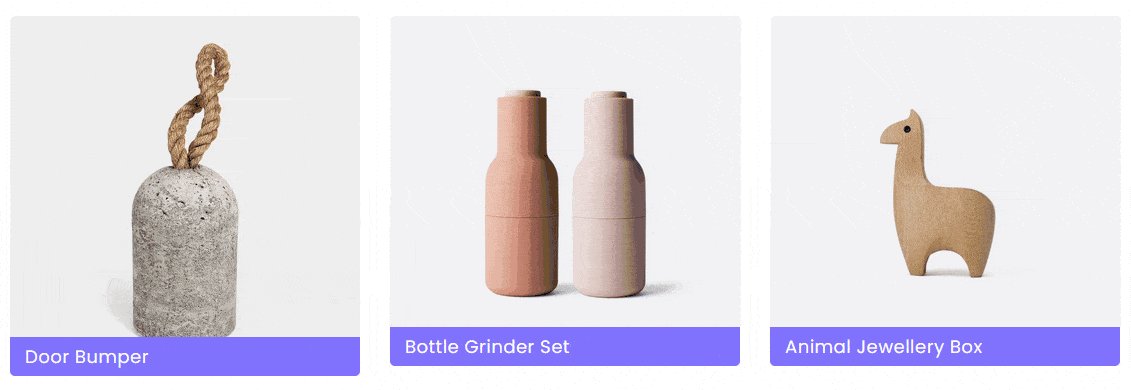
You can click on the +Add Item button to add more article boxes.
Then from the Columns Manage tab, you can manage the number of article boxes in a row for desktop, tablet and mobile separately. You can also manage the gap between the items as well.

Suggested Reading: How to Add an Info Banner in Elementor?





























