Adding an animated headline in Elementor can help you grab the visitor’s attention easily. Not only does it make your website more visually appealing, but it also adds an element of interactivity and engagement for your visitors.
With the Heading Animation widget from The Plus Addons for Elementor, you can easily add different types of animation to text in Elementor.
Check the Live Widget Demo
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have The Plus Addons for Elementor plugin installed and activated.
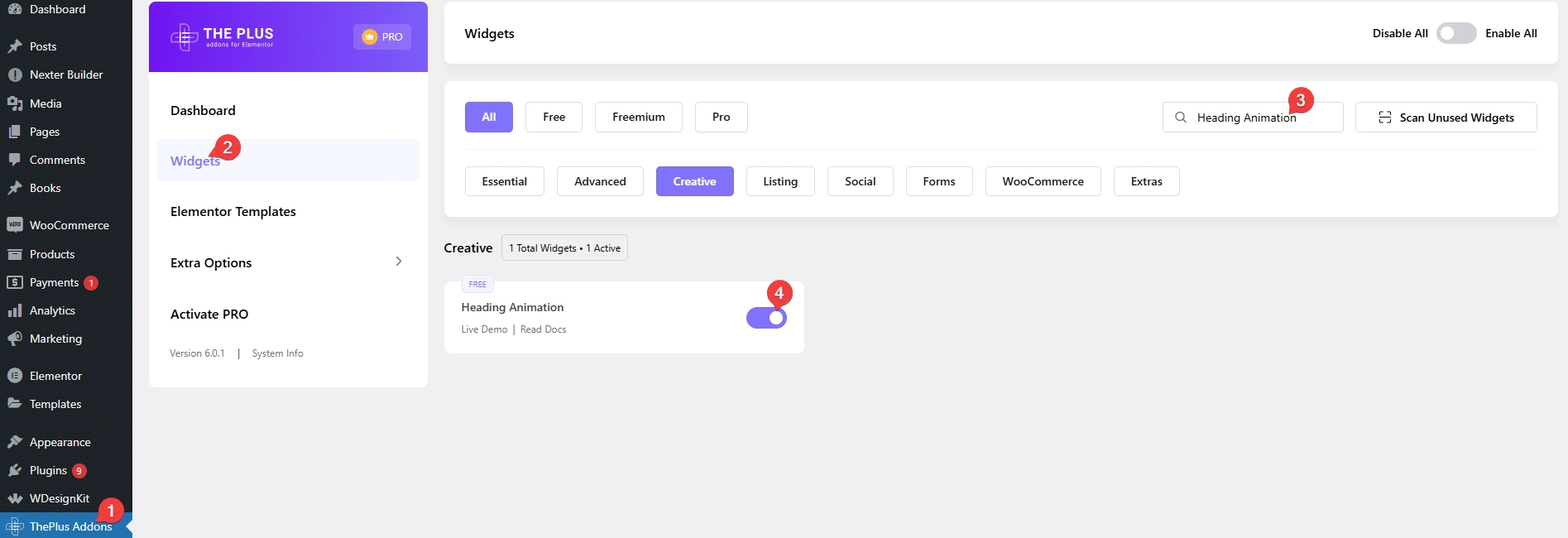
- Make sure the Heading Animation widget is activated, to verify this visit The Plus Addons → Widgets → and Search for Heading Animation and activate.
Learn via Video Tutorial:
How to Activate the Heading Animation Widget?
Go to
- The Plus Addons → Widgets
- Search the widget name and turn on the toggle.

Key Features
- Multiple Animation Styles – You can choose from multiple animation styles.
How to Add an Animated Headline in Elementor?
Add the Heading Animation widget from The Plus Addons for Elementor to the page.
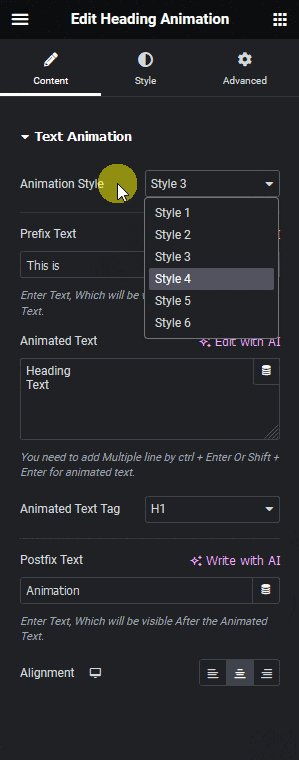
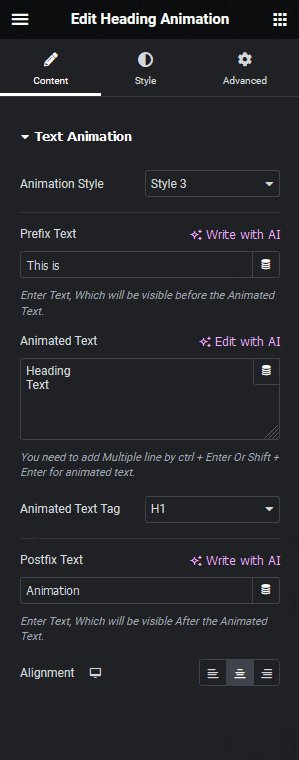
From the Animation Style dropdown, you have to select an animation style.
Here you’ll find 6 pre-defined animation styles.
Style 1
This will create a typing animation effect.

Style 2
This will create a flipping text effect.

Style 3
This will create a zoom-in text effect.

Style 4
This will create a text underline animation effect.

Style 5
This will create a slide-in text animation effect.

Style 6
This will create a text scale-down and scale-up animation effect.

Select the style as per your requirements.

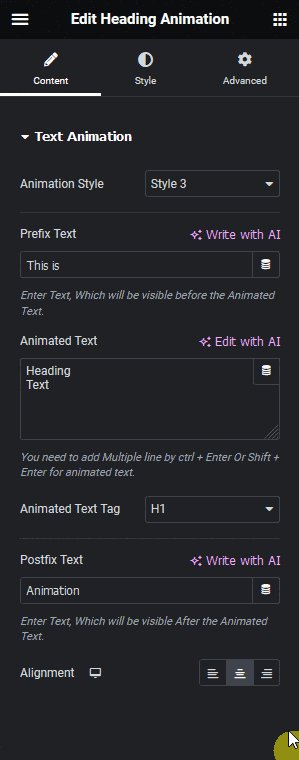
In the Prefix Text field, you can add a text before the animated text.
Then in the Animated Text section, you have to add the texts you want to animate. You can add multiple texts by adding one text in each line.
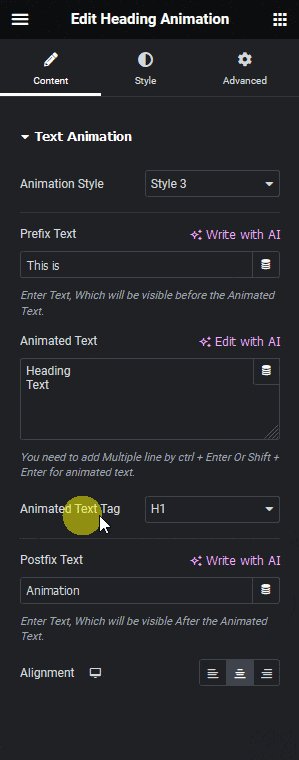
From the Animated Text Tag dropdown, you can set the HTML tag for the text.
In the Postfix Text field, you can add a text after the animated text.
From the Alignment section, you can align the text for different responsive devices.
How to Style the Heading Animation Widget?
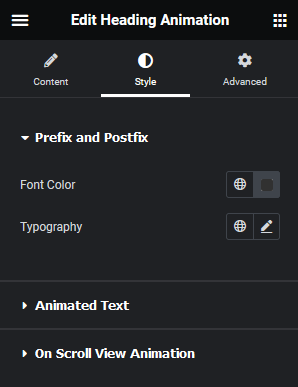
To style the Heading Animation widget, you’ll find all the options under the Style tab.
Prefix and Postfix – From here, you can manage the typography and color of the prefix and postfix texts.

Animated Text – From here, you can manage the typography, color and background color of the animated text.
On Scroll View Animation – This is our global extension available for all our widgets, this adds scrolling animation as the widget comes in the viewport. You can learn more about this from here.
Learn more about On Scroll View Animation
Advanced options remain common for all our widget, you can explore all its options from here.






























