Do you want to add breadcrumbs in the category pages of your Elementor website? Adding breadcrumbs to the category pages can greatly enhance the user experience and improve website navigation by displaying the hierarchy of pages and allowing users to quickly jump back to previous pages.
With the Breadcrumbs Bar widget from The Plus Addons for Elementor, you can easily add breadcrumbs to the category pages.
To check the complete feature overview documentation of The Plus Addons for Elementor Breadcrumbs Bar widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
If you want to show the breadcrumbs only on the category pages, then you have to add the Breadcrumbs Bar widget to the category archive template if you don’t have a separate header template for the category pages.
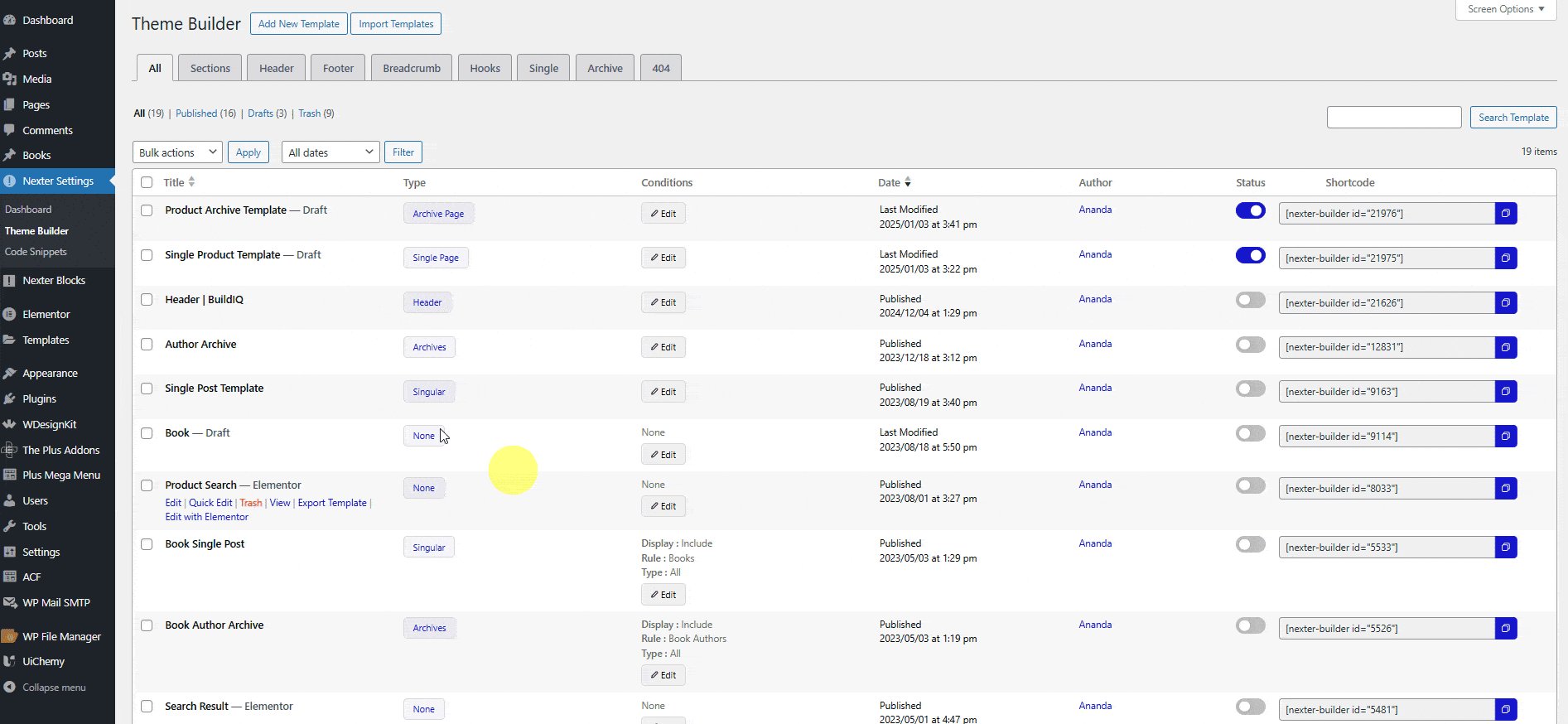
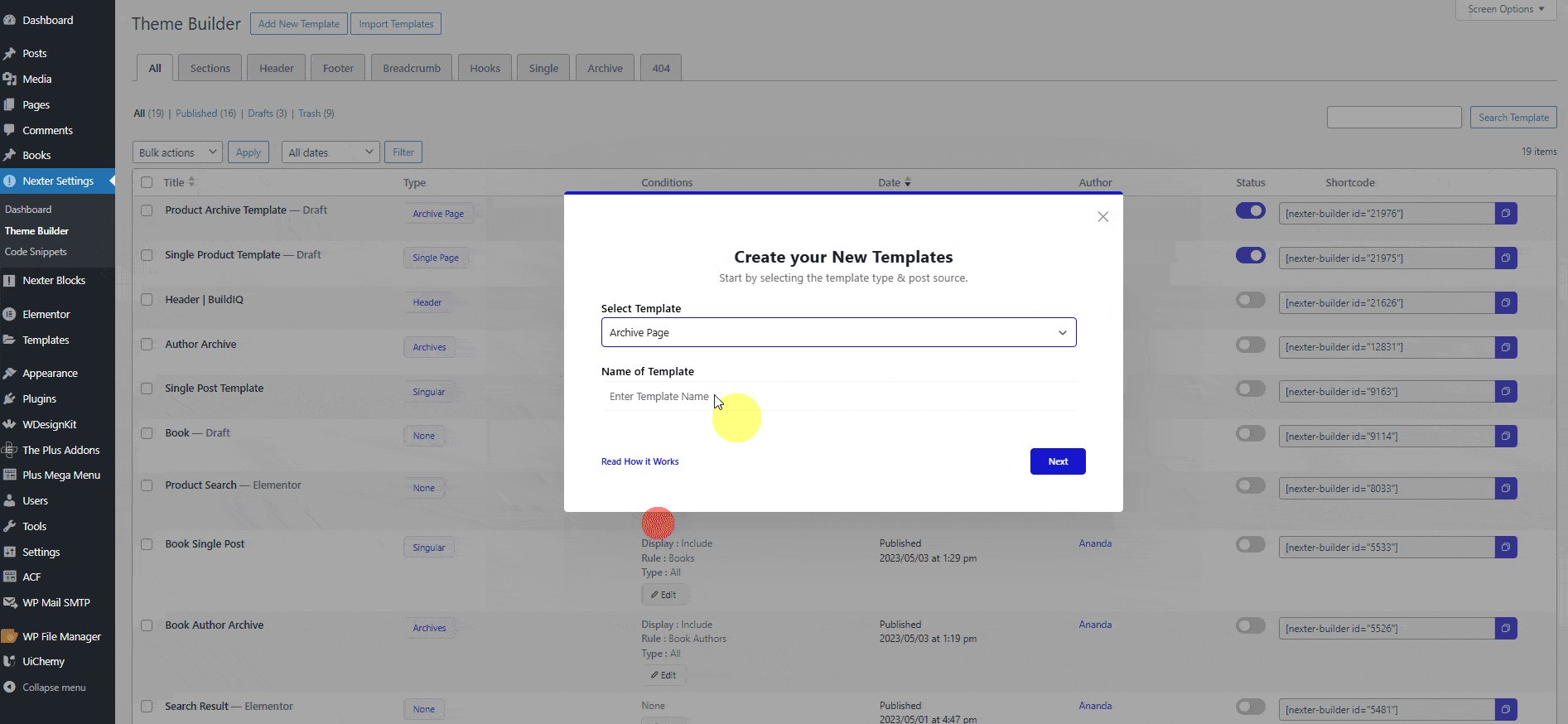
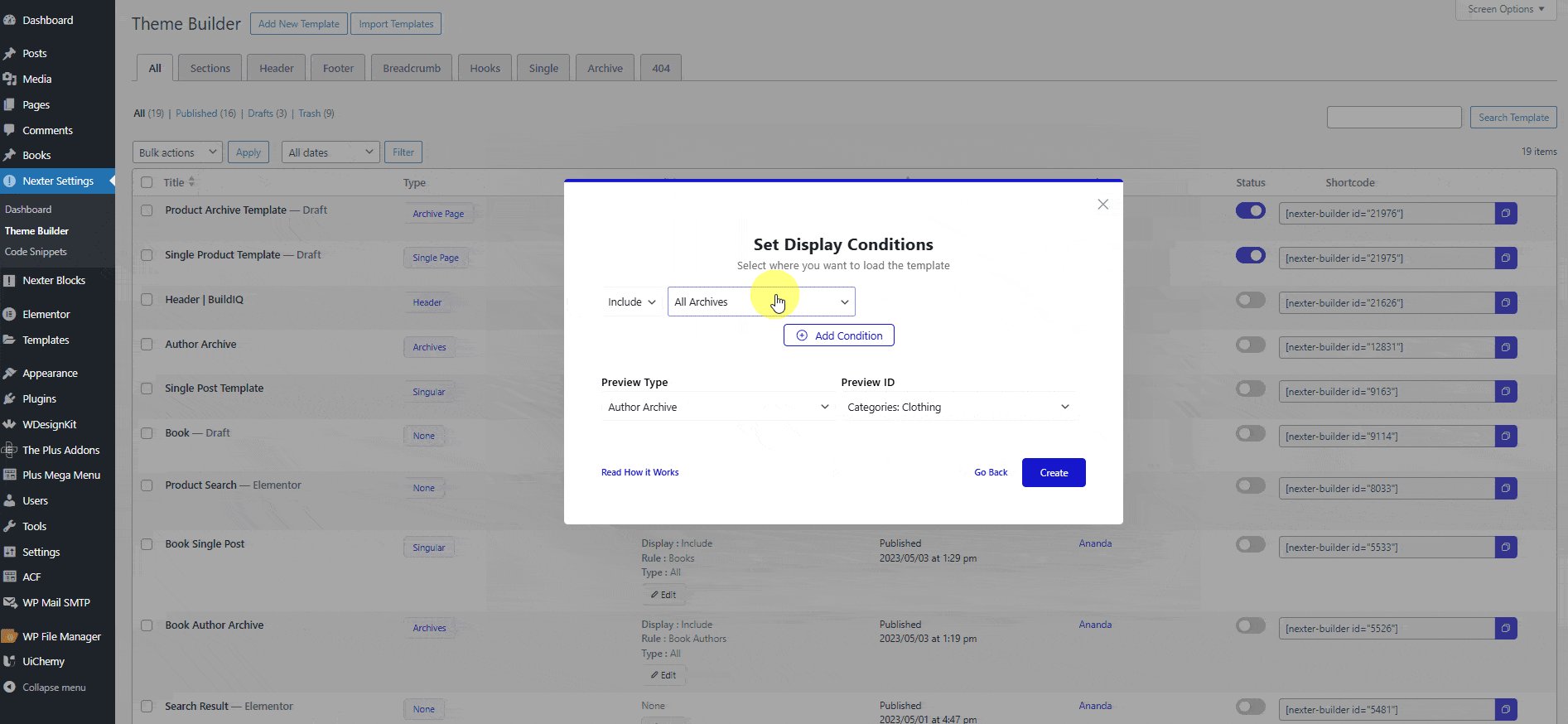
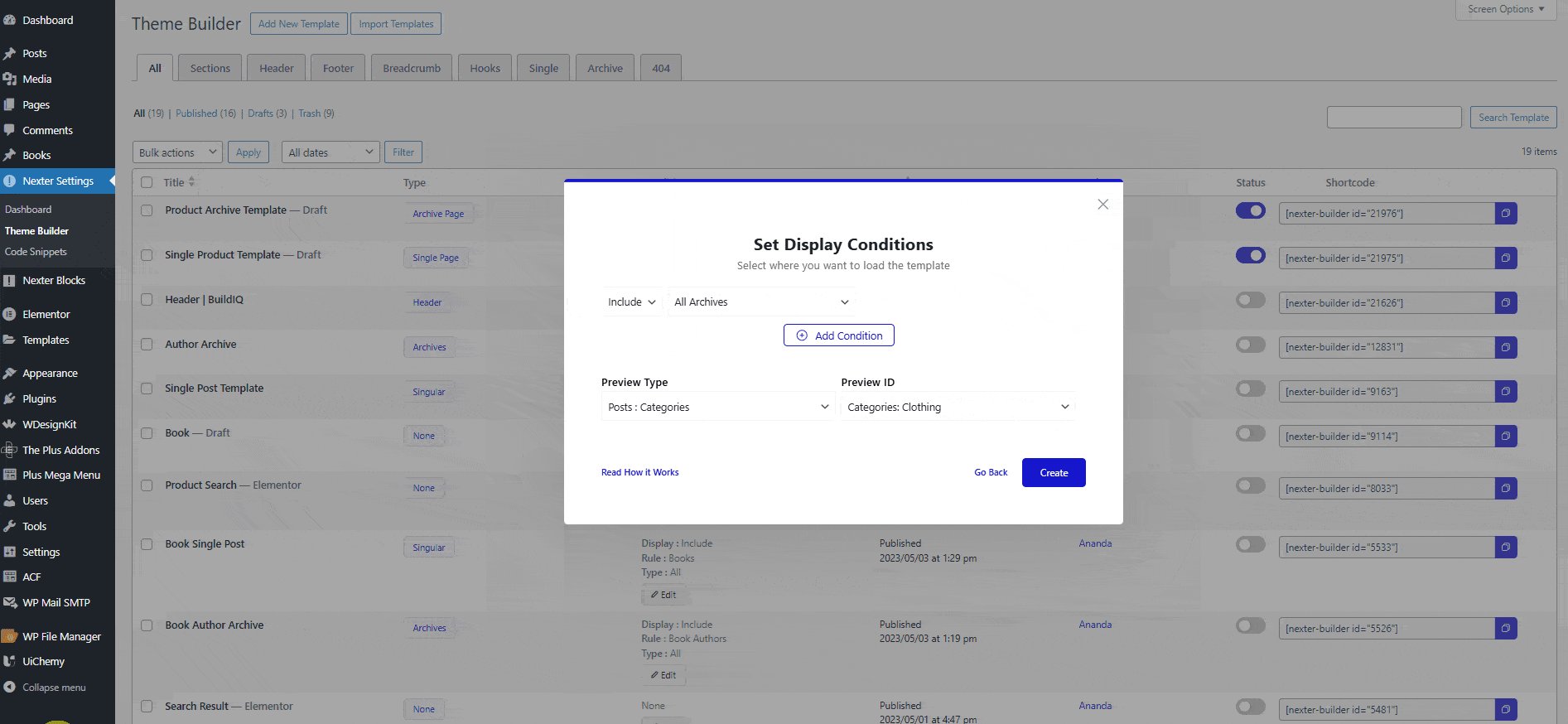
To create the category archive template, you can use the free Nexter Builder or you can use Elementor Pro if you are already using it.

Note: To show the breadcrumbs on the entire website, you should add the Breadcrumbs Bar widget to the header template.
After that, you can make necessary adjustments to the Breadcrumbs Bar widget.
Now, you will be able to see breadcrumbs on category pages.
Suggested reading, how to create custom Elementor blog post template.

Also, read how to add breadcrumbs to Elementor tag page.





























