Are you looking to create beautiful text blend modes in Elementor? This feature allows users to create visually stunning effects by blending the text with background images or colors.
With the Advanced Typography widget from The Plus Addons for Elementor, you can easily create beautiful text blend effects in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Advanced Typography widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Advanced Typography widget to the page and follow the steps –
1. First add a background color or image to the section containing the Advanced Typography widget.
Note: Using a background image will give a better blend mode effect.
2. In the Advanced Typography tab, select Normal or Multiple from the Select Option dropdown.
Let’s select Normal.
3. Then add the text in the Text field.
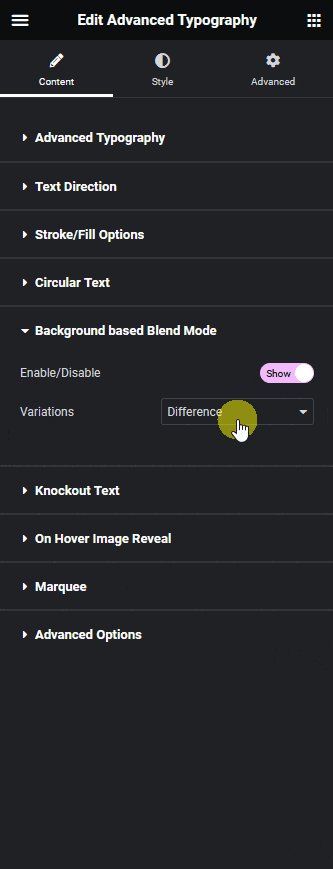
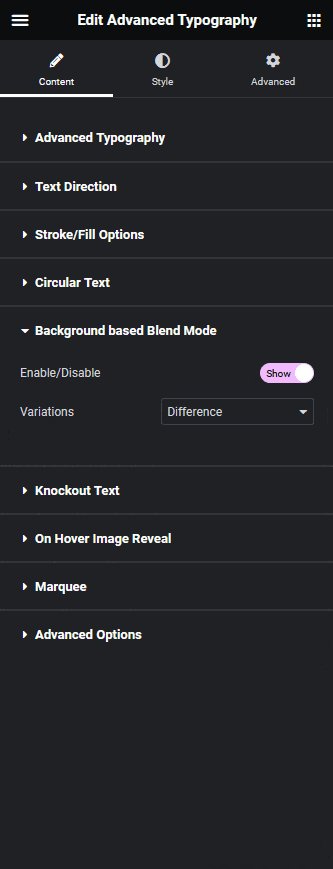
4. After that enable the Enable/Disable toggle from the Background based Blend Mode tab.

Note: In the Multiple option you’ll find the Background based Blend Mode in each text repeater item.
5. Then from the Variations dropdown, you have to select a blend mode.
Note: The effect will vary based on the section background.
Now you’ll see a beautiful text blend effect. You can use other options of the Advanced Typography widget like animation, marquee etc. to create more interesting effects.

Keep Reading: How to Create a Text Mask Effect in Elementor?





























