Are you looking to add Infinite Scroll to your blog posts? Infinite Scroll is a popular feature that allows users to load content automatically as they scroll down the page, without having to click on a button. This feature can improve user experience by creating a seamless browsing experience for visitors.
If you are using Elementor to create your blog posts, you can easily add the Infinite Scroll feature using the Blog Listing widget from The Plus Addons for Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Blog Listing widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Blog Listing widget on the page or template, select the appropriate listing type, style and layout.
Note: Lazy load option is not available in the Carousel layout and Single Page Related Posts type listing.
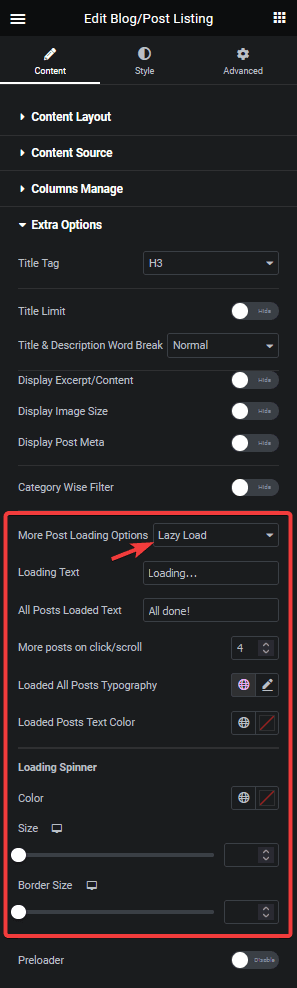
Then go to the Extra Options tab and select Lazy Load from the More Post Loading Options dropdown.

From the Loading Text field, you can customise the text that appears when more posts are being loaded, while from the All Posts Loaded Text field, you can customise the message that appears when all posts have been loaded.
Then from the More posts on click/scroll field, you can set how many posts will load at once on scroll.
You can also manage the loading text typography and colour.
From the Loading Spinner section, you can manage the loading spinner size, colour and border size.
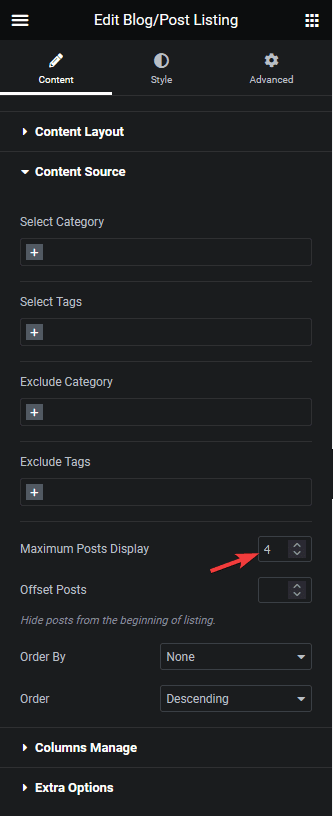
Now go to the Content Source tab and set a maximum number of posts to be displayed when the page loads in the Maximum Posts Display field.

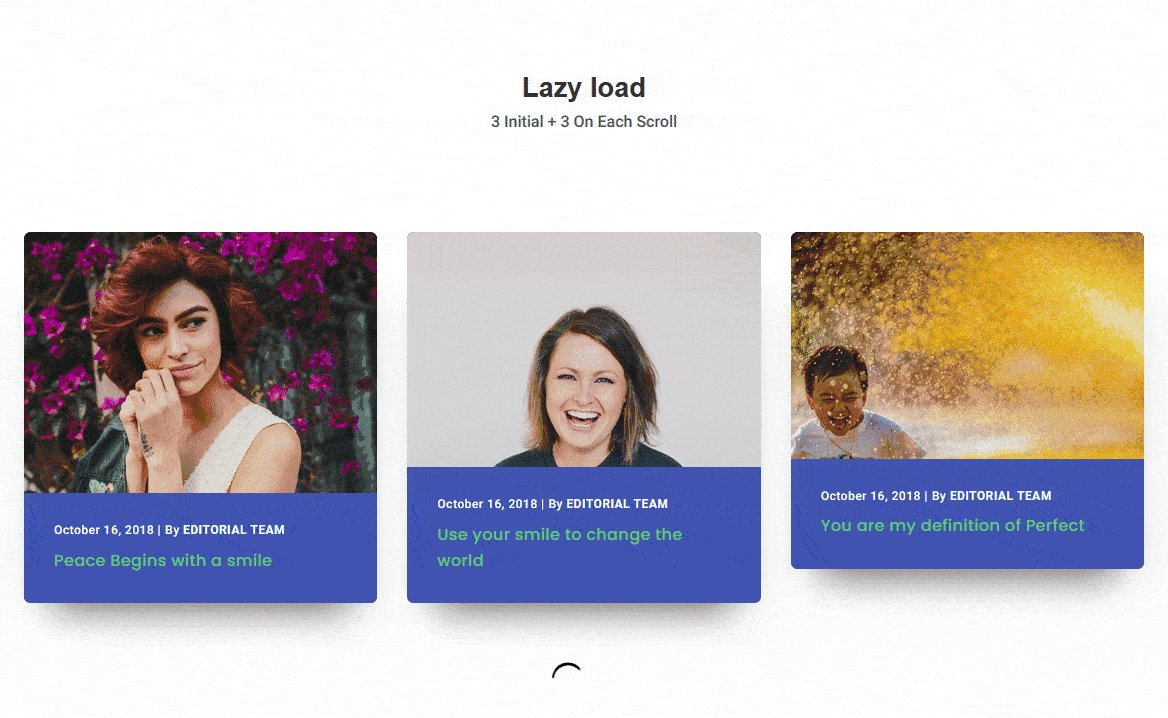
Depending on the number of posts you have and the number set in the Maximum Posts Display field, you’ll see posts loading automatically as you scroll down.
Note: To have infinite scrolling, you must set a lower number in the Maximum Posts Display field than the total number of posts.

Also, check How to Add Pagination in Blog Posts in Elementor.





























