By adding infinite scrolling to your custom post type you can improve user experience and keep visitors engaged. Infinite scroll is a popular feature that allows users to scroll through content continuously, without having to manually click through page after page.
With the Dynamic Listing widget from The Plus Addons for Elementor, you can easily add an infinite scrolling feature to your custom post types.
To check the complete feature overview documentation of The Plus Addons for Elementor Dynamic Listing widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, make sure you have created at least one custom post type, you can use the free Advanced Custom Fields (ACF) to create a custom post type.
For instance, we have created a custom post type called Books.
Once you’ve created your custom post type, follow the steps –
1. Add the Dynamic Listing widget to the page.
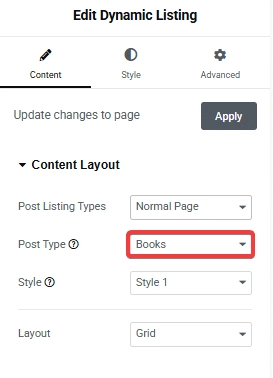
2. Select the appropriate listing type from the Post Listing Types dropdown and select your custom post type from the Post Type dropdown then select the appropriate style and layout.

Note: Lazy load is not available in the Single Page Related Posts, ACF Repeater, Custom Query type listing and Carousel layout.
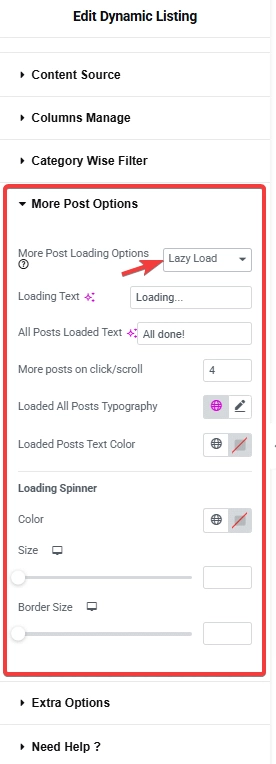
3. Then go to the More Post Options tab and select Lazy Load from the More Post Loading Options dropdown.

From the Loading Text field, you can customize the text that appears when more posts are being loaded, while from the All Posts Loaded Text field, you can customize the message that appears when all posts have been loaded.
Then from the More posts on click/scroll field, you can set how many posts will load at once on scroll.
You can also manage the loading text typography and color.
From the Loading Spinner section, you can manage the loading spinner size, color and border size.
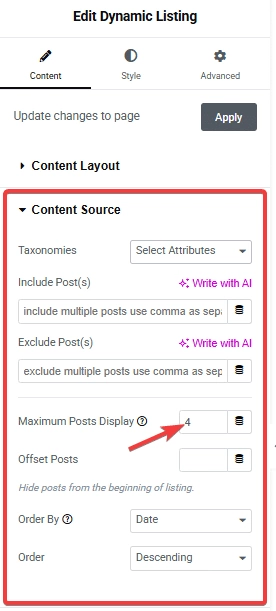
4. Now go to the Content Source tab and set the maximum number of posts to be displayed on a page in the Maximum Posts Display field.

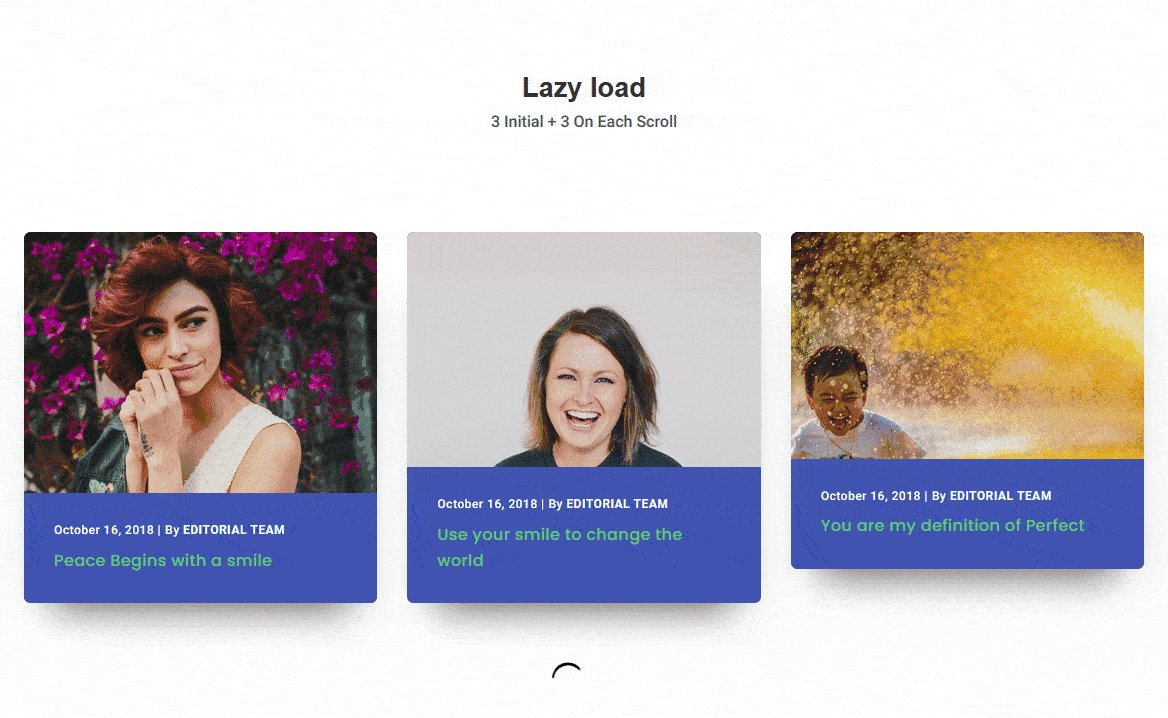
Depending on the number of custom posts you have and the number set in the Maximum Posts Display field, you’ll see your custom post types loading automatically as you scroll down.
Note: To have infinite scrolling, you must set a lower number in the Maximum Posts Display field than the total number of custom posts.

Also, read How to Delay Loading Custom Post Types in Elementor.





























