As an online store owner, the user experience is crucial to your e-commerce success. One way to improve your customer’s experience is by implementing infinite scrolling on your WooCommerce product list.
This feature allows your customers to continuously scroll down and view more products without having to click on pagination links.
With the Product Listing widget from The Plus Addons for Elementor, you can easily add a lazy load to create an infinite scroll for your product listing.
To check the complete feature overview documentation of The Plus Addons for Elementor Product Listing widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, make sure you’ve added some products to your WooCommerce store, then follow the steps –
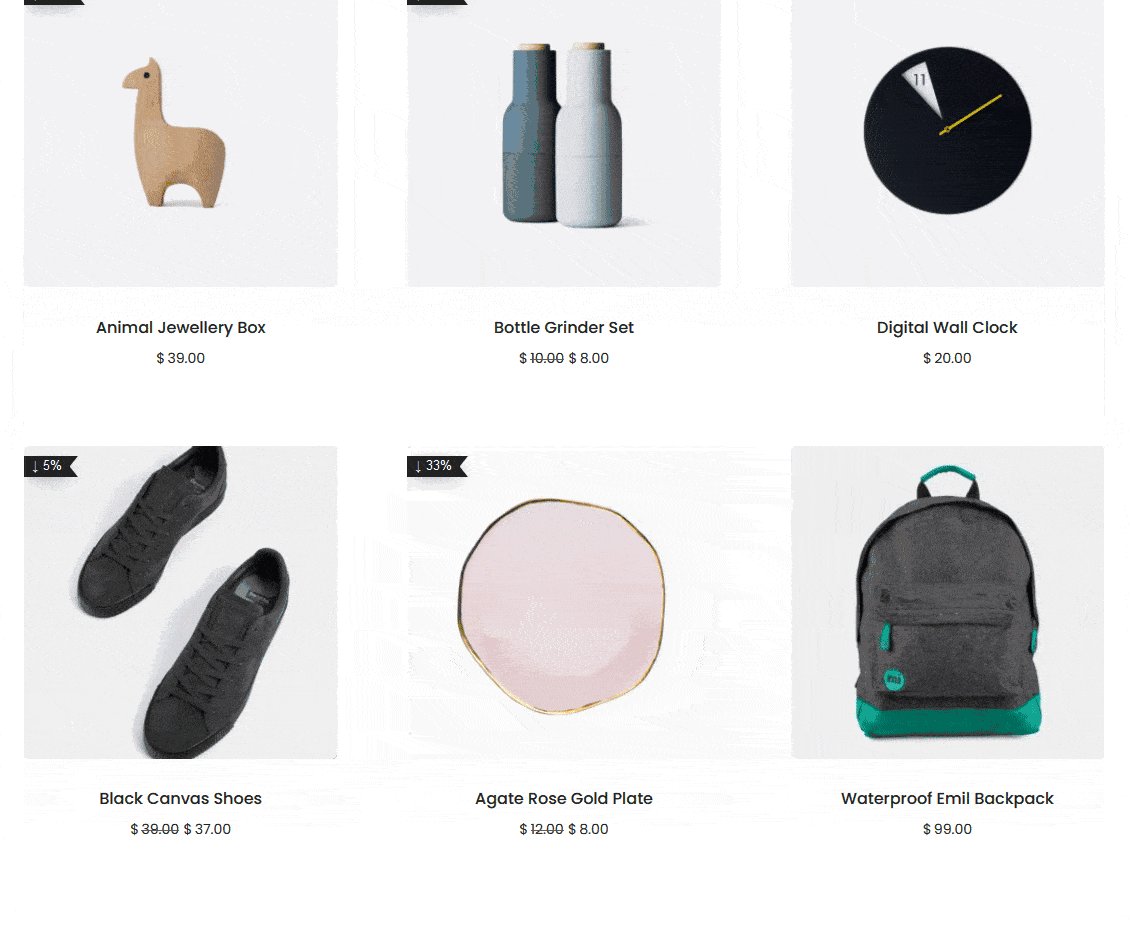
1. Add the Product Listing widget on the page or template, then select the appropriate listing type, style, and layout.
Note: Lazy Load is only available in the Normal Page and Search List listing type, except in the Carousel layout.
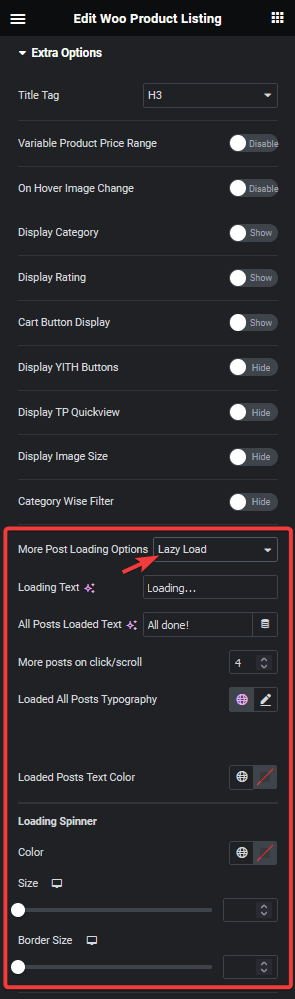
2. Then go to the Extra Options tab and select Lazy Load from the More Post Loading Options dropdown.

From the Loading Text field, you can customize the text that appears when more products are being loaded, while from the All Posts Loaded Text field, you can customize the message that appears when all products have been loaded.
Then from the More posts on click/scroll field, you can set how many products will load at once on scroll.
You can also manage the loading text typography and color.
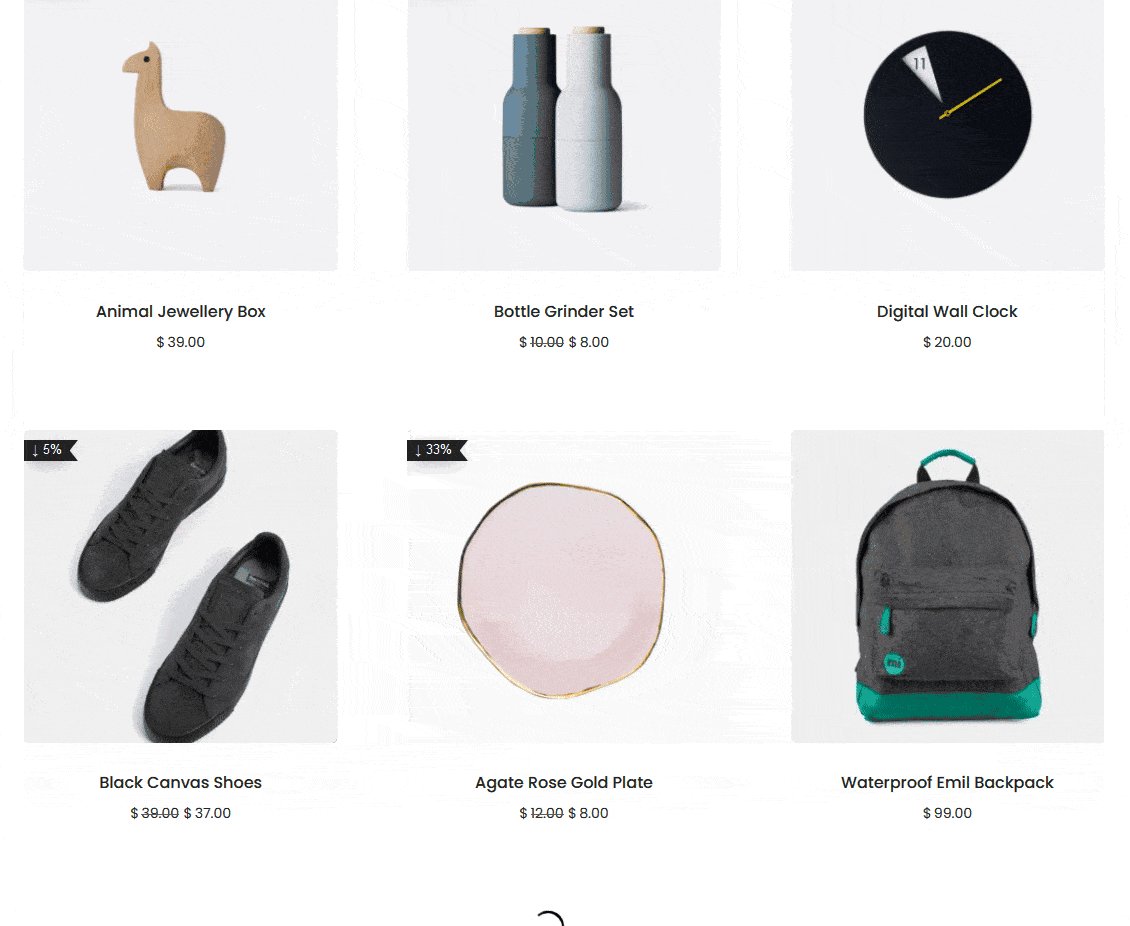
From the Loading Spinner section, you can manage the loading spinner size, color and border size.
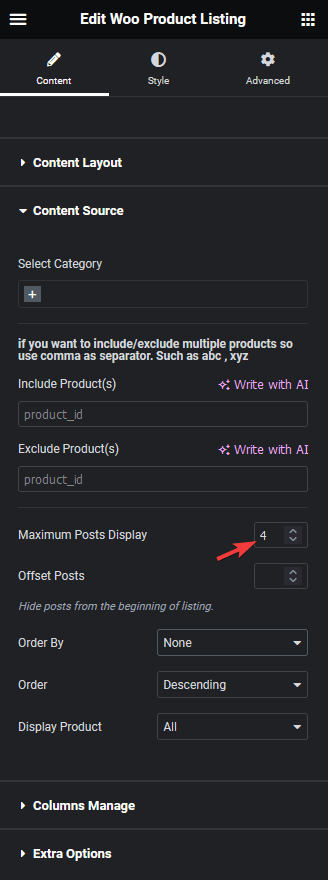
3. Now go to the Content Source tab and set the maximum number of products to be displayed on a page in the Maximum Posts Display field.

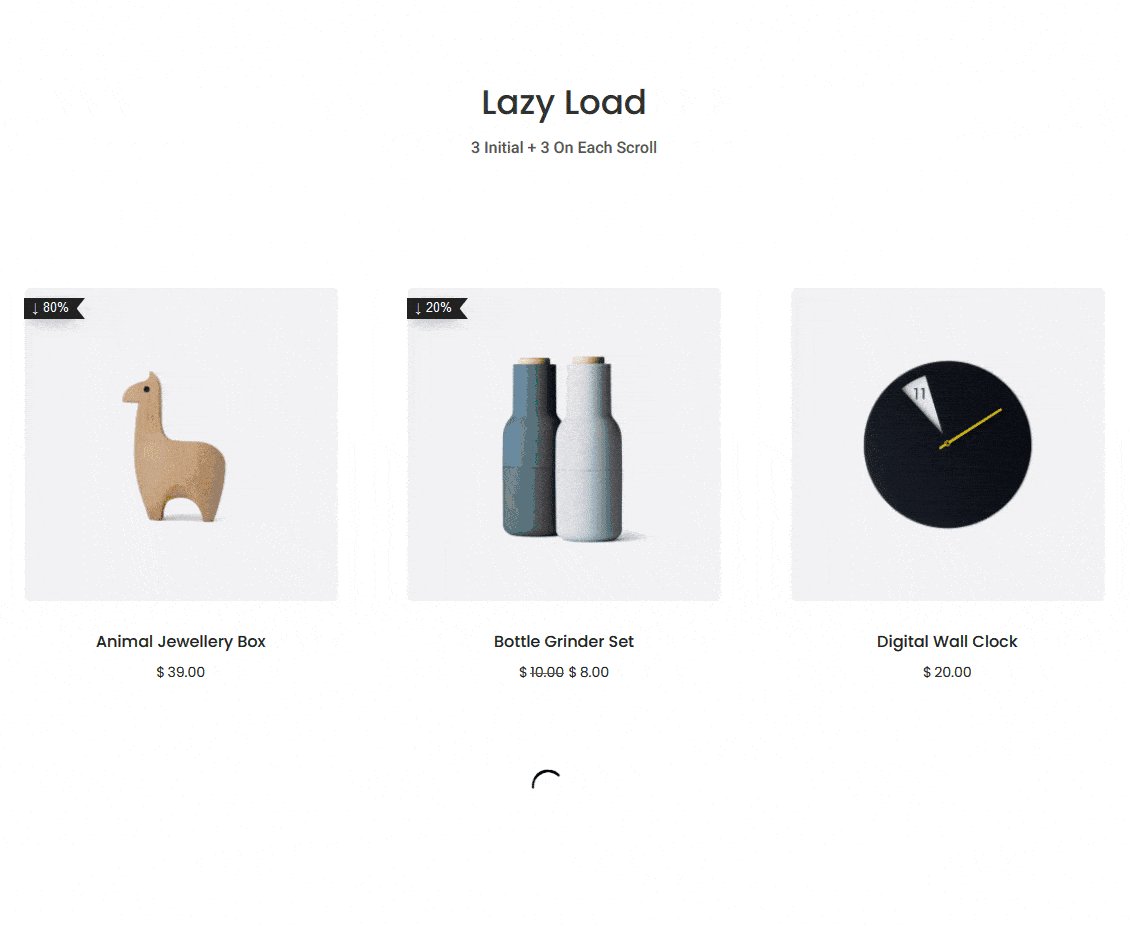
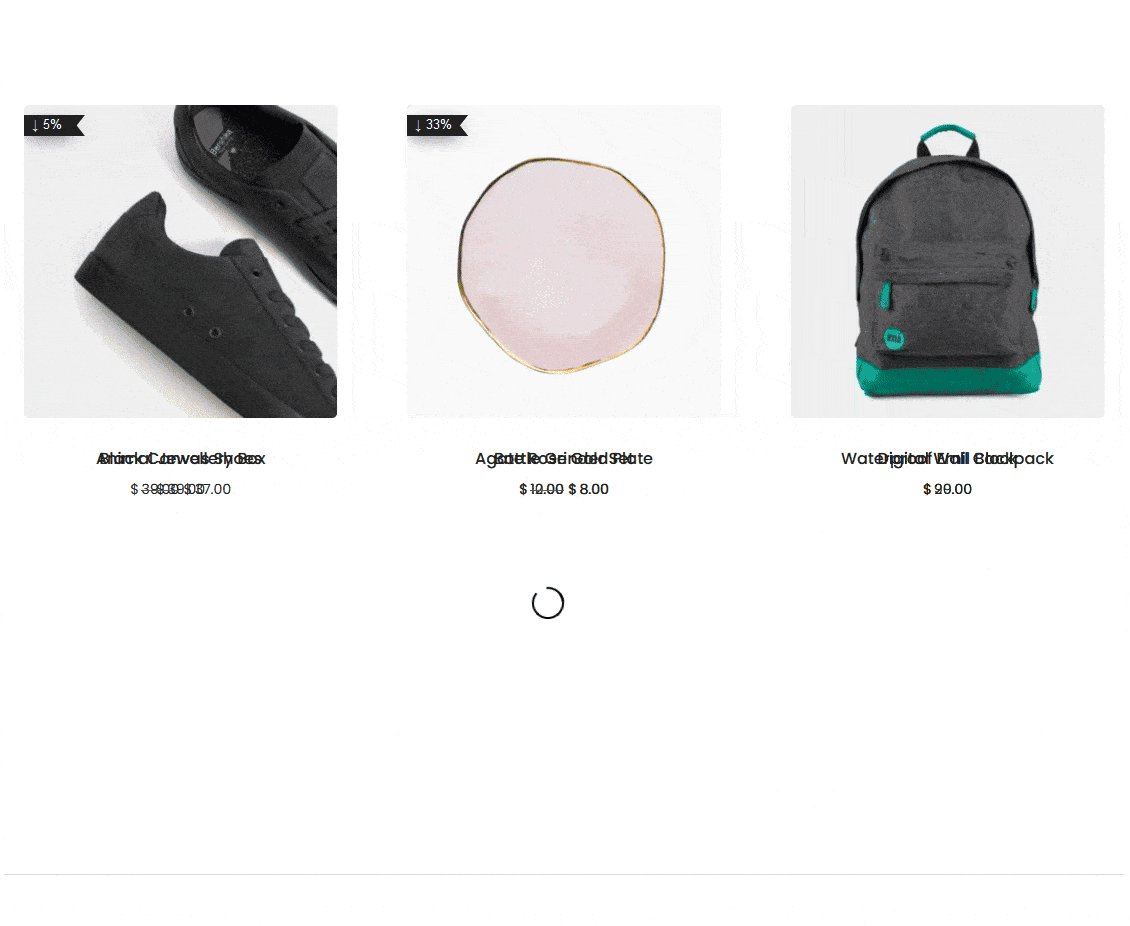
Depending on the number of products you have and the number set in the Maximum Posts Display field, you’ll see products loading automatically as you scroll down.
Note: To have infinite scrolling, you must set a lower number in the Maximum Posts Display field than the total number of products.

Also, check How to Add Pagination to WooCommerce Products in Elementor.





























