Want to turn your info boxes into clickable links in Elementor? With just a few clicks, you can easily link your info boxes to other content, products, or special offers. This simple feature allows visitors to navigate to related pages or explore your offerings effortlessly.
With the Info Box Widget from The Plus Addons for Elementor, you can add a link to the full info box.
To check the complete feature overview documentation of The Plus Addons for Elementor Info Box widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Info Box widget to the page and follow the steps –
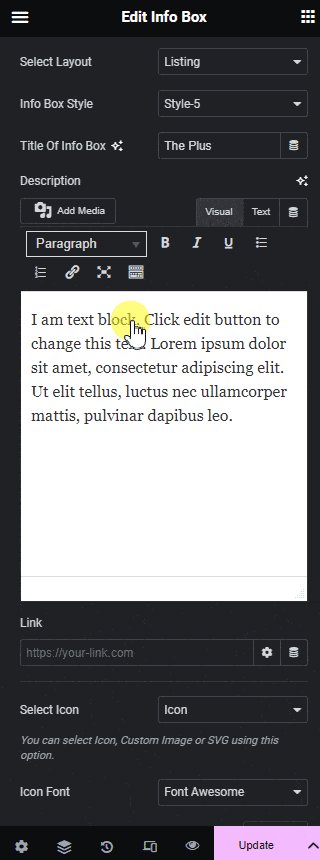
1. From the Select Layout you have to select Listing.
2. From Icon Box Style, select the appropriate display style for the info box.
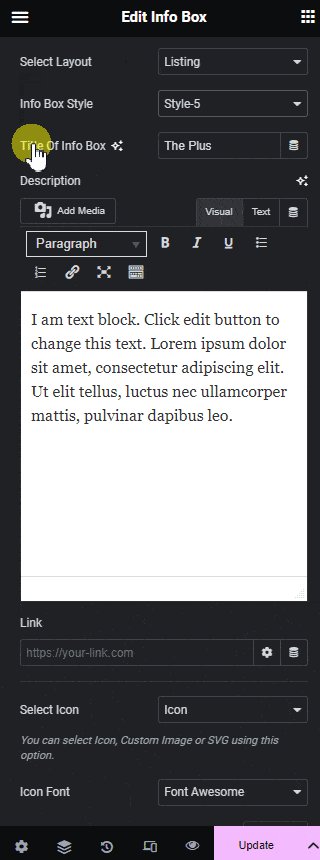
3. Add the Infobox title and content in the Title of Info Box and Description fields as per your requirements.
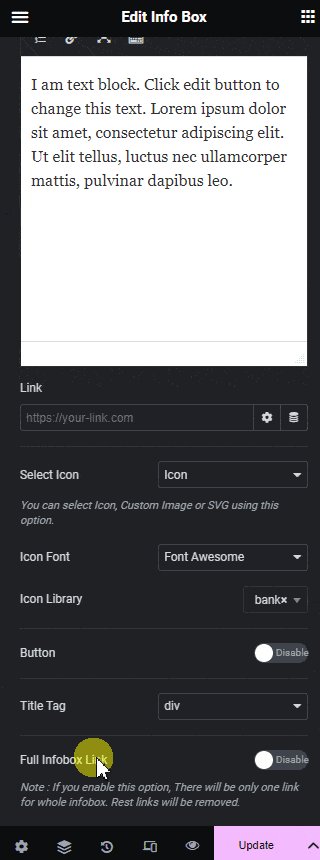
Note: Don’t add any link in the Link field it will be overridden.

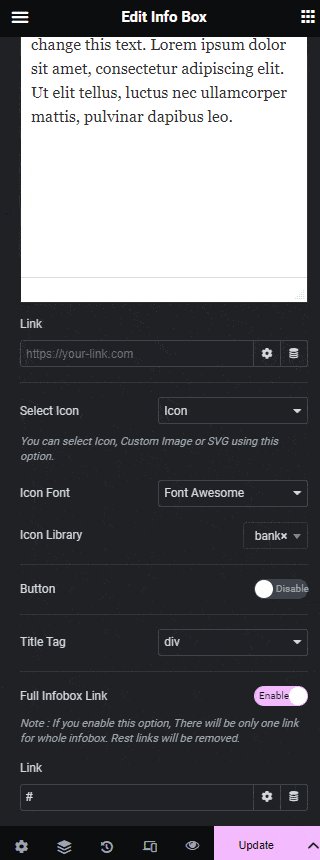
4. Then enable the Full Info Box Link toggle.
5. After that in the Link field, you have to add a custom link.
Now, you will have a link in the full info box.
Suggested Read: How to Connect Elementor Infobox with Carousel Remote





























