Are you looking to add a visually stunning logo showcase in a masonry grid layout using Elementor? A masonry grid layout is a fantastic way to display logos in a dynamic and visually appealing manner.
With the Clients Listing widget from The Plus Addons for Elementor, you can show client logos in an elegant masonry layout.
To check the complete feature overview documentation of The Plus Addons for Elementor Clients Listing widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
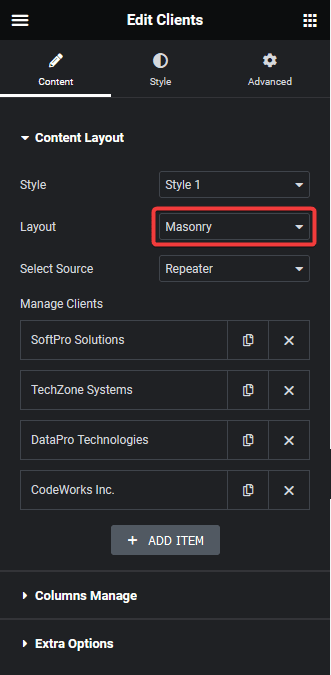
To do this, add the Clients Listing widget on the page, and select Masonry from the Layout dropdown. Then select the appropriate source from the Select Source dropdown.

Now the logo showcase will show in a masonry layout. You can manage the grid columns from the Columns Manage tab.

Also, read How to Create a Logo Carousel Slider in Elementor.





























