Are you looking to add a Lottie animation to the process steps in Elementor? With the Process Steps widget from The Plus Addons for Elementor, you can easily add a Lottie animation to the process step circle.
To check the complete feature overview documentation of The Plus Addons for Elementor Process Steps widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
For this, you need to have the JSON file URL of the LottieFile you want to use.
First, go to LottieFiles.com and create a free account there if you don’t have one.
Now log into your account and go to Featured here you’ll find all the free Lottie files.
Click on the animation you like, it will open in a popup, click on the Save to workspace to generate button.
It will open the Lottie animation in a new window.
From the right panel enable the Enable Asset Link toggle.
Then copy the Lottie file URL from the Asset link field.
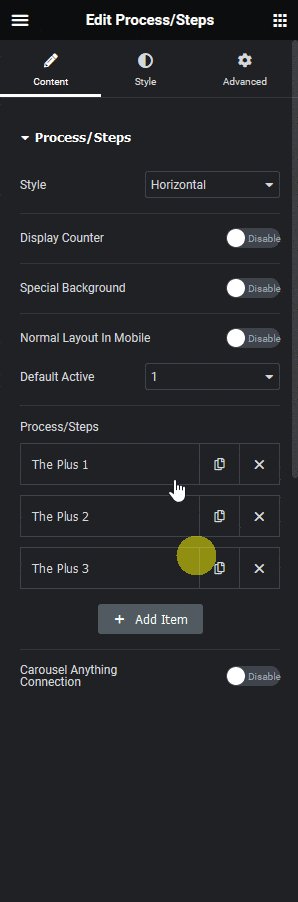
Then, add the Process/Steps widget to the page and follow the steps –
1. After selecting the appropriate style add the required process steps and content from the Process/Steps section.
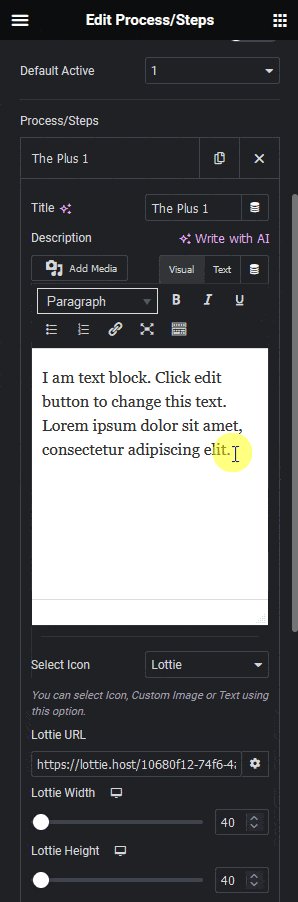
2. Then open the repeater item on which you want to add the Lottie animation. Select Lottie from the Select Icon dropdown.
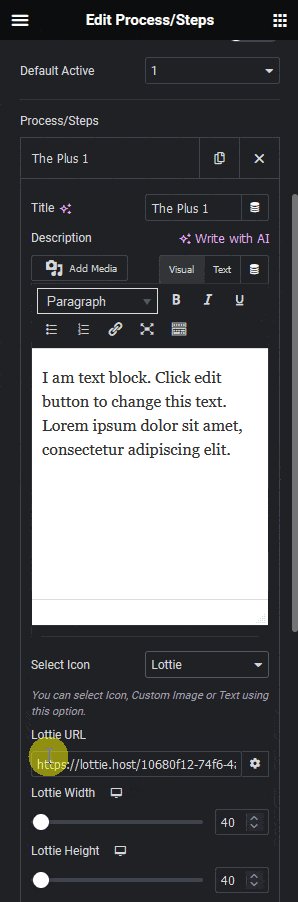
3. After that paste the copied JSON link in the Lottie URL field.

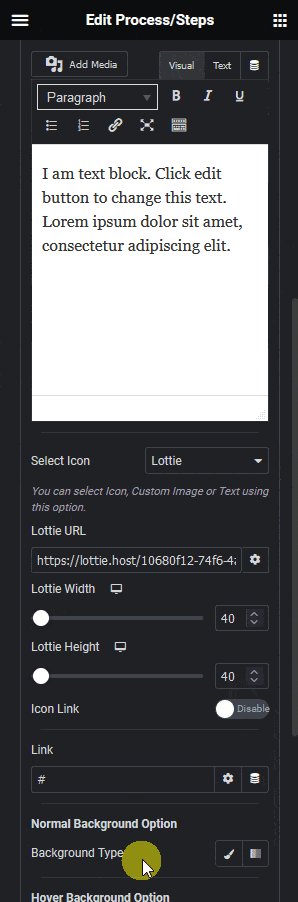
From the Lottie Width and Lottie Height sections, you can adjust the Lottie width and height for responsive devices.
You can further adjust the Lottie animation from the style tab.
Now you’ll see the Lottie animation playing in that specific process step item.
Suggested Reading: How to Create Vertical Process Steps in Elementor?





























