Do you want to add a Lotiefiles to an Elementor Pricing Table Button? With the Pricing Table widget from The Plus Addons for Elementor, you can add animated Lottiefiles to the pricing table button.
To check the complete feature overview documentation of The Plus Addons for Elementor Pricing Table widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
For this, you need to have the JSON file URL of the LottieFile you want to use.
First, go to LottieFiles.com and create a free account there if you don’t have one.
Now log into your account and go to Featured here you’ll find all the free Lottie files.
Click on the animation you like, it will open in a popup, click on the Save to workspace to generate button.
It will open the Lottie animation in a new window.
From the right panel enable the Enable Asset Link toggle.
Then copy the Lottie file URL from the Asset link field.
Then, add the Pricing Table widget to the page and follow the steps –
1. Add the appropriate title, price and content of the pricing table.
2. Then enable the Button toggle from the Button tab.
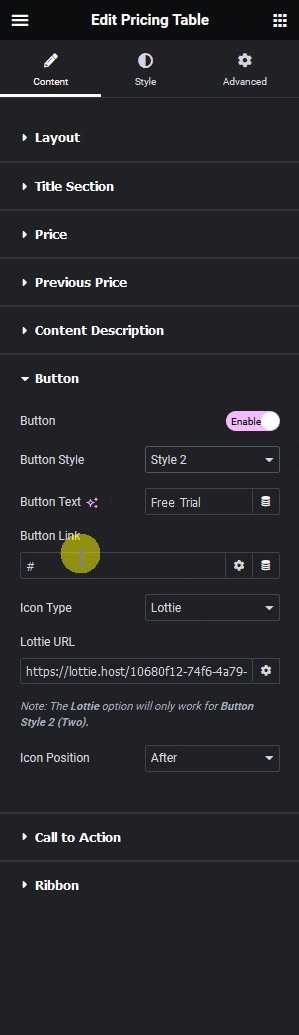
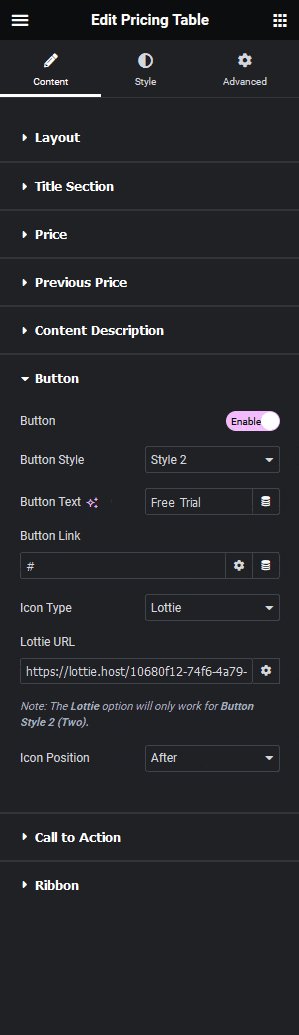
3. Select Style 2 from the Button Style dropdown.
4. After that select Lottie from the Icon Type dropdown.

5. After that paste the copied JSON link in the Lottie URL field.
Then from the Icon Position dropdown, you can place the Lottie before or after the button text.
You can further adjust the Lottiefiles size and animation from the style tab.
Now you’ll see animated Lottiefiles in the pricing table button.

Read Further: How to Add a Tooltip to an Elementor Pricing Table?





























