Do you want to add post next and previous buttons in the Elementor blog post? These buttons not only enhance the user experience by allowing them to navigate through the blog posts seamlessly, but they also help in increasing engagement and retention rates.
With the Post Prev/Next widget from The Plus Addons for Elementor, you can easily add the post navigation button on the Elementor blog post page.
To check the complete feature overview documentation of The Plus Addons for Elementor Blog Builder, click here.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have The Plus Addons for Elementor plugin installed and activated.
- This is a Premium widget, and you need the PRO version of The Plus Addons for Elementor.
- Make sure the Post Prev/Next widget is activated, to verify this visit The Plus Addons → Widgets → and Search for Post Prev/Next and activate.
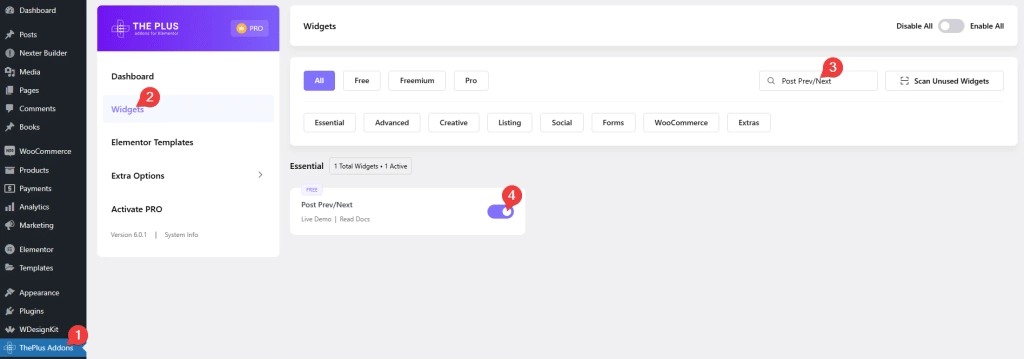
How to Activate the Post Prev/Next Widget?
Go to
- The Plus Addons → Widgets
- Search the widget name and turn on the toggle.

Read further, 20 helpful wordPress blogs to read & follow.
Add Prev/Next
Add the Prev/Next widget to the appropriate location on the blog post template.
To create the blog post template, you can use the free Nexter Builder or you can use Elementor Pro if you are already using it.
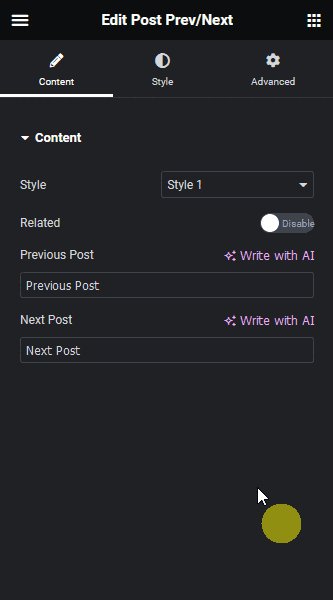
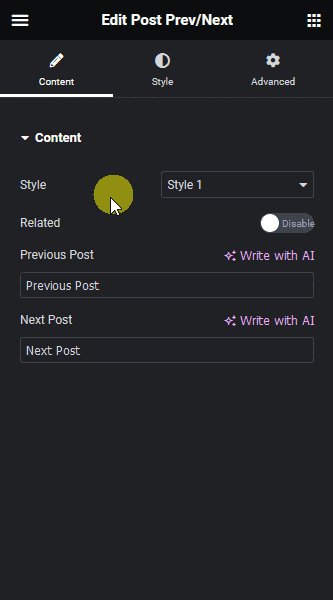
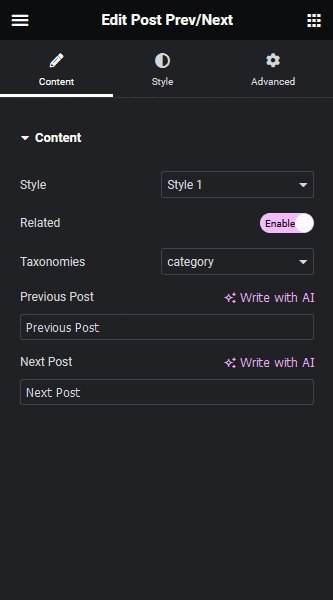
From the Select dropdown, you can select a predefined style for the next previous buttons.

Suggested reading, how to add post author box in Elementor blog post.
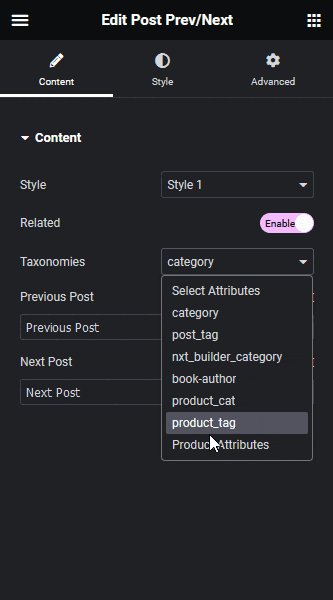
By enabling the Related toggle, you can show the next previous posts based on taxonomy.
From the Taxonomies dropdown, you have to select the taxonomy.
category – To show the next previous posts related to a category.
post_tag – To show the next previous posts related to a tag.
Note: If you have custom taxonomies or different plugins that create custom taxonomies, such as the WooCommerce plugin, you’ll see more relevant options.
You can edit the post navigation text from the Previous Post and Next Post fields.
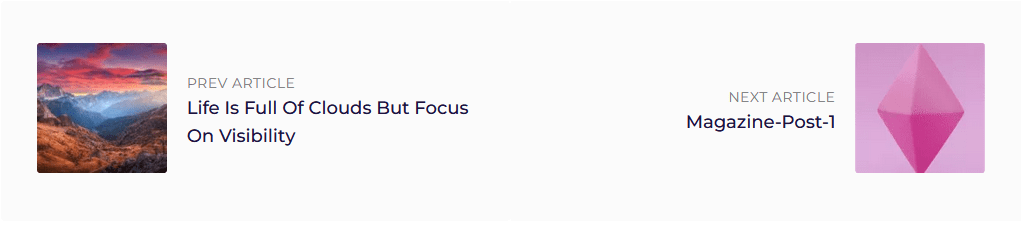
Now, you’ll see the next and previous buttons on your blog post to easily navigate to the next and previous posts.
From the Style tab, you can customize the style further.

Also read, how to customize post content in Elementor blog post.





























