Do you want to add a scroll effect on the horizontal page scroll in Elementor? With the Horizontal Scroll widget from The Plus Addons for Elementor you can add different scrolling effects on a number of The Plus Addons for Elementor widgets.
This feature allows website visitors to experience a smooth and dynamic transition as they scroll horizontally through a webpage.
To check the complete feature overview documentation of The Plus Addons for Elementor Horizontal Scroll widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure it’s installed & activated to enjoy all its powers.
To do this, add the Horizontal Scroll widget on the page.
In the Content tab click on the Create Template button to create your Elementor template.
Note: You can create the Elementor template beforehand as well.
In the Elementor template make sure to add The Plus Addons for Elementor widgets which has integration with the Horizontal Scroll widget.
You can check the full list of supported widgets below.
For example, let’s select the Creative Image widget and add an image to it.
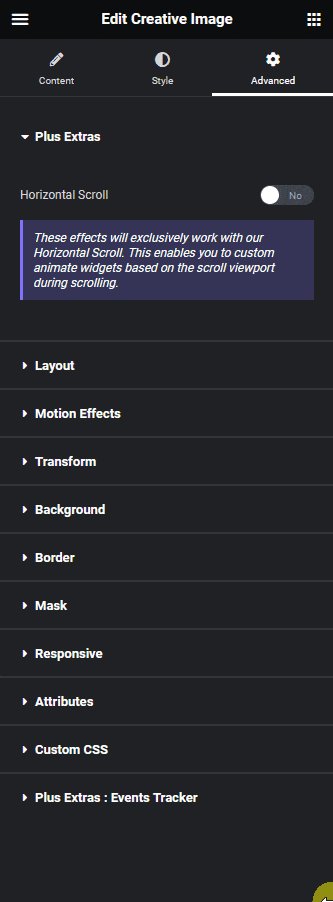
Then, go to the Advanced tab, in the Plus Extras tab, enable the Horizontal Scroll toggle.
You’ll see an item, open it.
Now from here, you can add different scrolling effects.
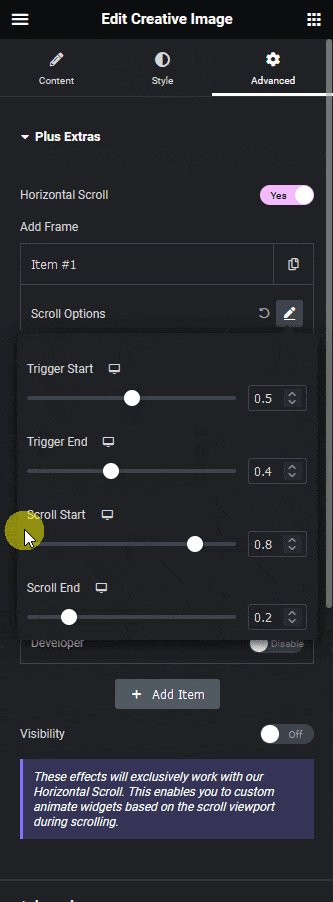
To add any effect you have to first add the Scroll Options, click on the pencil icon.
In the settings, you have to set start and end trigger points i.e. where the animation trigger starts and ends.
Then you have to mention the start and end scroll points i.e. the area on the screen where the animation will happen.
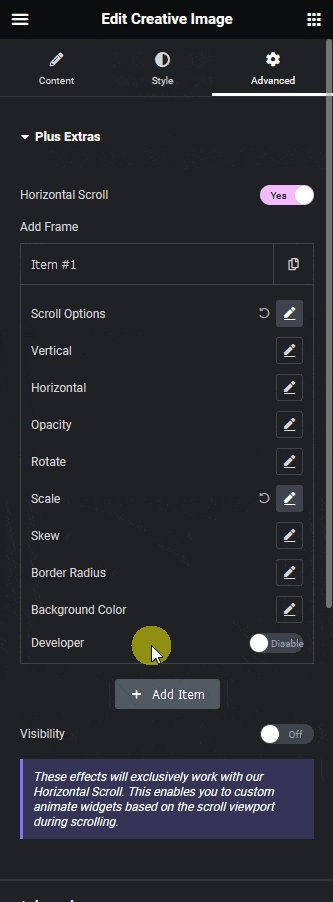
Once the scrolling options are set, you can add different scrolling animation effects like vertical, horizontal, opacity, rotate, scale, skew, border radius and background color.
You can add multiple effects together as well.
For instance, we’ll add a scale effect.

To fine tune the animation you can enable the Developer toggle and in the Trigger Name field add your custom trigger name.
Now you’ll see the trigger and scroll points on the screen based on that you can adjust your animation.
You can click on the +Add Item button to add more scrolling effects from different trigger points.
By enabling the Visibility toggle, you can remove scrolling effects for responsive devices. In the Responsive Width field, you can set the minimum screen width.
Once done, save the template.
Now, when you scroll you’ll see scrolling effects on your widgets as per your settings while the content changes on horizontal scroll.

Horizontal Scroll Supported Widgets
- Accordion
- TP Text Block
- Advanced Typography
- Advanced Buttons
- Advertisement Banner
- Audio Player
- Before After
- Blockquote
- Breadcrumbs Bar
- Caldera Forms
- Carousel Remote
- Contact Form 7
- Countdown
- Draw SVG
- Dynamic Device
- Dynamic Smart Showcase
- Everest Form
- Flip Box
- Gravity Form
- Heading Animation
- Heading Title
- Info Box
- Mailchimp
- Ninja Form
- Number Counter
- Post Search
- Pricing List
- Pricing Table
- Process Steps
- Progress Bar
- Style List
- Switcher
- Tabs/Tours
- Video Player
- WP Forms
- Button
- Creative image
Also, check How to Make a Section Sticky on Scroll in Elementor Horizontal Page Scroll.





























