Are you looking to limit the initial content visibility on Elementor pricing table by adding a show more option? Just showing the important information initially and providing an option to show all the content can improve the user experience, especially if you have a long list of description items.
With the Pricing Table widget from The Plus Addons for Elementor, you can easily add a show more button and limit the initial content in an Elementor pricing table.
To check the complete feature overview documentation of The Plus Addons for Elementor Pricing Table widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Pricing Table widget to the page and follow the steps –
1. Add the appropriate title and price of the pricing table.
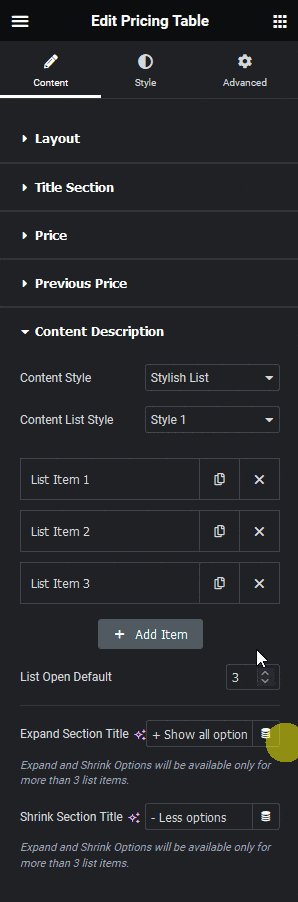
2. Then in the Content Description tab, select Stylish List from the Content Style dropdown.
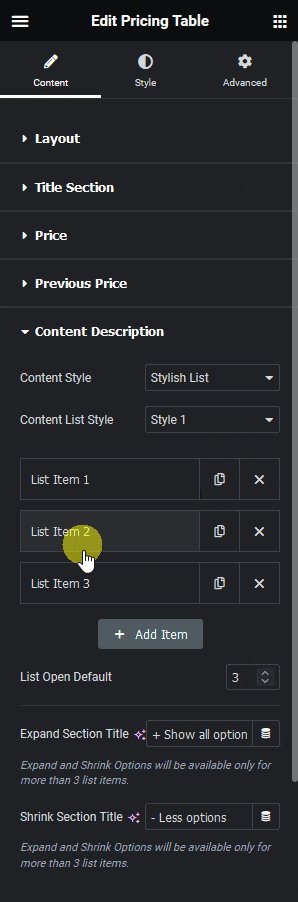
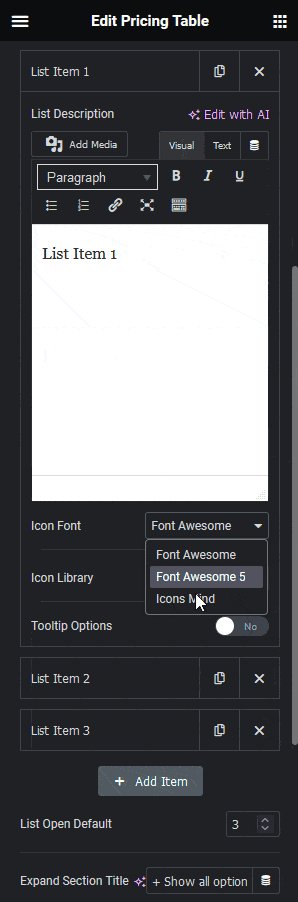
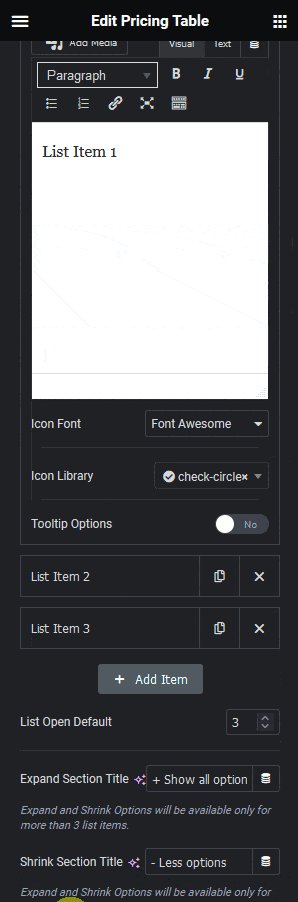
3. After that add the necessary repeater items and content.
4. Then in the List Open Default field add the number of items you want to show initially.

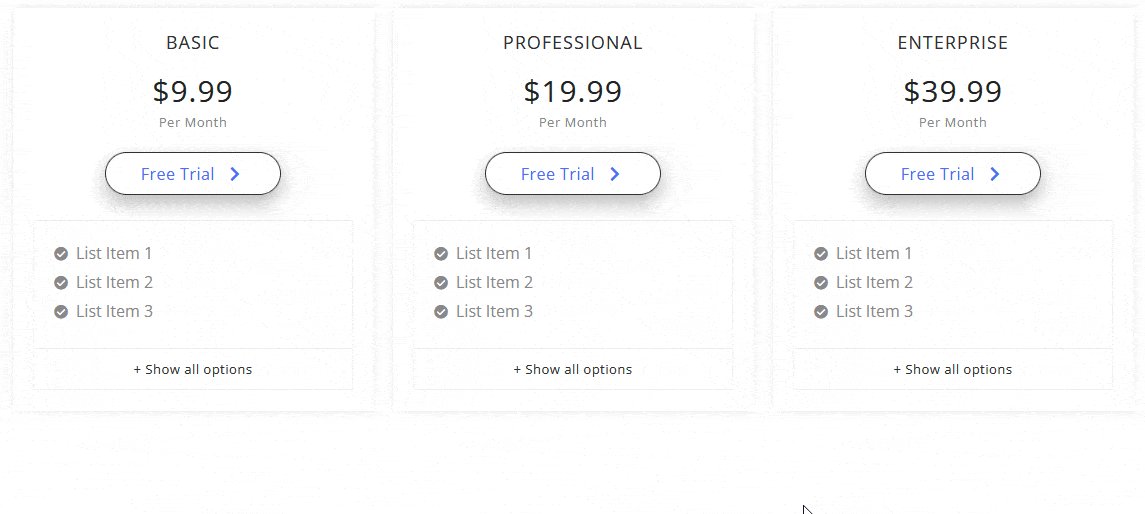
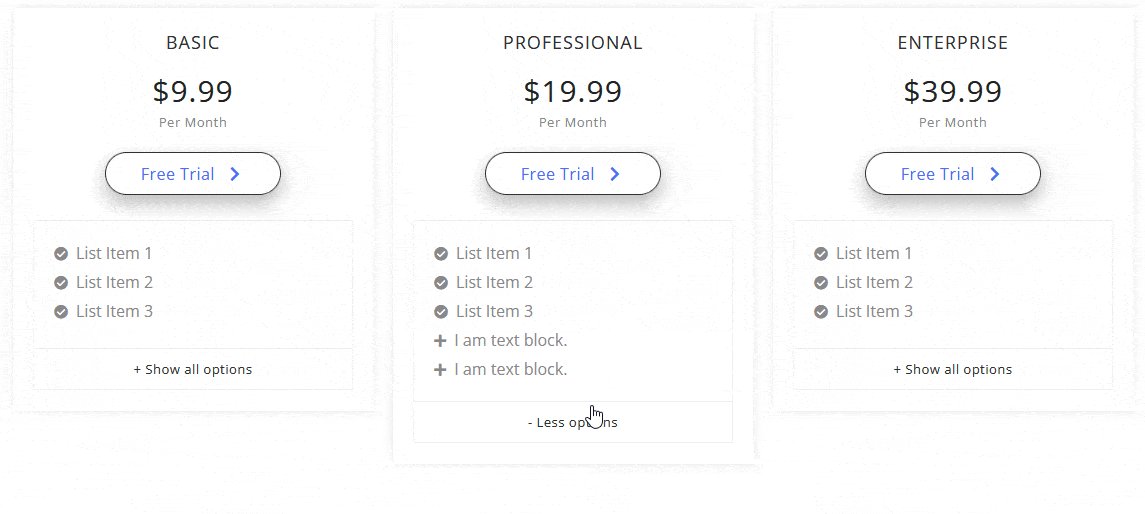
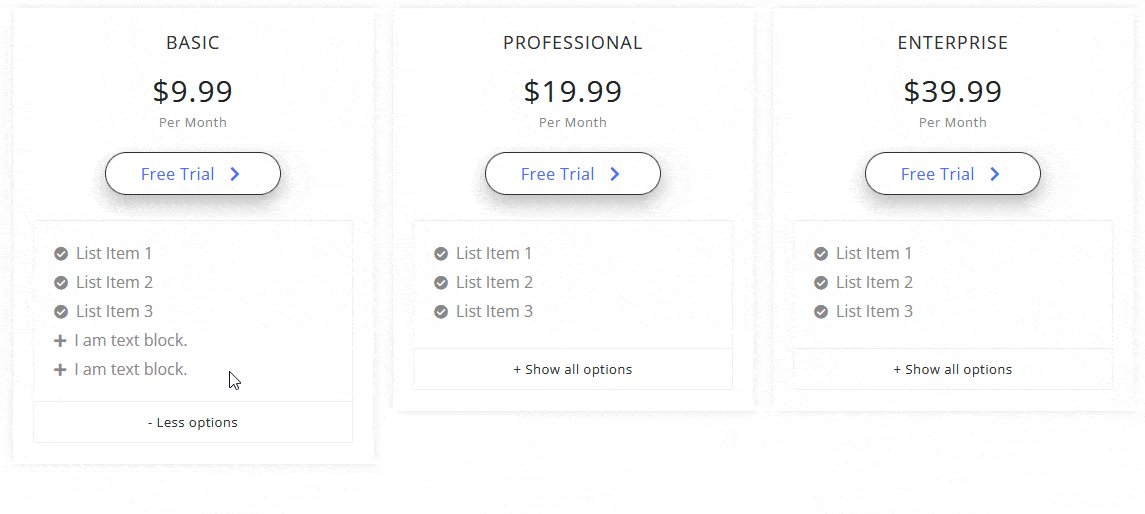
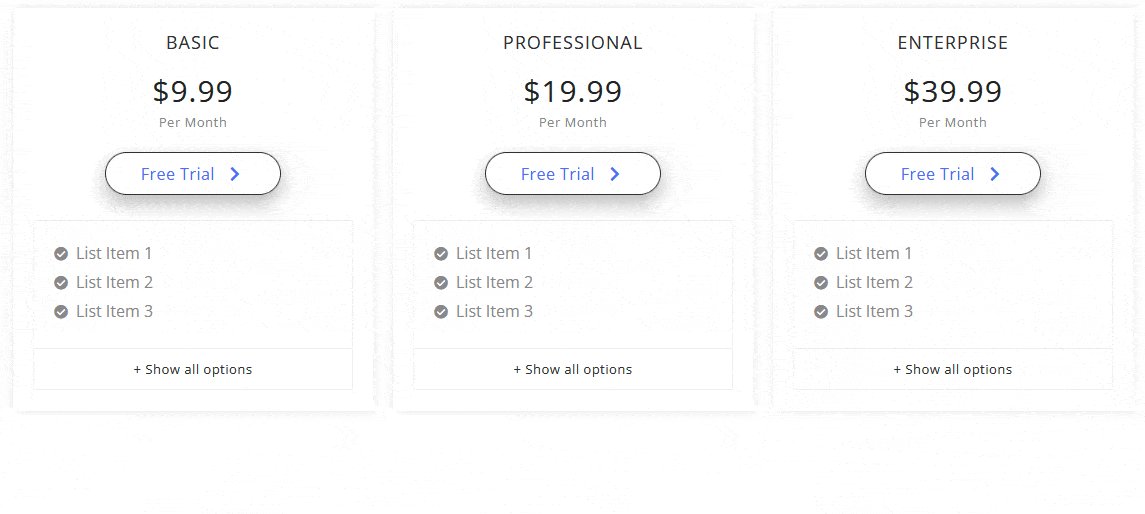
Let’s suppose we’ve added 3, so only 3 items will show initially and the rest will be hidden. You have to click + Show all options button to see all the items.
You can edit the toggle open and close button text from the Expand Section Title and Shrink Section Title fields, respectively.
Now based on the entered number you’ll see a toggle button after an equivalent number of description items in the pricing table, that you use to show all the content.

Suggested Reading: How to Add a Ribbon to an Elementor Pricing Table? (Recommended, Popular Tag)





























