Are you looking to add text content to the Elementor Image Cascading Widget? The Image Cascading widget from The Plus Addons for Elementor, allows you to add text content along with images or LottieFiles.
By adding text content along with the image content you can create very unique layouts.
To check the complete feature overview documentation of The Plus Addons for Elementor Cascading Image widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this add the Image Cascading widget to the page and follow the steps.
1. From the Image Cascading tab, open the repeater item that you want to add the text content to.
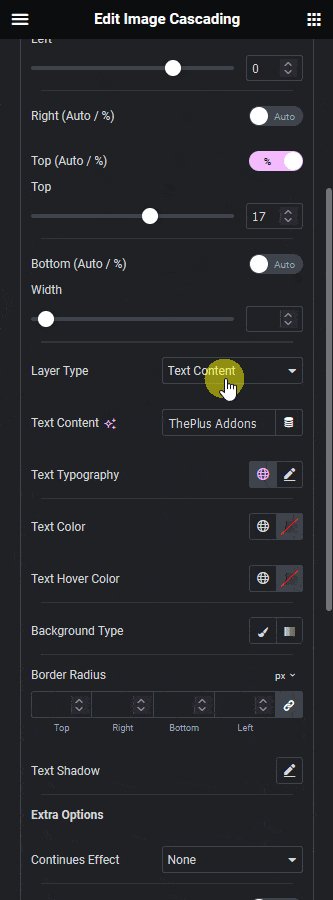
2. Select Text Content from the Layer Type dropdown.
3. Then add your text content in the Text Content field.

From the Text Typography section, you can manage the content typography.
You can change the text color from the Text Color section.
Then from the Text Hover Color section, you can add a hover color for the text.
You can add a background to the text from the Background Type section.
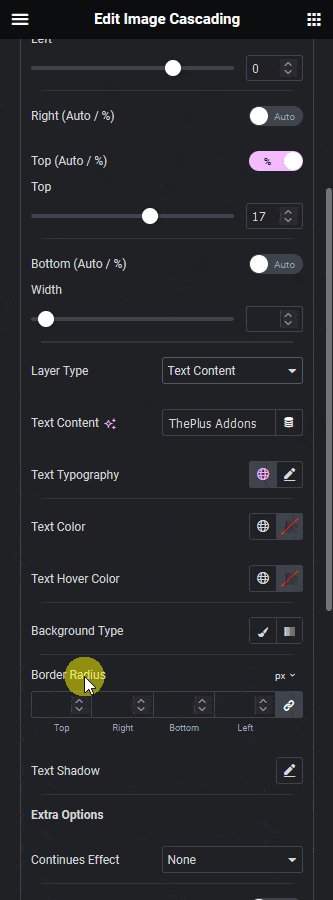
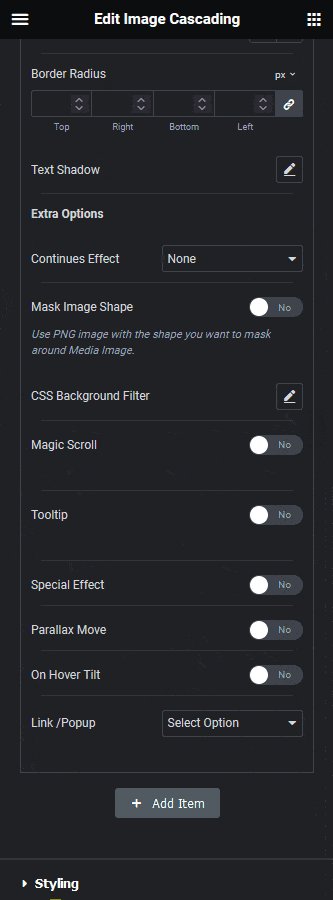
From the Border Radius section, you can add a border radius to the background.
Then you can add a text shadow from the Text Shadow section.
The options in the Extra Options sections are the same as for the image content type except for the CSS Background Filter option, from here you can add different CSS filters to the background.
Following this process you can add text content to any repeater items.

Read Further: How to Add a Popup in Elementor Image Cascading Widget?





























