Do you want to add a typing text effect in Elementor? The text typing effect, also known as a typewriter or animated typing effect, adds a sense of dynamism and engagement to plain text.
With the Heading Animation widget from The Plus Addons for Elementor, you can easily add a typing effect to a text in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Heading Animation widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Heading Animation block on the page and follow the steps –
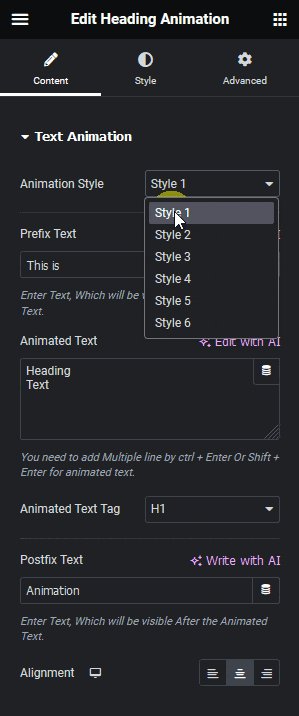
1. Select the Style 1 from the Animation Style dropdown.

In the Prefix Text field, you can add a text before the animated text.
2. Then in the Animated Text section, you have to add the texts you want to animate. You can add multiple texts by adding one text in each line.
In the Postfix Text field, you can add a text after the animated text.
Now you will see a beautiful typing text effect.

Learn More: How to Add a Flipping Text Effect in Elementor?





























