Are you looking to add a vertical flip box in Elementor? A vertical flip box flips vertically to display the content which allows you to add a creative and eye-catching element to your website.
With the Flip Box widget from The Plus Addons for Elementor, you can easily create a vertical flip box in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Flip Box widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Flip Box widget on the page and follow the steps –
1. Select the appropriate layout from the Select Layout dropdown.
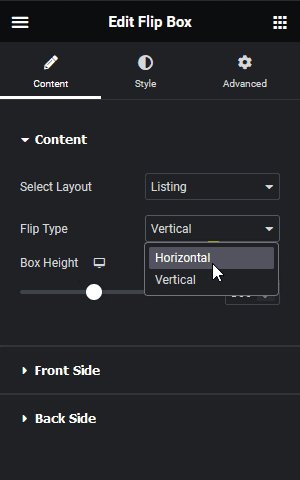
2. Then select Vertical from the Flip Type dropdown.

3. After that add content to the flip box based on the selected layout.
Now you will see a beautiful vertical flip box.





























