Are you looking to add a mini cart to the Elementor navigation header menu in your WooCommerce store? Adding a mini cart option to the header can improve the shopping experience on your WooCommerce website as users can quickly check the products they have added to the cart, cart total and even go to the checkout page directly.
With the Header Meta Content widget from The Plus Addons for Elementor, you can easily add a WooCommerce mini cart to the navigation header menu.
To check the complete feature overview documentation of The Plus Addons for Elementor Header Meta Content widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, make sure you’ve added some products to your WooCommerce store.
Then add the Header Meta Content widget to the header template and follow the steps –
Note: To create the header template, you can use the free Nexter Builder or you can use Elementor Pro if you are already using it.
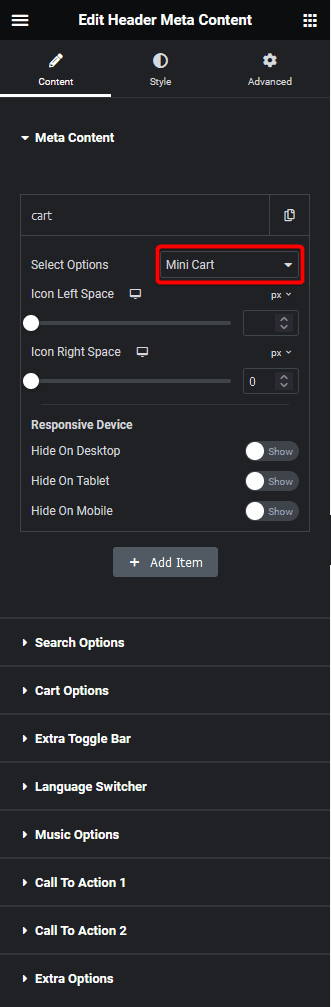
1. In the Meta Content tab, you’ll find an item click to open it, then select Mini Cart from the Select Options dropdown.

Then, do the necessary icon spacing adjustments from the Icon Left Space and Icon Right Space sections.
From the Responsive Device section, you can manage the visibility of the item for different devices if needed.
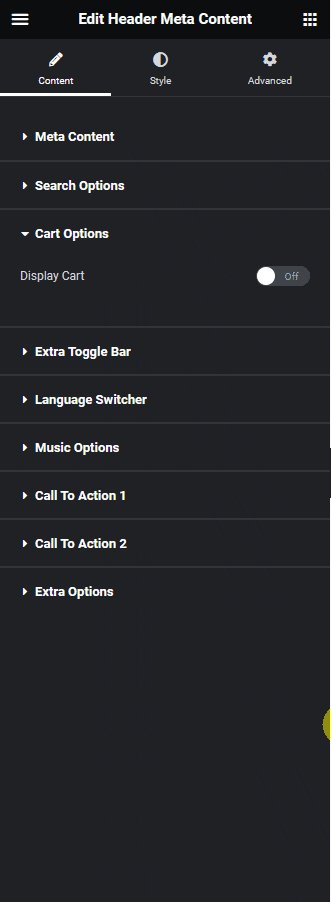
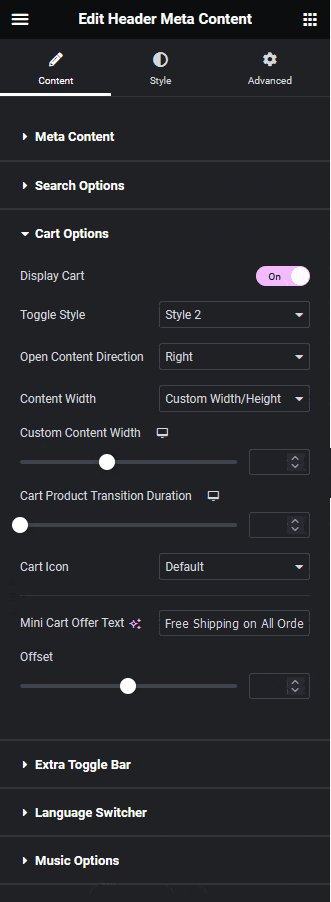
2. Then go to the Cart Options tab and enable the Display Cart toggle.

Suggested reading, 5 best WooCommerce product search plugins.
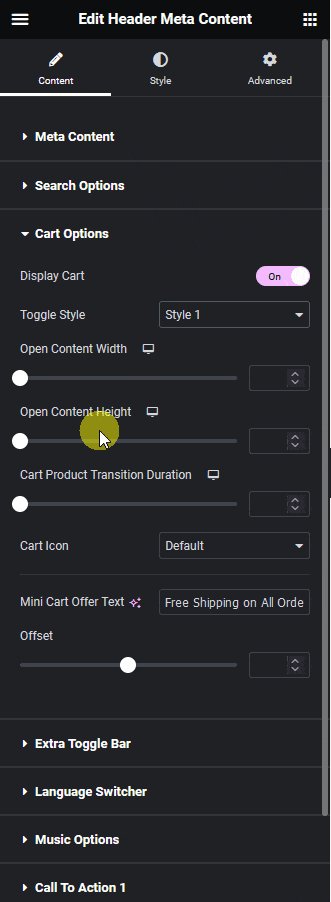
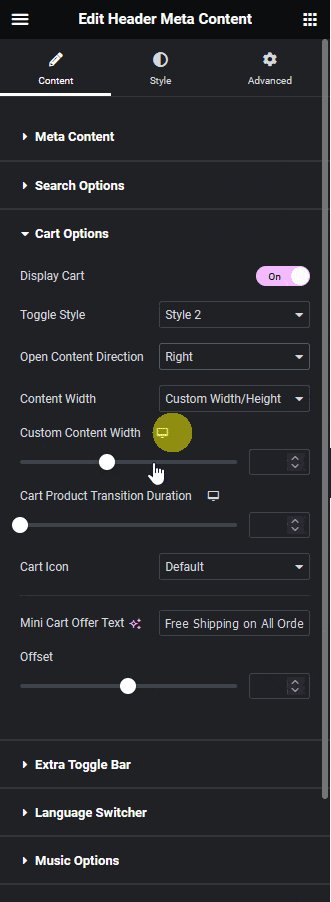
From the Toggle Style dropdown, you can select the toggle style. Here you’ll find two options –
Style 1 – For creating a popup mini cart.
Style 2 – For creating an off-canvas mini cart.
For each style, you’ll find different settings to set width and height.
From the Cart Product Transition Duration field, you can set the transition duration of the mini cart items.
Then from the Cart Icon section, you can set a custom icon or image for the cart icon.
In the Mini Cart Offer Text field, you can add a text message in the cart and from the Offset field, you can add a spacing above it.
Now you’ll see a mini cart option in the front end.

Also, read how to add Elementor menu toggle button in header.





























