If you want to send users directly to a Switcher item without them having to click on the toggle manually, you can do that by simply using anchor links with the Unique ID feature of The Plus Addons for Elementor Switcher widget.
To check the complete feature overview documentation of The Plus Addons for Elementor Switcher widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
Let’s see by an example –
Suppose you are showing a monthly pricing table in Content 1 and a yearly pricing table in Content 2 of the Switcher widget on your pricing page, and you want to send users directly to the yearly pricing table section.
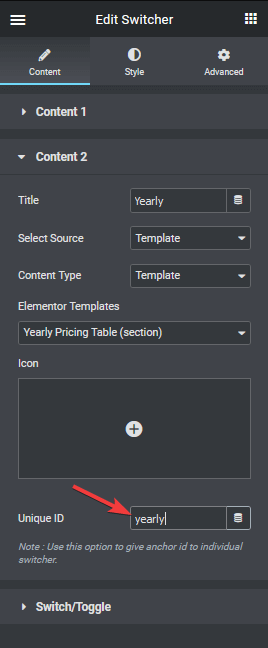
To do this, go to the Content 2 tab and add an ID in the Unique ID field.

Now let’s say we will send users directly from the home page to the yearly pricing table section on the pricing page.
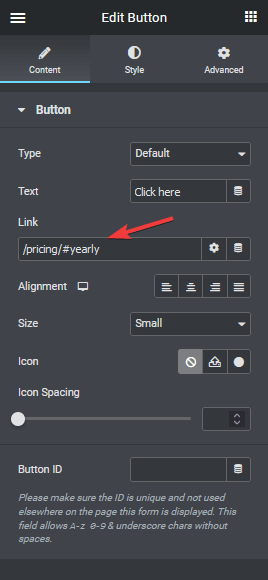
Let’s add a button widget on the homepage, and in the Link field, we will add the page URL followed by the id with # tag like this.

Note: Because the page is in the same domain, we are using a relative path (/pricing/), but if you are linking from a different domain, you have to use the full URL (https://www.domainname.com/pricing/).
Now if someone clicks on that button from the homepage, they will directly go to the yearly pricing table section on the pricing page with the toggle on for the yearly pricing.
Also check, How to connect a Carousel Remote with Switcher in Elementor.





























