Blog posts are a valuable asset for any website as they provide a means to share information and engage with the audience. They can help establish authority, drive traffic, and improve search engine rankings. The Plus Addons for Elementor provides a powerful Blog Listing widget that allows you to display your blog posts in a variety of attractive and customisable layouts.
With this widget, you can showcase your blog content in a way that is visually engaging and easy to navigate for your visitors. Whether you’re a blogger or a business owner, the Blog Listing widget is an essential tool for displaying your latest content in a stylish and professional manner.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have The Plus Addons for Elementor plugin installed and activated.
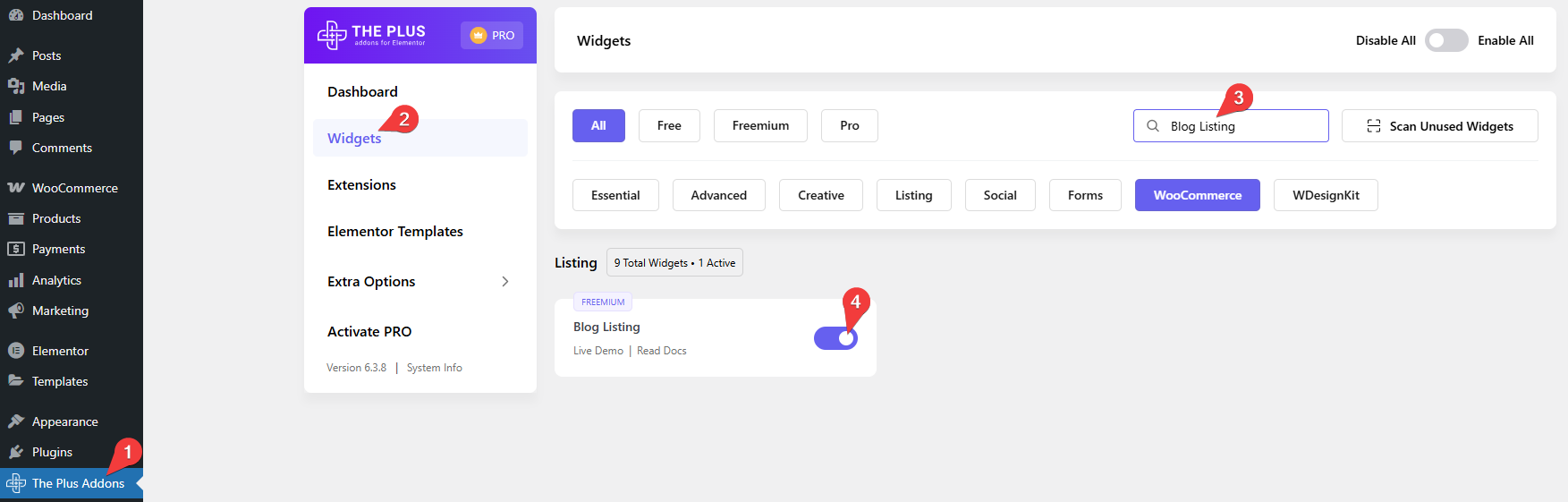
- Make sure the Blog Listing widget is activated, to verify this visit The Plus Addons → Widgets → and Search for Blog Listing and activate.
- This is a Freemium widget, to unlock the extra features, you need the PRO version of The Plus Addons for Elementor.
Learn via Video Tutorial:
How to Activate the Blog Listing Widget?
Go to
- The Plus Addons → Widgets
- Search the widget name and turn on the toggle.

Key Features
- Multiple Post Listing Type (Pro) – You can choose from multiple post listing types. Normal Page, Archive Page, and Single Page Related Posts.
- Multiple Style Options (Freemium) – You can choose from multiple style options for each post listing type.
- Smart Loop Builder – You can easily create a custom style for blog post items using HTML and CSS.
- 4 Layouts (Freemium) – You can choose from four layout types Grid, Masonry, Metro, and Carousel (Pro).
- Multiple Layout Style Options – You can select from different predefined style options for each layout.
- Include Posts by Category and Tags – You can include posts by category and tag.
- Exclude Posts by Category and Tags (Pro) – You can exclude posts by category and tag.
- Offset Posts – You can easily hide posts from the beginning of the listing by setting an offset number.
- Order Posts by Different Parameters – You can order posts by different parameters like id, date, author, title and more.
- Title Limit – You can limit the post title by character or word.
- Limit Excerpt – You can easily limit the post excerpt by word count.
- Hide Author (Pro) – You can hide the post author name from the blog post list.
- Hide Date (Pro) – You can hide the post date from the blog post list.
- Category Filter (Pro) – You can easily add filters (by category) for the Normal Page listing type posts (except carousel layout).
- More Post Loading Options – You can choose from different types of more post loading options such as Pagination, Load more and Lazy Load.
- Preloader (Pro) – You can easily add a preloader to your blog post listing (for grid and masonry layout).
- Unique Carousel ID (Pro) – With the Unique Carousel ID, you can easily connect and control the Carousel blog post listing with the Carousel Remote widget.
How to Add Content in the Blog Listing Widget?
To add content to the Blog Listing widget from The Plus Addons for Elementor, add the widget on the page or template.
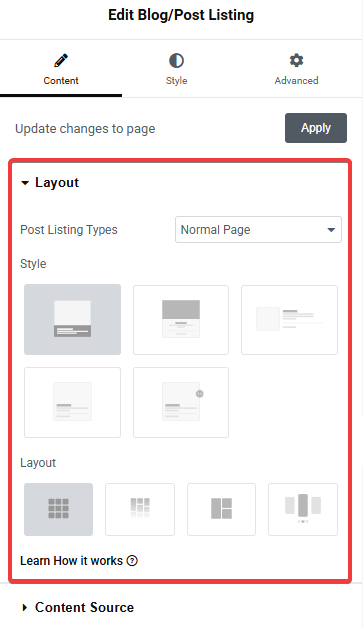
Content Layout
From the Post Listing Types dropdown under the Layout tab, you have to select the listing type.
Here you’ll find three options –
Normal Page – For showing blog post listing on any page.
Archive Page – For showing blog post listing on an archive template. Learn the process.
Single Page Related Posts – For showing related post items on a single post page. Learn the process.
Note: For Archive Page and Single Page Related Posts, you have to use them in an archive and single post template, respectively, to make it work properly. If you add the widget on a page, you won’t see any difference between these three options, it is only for visual purposes so you can style the listing.

Depending on the post listing type, options will change. Let’s keep the listing to the Normal Page option.
From the Style dropdown, you can select from different predefined styles. You can also create a custom style for blog post items using HTML and CSS with the Smart Loop Builder option.
Then from the Layout dropdown, you can select the layout of your blog post listing. Here you’ll find four options –
Grid – For creating a grid post layout.
Masonry – For creating a masonry grid post layout.
Metro – For creating a modern metro layout.
Carousel – For creating a blog post carousel slider.
Select the appropriate layout option which fits your need.
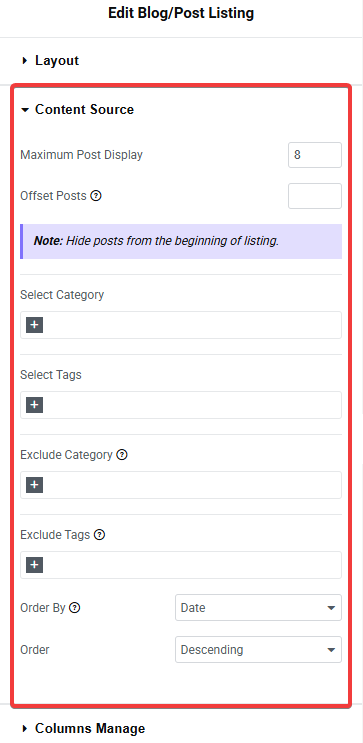
Content Source
From the Content Source tab, you can select categories and tags as the source of your blog posts, and you can also exclude categories and tags from the source.
In the Maximum Posts Display field, you can set a maximum number of posts to be displayed on a page.
From the Offset Posts field, you can hide posts from the beginning of the blog post list. Learn the process.
Select Category – From here, you can select different categories as the source.
Select Tags – From here, you can select different tags as the source.
Note: You can use both categories and tags together as the source as well. In that case, a post must match both conditions to be included in the listing.

Exclude Category – From here, you can exclude different categories from the source.
Exclude Tags – From here, you can exclude different tags from the source.
Learn how to exclude blog posts based on categories and tags.
Note: Post source and exclude options are only available with the Normal Page listing type.
Then from the Order By dropdown, you can order the posts. Here you’ll find multiple options –
- None – This will keep the list in its default order.
- ID – With this, you can order the posts by their ID.
- Author – With this, you can order the posts by post author name.
- Title – With this, you can order the posts by title (alphabetical order).
- Name (slug) – With this you can order the posts by their slug (URL).
- Date – With this you can order the posts by date. This option can be used to show the latest blog posts, learn the process.
- Modified – With this you can order the posts based on the last modified date.
- Random – This will show posts in a random order. So every time pages loads, the blog posts will show in a different order.
- Comment Count – With this you can order the posts based on the number of comments..
- Default Menu Order – With this option you can order posts by menu order number. However menu order option is available for pages only. If you want to use the menu order feature for posts, you have to add some special code to your website’s files. This will allow you to give each post an order number, just like you can for pages.
Then, from the Order dropdown, you can arrange the posts in ascending or descending order based on the option selected in the Order By dropdown.
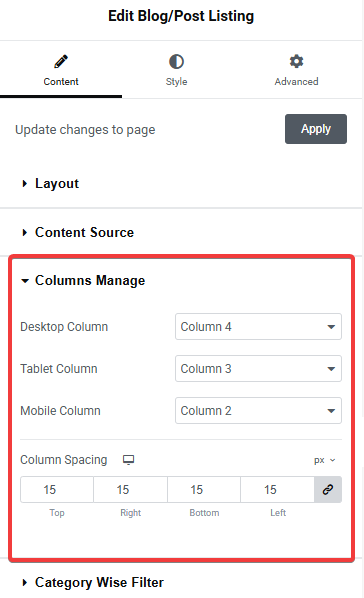
Columns Manage
From the Columns Manage tab, you can manage the number of columns of your blog posts on desktop, tablet, and mobile separately.
Note: Columns Manage is not available with the Carousel layout.

You can also manage the column gap from here.
For the Metro layout, you can select the number of columns for desktop and tablet only; you can also select different styles for each device separately.
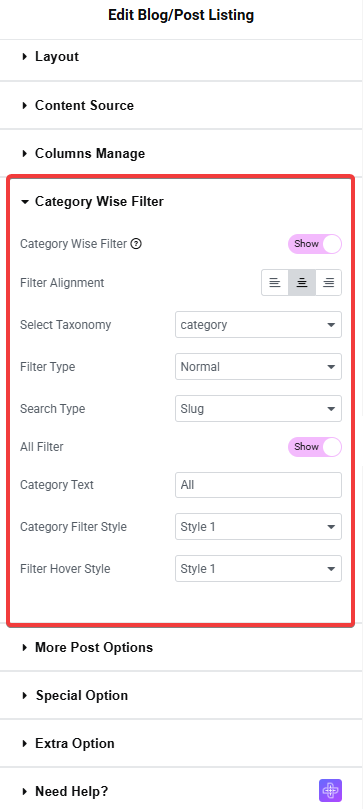
Category Wise Filter
Category Wise Filter – With this option, you can add a beautiful filter based on category for your blog post listing (only available in the Normal Page listing type, except in the Carousel layout). Learn more.
By enabling the Category Wise Filter toggle, you’ll see all the filtered options displayed here.

From the Filter Alignment section, you can align the filter.
From the Select Taxonomy dropdown, choose a taxonomy. Based on your selection, the corresponding posts will be displayed on the screen. Here you’ll find four options –
- category – You’ll see your posts filtered by category.
- post_tag – You’ll see your posts filtered by tag.
- post_format – You’ll see your posts filtered by post format.
- Product Attributes – You’ll see your products filtered by other custom product attributes.
From the Filter Type dropdown, you have to select the filter type. Here you’ll find two options –
- Normal – You’ll see your posts with the default filter.
- AJAX – You’ll see your posts with the Ajax-based filter. Learn Process.
From the Search Type dropdown, you have to select the search type. Here you’ll find two options –
- ID – You’ll see your posts filtered by post ID.
- Slug – You’ll see your posts filtered by post slug.
By enabling the All Filter toggle, you’ll see all the filter category text options here.
You can edit the filter label from the Category Text field.
Category Filter Style – From here, you can select different styles for the categories.
Filter Hover Style – From here, you can select different styles for the categories that you’ll see on hover.
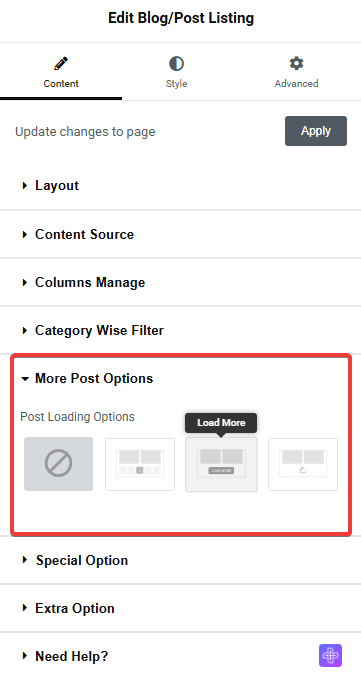
More Post Options
More Post Loading Options – From here, you can add different types of options to load more posts (except in Carousel layout and Single Page Related Posts type listing). Here you’ll find three options –
- Pagination – With this, you can add pagination to your listing. Learn more.
- Load more – With this, you can add a load more button to load more posts. Learn the process.
- Lazy Load – With this option, you can add an infinite loading option to your blog post listing as the user scrolls down. Learn more.

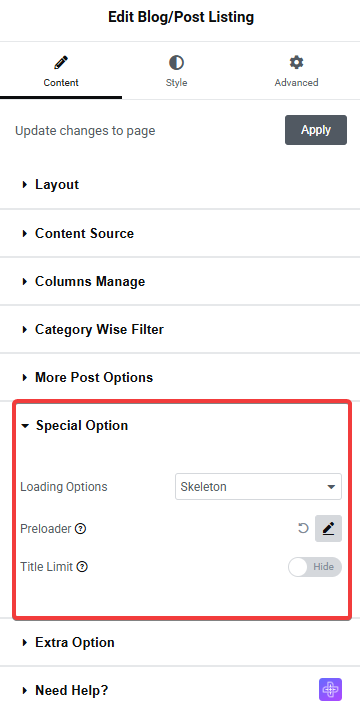
Special Option
In the Special Option tab, you’ll find some powerful options; these options will vary depending on listing and layout types.
Loading Options – With this option, you can choose between two styles for your post layout:Default: The standard layout showing all content, like the title, post date, and author name.Skeleton: A minimalist style that shows placeholders for content while it loads, creating a cleaner, modern look. i.e. gray boxes

URL Enable – By enabling the URL Enable option, when you share the URL of a post or category you’ve already selected, others will see that specific category.
Note: The URL Enable option will be visible when you select the AJAX option from the Filter Type tab under the Category Wise Filter tab.
Preloader – You can add a preloader to your blog post listing (only in Grid and Masonry layouts). Learn the process.
Title Limit – From here, you can limit the title by character or word. Learn the process.
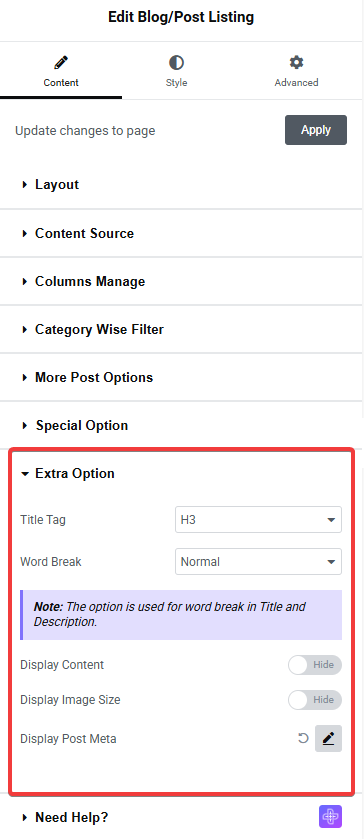
Extra Option
In the Extra Option tab, you’ll find some powerful options; these options will vary depending on listing and layout types.
Title Tag – From here, you can set a different HTML tag for your blog post title.

Title Limit – From here, you can limit the title by character or word. Learn the process.
Featured Image Type – This option is only available with the Carousel layout, from here you can set different sizes of the featured image for the carousel slider.
Word Break – From here, you can break the title and description by character if there is lack of space.
Display Content – With this option, you can show or hide post excerpt from the blog post. When enabled, you can also limit the excerpt content by number of words from the Count field, learn the process.
Display Image Size – From here, you can select different image sizes of the post featured image (except in Carousel layout). For example, if you want your image to be of the same square regardless of the image size uploaded, you can use this option and select TP square.
Display Post Meta – With this option, you can show or hide the post meta, such as post date, author name etc. When you turn on the toggle, you can choose from different predefined styles for post meta. You’ll also get an option to show or hide the post author name and post date separately.
How to Style the Blog Listing Widget?
To style the Blog Listing widget, you’ll find all the styling options under the Style tab.
Post Meta tag – From here, you can manage the post meta tag typography and colour.
Title – From here, you can manage the post title typography and colour.

Content – From here, you can manage the post content background for both normal and hover states.
Featured Image – From here, you can manage the post featured image background for both normal and hover states.
Filter Category – This option will be visible when you enable the Category Wise Filter switcher from the Category Wise Filter tab. From here, you can manage the post category style like category typography, padding, margin, color, hover border color, category count color, background, and box shadow, etc..
Box Loop Background Style – From here, you can add a border and box shadow to each blog post item in the listing.
Carousel Options – This option will be visible when you use the Carousel layout. Here you’ll find many options to control the carousel.
- Unique Carousel ID – With the Unique Carousel ID, you can easily connect and control the Carousel blog post listing with the Carousel Remote widget. Learn more.
- Slider Mode – From here, you can choose your slider orientation, Horizontal or Vertical.
- Slide Direction – From here, you can choose the slider’s slide direction, Right to Left or Left to Right.
- Slide Speed – Control your slide transition speed from here.
Then you’ll find various device-dependent options.
- Columns – You can set number of columns for the slide for desktop, tablet and mobile separately.
- Next Previous – You can set the behaviour of your next/previous slide movement from here. You can either move one column at a time or move all visible columns (depending on the number of columns set in the Columns dropdown).
- Slide Padding – From here you can adjust the padding of your slider.
- Draggable – Make your carousel draggable or non-draggable from here.
- Multi Drag – With this option you can allow users to drag multiple slides at once.
- Infinite Mode – You can turn your carousel into an infinite loop slider from here.
- Pause On Hover – Allow the users to pause the slider on mouse hover.
- Adaptive Height – If you have slides with uneven height with this option the carousel navigations will adjust its position automatically according to the height of the slide.
- Animation Type – From here you can choose the animation type for your slider.
- Autoplay – Make your carousel slider autoplay from here and adjust its speed as well.
- Show Dots – From here you can add dots slider navigation and you can style them as well.
- Show Arrow – You can also add arrows navigation for your carousel slider and style them from here.
- Center Mode – From here, you can highlight the center slide by adding padding, scale effect or opacity.
- Number Of Rows – From here, you can set the number of rows for your slider.
Post Not Found Options – To style the post not found message, you can use this tab. From here, you can manage the message typography, colour, background etc.
Extra Options – From here, you can make unique column alignment. Turn on the Messy Columns toggle you’ll get options to move columns up and down up to 6 columns individually for different devices.
On Scroll View Animation – This is our global extension available for all our widget, this adds scrolling animation as the widget comes in viewport.
Learn more about On Scroll View Animation
Advanced options remain common for all our widget, you can explore all it options from here.






























