Are you looking to create a visually appealing, interactive website with Elementor? Incorporating an infobox and carousel is one way to make your website stand out and provide a more involving experience for your visitors.
To check the complete feature overview documentation of The Plus Addons for Elementor Carousel Anything widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
With The Plus Addons for Elementor, you can connect the Carousel Anything widget with the Infobox widget using a connection id to create some interesting layouts.
For this process, first, drag and drop the Carousel Anything widget and the Infobox widget, and then follow the below steps:
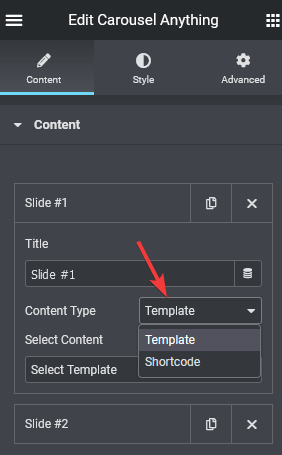
1. Add content to Carousel Anything widget from Elementor template or shortcode.

2. Make sure the number of slides in your slider and the number of items in the Infobox widget is the same.
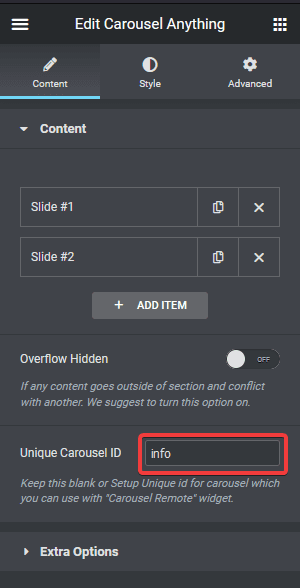
3. Add a Unique Carousel ID in the Carousel Anything widget. This can be any combination of letters and numbers.

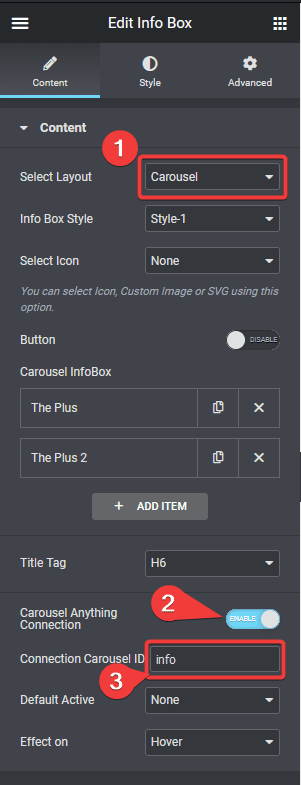
4. Now select the Infobox widget and make sure the Carousel option is selected from the Select Layout dropdown, then turn on the Carousel Anything Connection toggle and add the same ID in the Connection Carousel ID field to make the connection.

5. You can also set any particular infobox item as active from the Default Active dropdown, and if you want you can set the play mode as hover or click from the Effect on dropdown.
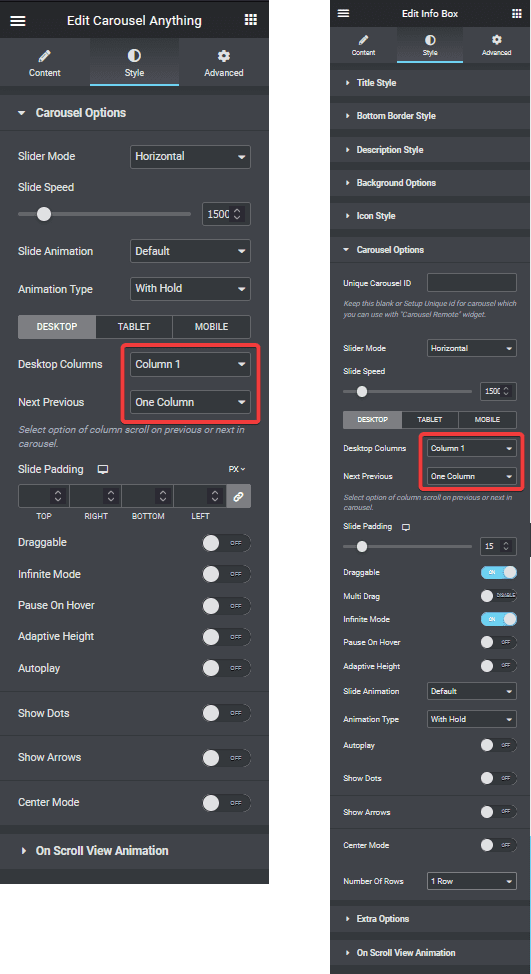
6. For both widgets, go Style tab > Carousel Options and make sure the settings for Desktop Columns and Next Previous are the same. Also, check the settings for tablet and mobile as well.

Now your Infobox and Carousel Anything widgets are connected, and if you slide the infobox slider, the carousel slide will also change and if you change the carousel slide infobox will change too.
Also, check How to connect Process Steps with Carousel Anything Widget in Elementor.





























