Showing social feeds in a carousel can be an effective way to show many feeds in a limited area. Connecting the Social Feed widget from The Plus Addons for Elementor with the Carousel Remote widget lets you control the social feed carousel navigation from anywhere on the page.
To check the complete feature overview documentation of The Plus Addons for Elementor Social Feed widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure it’s installed & activated to enjoy all its powers.
To do this, add the Social Feed widget and the Carousel Remote widget on the page and follow the steps –
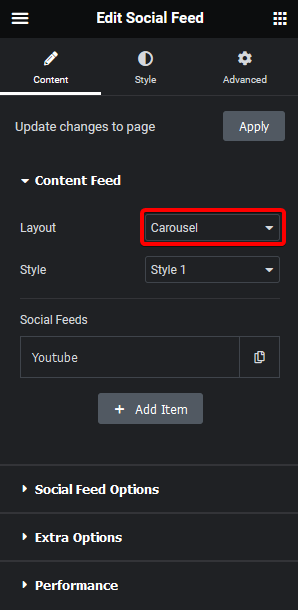
1. In the Social Feed widget, select Carousel from the Layout dropdown.

2. Then, add the social feeds from the Social Feeds section from the appropriate source.
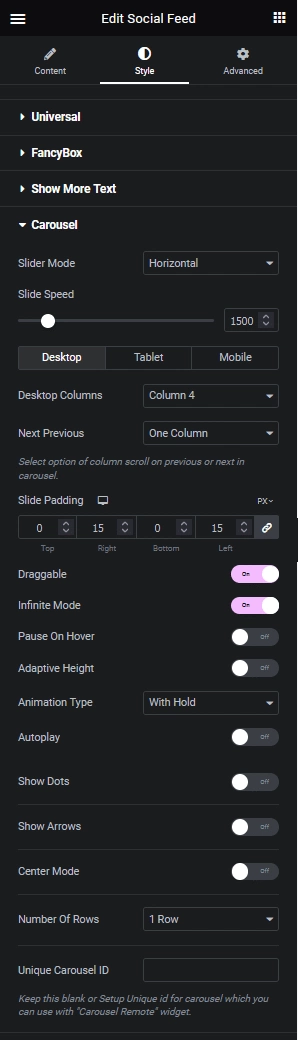
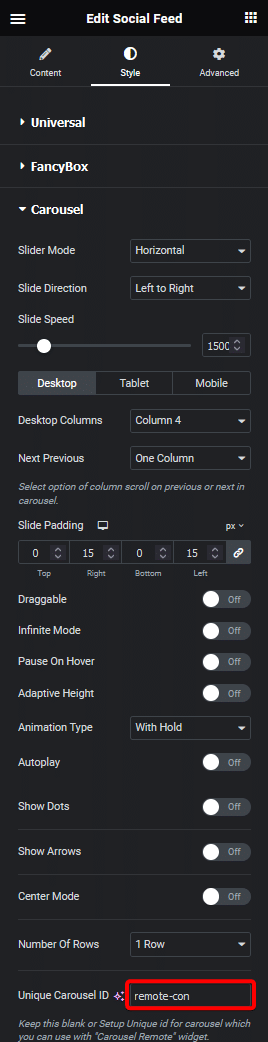
3. After that go to the Style tab > Carousel and add a unique ID in the Unique Carousel ID field.

4. Now select the Carousel Remote widget, go to the Content tab, add the same ID in the Unique Connection ID field, and make sure Remote Type is selected as Carousel.

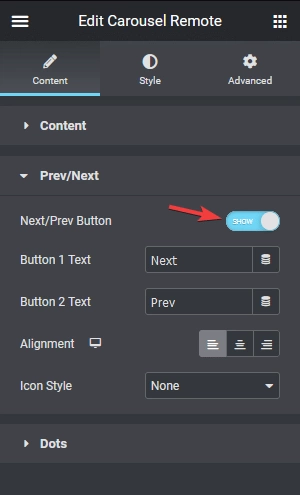
5. Now, you can have two different types of navigation, a Next and Previous button and Dots (image or icon). You can use either one or both.
a) To use the next previous button, go to Prev/Next tab and turn on the Next/Prev Button toggle, you’ll find some customization options as well.

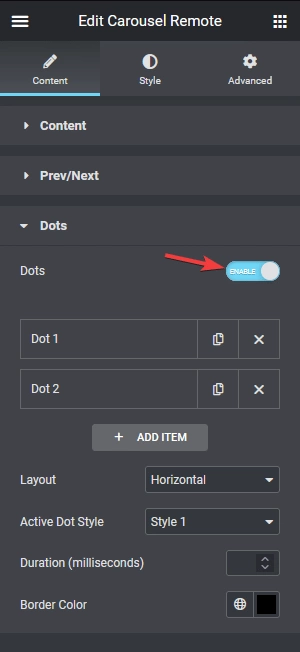
b) But if you want to use dot navigation, then go to the Dots tab and turn on the Dots toggle, now make sure to have the same number of dot items as the number of items in your Social Review widget. You will get some customization options for your dot navigation.

Note: You should disable all the carousel navigation options for the Social Feed widget for the best user experience.
That’s it! Now, you can control the social feed carousel with the Carousel Remote widget.





























