Do you want to create a custom mobile menu using the Elementor template? With the Navigation Menu widget from The Plus Addons for Elementor, you can use the power of Elementor to create a custom menu specifically for mobile.
To check the complete feature overview documentation of The Plus Addons for Elementor Navigation Menu widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, first, you have to create an Elmentor template for the mobile menu.
Then add the Navigation Menu widget to the header template and follow the steps –
Note: To create the header template, you can use the free Nexter Builder or you can use Elementor Pro if you are already using it.
1. After creating the desktop menu from the Navigation Bar tab, enable the Responsive Mobile Menu toggle from the Mobile Menu tab.
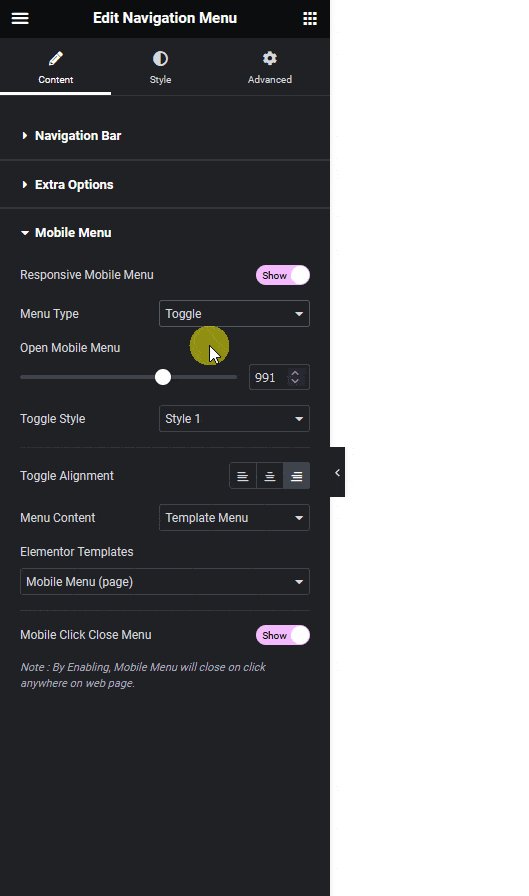
2. Then select an appropriate option (except Off Canvas) from the Menu Type dropdown.
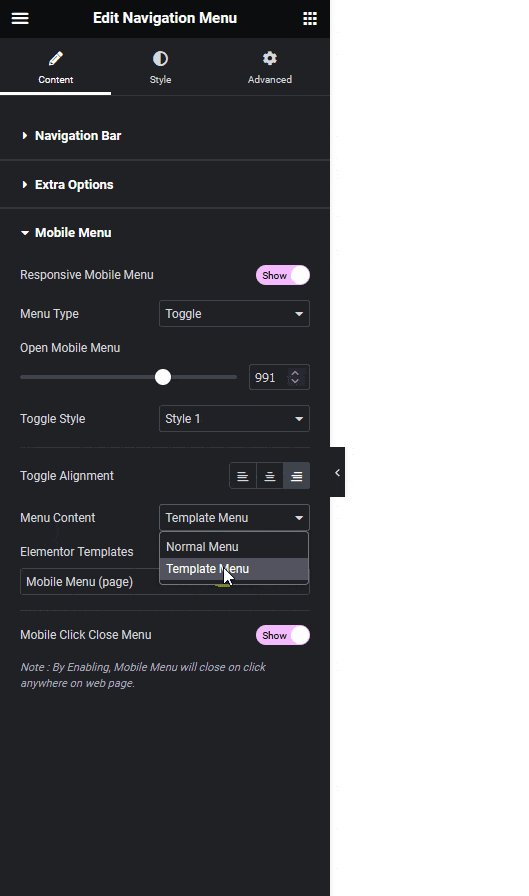
3. From the Menu Content dropdown, select Template Menu.
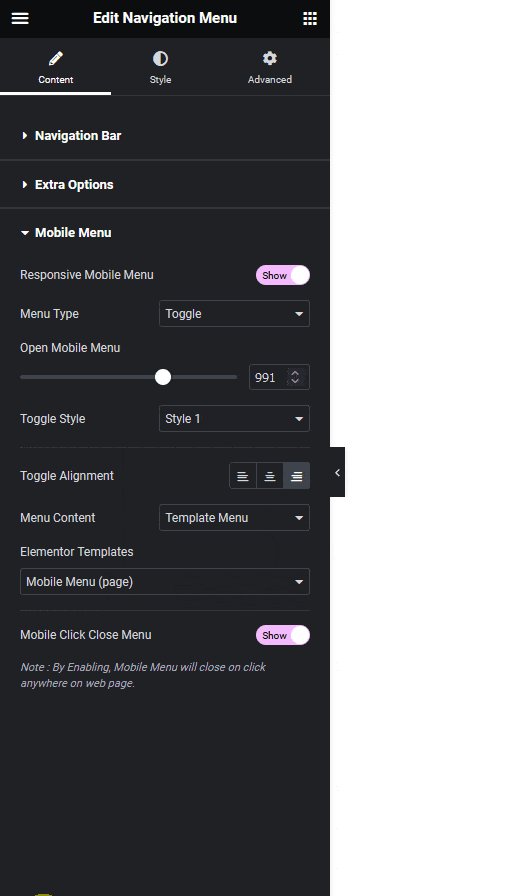
4. Then from the Elementor Templates dropdown you have to select your mobile menu template.
Suggested Reading how to build a toggle menu for mobile in Elementor?

Now you’ll see your Elementor template as the mobile menu.
Also, read how to create a sticky menu in Elementor.





























