Adding a side mega menu can be beneficial for a large content based website or an e-commerce website. Using the side mega menu you can easily organize a large number of pages or categories of a content heavy site.
With the Navigation Menu widget from The Plus Addons for Elementor, you can easily add a side mega menu to your Elementor website.
To check the complete feature overview documentation of The Plus Addons for Elementor Navigation Menu widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this first you have to create the mega menu templates and a menu just like the horizontal mega menu.
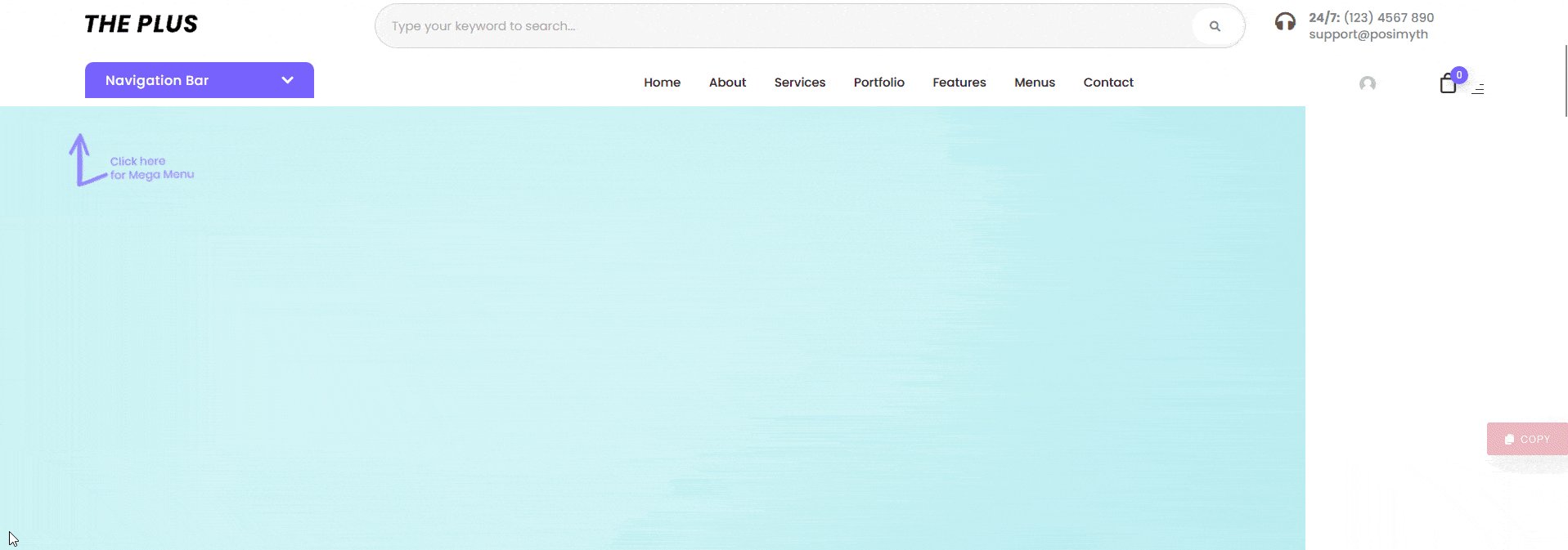
Then, add the Navigation Menu widget to the sidebar or a page template and follow the steps –
Note: To create the template, you can use the free Nexter Builder or you can use Elementor Pro if you are already using it.
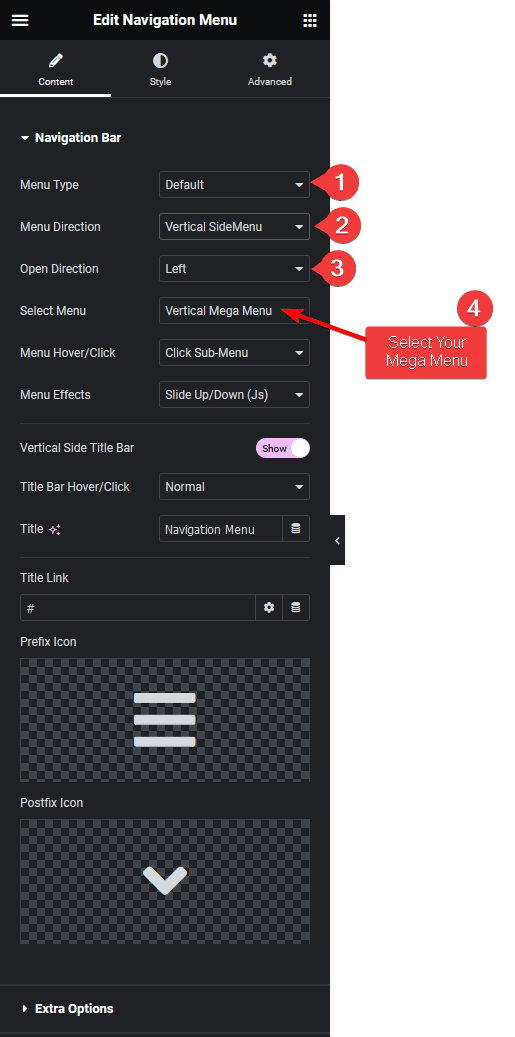
1. Select the Default from the Menu Type.
2. Then select Vertical SideMenu from the Menu Direction dropdown.
3. From the Open Direction dropdown, you can choose the submenu open direction.
4. Finally, from the Select Menu dropdown, select your mega menu.
You can select the appropriate submenu hover event and effect.
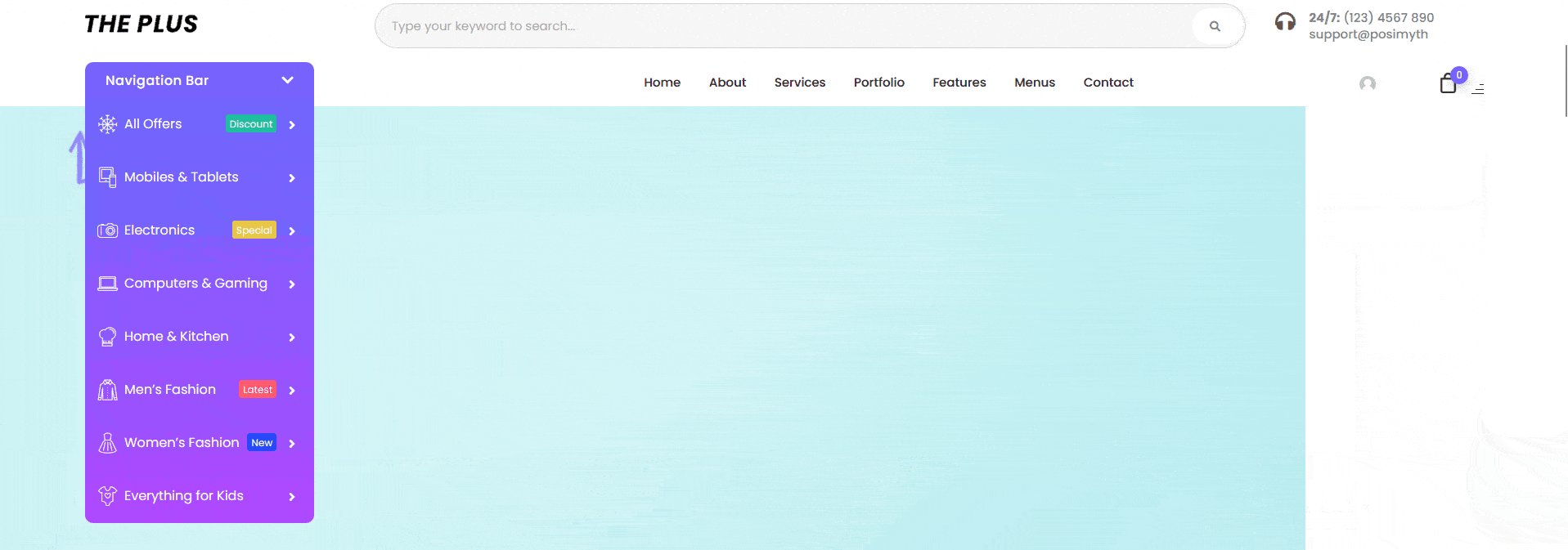
By enabling the Vertical Side Title Bar toggle, you can add a toggle bar for the menu.

Did you know? You can create menu with Repeater in Elementor.
From the Title Bar Hover/Click dropdown, you can set the behavior of the toggle menu opening. Here you’ll find three options –
Normal – To always show the menu.
Hover – To show the menu on hover.
Click – To show the menu on click.
From the Title field, you can change the toggle bar title.
You can add a link for the toggle bar in the Title Link field.
From the Prefix Icon and Postfix Icon sections, you can change the toggle bar icons.
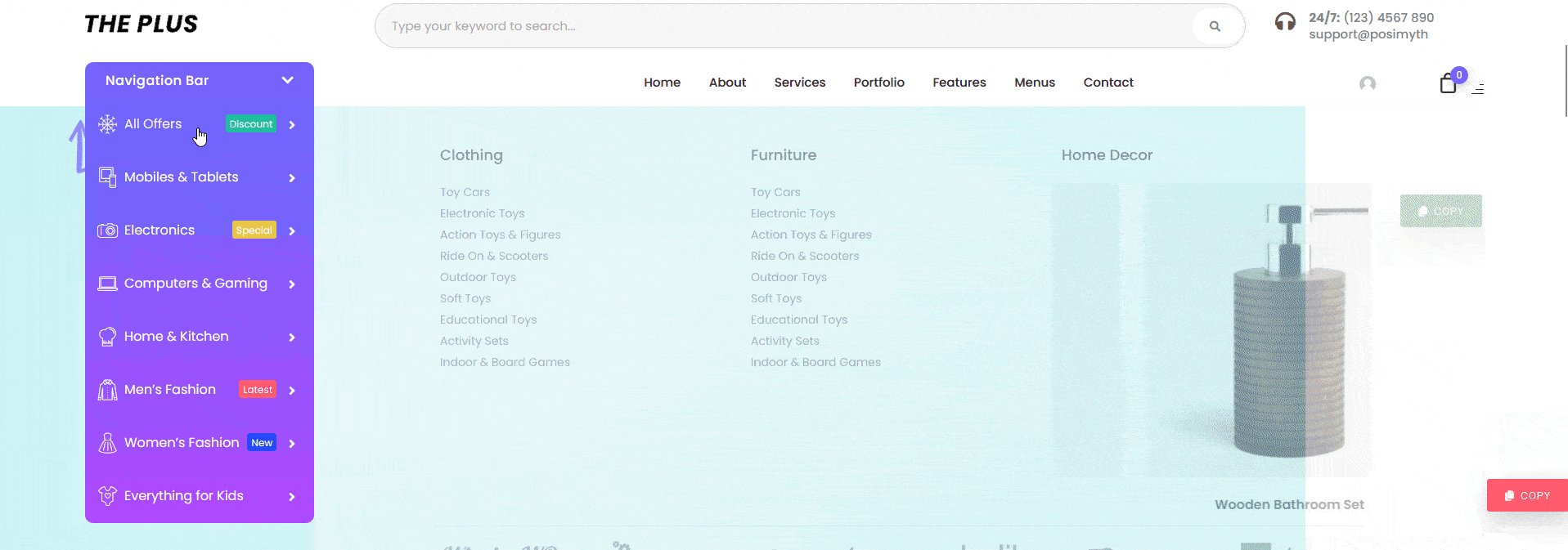
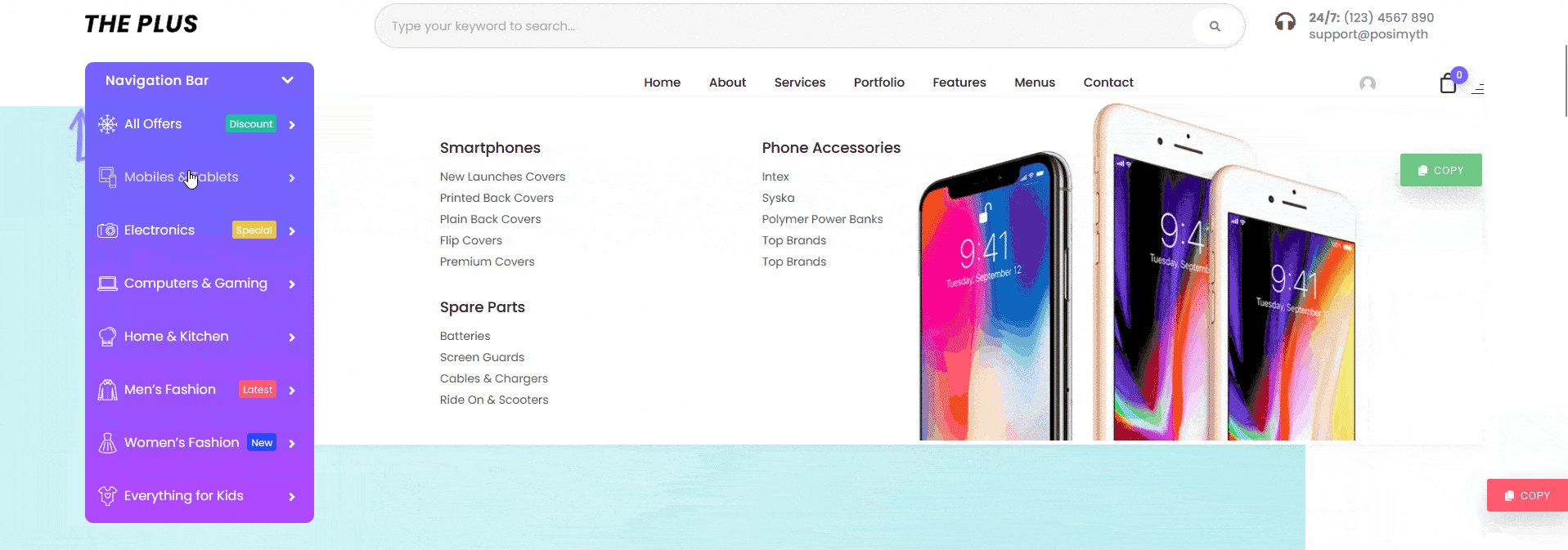
That’s it now you’ll have a beautiful side mega menu.

Also, read how to create a vertical mega menu in Elementor.





























