Are you looking to create a side menu in Elementor? A side menu, is a navigation menu that appears on the side of the page, allowing easy access to various sections or pages of a website. This type of menu is very useful in an e-commerce website or a large website with many different categories of posts.
With the Navigation Menu widget from The Plus Addons for Elementor, you can easily create a side menu or sidebar toggle menu on your Elementor website.
To check the complete feature overview documentation of The Plus Addons for Elementor Navigation Menu widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Navigation Menu widget to the sidebar or a page template and follow the steps –
Note: To create the template, you can use the free Nexter Builder or you can use Elementor Pro if you are already using it.
1. From the Menu Type dropdown, select the appropriate option.
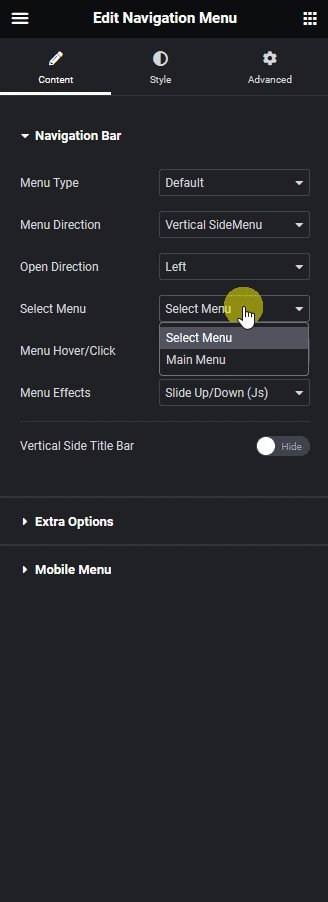
2. Then select Vertical SideMenu from the Menu Direction dropdown.
3. From the Open Direction dropdown, you can choose the submenu open direction.
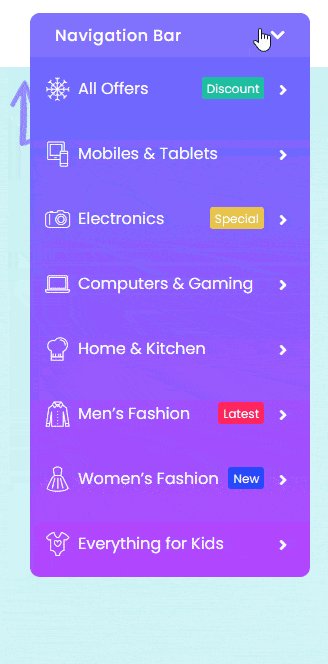
4. Finally, select or create the menu, depending on the option selected in the Menu Type dropdown.
You can select the appropriate submenu hover event and effect.
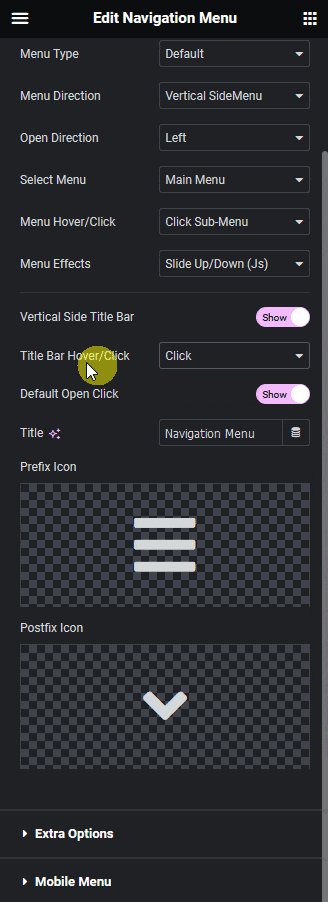
By enabling the Vertical Side Title Bar toggle, you can add a toggle bar for the menu.

Did you know? You can create a menu with repeater in Elementor.
From the Title Bar Hover/Click dropdown, you can set the behavior of the toggle menu opening. Here, you’ll find three options –
Normal – To always show the menu.
Hover – To show the menu on hover.
Click – To show the menu on click.
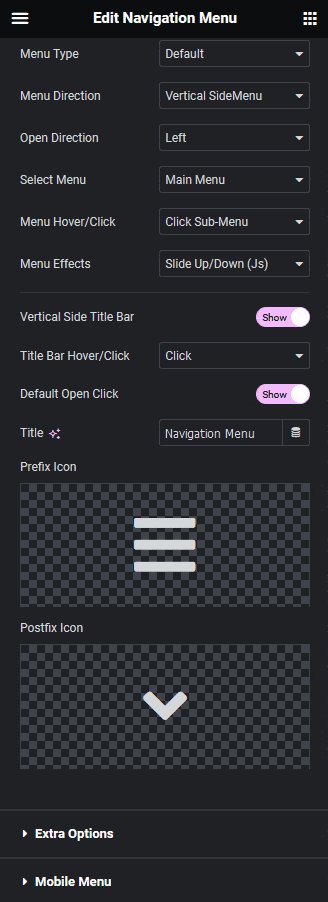
From the Title field, you can change the toggle bar title.
You can add a link for the toggle bar in the Title Link field.
From the Prefix Icon and Postfix Icon sections, you can change the toggle bar icons.
Now you’ll see a sidebar menu.

Also, read how to create a vertical menu in Elementor.





























